css3之背景属性之background-size
一、相关属性:
background-image: url(“./img/a.jpg”); //设置元素背景图片
background-repeat: repeat/no-repeat; //设置背景图像的平铺方式 默认repeat
background-position:left top; //设置元素的背景定位起点,默认值为left top
background-size:auto; //设置背景图像的尺寸大小,默认值auto
background-attachment:scroll; //设置元素背景图片是否为固定,默认值为auto
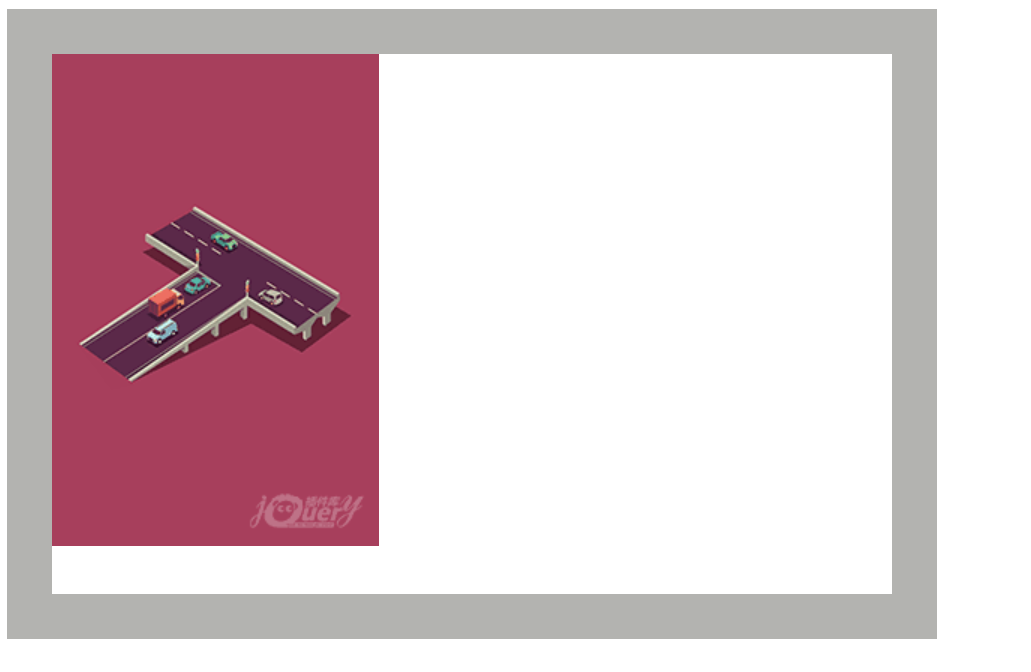
background-clip:border-box; //控制元素的背景图像显示区域大小,默认值为border-box
background-origin:padding-box; //控制元素的背景图像position的默认起始点,默认值为padding-box
background-color:#abcdef; //设置背景颜色
二、例子:
1.初始效果:

初始样式效果:图片按照原始大小进行展示

2.添加background-size:
(1)cover效果

效果:按照背景最长边进行按比例放大或缩小

(2)contain效果

效果:图片按照背景最短边进行按比例放大或缩小

(3)宽高百分比

效果:宽度和高度按照百分比进行填充

2.添加background-position
background-positon的属性值可以为left top

设置背景图片中心的位置

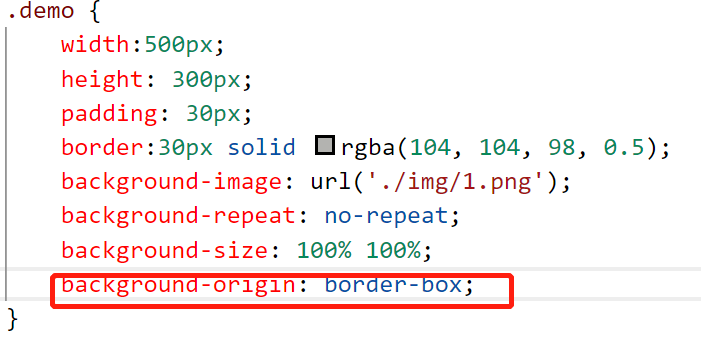
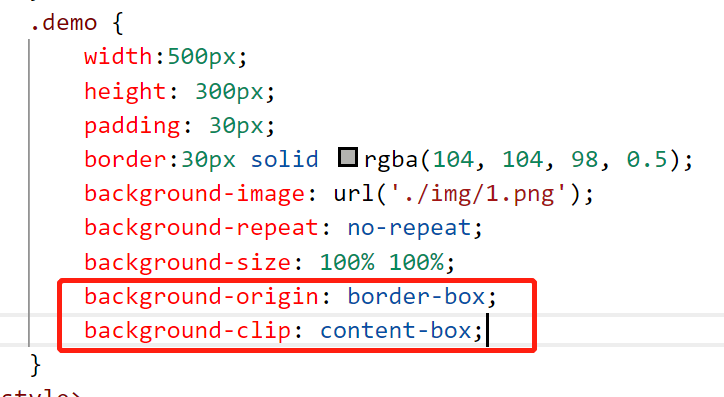
添加background-origin





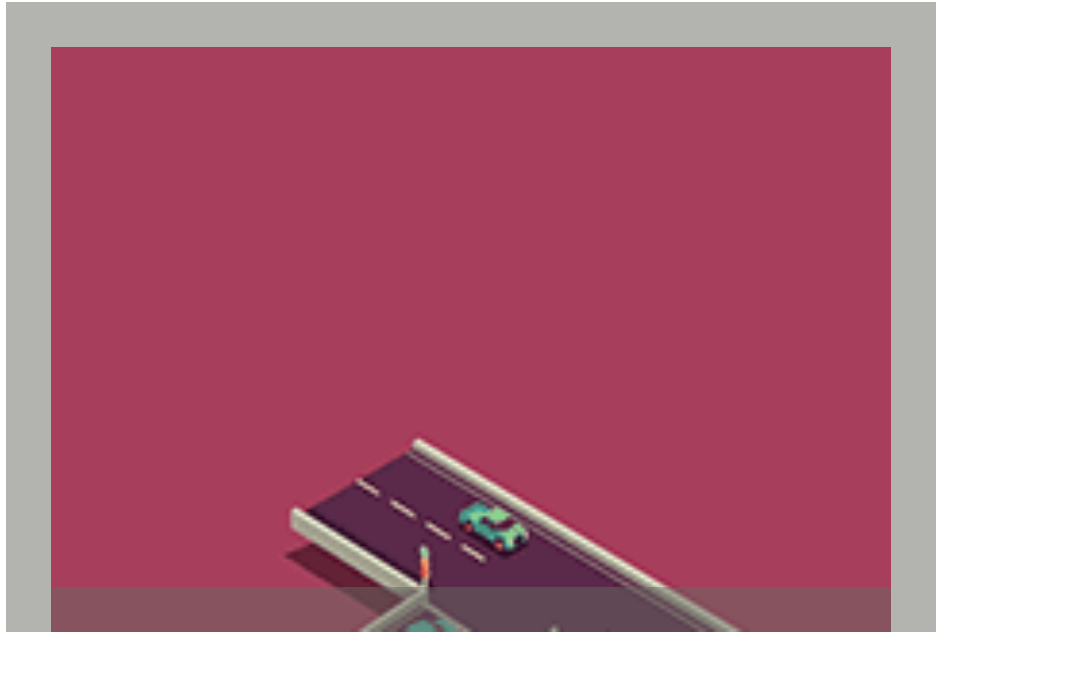
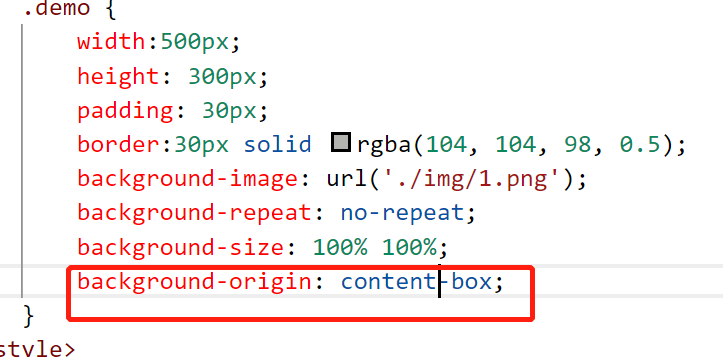
添加background-clip


css3之背景属性之background-size的更多相关文章
- CSS3 的背景属性
㈠background-size 属性 ⑴background-size 属性规定背景图片的尺寸. ⑵在 CSS3 之前,背景图片的尺寸是由图片的实际尺寸决定的.在 CSS3 中,可以规定背景图片的尺 ...
- Css3新增背景属性
1.background-origin 背景的起始位置 background-origin: border-box || padding-box || content-box; 案例初始化: 代码: ...
- css中background背景属性概
css中background背景属性概 background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/background:url(背景图片路径) no-repeat ...
- CSS 常用样式 – 背景属性
一.背景颜色 background-color 属性名:background-color 作用:在盒子区域添加背景颜色的修饰 加载区域:在 border 及以内加载背景颜色 属性值:颜色名.颜色值 & ...
- CSS的背景属性和边框属性
CSS的背景属性: background 简写属性,作用是将背景属性设置在一个声明中 background-attachment 背景图像是否固定或者随着页面的其余部分滚动 background-co ...
- CSS3的背景background
CSS3中的Background属性 background: background-image || background-position/background-size || background ...
- CSS背景属性Background详解
[转] 本文详解了CSS的背景属性Background,包括CSS3中新增的背景属性.如果你是个CSS初学者,还可以查看之前介绍的CSS浮动属性和CSS透明属性详解. CSS2 中有5个主要的背景(b ...
- CSS3 背景属性
CSS3 background-size 属性 div {background:url(bg_flower.gif);-moz-background-size:63px 100px; /* 老版本的 ...
- CSS(九):background(背景属性)
通过CSS背景属性,可以给页面元素添加背景样式. 背景属性可以设置背景颜色.背景图片.背景平铺.背景图像固定等. background-color(背景颜色) background-color属性定义 ...
随机推荐
- C# - 图片操作和Base64处理
旋转 (1)按角度旋转 /// <summary> /// 根据角度旋转图标 /// </summary> /// <param name="img" ...
- CentOS7 安装 Docker CE步骤
准备工作 系统要求 Docker CE 支持 64 位版本 CentOS 7,并且要求内核版本不低于 3.10. CentOS 7 满足最低内核的要求,但由于内核版本比较低,部分功能(如 overla ...
- c语言-学生成绩信息系统
#include<stdio.h> #define N 100 int Count=0; struct stu { int num; char name[20]; int computer ...
- 3、激活层(Activiation Layers)及参数
caffe激活层(Activiation Layers) 在激活层中,对输入数据进行激活操作(实际上就是一种函数变换),是逐元素进行运算的.从bottom得到一个blob数据输入,运算后,从top输入 ...
- anaconda安装出现failed to create anacoda menue
1.卸载Anaconda后重新安装Anaconda出现各种问题,粗暴解决方式:直接将安装目录放在C盘主路径下,完美解决. 2.然后无选择忽略,忽略,忽略,提示安装成功,依旧没有 菜单 进入 cmd,找 ...
- excel批量中英翻译单元格
英 ==> 中 =FILTERXML(WEBSERVICE("http://fanyi.youdao.com/translate?&i="&H1&&q ...
- 使用IntelliJ IDEA 前最好修改的配置
目录 1.下载 2.破解 3.修改配置 下载 详见我的另外一篇博客:<软件开发资源下载>中的[IDE]->[IntelliJ IDEA] 破解 详见我的另外一篇博客:<最新版I ...
- git笔记记录
廖雪峰Git教程学习记录. 0.常用命令总结: pwd 命令用于显示当前目录 git init 命令把这个目录(自己建的文件夹)变成Git可以管理的仓库(必须切换到当前文件夹下面执行这个命令) ls ...
- mAP(mean Average Precision)应用(转)
原文章地址来自于知乎:https://www.zhihu.com/question/41540197 1. precision 和 recall 的计算(没什么好说的,图片示例相当棒): 图1 图中上 ...
- Mathematica多元隐函数作图
例: ContourPlot3D[ 1/x + 1/y + 1/z == 1/10, {x, 最小值, 最大值}, {y, 最小值, 最大值}, {z, 最小值, 最大值}]
