jQuery attr 与 prop 区别最简单分析
比较经典的解释:
在处理html元素本身就带有的固有属性时,使用prop方法,对于html元素中,我们自己定义的dom属性时,使用attr方法。
而咱自己的理解是:
attr会忠实的获取设置dom标签中的任何字符串,里面有的,都能读取,而且是什么就读取什么,不会隐身转换,没有的读取的值为‘undefined’。
而prop只能读取浏览器里提前封装好的dom属性,即固有属性,对于自定义的东东,不认识,也因为是提前和浏览器勾搭好了,所以能隐式转换,比如选择按钮的checked,它就知道返回ture。
例如:
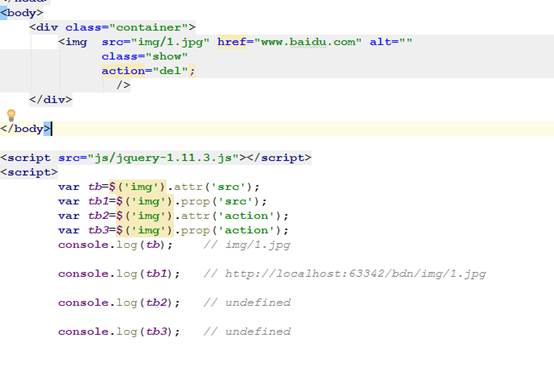
例1

Action是我们的自定义属性,所以只能使用attr。
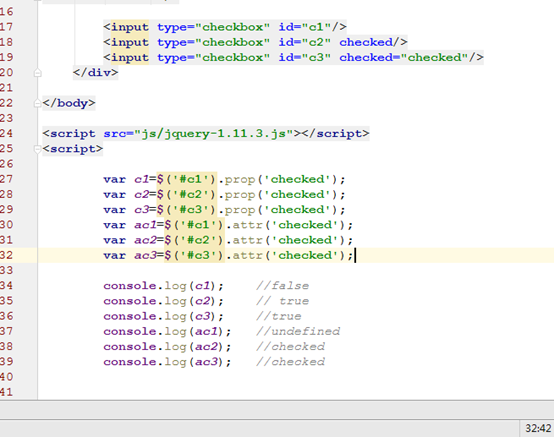
但是在一些固有属性,比如checkbox、radio、和select这样的元素,选中属性对应checked和selected,这些东西,需要prop方法才能得到正确结果,比如:
例2

jQuery attr 与 prop 区别最简单分析的更多相关文章
- jquery attr和prop区别
<input type="checkbox" /> <script> $(function() { $('input').click(function() ...
- jquery中attr()与prop()区别
我们知道jquery中获取元素属性有两种常见的方法,一个是attr()方法,这个是用的比较多的,也是我们第一个想到的.另外一个就是prop()方法了,这个方法之前很少用到,它是jquery1.6之后新 ...
- jQuery 1.6+ 中attr()与prop() 区别
最近在写一个关于checkbox全选与取消全选的优化方法时,看到很多高手用到了.prop(). 于是在jquery的帮助文档查了一下,才知道这是在jquery 1.6.1中新加的方法,用来设置属性.但 ...
- jQuery中attr()与prop()区别介绍
.attr() : 获取匹配的元素集合中的第一个元素的属性的值 或 设置每一个匹配元素的一个或多个属性. •.attr( attributeName ) •.attr( attributeName ) ...
- jquery attr()和prop()方法的区别
$('').attr()返回的是html对象 $('').prop()返回的是DOM对象 attr(): attr() 方法设置或返回被选元素的属性和值. 当该方法用于返回属性值,则返回第一个匹配元素 ...
- jQuery .attr() vs. .prop()
Property vs. Attribute 在开始正式比较prop()和attr()两个jQuery方法之前,我们有必要先弄清一下Property和Attribute两个单词的意思.在中文里面,它们 ...
- attr 和 prop 区别
jquery 中 attr 和 prop 都表示 "属性",同样是属性为啥还要弄两个! attr 适用于自定义属性 如 定义一个懒加载用的src 栗子 <img class= ...
- attr VS prop 区别
attr 能够增加.获取.删除页面属性.从页面中获取属性值: prop 用来获取.删除元素自带属性.从属性对象中获取属性值. attr 只获取静态属性值,就是页面加载时的最初的属性值: prop 可以 ...
- [jQuery]attr和prop的区别
转自:http://www.cnblogs.com/Showshare/p/different-between-attr-and-prop.html 在高版本的jquery引入prop方法后,什么时候 ...
随机推荐
- appcmd应用
appcmd资料: http://www.jb51.net/article/36024.htm 官方文档:https://docs.microsoft.com/zh-cn/iis/get-starte ...
- C#求百分比
public string integralpercentage; integralpercentage = ((double)user.Credits / integralmax).ToString ...
- 解析库之re、beautifulsoup、pyquery
BeatifulSoup模块 一.介绍 Beautiful Soup 是一个可以从HTML或XML文件中提取数据的Python库.它能够通过你喜欢的转换器实现惯用的文档导航,查找,修改文档的方式.Be ...
- Python面试题之Python对象反射、类反射、模块反射
python面向对象中的反射:通过字符串的形式操作对象相关的属性.python中的一切事物都是对象(都可以使用反射) 一.getattr 对象获取 class Manager: role = &quo ...
- PHP 错误日志/安全配置
PHP 常用配置 /php/bin/php -i | head Loaded Configuration File => /php/etc/php.ini 查看php配置目录 vim /usr/ ...
- 2062326 齐力锋 实验一《Java开发环境的熟悉》实验报告
北京电子科技学院(BESTI) 实 验 报 告 课程: 程序设计与数据结构 班级: 1623 姓名: 齐力锋 学 ...
- iOS日常学习 - iOS10上关于NSPhotoLibraryUsageDescription等问题
最近升级了Xcode8.0,真是很多坑啊,填完一个来另外一个,今天又遇到了一个,用Xcode8.0上传项目时被驳回说是info.plist里面没有设置NSPhotoLibraryUsageDescri ...
- AtCoder Regular Contest 096
AtCoder Regular Contest 096 C - Many Medians 题意: 有A,B两种匹萨和三种购买方案,买一个A,买一个B,买半个A和半个B,花费分别为a,b,c. 求买X个 ...
- bootstrap下拉列表重置联动
/**添加&修改时--获取机柜号**/ function BindSelectJgh(jiguiColumnIdD, jiguiNumberIdD) { var jid = !jiguiCol ...
- Nginx配置端口访问的网站
server { listen 80; #listen [::]:80 default_server ipv6only=on; server_name www.website.com; index i ...
