Silverlight & Blend动画设计系列六:动画技巧(Animation Techniques)之对象与路径转化、波感特效
当我们在进行Silverlight & Blend进行动画设计的过程中,可能需要设计出很多效果不一的图形图像出来作为动画的基本组成元素。然而在设计过程中可能会出现许多的问题,比如当前绘制了一个椭圆,但是在动画中仅仅只需要椭圆的一半或是更多更少的部分用作与动画元素,这时候就需要对椭圆对象进行相应的处理才能满足我们的需求,那到底该怎么做才能实现最终想要的效果呢?本篇将介绍在Microsoft Expression Blend中进行动画设计的一些常用的功能点和动画设计技巧。
一、转换对象为路径
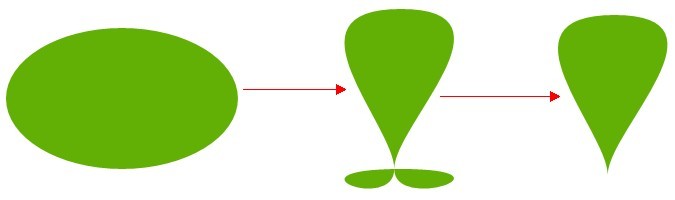
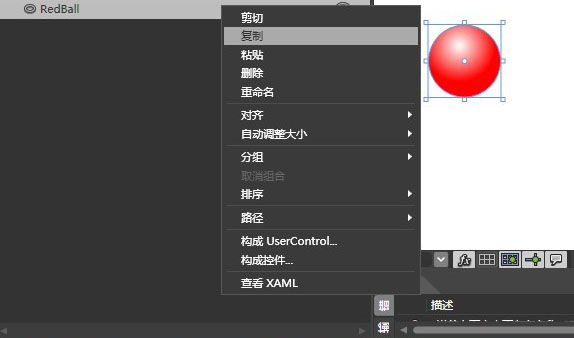
将一个对象元素转化为路径是非常有用的,通过路径选择工具可以将转化后的路径对象进行任意拉动变形,以达到理想的设计效果。可以通过Blend菜单中的对象-->路径-->转换为路径以实现对象到路径的转换,也可以使用下图所示的方法进行对象到路径的转换:

就以上面截取椭圆中的一部分为例,就需要将圆(Ellipse)转化为路径后才能才能通过路径工具对路径进行拖动变形,最终以实现想要的图形效果。如下图所示就是对椭圆进行变形处理后将其多余的部分剪切掉,实现了最终的图形效果:

<Ellipse Height="174" Width="240" Canvas.Left="64" Canvas.Top="274" Fill="#FF87A50F"/>
在XAML编码级则将会从Ellipse对象转化为Path对象,如上图最终的图形效果Path对应的XAML编码为:
<Path Fill="#FF87A50F" Stretch="Fill" Height="174" Width="240" Canvas.Left="64" Canvas.Top="274" Data="M240,87 C240,135.04877 186.27417,174 120,174 C53.72583,174 0,135.04877 0,87 C0,38.951225 53.72583,0 120,0 C186.27417,0 240,38.951225 240,87 z"/>
二、波感特效
波感效果也称幽灵效果,如果为某个对象使用了波感效果,通过对象某种行为触发了该效果则对象边框将会出现像波浪一样的效果,直到动画执行完成后隐藏行为对象。如果从技术实现的角度来理解的话,也就是一个对象的的放大动画行为,通过在放大过程中动态改变其透明度来实现。如果不清楚波感效果具体是什么样的效果的可以查看http://eyeonearth.cloudapp.net/这个站点,点击里面的菜单导航(my location,sms,about,help)中的任意一个就可以进行在线体验。
比如下面的XAML定义,在界面上绘制了一个渐变填充的圆形:
<Ellipse Height="48" x:Name="RedBall" Width="48" Canvas.Left="355" Canvas.Top="274" MouseLeftButtonUp="RedBall_MouseUp">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.479999989271164,0.46000000834465">
<RadialGradientBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform X="-0.07" Y="-0.21"/>
</TransformGroup>
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#FFFFFFFF"/>
<GradientStop Color="#FFFF0000" Offset="1"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
接下来对这个圆形对象进行波感效果设计,本文前面说过波感效果其实就是一个缩放动画,对一个和基础对象一样的对象进行放大到一定程度后将其隐藏。这里需要将上面设计好的圆复制一个作为动画效果设计对象,如下图:

缩放动画效果可以通过ScaleTransform来实现,透明度则使用Opacity属性进行设置,要实现波感效果主要就是通过动画在一定的时间内动态的改变这两项的属性值,ScaleTransform的X,Y默认为1,Opacity默认也是1。
首先创建一个动画容器时间线,然后移动时间轴到1秒的位置,选中复制后的圆形对象设置ScaleTransform的X,Y为3,Opacity的属性值为0,以实现一个放大透明的动画效果。当对象完全透明后就相当于隐藏了,其实也可将其Visibility属性为Collapsed,将对象隐藏不呈现。如下图:

主要就是设置了三个属性值,这三个属性值都在动画过度中动态改变,通过Blend中进行设置后可以看到生成了如下XAML编码:
<Storyboard x:Name="RedBall_Clicked" Completed="RedBall_Clicked_Completed">
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="RedBall_Copy"
Storyboard.TargetProperty="(UIElement.Opacity)" BeginTime="00:00:00">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="RedBall_Copy"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)"
BeginTime="00:00:00">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="RedBall_Copy"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)"
BeginTime="00:00:00">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
通过查看前面的代码片段可以看到,给圆形对象添加了事件处理:MouseLeftButtonUp="RedBall_MouseUp",也就是点击了圆对象后需要启动动画的执行:
private void RedBall_MouseUp(object sender, MouseButtonEventArgs e)
{
RedBall_Copy.Visibility = Visibility.Visible;
RedBall_Clicked.Begin();
}
同样也给动画添加了完成的事件处理:Completed="RedBall_Clicked_Completed",当动画执行完成后做什么操作。需要做的就是将圆形对象的相关属性设置为最初的属性值,以便在进行第二次动画的时候能够正确无误的实现其效果。
private void RedBall_Clicked_Completed(object sender, EventArgs e)
{
RedBall_Clicked.Stop();
RedBall_Copy.Opacity = 1;
RedBall_Copy.Visibility = Visibility.Collapsed;
}
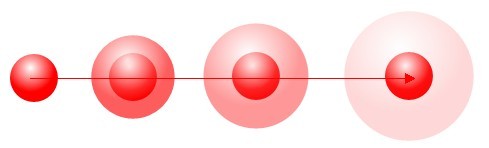
OK,到这里就完成了整个波感特效的设计制作,最终的运行效果如下图所示,如果你对波感特效感兴趣,建议你下载本文示例代码运行,进一步的体验波感特效。

Silverlight & Blend动画设计系列六:动画技巧(Animation Techniques)之对象与路径转化、波感特效的更多相关文章
- Silverlight & Blend动画设计系列十二:三角函数(Trigonometry)动画之自由旋转(Free-form rotation)
说到对象的旋转,或许就会联想到对象角度的概念.对象的旋转实现实际上就是利用对象的角度改变来实现的位置变换,在<Silverlight & Blend动画设计系列二:旋转动画(Rotate ...
- Silverlight & Blend动画设计系列十:Silverlight中的坐标系统(Coordinate System)与向量(Vector)运动
如果我们习惯于数学坐标系,那么对于Silverlight中的坐标系可能会有些不习惯.因为在Silverlight中的坐标系与Flash中的坐标系一样,一切都的颠倒的.在标准的数学坐标系中,X轴表示水平 ...
- Silverlight & Blend动画设计系列九:动画(Animation)与视图状态管理(Visual State Manager)
Silverlight中的动画(Animation)与视图状态管理(Visual State Manager) 结合使用是非常常见的,动画用于管理对象在某段事件段内执行的动画动作,视图状态管理则用于控 ...
- Silverlight & Blend动画设计系列七:模糊效果(BlurEffect)与阴影效果(DropShadowEffect)
模糊效果(BlurEffect)与阴影效果(DropShadowEffect)是两个非常实用和常用的两个特效,比如在开发相册中,可以对照片的缩略图添加模糊效果,在放大照片的过程中动态改变照片的大小和模 ...
- Silverlight & Blend动画设计系列五:故事板(StoryBoards)和动画(Animations)
正如你所看到的,Blend是一个非常强大的节约时间的设计工具,在Blend下能够设计出很多满意的动画作品,或许他具体是怎么实现的,通过什么方式实现的我们还是一无所知.本篇将续前面几篇基础动画之上,详细 ...
- Silverlight & Blend动画设计系列四:倾斜动画(SkewTransform)
Silverlight中的倾斜变化动画(SkewTransform)能够实现对象元素的水平.垂直方向的倾斜变化动画效果.我们现实生活中的倾斜变化效果是非常常见的,比如翻书的纸张效果,关门开门的时候门缝 ...
- Silverlight & Blend动画设计系列三:缩放动画(ScaleTransform)
在Silverlight的动画框架中,ScaleTransform类提供了在二维空间中的坐标内进行缩放操作,通过ScaleTransform可以在水平或垂直方向的缩放和拉伸对象,以实现一个简单的缩放动 ...
- Silverlight & Blend动画设计系列二:旋转动画(RotateTransform)
Silverlight的基础动画包括偏移.旋转.缩放.倾斜和翻转动画,这些基础动画毫无疑问是在Silverlight中使用得最多的动画效果,其使用也是非常简单的.相信看过上一篇<偏移动画(Tra ...
- Silverlight & Blend动画设计系列一:偏移动画(TranslateTransform)
用户界面组件.图像元素和多媒体功能可以让我们的界面生动活泼,除此之外,Silverlight还具备动画功能,它可以让应用程序“动起来”.实际上,英文中Animation这个单词的意思是给某物带来生命. ...
随机推荐
- 清除clusternode
Import-Module FailoverClusters then clear-clusternode
- 阿里云PolarDB及其共享存储PolarFS技术实现分析(上)
PolarDB是阿里云基于MySQL推出的云原生数据库(Cloud Native Database)产品,通过将数据库中计算和存储分离,多个计算节点访问同一份存储数据的方式来解决目前MySQL数据库存 ...
- 【Selenium专题】 FAQ_对象识别_Compound class names are not supported
测试代码 public void login(){ WebDriver driver = new ChromeDriver(); driver.get("http://IP:Port/cli ...
- Subway Pursuit (二分)(交互题)
题目来源:codeforces1039B Subway Pursuit 题目大意: 在1到n里有一个运动的点,要求找到这个点,每次可以查询一个区间内有没有这个点,每次这个点往左或者往右移动1到k个位置 ...
- IO模型《三》非阻塞IO
非阻塞IO(non-blocking IO) Linux下,可以通过设置socket使其变为non-blocking.当对一个non-blocking socket执行读操作时,流程是这个样子: 从图 ...
- CSS3水平翻转样式和background-size兼容问题
一.水平翻转和垂直翻转:第一种:随着现代浏览器对CSS3的支持愈发完善,对于实现各个浏览器兼容的元素的水平翻转或是垂直翻转效果也就成为了可能.相关的CSS代码如下: /*水平翻转*/ .flipx { ...
- Alluxio学习
介绍 Alluxio(之前名为Tachyon)是世界上第一个以内存为中心的虚拟的分布式存储系统.它统一了数据访问的方式,为上层计算框架和底层存储系统构建了桥梁.应用只需要连接Alluxio即可访问存储 ...
- hdu4496-D-city--逆序并查集
D-City Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65535/65535 K (Java/Others)Total Subm ...
- CentOS7 firewalld打开关闭防火墙 开放端口
firewalld的基本使用 启动: systemctl start firewalld 关闭: systemctl stop firewalld 查看状态: systemctl status fir ...
- turtle库笔记
turtle库是学习python的一个重要数据库,在当下是一个很有趣流行的绘制图像的数据库,她把画笔想象为一只小乌龟在爬行,让小乌龟在一个以横轴为x,纵轴为y的画布上行驶,并且会有多样的行驶角度,速度 ...
