Android实现小圆点显示未读功能
前言
以前我们实现这个功能都是用 BadgeView.java,大体就是将这个java类复制到自己的项目中,然后在项目中使用,今天讲的也是一款BadgeView,我将其封装称工具类Badgetor,下面作以讲解。
- “新“BadgeView的优点
- BadgeView 库的导入
- BadgeView的封装类Badgetor
- Badgetor在activity中的使用
- 效果图和项目结构图
一. “新“BadgeView的优点
今天要介绍的BadgeView相比于以前的BadgeView有以下优点:
- 不需要引入大量的代码,直接引入库
- 在设置小圆点相对位置的时候更加简单
二. BadgeView 库的导入
需要导入库,在app的build.gradle中添加依赖:
//小圆点
implementation 'q.rorbin:badgeview:1.1.3'
若以上导入失败,可能是 implementation 关键字的原因,可改成以下代码重新导入:
//小圆点
compile 'q.rorbin:badgeview:1.1.3'
三. BadgeView的封装类Badgetor的使用
我将 "新"BadgeView特性封装称一个工具类Badgetor,下面对其使用做以讲解。
3.1 设置一个显示数字的小圆点
public void showNumPoint(View targetView, int count, Context context);
其中,targetView为你要设置显示小圆点的view。count为要显示的数字。
3.2 获取小圆点上的数字
public int getPointNum();
3.3 显示文字小圆点
public void showTextPoint(View targetView, String text, Context context);
3.4 获取小圆点上的文字
public String getPointText()
3.5 隐藏小圆点
public void hideBadgeView();
3.6 打开拖拽消除模式并设置监听
注:只有当设置了拖曳监听才会有拖曳效果
public void setOnDragStateChangedListener(Badge.OnDragStateChangedListener listener);
3.7 设置文字大小
默认文字大小为 8sp
public void setTextSize(float textSize);
3.8 设置文字颜色
默认白色
public void setTextColor(int textColor);
3.9 设置是否显示精确数值
默认不显示精确度,即当数字超过100的时候,在小圆点上显示 99+
public void setExactMode(boolean exactMode);
3.10 设置BadgeView相对view的位置
默认为显示在tagetView右上角
public void setGravity(int gravity)
3.11 设置外边距
默认外边距为 2dp
public void setOffset(float offset)
3.12 设置内边距
默认内边距为 2dp
public void setPadding(float padding)
3.13 设置背景色
默认背景色为红色
public void setBackgroundColor(int backgroundColor)
3.14 设置背景图片
public void setBackgroundDrawable(Drawable backgroundDrawable)
3.15 设置阴影
public void setShadow(boolean shadow)
3.16 设置描边属性
public void setStoke(boolean stoke,int color,int width)
3.17 设置是否开启隐藏动画
默认动画效果开启
public void setAnimate(boolean animate)
四. Badgetor在activity中的使用
4.1 在MainActivity中的使用样例
package com.android.testdemo.main;
import android.graphics.Color;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.android.testdemo.R;
import com.android.testdemo.base.BaseActivity;
import butterknife.BindView;
import q.rorbin.badgeview.Badge;
public class MainActivity extends BaseActivity{
@BindView(R.id.button1)
Button mBtnText;
@BindView(R.id.tv_test)
TextView mTvTest;
@Override
protected int getContentViewId() {
return R.layout.activity_main;
}
@Override
protected void initData() {
//设置文字大小8sp
Badgetor.getInstance().setTextSize(8);
//设置文字颜色
Badgetor.getInstance().setTextColor(Color.parseColor("#ffffff"));
//设置精确数值,只有设置数字的时候才生效,false时当数字大于99时显示99+,true时数字大于99时显示实际数字
Badgetor.getInstance().setExactMode(true);
//设置BadgeView相对mTvTest的位置,右上角
Badgetor.getInstance().setGravity(Gravity.RIGHT|Gravity.TOP);
//设置外边距2dp
Badgetor.getInstance().setOffset(2);
//设置内边距2dp
Badgetor.getInstance().setPadding(2);
//设置背景色
Badgetor.getInstance().setBackgroundColor(Color.parseColor("#ff0000"));
//不设置背景图片
Badgetor.getInstance().setBackgroundDrawable(null);
//开启动画效果
Badgetor.getInstance().setAnimate(true);
//显示数字
Badgetor.getInstance().showNumPoint(mTvTest,190,MainActivity.this);
//获取数字
int count=Badgetor.getInstance().getPointNum();
// //显示文字
// Badgetor.getInstance().showTextPoint(mTvTest, "大家好", MainActivity.this);
// //获取文字
// String message=Badgetor.getInstance().getPointText();
}
@Override
protected void setListener() {
mBtnText.setOnClickListener(this);
Badgetor.getInstance().setOnDragStateChangedListener(new Badge.OnDragStateChangedListener() {
@Override
public void onDragStateChanged(int dragState, Badge badge, View targetView) {
//此处处理拖曳结束后的逻辑
//......
}
});
}
@Override
public void onClick(View v) {
super.onClick(v);
switch (v.getId()) {
case R.id.button1:
//隐藏小圆点
Badgetor.getInstance().hideBadgeView();
break;
default:
break;
}
}
}
4.2 activity_main.xml布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="测试"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="148dp" />
<TextView
android:id="@+id/tv_test"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="30dp"
android:text="TextView"
android:gravity="center"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_constraintTop_toBottomOf="@+id/button1"
tools:layout_editor_absoluteX="163dp"
tools:ignore="MissingConstraints" />
</android.support.constraint.ConstraintLayout>
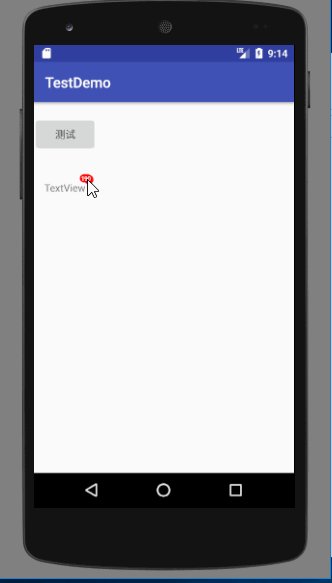
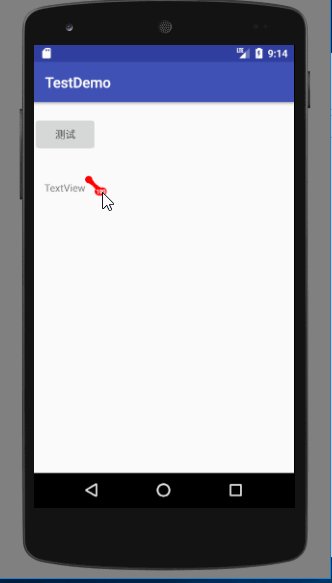
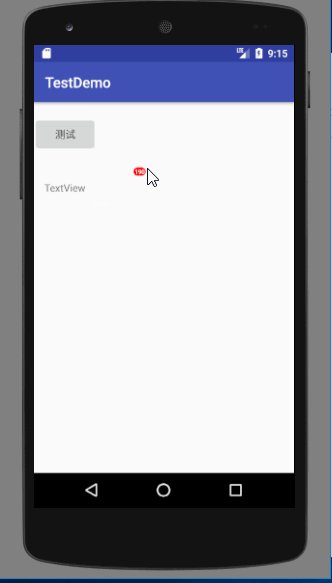
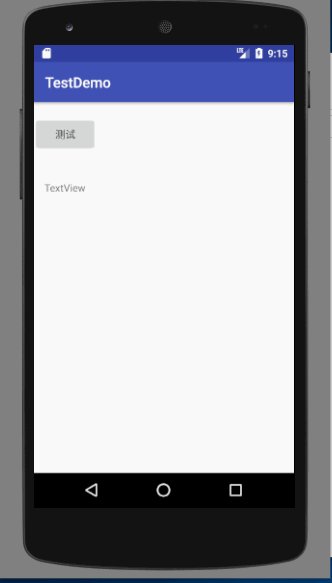
五. 效果图和项目结构图
项目运行效果图

项目结构图

Android实现小圆点显示未读功能
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
Android实现小圆点显示未读功能的更多相关文章
- 【Python学习笔记】-APP图标显示未读消息数目
以小米手机系统为例,当安装的某个APP有未读消息时,就会在该APP图标的右上角显示未读消息的数目.本文主要解说怎样用Python语言实现图标显示未读消息的数目.首先,还是要用到Python中PIL库, ...
- iOS开发--底部按钮和应用图标显示未读消息
我们要实现的效果如下: 我们使用系统自带的,实际上,代码量很少,在我们要显示的按钮上,打上下面一句代码即可: self.tabBarItem.badgeValue = @"1"; ...
- HTML横向滚动条和文本超出显示三个小圆点
我们这次要说的就是:现在有很多的公司以及很多的app软件经常使用的两个方法横向滚动条和文本超出三个小圆点 横向滚动条:顾名思义嘛,就是能够一块内容可以横着滑动. 文本超出三个小圆点:文本超出就是当文本 ...
- Android 类似未读短信图标显示数字效果的分析
之前一直以为是应用本身在对图标进行修改,看了源码之后发现其实主要的工作并不是应用自己完成的,主要的工作在是launcher里面完成的. 关于系统里面类似未读短信的具体处理流程如下, 原理 一个应用要实 ...
- android 实现类似qq未读消息点击循环显示
public void jumpUnread(boolean cycle) { List<ContactLogModel> dataList = adapter.getContactLog ...
- Android BGABadgeView:新消息/未接来电/未读消息/新通知圆球红点提示(1)
Android BGABadgeView:新消息/未接来电/未读消息/新通知圆球红点提示(1) 现在很多的APP会有新消息/未接来电/未读消息/新通知圆球红点提示,典型的以微信.QQ新消息提示为 ...
- Android系统 小米/三星/索尼 应用启动图标未读消息数(BadgeNumber)动态提醒
http://www.51itong.net/android-badgenumber-9789.html Android系统 小米/三星/索尼 应用启动图标未读消息数(BadgeNumber)动态提醒 ...
- Android 高仿QQ滑动弹出菜单标记已读、未读消息
在上一篇博客<Android 高仿微信(QQ)滑动弹出编辑.删除菜单效果,增加下拉刷新功能>里,已经带着大家学习如何使用SwipeMenuListView这一开源库实现滑动列表弹出菜单,接 ...
- Android中为图标加上数字--用于未读短信数提醒,待更新应用数提醒等
本文属于原创,转载请著名出处:http://flysnow.iteye.com/blog/906770 写道 在我们开发一些如短消息.应用商店等应用时,会考虑在短消息的图标上加上未读短信的数量,在应用 ...
随机推荐
- android 项目 功能 源码 eclipse的
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha eclipse的
- Struts2与Servlet之间的关系
在struts2.0中,可以通过ServletActionContext.getRequest()获取request对象. 在action的方法中return一个字符串,该字符串对应struts.xm ...
- 【深搜+set使用学习】POJ3050-Hopscotch
[题目大意] 给出一个5*5的方格,求出从任意一点出发走6步组成的不同序列数. [思路] dfs的水题,当作set使用方法的初次学习.每次从任意一点出发进行一次dfs,将序列加入set,最后输出set ...
- Erlang学习记录(二)——基本数据类型
Erlang可以说和我以前接触过的语言都大不相同,这个从它的类型定义就可以看出来...反正学起来觉得既不熟悉,也不亲切,我估计在用Erlang写应用的时候,整个编程思路都要变一下了.不过存在即是合理的 ...
- Problem E: 零起点学算法97——进制转换
#include<stdio.h> int main(){ ]; while(scanf("%d%d",&n,&r)!=EOF){ ,i=; ){ fl ...
- Don't know how to define struct flock on this system, set --enable-opcach=no
解决方法一: 最后查看php官方文档解决. 在configure 里面加上 --with-libdir=lib64 解决方法二: 编辑/etc/ld.so.conf 根据系统,加入include ...
- iOS framework静态库中使用xib和图片资源详解
一.新建bundle 前2篇文章介绍了iOS 最新framework和.a静态库制作及使用全解 iOS 工程套子工程,主工程和framework工程或.a library静态库工程联调 我现在是在 ...
- 从co到koa01-co
thunk 他的发展是由函数的求值策略的分歧决定的,两种求值策略 传值调用,在进入函数体之前就直接执行完,把值传进去 传名调用,将表达式传入函数体,只在用到他的时候求值 传名函数的编译器实现,其实就是 ...
- AndroidのActivity启动模式
Activity启动模式 .概念 Activity启动模式定义了Activity启动的规则,它决定着Activity的实例创建与重用与否 .属性 Activity的启 ...
- [转]Working with Transactions (EF6 Onwards)
本文转自:http://www.cnblogs.com/xiepeixing/p/5275999.html Working with Transactions (EF6 Onwards) This d ...
