iOS: 工具栏控件UIToolBar和工具栏按钮控件UIBarButtonItem的使用
一、工具栏控件:UIToolBar:UIView


typedef NS_ENUM(NSInteger, UIBarStyle) {
UIBarStyleDefault = 0, //默认风格,蓝色文字
UIBarStyleBlack = 1, //黑色背景,褐色文字
UIBarStyleBlackOpaque = 1, // 纯黑色背景,白色文字
UIBarStyleBlackTranslucent = 2, // 透明黑色背景,白色文字
};
@property(nonatomic) UIBarStyle barStyle; //工具栏风格,默认为蓝色
@property(nonatomic,copy) NSArray *items; //工具栏中的按钮单元,UIBarButtonItem
@property(nonatomic,assign,getter=isTranslucent) BOOL translucent //是否透明
@property(nonatomic,retain) UIColor *tintColor; //按钮颜色
@property(nonatomic,retain) UIColor *barTintColor; //工具栏颜色
- (void)setItems:(NSArray *)items animated:(BOOL)animated;
※设置工具栏的背景图像
- (void)setBackgroundImage:(UIImage *)backgroundImage forToolbarPosition:(UIBarPosition)topOrBottom barMetrics:(UIBarMetrics)barMetrics;
※获取工具栏的背景图像
- (UIImage *)backgroundImageForToolbarPosition:(UIBarPosition)topOrBottom barMetrics:(UIBarMetrics)barMetrics;
※设置工具栏的阴影图像
- (void)setShadowImage:(UIImage *)shadowImage forToolbarPosition:(UIBarPosition)topOrBottom;
※获取工具栏的阴影图像
- (UIImage *)shadowImageForToolbarPosition:(UIBarPosition)topOrBottom ;
二、工具栏按钮控件:UIBarButtonItem:UIBarItem
属性:
@property(nonatomic) UIBarButtonItemStyle style; //风格
@property(nonatomic) CGFloat width; // 调节间距宽度
@property(nonatomic,copy) NSSet *possibleTitles; // 标题
@property(nonatomic,retain) UIView *customView; // 自定义视图
@property(nonatomic) SEL action; // 事件
@property(nonatomic,assign) id target; // 目标代理
typedef NS_ENUM(NSInteger, UIBarButtonItemStyle) {
UIBarButtonItemStylePlain, //普通风格
UIBarButtonItemStyleBordered, //有边界的风格
UIBarButtonItemStyleDone, //蓝色风格
};
系统自带的按钮:
typedef NS_ENUM(NSInteger, UIBarButtonSystemItem) {
UIBarButtonSystemItemDone, //确认按钮
UIBarButtonSystemItemCancel, //取消按钮
UIBarButtonSystemItemEdit, //编辑按钮
UIBarButtonSystemItemSave, // 保存按钮
UIBarButtonSystemItemAdd, //添加按钮
UIBarButtonSystemItemFlexibleSpace,//自动调节间距按钮
UIBarButtonSystemItemFixedSpace, //自定义调节间距按按钮
UIBarButtonSystemItemCompose,
UIBarButtonSystemItemReply,
UIBarButtonSystemItemAction,
UIBarButtonSystemItemOrganize,
UIBarButtonSystemItemBookmarks,
UIBarButtonSystemItemSearch,
UIBarButtonSystemItemRefresh,
UIBarButtonSystemItemStop,
UIBarButtonSystemItemCamera,
UIBarButtonSystemItemTrash,
UIBarButtonSystemItemPlay,
UIBarButtonSystemItemPause,
UIBarButtonSystemItemRewind,
UIBarButtonSystemItemFastForward,
UIBarButtonSystemItemUndo,
UIBarButtonSystemItemRedo,
UIBarButtonSystemItemPageCurl,
};
主要方法:
※用图像初始化
- (instancetype)initWithImage:(UIImage *)image style:(UIBarButtonItemStyle)style target:(id)target action:(SEL)action;
※图片(包括竖屏和横屏显示不同的图片)
- (instancetype)initWithImage:(UIImage *)image landscapeImagePhone:(UIImage *)landscapeImagePhone style:(UIBarButtonItemStyle)style target:(id)target action:(SEL)action;
※用字符串初始化
- (instancetype)initWithTitle:(NSString *)title style:(UIBarButtonItemStyle)style target:(id)target action:(SEL)action;
※用系统按钮初始化
- (instancetype)initWithBarButtonSystemItem:(UIBarButtonSystemItem)systemItem target:(id)target action:(SEL)action;
※用自定义图像初始化
- (instancetype)initWithCustomView:(UIView *)customView;
举例举例如下:
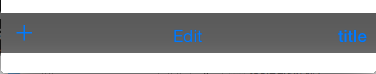
1.在工具栏中全部添加系统自带的按钮单元:
//创建toolBal导航栏实例
UIToolbar *toolbar = [[UIToolbar alloc]initWithFrame:CGRectMake(, -, , )]; //设置toolBar风格
toolbar.barStyle = UIBarStyleBlack; //将该控件添加到视图中
[self.view addSubview:toolbar]; //创建控件上的按钮单元
UIBarButtonItem *additem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:nil]; UIBarButtonItem *edititem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemEdit target:self action:nil]; UIBarButtonItem *titleitem = [[UIBarButtonItem alloc]initWithTitle:@"title" style:UIBarButtonItemStyleDone target:self action:nil]; //创建灵活调节按钮单元,设置间隔
UIBarButtonItem *flexibleitem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:(UIBarButtonSystemItemFlexibleSpace) target:self action:nil]; //将按钮单元都添加到数组中
NSArray *items = @[additem,flexibleitem,edititem,flexibleitem,titleitem]; //设置导航栏上的按钮单元
[toolbar setItems:items animated:YES];
演示结果如下:

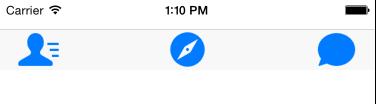
2.在工具栏上添加图像按钮
//创建toolBal导航栏实例
UIToolbar *toolbar = [[UIToolbar alloc]initWithFrame:CGRectMake(, , , )]; //设置toolBar风格
toolbar.barStyle = UIBarStyleDefault; //将该控件添加到视图中
[self.view addSubview:toolbar]; //创建控件上的按钮单元
UIBarButtonItem *imageitem1 = [[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"1.png"] style:UIBarButtonItemStylePlain target:self action:nil]; UIBarButtonItem *imageitem2 = [[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"2.png"] style:UIBarButtonItemStylePlain target:self action:nil]; UIBarButtonItem *imageitem3 = [[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"3.png"] style:UIBarButtonItemStylePlain target:self action:nil]; //创建灵活调节按钮单元,设置间隔
UIBarButtonItem *flexibleitem = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:(UIBarButtonSystemItemFlexibleSpace) target:self action:nil]; //将按钮单元都添加到数组中
NSArray *items = @[imageitem1,flexibleitem,imageitem2,flexibleitem,imageitem3]; //设置导航栏上的按钮单元
[toolbar setItems:items animated:YES];
演示结果如下:

iOS: 工具栏控件UIToolBar和工具栏按钮控件UIBarButtonItem的使用的更多相关文章
- Delphi7 第三方控件1stClass4000的TfcImageBtn按钮控件动态加载jpg图片例子
Delphi7 第三方控件1stClass4000的TfcImageBtn按钮控件动态加载jpg图片例子 procedure TForm1.Button1Click(Sender: TObject); ...
- iOS 开发 中级:UIToolbar,UINavigationBar,UITabBar,UIBarButtonItem,UITabBarItem自定义方法总结
原文: http://blog.csdn.net/songrotek/article/details/8692866?utm_source=tuicool 对于UIToolbar,UINavigat ...
- Android控件之Button(按钮控件)和ImageButton(图片按钮控件)
一.Button和ImageButton特证: 1.共同特证: 都可以作为一个按钮产生点击事件 2.不同特证: Button有text的属性,ImageButton没有 ImageButton有src ...
- MFC编程入门之二十二(常用控件:按钮控件Button、Radio Button和Check Box)
本节继续讲解常用控件--按钮控件的使用. 按钮控件简介 按钮控件包括命令按钮(Button).单选按钮(Radio Button)和复选框(Check Box)等.命令按钮就是我们前面多次提到的侠义的 ...
- VS2010/MFC编程入门之二十二(常用控件:按钮控件Button、Radio Button和Check Box)
言归正传,鸡啄米上一节中讲了编辑框的用法,本节继续讲解常用控件--按钮控件的使用. 按钮控件简介 按钮控件包括命令按钮(Button).单选按钮(Radio Button)和复选框(Check Box ...
- [Xcode 实际操作]三、视图控制器-(9)在Storyboard中使用标签和按钮控件
目录:[Swift]Xcode实际操作 本文将演示标签和按钮在故事板中的应用. 在欢迎串口中,点击创建一个新的项目[Create a new Xcode project] [Single View A ...
- WindowsForm 公共控件 菜单和工具栏
公共控件 菜单栏 状态栏 布局 公共控件 textbox: text属性:用于获取或 ...
- FineUI第五天---按钮控件
按钮控件 <x:Button runat="server" ID="按下" Text="按下"></x:Button> ...
- IOS学习笔记(四)之UITextField和UITextView控件学习
IOS学习笔记(四)之UITextField和UITextView控件学习(博客地址:http://blog.csdn.net/developer_jiangqq) Author:hmjiangqq ...
随机推荐
- hdu 1087(LIS变形)
Super Jumping! Jumping! Jumping! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 ...
- hdu 1003(最大子段和)
Max Sum Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Sub ...
- MySQL 的数据存储引擎
MySQL的存储引擎 InnoDB: MySQL5.5之后的默认存储引擎. 采用MVCC来支持高并发,并且实现了四个标准的隔离级别(默认可重复读). 支持事务,支持外键.支持行锁.非锁定读(默认读取操 ...
- css3玩转各种效果【资源】
css3玩转各种按钮效果[资源] 点击下载 css3各种拐弯箭头-包括循环旋转 点击下载 不定期更新,下班了……
- 嵌套循环连接(Nested Loops Joins)
The nested loops join, also called nested iteration, uses one join input as the outer input table(sh ...
- 妙用next数组打表求最小循环节len
https://www.cnblogs.com/njczy2010/p/3930688.html https://blog.csdn.net/dominating413421391/article/d ...
- Python开发基础-Day22反射、面向对象进阶
isinstance(obj,cls)和issubclass(sub,super) isinstance(obj,cls)检查是否obj是否是类 cls 的对象,如果是返回True class Foo ...
- ARC-100 C - Linear Approximation
题面在这里! 可以看成点集{a[i]-i}和b之间距离的和,于是找到中位数就可以直接算了2333. #include<bits/stdc++.h> #define ll long long ...
- 【模拟退火】poj2069 Super Star
题意:让你求空间内n个点的最小覆盖球. 模拟退火随机走的时候主要有这几种走法:①随机旋转角度. ②直接不随机,往最远的点的方向走,仅仅在尝试接受解的时候用概率.(最小圆/球覆盖时常用) ③往所有点的方 ...
- Java并发(四):happens-before
happens-before 一个操作执行的结果需要对另一个操作可见,那么这两个操作之间必须存在happens-before关系 happen-before原则是JMM中非常重要的原则,它是判断数据是 ...
