HTML单选按钮样式更换
<!DOCTYPE html >
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>更换单选按钮显示样式</title>
<style>
input[type='radio'].radio {opacity:0; display:inline-block; height:20px; }
label.radio {background:url(imgs/radio_check.png) no-repeat; height:20px; padding-left:25px;}
input[type='radio'].radio:checked + .radio {background:url(imgs/radio_checked.png) no-repeat;}
</style>
</head>
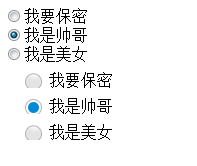
<body> <input type="radio" name="gender" id="x" value="X"><label for="x">我要保密</label><br>
<input type="radio" name="gender" id="y" value="M"><label for="y">我是帅哥</label><br>
<input type="radio" name="gender" id="z" value="F"><label for="z">我是美女</label><br> <input type="radio" name="sex" id="a" value="X" class="radio"><label for="a" class="radio">我要保密</label><br>
<input type="radio" name="sex" id="b" value="M" class="radio"><label for="b" class="radio" >我是帅哥</label><br>
<input type="radio" name="sex" id="c" value="F" class="radio"><label for="c" class="radio" >我是美女</label><br>
</body>
</html>

HTML单选按钮样式更换的更多相关文章
- JQuery统一复写美化项目中所有radio单选按钮样式
老项目要升级改版,对于分散在各页面的样式不好处理,怕有遗漏,尤其是优化input表单,修改其默认样式,接下来,我将给大家分享一下,我在项目中的总结. 效果 上代码: 1.简单搞一搞 CSS,此处代码有 ...
- wpf 自定义RadioButton控件样式
实现的效果为: 我感觉来自定义RadioButton样式和定义button空间的样式差不多,只是类型不同而已. 接下来分析一下样式代码: <!--自定义单选按钮样式--> & ...
- WPF常用样式总结
常用控件样式: <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation ...
- 简单的纯css重置input单选多选按钮的样式--利用伪类
由于input单选多选的原生样式通常都不符合需求,所以在实现功能时通常都需要美化按钮 html <input type="radio" /> <input typ ...
- 微信小程序开发——修改小程序原生checkbox、radio默认样式
复选框: 闲话少说,这里直接介绍如何修改小程序提供的复选框的样式,如原生的是这样的: 需要的是这样的: 示例代码: /*复选框外框样式*/ checkbox .wx-checkbox-input { ...
- whdxlib
1 数据库系统实现 实 验 指 导 书 齐心 彭彬 计算机工程与软件实验中心 2016 年 3 月2目 录实验一.JDBC 应用程序设计(2 学时) ......................... ...
- 初试JqueryEasyUI(附Demo)
写在前面 准备 布局Layout 菜单树Tree 内容页Tabs 右键菜单Menu 表单Form 对话框Dialog 示例Demo下载 关于easyui不多说,对于我们这样没有美术功底的程序员来说,简 ...
- css3 选择器(三)
接css3选择器(一) 接css3 选择器(二) 这篇和前两篇内容相关性不大,主要是涉及到一些css3的状态选择器,所以标题从一开始. 一.[:enabled]选择器 一看这个属性就知道是专为表单元素 ...
- 决战JS
经过这几日的学习,测试和摸索,算是了解了一些关于javascript 的相关知识吧.学习过程中做出了一些小DEMO,现总结一下实现这些DEMO的基本思路,如有不妥或更为简便的方法,还希望大神拍砖,共同 ...
随机推荐
- ASP.NET MVC请求处理管道生命周期的19个关键环节(13-19)
在上一篇"ASP.NET MVC请求处理管道生命周期的19个关键环节(7-12) ",体验了7-12关键环节,本篇继续. ⒀当请求到达UrlRoutingModule的时候,Url ...
- SharePoint 基于 REST API使用简介
之前已经介绍了SP2010中支持CSOM的API进行远程访问SharePoint,但是CSOM的API仍然有一定的局限性,首先使用CSOM类库是基于.Net的,因此也将使用CSOM限制在了.Net平台 ...
- jQuery演示10种不同的切换图片列表动画效果以及tab动画演示 2
很常用的一款特效纯CSS完成tab实现5种不同切换对应内容效果 实例预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 ...
- Redis教程(六):Sorted-Sets数据类型
转载于:http://www.itxuexiwang.com/a/shujukujishu/redis/2016/0216/133.html 一.概述: Sorted-Sets和Sets类型极为相似, ...
- TF Boys (TensorFlow Boys ) 养成记(六)
圣诞节玩的有点嗨,差点忘记更新.祝大家昨天圣诞节快乐,再过几天元旦节快乐. 来继续学习,在/home/your_name/TensorFlow/cifar10/ 下新建文件夹cifar10_train ...
- 使用vs自带的性能诊断工具
visual studio是个强大的集成开发环境,内置了程序性能诊断工具.下面通过两段代码进行介绍. static void Main( string[] args) { Test1(); Test2 ...
- javaweb回顾第五篇浅谈会话
1:什么是会话 通俗来说就是客户和服务器的一次私密谈话,客户发送请求以后服务器能够识别请求是来自同一个客户,他们是1对1的关系. 了解会话以后我们就要去考虑如何去实现这些问题下面一一进行解析 2:会话 ...
- 关于OBJ/LIB格式,我以前有个总结
1.VC,GCC obj,lib格式为coff 可相互通用2.vc,gcc的obj,lib可通过coff2omfn转成OMF格式,但VC在编译时要加/Zl选项3.VC,GCC的typelib可通过co ...
- InstallShield 2012 Spring优惠升级到最新版本(2015.4.30之前)
InstallShield 2012 Spring即将EOF,所以仍在使用InstallShield 2012 Spring的用户请注意下面内容: InstallShield 2012 Spring升 ...
- Python操作Excel
一.系统性学习 对于操作Excel,需要Xlrd/xlwt这两个模块,下面推荐出系统性学习的网址: python操作Excel读写--使用xlrd 官方文档 Python 使用 Xlrd/xlwt 操 ...
