Jquery Data Table插件
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>肿瘤联盟科研平台</title>
<!-- For all browsers -->
<link rel="stylesheet" href="css/reset.css?v=1">
<link rel="stylesheet" href="css/style.css?v=1">
<link rel="stylesheet" href="css/colors.css?v=1">
<link rel="stylesheet" media="print" href="css/print.css?v=1">
<!-- For progressively larger displays -->
<link rel="stylesheet" media="only all and (min-width: 480px)" href="css/480.css?v=1">
<link rel="stylesheet" media="only all and (min-width: 768px)" href="css/768.css?v=1">
<link rel="stylesheet" media="only all and (min-width: 992px)" href="css/992.css?v=1">
<link rel="stylesheet" media="only all and (min-width: 1200px)" href="css/1200.css?v=1">
<!-- For Retina displays -->
<link rel="stylesheet" media="only all and (-webkit-min-device-pixel-ratio: 1.5), only screen and (-o-min-device-pixel-ratio: 3/2), only screen and (min-device-pixel-ratio: 1.5)" href="css/2x.css?v=1">
<!-- Additional styles -->
<link rel="stylesheet" href="css/styles/form.css?v=1">
<link rel="stylesheet" href="css/styles/switches.css?v=1">
<link rel="stylesheet" href="css/styles/table.css?v=1">
<link rel="stylesheet" href="css/styles/new.css">
<link rel="stylesheet" href="css/pikaday.css"> <!-- DataTables -->
<link rel="stylesheet" href="js/libs/DataTables/jquery.dataTables.css?v=1">
<!-- JavaScript at bottom except for Modernizr -->
<script src="js/libs/modernizr.custom.js"></script>
<script src="resource/js/jquery-1.10.2.min.js"></script>
<script src="resource/js/jquery.dataTables.min.js"></script> <script src="js/setup.js"></script>
<script src="js/developr.input.js"></script>
<script src="js/developr.navigable.js"></script>
<script src="js/developr.notify.js"></script>
<script src="js/developr.scroll.js"></script>
<script src="js/developr.tooltip.js"></script>
<script src="js/developr.table.js"></script> <link rel="stylesheet" href="css/jquery.dataTables.css">
<link rel="stylesheet" href="css/jquery.dataTables.default.css">
<link rel="stylesheet" href="css/jquery.dataTables-simple.css">
<link rel="stylesheet" href="css/table.css">
<script type="text/javascript">
function dada()
{
alert("点击事件!");
}
var dataSet = [
[ "Tiger Nixon", "System Architect", "Edinburgh", "5421", "2011/04/25", "$320,800" ],
[ "Garrett Winters", "Accountant", "Tokyo", "8422", "2011/07/25", "$170,750" ],
[ "Ashton Cox", "Junior Technical Author", "San Francisco", "1562", "2009/01/12", "$86,000" ],
[ "Cedric Kelly", "Senior Javascript Developer", "Edinburgh", "6224", "2012/03/29", "$433,060" ],
[ "Airi Satou", "Accountant", "Tokyo", "5407", "2008/11/28", "<a class=\"button compact icon-pencil edit\">ssd</a>"],
[ "Brielle Williamson", "Integration Specialist", "New York", "4804", "2012/12/02", "$372,000" ],
[ "Herrod Chandler", "Sales Assistant", "San Francisco", "9608", "2012/08/06", "$137,500" ],
[ "Rhona Davidson", "Integration Specialist", "Tokyo", "6200", "2010/10/14", "$327,900" ],
[ "Colleen Hurst", "Javascript Developer", "San Francisco", "2360", "2009/09/15", "$205,500" ],
[ "Sonya Frost", "Software Engineer", "Edinburgh", "1667", "2008/12/13", "$103,600" ],
[ "Jena Gaines", "Office Manager", "London", "3814", "2008/12/19", "$90,560" ],
[ "Quinn Flynn", "Support Lead", "Edinburgh", "9497", "2013/03/03", "$342,000" ],
[ "Charde Marshall", "Regional Director", "San Francisco", "6741", "2008/10/16", "$470,600" ],
[ "Haley Kennedy", "Senior Marketing Designer", "London", "3597", "2012/12/18", "$313,500" ],
[ "Tatyana Fitzpatrick", "Regional Director", "London", "1965", "2010/03/17", "$385,750" ],
[ "Michael Silva", "Marketing Designer", "London", "1581", "2012/11/27", "$198,500" ],
[ "Paul Byrd", "Chief Financial Officer (CFO)", "New York", "3059", "2010/06/09", "$725,000" ] ];
function dodatatable1(){ // Table sort - DataTables
var table = $('#memberTable');
table.dataTable( {
data: dataSet,
'bSort':false,
'bAutoWidth':false,
dom: 'Bfrtip',
'sPaginationType': 'full_numbers',
'sDom': '<"dataTables_header"lfr>t<"dataTables_footer"ip>',
'fnInitComplete': function( oSettings )
{
// Style length select
table.closest('.dataTables_wrapper').find('.dataTables_length select').addClass('select blue-gradient glossy').styleSelect();
tableStyled = true;
//$(".dataTables_length").append('<span class="blue-gradient glossy ssx " data-toggle="modal" data-target="#myModal">添加</span>');
$('#memberTable').siblings('.dataTables_header').children('.dataTables_length').append('<span class="blue-gradient glossy ssx " data-toggle="modal" data-target="#myModal" onclick="dada()">添加</span>');
},
"bRetrieve": true,
'oLanguage':{
'sSearch':'搜索',
'sLengthMenu':'每页显示 _MENU_ 条记录',
'sZeroRecords':'抱歉,没有检索到数据',
'sInfo':'从_START_到_END_ / 共_TOTAL_条数据',
'sInfoEmpty':'没有数据',
'sInforFiltered':'(从_MAX_条数据中检索)',
'oPaginate':{
'sFirst':'首页',
'sPrevious':'前一页',
'sNext':'下一页',
'sLast':'尾页'
}
},
buttons: [
'colvis',
'excel',
'print'
],
columns: [
{ title: "姓名"},
{ title: "性别" },
{ title: "职务/职称" },
{ title: "学历" },
{ title: "在项目中承担的任务" },
{ title: "所在单位" }
]
, } ); };
</script>
</head>
<body>
<input type="button" name='1111' value='ShowTable' onclick="dodatatable1()"/>
<table id="memberTable" class="table responsive-table">
</table> </body>
</html>
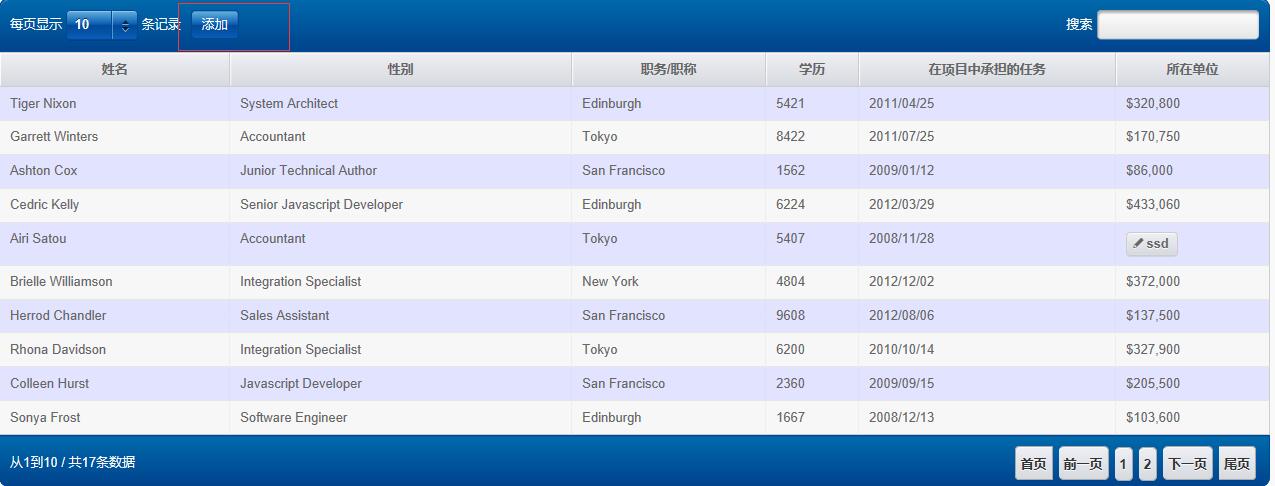
效果图如下

Jquery Data Table插件的更多相关文章
- 基于jquery的json转table插件jsontotable
分享一款基于jquery的json转table插件jsontotable.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="container ...
- jQuery Pagination分页插件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery动态表格插件 AppendGrid
AppendGrid是一个jQuery动态表格插件,提供像填写电子表格数据一样在页面去输入结构化数据. 它允许用户在表格里增加/删除/插入/删除行,控制input/select/textarea 提交 ...
- jQuery Pagination分页插件--无刷新
源码:https://github.com/SeaLee02/FunctionModule/blob/master/UploadFiles/WebDemo/FenYE/FenYeAjax.aspx 代 ...
- 几款jQuery右键菜单插件介绍
在网页中使用自定义右键菜单,实现上皆为使用javascript禁用浏览器默认的右键菜单,然后在网页中响应鼠标右键事件,弹出自定义的菜单. 类似右键菜单的组件网上很多.一般而言,改变浏览器的默认菜单应当 ...
- C#结合Jquery LigerUI Tree插件构造树
Jquery LigerUI Tree是Jquery LigerUI()的插件之一,使用它可以快速的构建树形菜单.呵呵 废话不说了,直入正题,下面介绍C#结合ligerui 构造树形菜单的两种方法 1 ...
- 【PC端】jQuery+PHP实现浏览更多内容(jquery.more.js插件)
参数说明: 'amount' : '10', //每次显示记录数 'address' : 'comments.php', //请求后台的地址 'format' : 'json', //数据传输格式 ' ...
- 基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重 ...
- 20款美化网站的 jQuery Lightbox 灯箱插件
jQuery Lightbox 灯箱插件可以让你为您的网站和应用程序展示优雅的图像,视频 和其它内容(使用模式窗口).如果你是一个开发人员,你必须拥有 jQuery 灯箱插件集合,因为有一部分的客户会 ...
随机推荐
- FreeMarker与Spring MVC的结合应用
Freemarker是一种基于java的模板引擎.SpringMVC对FreeMarker进行一些配置的支持,能够利用Freemarker只关注表现层以及Spring MVC的三层分离的特点,向前端输 ...
- wiredtiger - hazard pointers
http://www.drdobbs.com/lock-free-data-structures-with-hazard-po/184401890 memory deallocation lock- ...
- SECHS
题目描述 对于给定的正整数N,我们把[1, N]中的整数按照字符串的字典序排序得到N 项数列A(N). 例如,N = 11的时候,A(N) = {1, 10, 11, 2, 3, 4, 5, 6, 7 ...
- NOIP 2015 信息传递
kawayi 题目描述 有n个同学(编号为1到n)正在玩一个信息传递的游戏.在游戏里每人都有一个固定的信息传递对象,其中,编号为i的同学的信息传递对象是编号为Ti同学. 游戏开始时,每人都只知道自己的 ...
- Windows® 10 Mobile Technical Preview升级方法
就在今天凌晨,微软放出了Windows 10 Mobile Technical Preview的升级,喜欢吃螃蟹的人总是希望可以在第一时间尝试新的系统,我也不例外. 本次升级涵盖了从Lumia 520 ...
- cygwin下清屏的三种方法
1. 做一个clear脚本,放到/bin下去 $vim /bin/clear #!/bin/bash cmd /c cls 2. ctrl + L 3. 在cygwind中install ncurse ...
- 网络闪段致slave 出错分析
告警信息 check_ins_slave_io_running (err_cnt:1)critical- slaveio not run on ins:3014,3051,3060,3079,309 ...
- Magicodes.WeiChat——ASP.NET Scaffolding生成增删改查、分页、搜索、删除确认、批量操作、批量删除等业务代码
关于T4代码生成这块,我之前写过几篇帖子,如:<Magicodes.NET框架之路——让代码再飞一会(ASP.NET Scaffolding)>(http://www.cnblogs.co ...
- 100道.net面试题
简述 private. protected. public. internal 修饰符的访问权限. 答 . private : 私有成员, 在类的内部才可以访问. protected : 保护成员,该 ...
- solr与.net系列课程(八)solr中重跑索引的注意事项
solr与.net系列课程(八)solr中重跑索引的注意事项 我们如果在项目中使用solr,那肯定就是把数据库中的数据跑进solr服务器中,solr有两种操作一种是新建索引,一种是增量索引,这里我们来 ...
