Magicodes.WeiChat——WeChatOAuthTest(网页授权获取用户基本信息)
Demo访问地址:http://wechat.magicodes.net/app/AppDemo/WeChatOAuthTest?tenantId=1
关于公众号如何获取用户信息,请参考此文档:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html
WeChatOAuthTest演示了如何通过特性“WeChatOAuth”通过微信网页授权获取用户基本信息。
1.配置权限
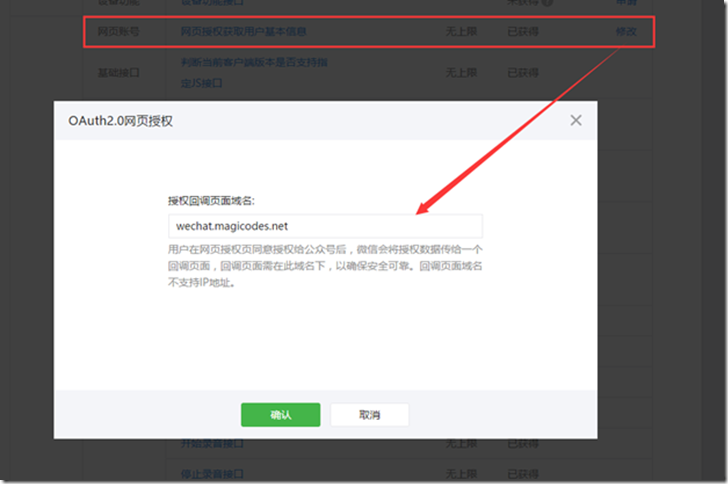
在开始之前,需要在开发者中心修改【网页授权获取用户基本信息】,在弹出的界面输入自己的根域名。比如:wechat.magicodes.net
如下图所示:

2 编写业务代码
设置好了之后,我们开始编写业务代码:
//注意继承自:AppBaseController
public class AppDemoController : AppBaseController
{
// GET: App/AppDemo/WeChatOAuthTest
[WeChatOAuth]
public ActionResult WeChatOAuthTest()
{
return View(WeiChatUser);
}
}
请注意以下内容:
- AppBaseController:封装了租户Id获取逻辑(支持get参数和Route参数)以及微信控制器的处理。
- WeChatOAuth:网页授权获取用户基本信息特性。使用此特性后,可以通过WeiChatApplicationContext.Current.WeiChatUser获取到用户信息,也可以通过AppBaseController的WeiChatUser获取。总之,使用该特性后,开发者无需关心公众号复杂的授权并获取信息的逻辑,而且一次获取后,框架会自动缓存用户信息,以优化性能以及提高页面的加载速度。
- WeiChatUser:微信粉丝对象,取自AppBaseController,等同于WeiChatApplicationContext.Current.WeiChatUser。
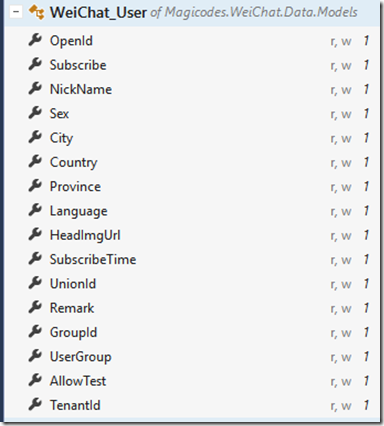
关于WeiChatUser对象的定义如下:

接下来,我们需要编写页面代码了。Views比较简单,关键代码如下所示:
@using Magicodes.WeiChat.Unity;
@model Magicodes.WeiChat.Data.Models.WeiChat_User
@{
ViewBag.Title = "WeChatOAuth测试";
}
<div class="aui-content">
<ul class="aui-list-view">
<li class="aui-list-view-cell aui-img">
<img class="aui-img-object aui-pull-left" src="@Model.HeadImgUrl">
<div class="aui-img-body">
@Model.NickName
<p>
<span class="aui-label aui-label-default">@Model.Remark</span><br />
<span class="aui-label aui-label-primary">@Model.City</span><br />
<span class="aui-label aui-label-success">OPENID:@Model.OpenId</span><br />
<span class="aui-label aui-label-success">@(Model.Sex.GetEnumMemberDisplayName())</span><br />
<span><a href="#">查看详细说明</a></span>
</p>
</div>
</li>
</ul>
</div>
@…省略若干代码@
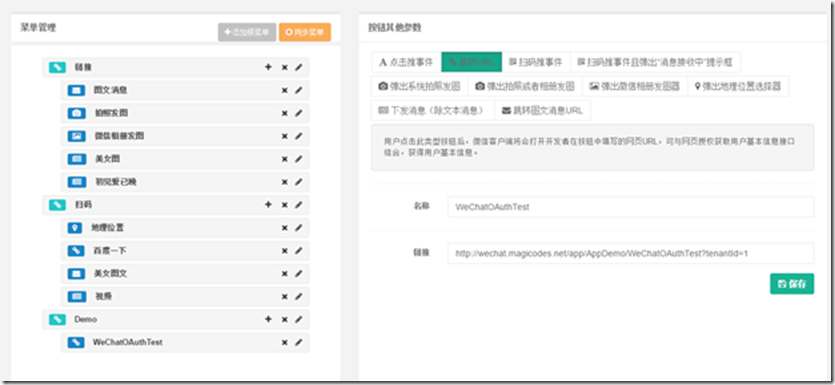
3 配置自定义菜单
代码写完了,我们需要查看相关效果。这时候,先得配置好菜单,如下所示:

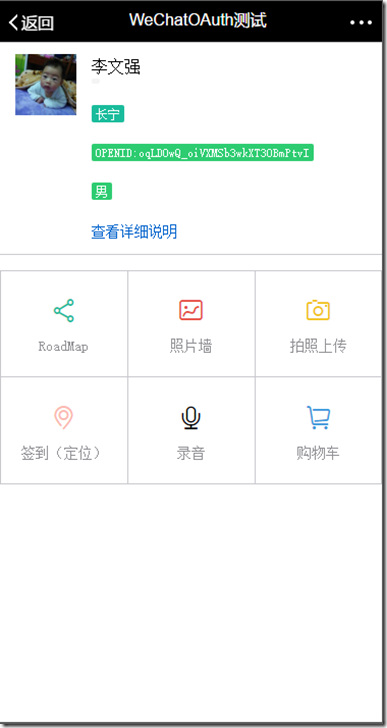
4 效果图
效果图如下所示:

至此,整个Demo完成。
我们重新温习一下。主要步骤如下:
1) 配置【授权回调页面域名】
2) 继承AppBaseController,添加特性WeChatOAuth。
3) 通过WeiChatUser获取用户信息
4) 配置自定义菜单
5) 用手机(电脑)微信打开页面,查看效果
Magicodes.WeiChat——WeChatOAuthTest(网页授权获取用户基本信息)的更多相关文章
- 第八篇 :微信公众平台开发实战Java版之如何网页授权获取用户基本信息
第一部分:微信授权获取基本信息的介绍 我们首先来看看官方的文档怎么说: 如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑. 关于网页授权回调域 ...
- 微信网页授权获取用户基本信息--PHP
现在就说说怎么通过网页授权获取用户基本信息(国家,省,市,昵称)等. 必要条件: 1)公众号认证 2)有网页授权获取用户基本信息的权限接口 注意:最近有朋友说:在公众平台申请的测试号,会出现无法取到用 ...
- 微信公众平台开发实战Java版之如何网页授权获取用户基本信息
第一部分:微信授权获取基本信息的介绍 我们首先来看看官方的文档怎么说: 如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑. 关于网页授权回调域 ...
- 【微信公众号开发】【8】网页授权获取用户基本信息(OAuth 2.0)
前言: 1,在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名. 请注意,这 ...
- 微信网页授权+获取用户基本信息+强制关注+JSSDK分享参数
网页授权+获取用户基本信息+强制关注+JSSDK分享参数 //支付宝红包口令列表 public function view(){ $openid = ""; Vendor('Wei ...
- 微信公众平台--网页授权获取用户基本信息(snsapi_userinfo方式)
关于snsapi_userinfo网页授权的说明 以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的.但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注, ...
- 微信公众平台--网页授权获取用户基本信息(snsapi_base方式)
关于snsapi_base网页授权的说明 以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的.用户感知的就是直接进入了回调 ...
- 微信 网页授权获取用户基本信息(OAuth 2.0)
// 相关设置 $APPID = ""; $AppSecret = ""; $html = ""; // 拼接 URL // 跳转该连接 获 ...
- Java微信公众平台开发(十六)--微信网页授权(OAuth2.0授权)获取用户基本信息
转自:http://www.cuiyongzhi.com/post/78.html 好长时间没有写文章了,主要是最近的工作和生活上的事情比较多而且繁琐,其实到现在我依然还是感觉有些迷茫,最后还是决定静 ...
随机推荐
- HTML4.01和XHTML1.0和XHTML1.1的一些区别
接触web前端以来,一直使用的都是html5,因此一直没搞明白HTML4.01和XHTML1.0和XHTML1.1之间的区别,今天在看<精通CSS>一书,有简单介绍这几个,在这儿记录下. ...
- projecteuler Problem 8 Largest product in a series
The four adjacent digits in the 1000-digit number that have the greatest product are 9 × 9 × 8 × 9 = ...
- window删除文件时提示: 源文件名长度大于系统支持的长度
有时候删除windows中的目录的时候,会出现"源文件名长度大于系统支持的长度", 而导致不能删除, 作为一个程序猿, 怎么可以被这个折服呢, 原理: 利用 Java 递归删除文 ...
- 关于UID和GID的创建、修改、删除;简要举例
用户.组和权限 安全3A资源分派 (authentication)认证 (authorization)授权 (accounting)审计 user( 用户) Linux用户:Username/UID ...
- js模拟import方法导入外部文件
function Import() { for( var i=0; i<arguments.length; i++ ) { var file = arguments; if ( file.mat ...
- js导入外部脚本文件
JS 语言没找到导入外部脚本文件的功能,只能通知宿主程序来处理. function include(path){ var a=document.createElement("script&q ...
- nested exception is com.mysql.jdbc.PacketTooBigException: Packet for query is too large (1044 > 1024
HTTP Status 500 - type Exception report message description The server encountered an internal error ...
- MySql Host is blocked because of many connection errors; unblock with 'mysqladmin flush-hosts' 解决方法
环境:linux,mysql5.5.21 错误:Host is blocked because of many connection errors; unblock with 'mysqladmin ...
- python的编码问题
本文简单介绍了各种常用的字符编码的特点,并介绍了在python2.x中如何与编码问题作战 :) 请注意本文关于Python的内容仅适用于2.x,3.x中str和unicode有翻天覆地的变化,请查阅其 ...
- jQuery -> bind / live / delegate 的终结者 - on
Bind()方法: 给元素绑定事件 形式: .bind(eventType[,eventData],handler(eventObject)) eventType,string类型,一个或多个DOM事 ...
