WebApp MVC 框架的开发细节归纳
在前文《WebApp MVC,“不一样”的轻量级互联网应用程序开发框架》介绍了WebApp MVC的技术实现以及如何使用,而在本章进一步归纳了使用框架开发的一些细节,也给我们在开发具体功能的时候提供一个正确的方法;共归纳了三点,具体内容如下:
1.URL请求页面
1)使用Nvelocity显示页面
2)第一次页面加载中的Jqueryeasyui控件数据特殊处理
2.Form表单提交数据
1)action提交
2)action提交前进行数据验证
3)使用JQueryeasyui的form控件提交
3.Ajax请求Json数据
1)使用JqueryEasyUI控件请求数据
2)使用Jquery中的Ajax方法请求数据
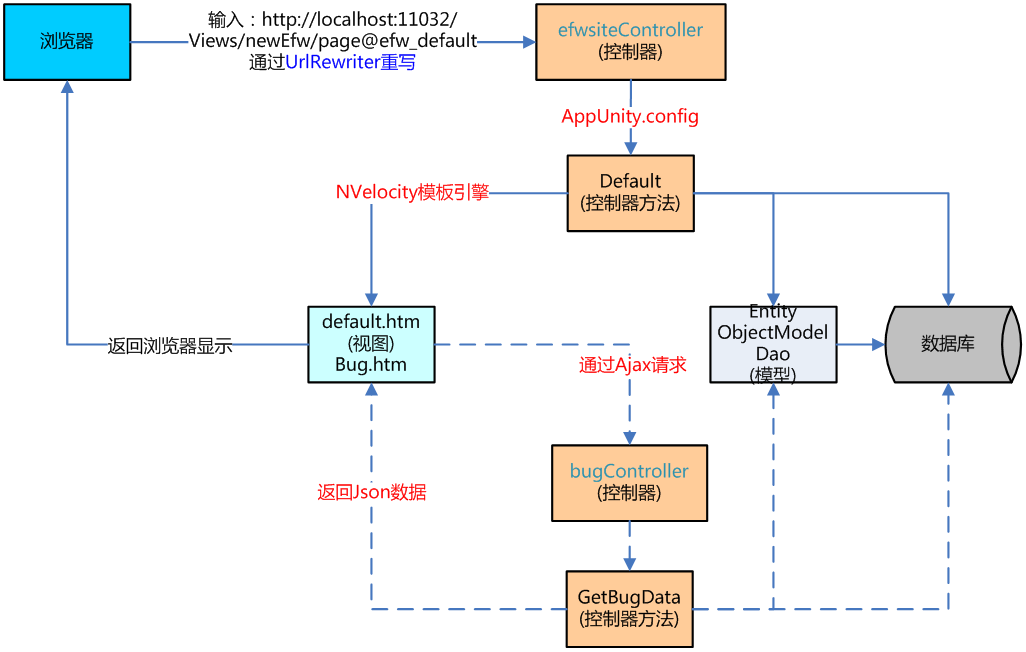
讲解上面三点的同时结合实例代码,我们再回顾一下框架的执行流程图:

实例01:URL请求页面
1)浏览器输入URL:http://localhost:11032/Views/Test/API.aspx?cmd=test_test01
2)TestController控制器代码
public class TestController : AbstractJQBEController
{
public void test01()
{
ViewResult = ToView(@"Views\Test\test01.htm");
}
}
3)Views\Test\test01.htm页面代码
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
</head>
<body>
<p>实例01:URL请求页面</p>
<p>hello world!</p>
</body>
</html>
界面效果

通过上面代码开发一个页面需要经过两步,Controller文件编写和View文件编写;首先编写一个控制器接收URL的请求,然后通过控制器中的ToView(@"Views\Test\test01.htm")方法返回View文件test01.htm ,而为什么ToView方法能够讲View页面现在出来使用了视图引擎Nvelocity,所以本节的内容是“使用Nvelocity显示页面”;接着我们看怎么动态数据显示在页面上。
1)浏览器输入URL:http://localhost:11032/Views/Test/API.aspx?cmd=test_test01
2)TestController控制器代码
public class TestController : AbstractJQBEController
{
public void test01()
{
List<object> data = new List<object>();
data.Add(new { id = , name = "选项1" });
data.Add(new { id = , name = "选项2" });
data.Add(new { id = , name = "选项3" });
data.Add(new { id = , name = "选项4" });
data.Add(new { id = , name = "选项5" }); ViewData.Add("combox_data", ToJson(data)); ViewResult = ToView(@"Views\Test\test01.htm");
}
}
3)Views\Test\test01.htm页面代码
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页</title> <script src="../../WebPlugin/jquery-1.8.0.min.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="../../WebPlugin/jquery-easyui-1.4.1/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css" href="../../WebPlugin/jquery-easyui-1.4.1/themes/icon.css">
<script src="../../WebPlugin/jquery-easyui-1.4.1/jquery.easyui.min.js" type="text/javascript"></script>
<script src="../../../WebPlugin/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js" type="text/javascript"></script> </head>
<body>
<p>实例01:URL请求页面</p>
<p>hello world!</p> <script language="javascript">
var v_data=$combox_data;
</script>
<p><input class="easyui-combobox" id="cb01" name="cc1" data-options="valueField:'id',textField:'name',data:v_data" style="width:200px;"></input></p> </body>
</html>
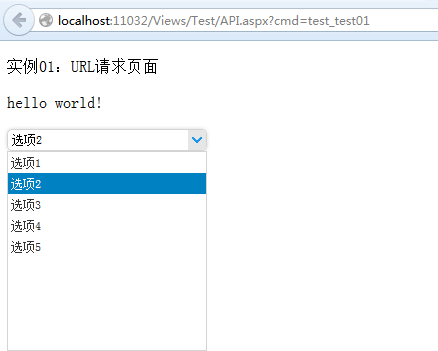
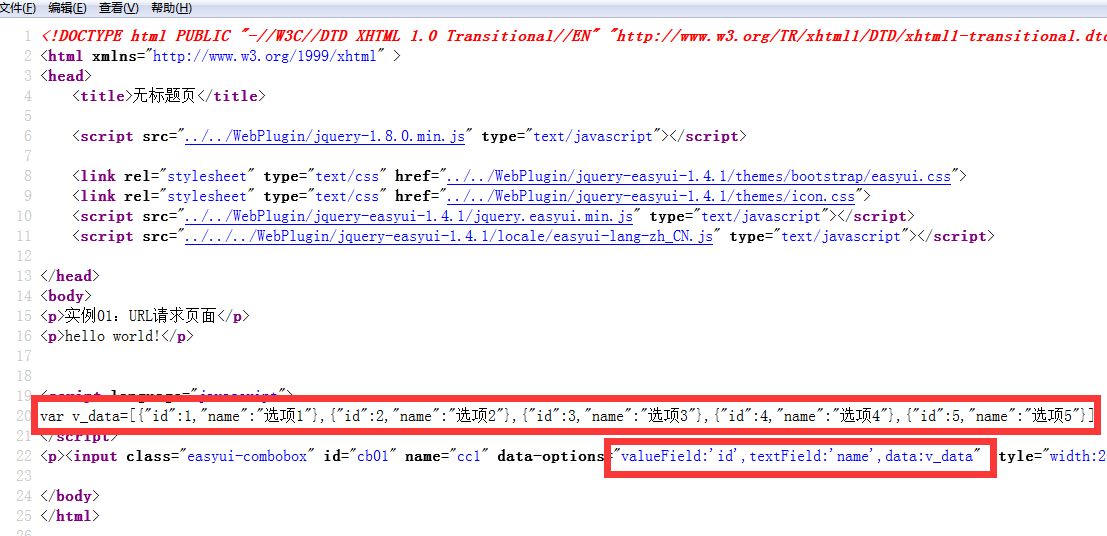
4)右键查看页面源代码


实例02:Form表单提交数据
1.通过表单的action提交数据
1)浏览器输入URL:http://localhost:11032/Views/Test/API.aspx?cmd=test_test02
2)TestController控制器代码
public void test02()
{
ViewResult = ToView(@"Views\Test\test02.htm");
} public void test02_login()
{
string name= FormData["name"];
string pass = FormData["pass"];
ViewData.Add("name", name);
ViewData.Add("pass", pass); ViewResult = ToView(@"Views\Test\test02_loginsuccess.htm");
}
3)界面代码
Test02.htm
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页</title>
<script src="../../WebPlugin/jquery-1.8.0.min.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="../../WebPlugin/jquery-easyui-1.4.1/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css" href="../../WebPlugin/jquery-easyui-1.4.1/themes/icon.css">
<script src="../../WebPlugin/jquery-easyui-1.4.1/jquery.easyui.min.js" type="text/javascript"></script>
<script src="../../../WebPlugin/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js" type="text/javascript"></script> <script src="../../../WebPlugin/JQueryCommon2.5.js" type="text/javascript"></script>
</head>
<body>
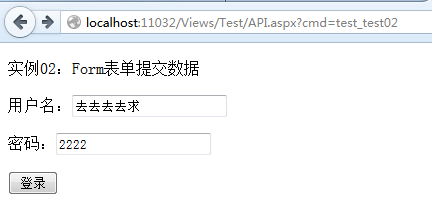
<p>实例02:Form表单提交数据</p>
<form id="loginform" method="post" action="API.aspx?cmd=test_test02login">
<p>用户名:<input id="name" name="name" type="text" /></p>
<p>密码:<input id="pass" name="pass" type="text" /></p>
<input id="submit1" type="submit" value="登录" />
</form> <script src="test.js" type="text/javascript"></script>
</body>
</html>
//test02_loginsuccess.htm
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页</title>
</head>
<body>
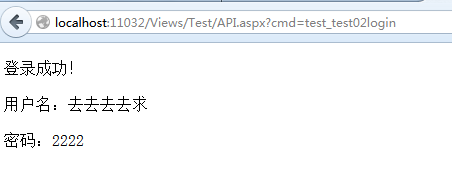
<p>登录成功!</p>
<p>用户名:$name</p>
<p>密码:$pass</p>
</body>
</html>
4)界面效果


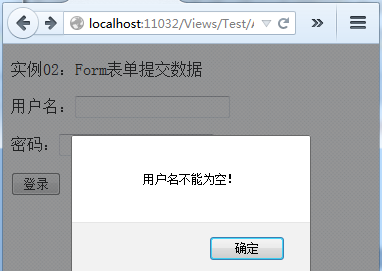
2.action提交前进行数据验证
比如:登录前验证用户名密码不能为空
1)修改test02.htm
<form id="loginform" method="post" action="API.aspx?cmd=test_test02login" onsubmit="check();">
2)javascript脚本增加check()方法
function check(){
if($('#name').text()==""){
alert("用户名不能为空!");
return false;
}
if($('#pass').text()==""){
alert("密码不能为空!");
return false;
}
return true;
}

3.使用Jqueryeasyui的form控件提交,相当于使用ajax提交数据
function login(){
formSubmit('#loginform',{cmd:'API.aspx?cmd=test_test02login'},function(ret){
window.location.href = "API.aspx?cmd=test_loginsuccess";
});
}
实例03:Ajax请求Json数据
1.控制器代码
public void test03()
{
ViewResult = ToView(@"Views\Test\test03.htm");
} public void test03_ajaxdata()
{
List<object> data = new List<object>();
data.Add(new { id = , name = "选项1" });
data.Add(new { id = , name = "选项2" });
data.Add(new { id = , name = "选项3" });
data.Add(new { id = , name = "选项4" });
data.Add(new { id = , name = "选项5" }); JsonResult = ToJson(data);
}
2.界面代码
<body>
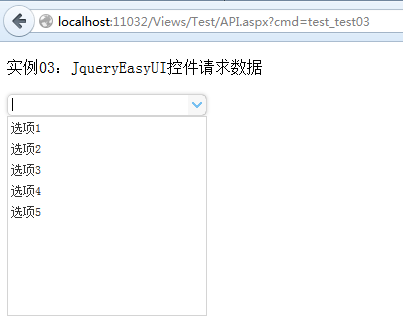
<p>实例03:JqueryEasyUI控件请求数据</p>
<p><input class="easyui-combobox" id="cb01" name="cc1" data-options="valueField:'id',textField:'name',url:'API.aspx?cmd=test_test03ajaxdata'" style="width:200px;"></input></p> <p><input class="easyui-combobox" id="cb02" name="cc2" data-options="valueField:'id',textField:'name'" style="width:200px;"></input></p> <script src="test.js" type="text/javascript"></script>
<script language="javascript">
$(cbLoadData);
</script>
</body>
3.脚本代码
function cbLoadData(){
simpleAjax({cmd:"test_test03ajaxdata"},{},function(ret){
$('#cb02').combobox('loadData',ret);
});
}
4.界面效果

WebApp MVC 框架的开发细节归纳的更多相关文章
- 使用.NET MVC框架项目开发流程(项目开发流程)
MVC项目开发流程 整理需求,进行需求分析.项目设计. 整理数据项,建数据库做前期准备,并整理字典. 建立所需数据库表和视图和模型. 页面实现其初步功能(跳过逻辑后台代码),只是实现页面之间的跳转以及 ...
- 轻量级MVC框架(自行开发)
源码及demo: https://github.com/killallspree/myFrame/
- ASP.NET MVC框架开发系列课程 (webcast视频下载)
课程讲师: 赵劼 MSDN特邀讲师 赵劼(网名“老赵”.英文名“Jeffrey Zhao”,技术博客为http://jeffreyzhao.cnblogs.com),微软最有价值专家(ASP.NET ...
- 自定义MVC框架
我们在学习自定义MVC框架的时候常常会听到Model1 ,Model2和MVC.那么什么是Model1 什么是Model2什么又是MVC呢? 什么是Model1? Model1就是一种纯jsp开发技术 ...
- 自定义MVC框架之工具类-分页类的封装
以前写过一个MVC框架,封装的有点low,经过一段时间的沉淀,打算重新改造下,之前这篇文章封装过一个验证码类. 这次重新改造MVC有几个很大的收获 >全部代码都是用Ubuntu+Vim编写,以前 ...
- 源码分析系列 | 从零开始写MVC框架
1. 前言 2. 为什么要自己手写框架 3. 简单MVC框架设计思路 4. 课程目标 5. 编码实战 5.1 配置阶段 web.xml配置 config.properties 自定义注解 5.2 初始 ...
- 通过Ruby On Rails 框架来更好的理解MVC框架
通过Ruby On Rails 框架来更好的理解MVC框架 1.背景 因为我在学习软件工程课程的时候,对于 MVC 框架理解不太深入,只是在理论层面上掌握,但是不知道如何在开发中使用 MVC ...
- Web前端MVC框架的意义分析
前言: Web前端开发是Web技术发展中的一个重要组成部分,在传统的前端开发中由于外界因素的影响导致其开发形式呈现出简单化的特点,即以页面为主体来展示界面中的信息.然而随着科学技术的不断进步,Web前 ...
- 【原创】三分钟教你学会MVC框架——基于java web开发(2)
没想到我的上一篇博客有这么多人看,还有几位看完之后给我留言加油,不胜感激,备受鼓励,啥都别说了,继续系列文章之第二篇.(如果没看过我第一篇博客的朋友,可以到我的主页上先浏览完再看这篇文章,以免上下文对 ...
随机推荐
- 【Android】Android开源项目分类汇总
第一部分 个性化控件(View) 主要介绍那些不错个性化的View,包括ListView.ActionBar.Menu.ViewPager.Gallery.GridView.ImageView.Pro ...
- Tamper Data
一款可以修改表单的火狐浏览器插件
- R 报错:package ‘***’ is not available (for R version ****) 的解决方案
R 安装sparklyr,ggplot2等包出现如下warning package '****' is not available (for R version 3.0.2) 系统环境 ubuntu1 ...
- Java和.net常用开发框架组合
Java: SSH和SSM 1.SSH是Spring(控制)+Struts(展现)+Hibernate(ORM)的缩写:此组合更严谨,适合企业级行业开发等等.2.SSM是Spring(控制)+Spri ...
- checkbox的三种状态处理
checkbox只有两种值:选中(checked)或未选中(unchecked).它可以有任何值,但是表单提交时checkbox的值只能是checked或unchecked.它的默认值是uncheck ...
- AngularJS指令嵌套时link函数执行顺序的问题
今天研究指令嵌套时,发现子指令的link函数先于父指令的link函数执行. 这样和预想的顺序不一样. 也就是说,如果子指令的某个scope变量依赖于父指令传来的参数时,可能一直是undefinded比 ...
- Android UI系列-----EditText和AutoCompleteTextView
在这篇随笔里将主要讲解一下EditText和AutoCompleteTextView这个控件 1.EditText 首先我们先简单来说说EditText这个控件,这个就相当于我们平常web开发中的文本 ...
- Apache Storm 的历史及经验教训——Nathan Marz【翻译】
英文原文地址 中英文对照地址 History of Apache Storm and lessons learned --项目创建者 Nathan Marz Apache Storm 最近成为了ASF ...
- http协议读书笔记2-连接管理
一.http是如何使用tcp连接的? http连接本质就是tcp连接和一些使用连接的规则.所有的http通讯都是由tcp/ip来承载的.tcp/ip是全球计算机及网络设备都在使用的一种常用的分组交换的 ...
- vlc android 移植版编译
同步发表于http://avenwu.net/2015/07/27/vlc-android-compiling 安装必备工具/解决环境问题 环境准备什么的如果没配置过需要一步步配置,主要是sdk/nd ...
