JQuery ztree 异步加载实践
本来要做一个文件目录浏览界面,需要遍历所有的文件和目录,很显然一次性读取时很费时费力的一件事情。
因此就需要做异步加载....
不过网上的几篇帖子还挺坑的!原始参考:JQuery异步加载实例,相对来说这篇博客还算规整!
springMVC中中文乱码问题:解决办法
准备工作
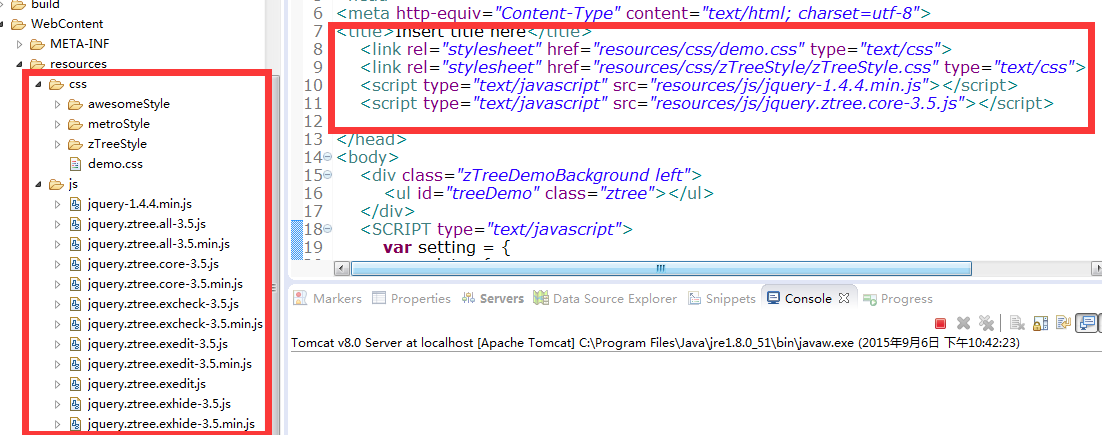
1 JQuery ZTree,下载地址
复制其中的JS和CSS即可,其实没必要引那么多,用什么引什么就可以。

2 需要fastJSON,用来转换JSON对象,下载地址
我下载JAR包后,引入到Eclipse中总是报找不到class错误。
解决办法:把jar包放在WEB-INF/lib下即可。
代码实例
index.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" href="resources/css/demo.css" type="text/css">
<link rel="stylesheet" href="resources/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="resources/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="resources/js/jquery.ztree.core-3.5.js"></script> </head>
<body>
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
<SCRIPT type="text/javascript">
var setting = {
data: {
simpleData: {
enable: true
}
} ,
async: {
enable: true,
url:"/TestZTree/test",
autoParam:["id", "name", "level"],
otherParam:{"otherParam":"zTreeAsyncTest"},
dataFilter: filter
}
};
function filter(treeId, parentNode, childNodes) {
if (!childNodes) return null;
for (var i=0, l=childNodes.length; i<l; i++) {
childNodes[i].name = childNodes[i].name.replace(/\.n/g, '.');
}
return childNodes;
}
var zNodes =[
{ id:1, pId:0, name:"parentNode 1", open:true},
{ id:11, pId:1, name:"parentNode 11",isParent:true},
{ id:111, pId:11, name:"leafNode 111"},
{ id:112, pId:11, name:"leafNode 112"},
{ id:12, pId:1, name:"parentNode 12",isParent:true},
{ id:121, pId:12, name:"leafNode 121"},
{ id:13, pId:1, name:"parentNode 13", isParent:true},
{ id:2, pId:0, name:"parentNode 2", isParent:true}
]; $(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</SCRIPT>
</body>
</html>
testServlet.java
package com.test; import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject; public class testServlet extends HttpServlet{
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
} @Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String id = request.getParameter("id");
String name = request.getParameter("name");
String level = request.getParameter("level");
String otherParam = request.getParameter("otherParam");
System.out.println(id + "|" + name + "|" + level + "|" + otherParam); List<HashMap<String,Object>> list = new ArrayList<HashMap<String,Object>>();
for(int i = 0; i < 5; i++){
HashMap<String,Object> hm = new HashMap<String,Object>(); //最外层,父节点
hm.put("id",id+i);//id属性 ,数据传递
hm.put("name", id+i); //name属性,显示节点名称
hm.put("pId", id); list.add(hm);
}
response.getWriter().write(JSON.toJSONString(list));
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<servlet>
<servlet-name>testServlet</servlet-name>
<servlet-class>com.test.testServlet</servlet-class>
</servlet> <servlet-mapping>
<servlet-name>testServlet</servlet-name>
<url-pattern>/test</url-pattern>
</servlet-mapping> <welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
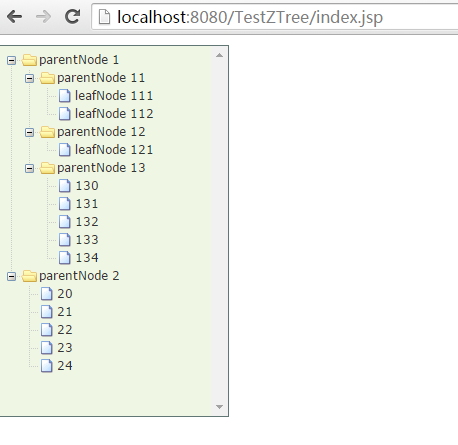
运行效果

JQuery ztree 异步加载实践的更多相关文章
- jquery zTree异步加载的例子
下面是使用zTree异步加载的一个例子: 1)初始化树的时候是ajax请求,返回nodes列表来初始化树的:如果一开始就异步的话,$.fn.zTree.init($("#zTree" ...
- Jquery Ztree异步加载树
1. 下载jquery的JS文件/ztree的CSS文件和JS文件 https://jquery.com/download/ https://gitee.com/zTree/zTree_v3/tree ...
- zTree 异步加载
zTree异步加载数据的简单实现,更为详细的Api请参考 zTree官网 http://www.treejs.cn/ <link href="~/Content/ztree/css ...
- ztree异步加载
Ztree异步加载的意思就是: 当点击展开树节点时,才去请求后台action返回点击节点的子节点数据并加载. 直接贴代码(SpringMvc+Mybatis): 前台页面ztreeList.jsp: ...
- ztree插件的使用及列表项拖拽的实现(jQuery)+异步加载节点数据
为了实现如图所示的树状结构图,并使列表项可拖动到盒子里,研究了ztree这个插件的使用,并仔细研究了列表项的拖动事件.完成了预期需求,对jQuery的运用得到了提高.这个插件的功能非常强大,除了基本的 ...
- Jquery树控件ZTree异步加载
异步加载的意思就是: 当点击展开树节点时,才去请求后台action返回点击节点的子节点数据并加载. 这里面主要设计ztree的setting变量的async属性设置: var setting = { ...
- zTree异步加载并初始化树时全部展开(贴主要代码)
<%@page pageEncoding="UTF-8"%> <%@include file="/commons/include/html_doctyp ...
- ztree异步加载---------补发周日内容
上周六老师要求和大三的进行JAVA知识交流,总体来说就是给大三学长做的东西打分,然后大三学长再教我们如果构建ztree.毕竟第一次接触ztree,所以有很多不了解,但通过周六日努力,还是做出来了.现在 ...
- Ztree异步加载自动展开节点
在Ztree的官网Demo中,有自动展开的例子,是通过设置节点属性open:true来实现自动展开的,但是在异步加载中,这个属性设置为true也不会自动展开,因为open:true是指在有子节点的情况 ...
随机推荐
- 图片代替radio
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- js删除所有子元素
没有removeAll的API,但也十分容易实现: var lis = $("#yetai_tbody").find("tr"); $(lis).each(fu ...
- windows下 MySQL数据库双向同步 配置步骤
最近在项目中遇到了要实现服务器上MySql数据双向同步,在网上找了很多资料,但是大部分都是在liux系统下配置的, 而且都是互相转载,没有一个详细的步骤,于是决定写一个windows系统下 ...
- 【ASP.NET 类库】当你懒得用 Json+Ajax 时,可以试试 AjaxPro
一般我们在页面调用Ajax时,需要通过 js 调用ajax ,接着后台处理得到的数据,然后返回数据,ajax 得到返回的数据进行处理. 然而有没有可以像调用方法一样来进行Ajax操作呢? AjaxPr ...
- Normalize.css的使用(重置表)
本文译自Normalize.css官网: http://nicolasgallagher.com/about-normalize-css/ Normalize.css 只是一个很小的CSS文件,但它在 ...
- notepad++下的字体设置
设置 - 语言格式设置 中
- MySQL数据库学习笔记(十)----JDBC事务处理、封装JDBC工具类
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4 ...
- smarty模板继承
- Linux下检测IP地址冲突及解决方法
问题说明:在公司办公网内的一台物理机A上安装了linux系统(ip:192.168.9.120),在上面部署了jenkins,redmine,svn程序.由于是在办公网内,这台机器和同事电脑都是在同一 ...
- laravel记录
1.使用数据库事务的时候需要传递参数,使用了use关键字,否则的话传递不进去,代码如下: public function postVote(Request $request){ $data = $re ...
