[Angularjs]ng-class,ng-class-even,ng-class-odd
写在前面
最近在通过angularjs将数据绑定到前端,其中也涉及到很多新的东西,一些效果还是很有必要实现的。在使用中发现ng-class,ng-class-even、ng-class-odd的使用,对列表的操作非常方便,就在这里记录一下。
系列文章
[Angularjs]ng-select和ng-options
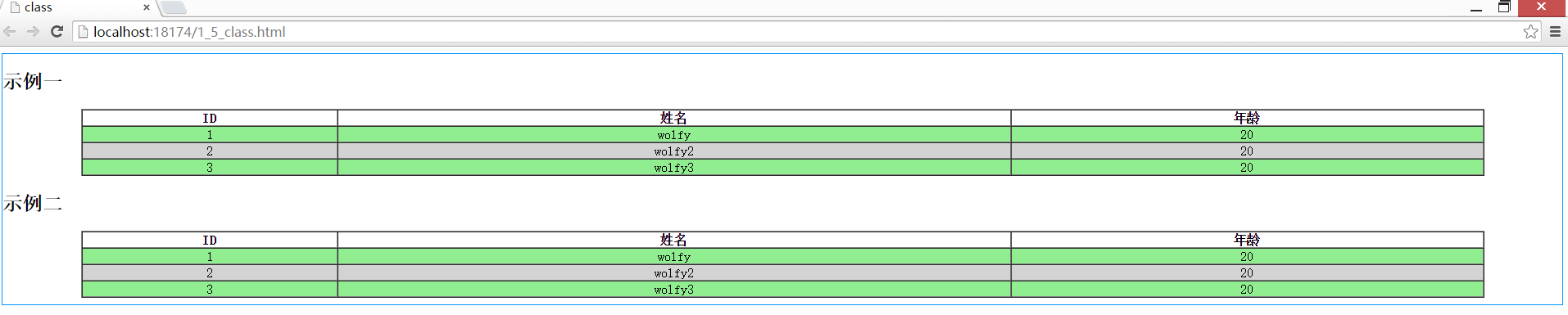
一个例子
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml" ng-app="myapp">
- <head>
- <title>class</title>
- <script src="JS/angular.min.js"></script>
- <script src="JS/angular-route.min.js"></script>
- <script>
- var app = angular.module('myapp', []);
- app.controller('ColorController', function ($scope) {
- $scope.users = [{ id: 1, name: 'wolfy', age: 20 }, { id: 2, name: 'wolfy2', age: 20 }, { id: 3, name: 'wolfy3', age: 20 }];
- });
- </script>
- <style>
- .main {
- border: 1px solid #0094ff;
- width: 100%;
- }
- .list {
- margin: 8px auto;
- width: 90%;
- text-align: center;
- }
- .even {
- background-color: lightgray;
- }
- .odd {
- background-color: lightgreen;
- }
- </style>
- </head>
- <body>
- <div ng-class="'main'" ng-controller="ColorController">
- <h2>示例一</h2>
- <table ng-class="'list'" border="1" cellpadding="0" cellspacing="0">
- <tr>
- <th>ID</th>
- <th>姓名</th>
- <th>年龄</th>
- </tr>
- <tr ng-repeat="user in users" ng-class-even="'even'" ng-class-odd="'odd'" >
- <td>{{user.id}}</td>
- <td>{{user.name}}</td>
- <td>{{user.age}}</td>
- </tr>
- </table>
- <h2>示例二</h2>
- <table ng-class="'list'" border="1" cellpadding="0" cellspacing="0">
- <tr>
- <th>ID</th>
- <th>姓名</th>
- <th>年龄</th>
- </tr>
- <tr ng-repeat="user in users" ng-class="($index+1)%2==0?'even':'odd'">
- <td>{{user.id}}</td>
- <td>{{user.name}}</td>
- <td>{{user.age}}</td>
- </tr>
- </table>
- </div>
- </body>
- </html>

总结
这里需要注意在使用ng-class,ng-class-even,ng-class-odd时,需为类样式加上单引号,不然不起作用。
[Angularjs]ng-class,ng-class-even,ng-class-odd的更多相关文章
- Flume NG Getting Started(Flume NG 新手入门指南)
Flume NG Getting Started(Flume NG 新手入门指南)翻译 新手入门 Flume NG是什么? 有什么改变? 获得Flume NG 从源码构建 配置 flume-ng全局选 ...
- Flume NG基本架构与Flume NG核心概念
导读 Flume NG是一个分布式.可靠.可用的系统,它能够将不同数据源的海量日志数据进行高效收集.聚合.移动,最后存储到一个中心化数据存储系统中. 由原来的Flume OG到现在的Flume NG, ...
- 必须正确理解的---ng指令中的compile与link函数解析
这个绝对是深入的知识,但看完之后,对NG的理解就很利害啦. http://www.ifeenan.com/angularjs/2014-09-04-%5B%E8%AF%91%5DNG%E6%8C%87 ...
- ng之自定义指令
最近开始研究并使用angular,今天就来简单讲讲对于ng中自定义指令的一下使用心得吧! 相信用过ng的人都对ng中的指令有所了解,指令,我将其理解为AngularJS操作HTML element的一 ...
- [译]ng指令中的compile与link函数解析 转
通常大家在使用ng中的指令的时候,用的链接函数最多的是link属性,下面这篇文章将告诉大家complie,pre-link,post-link的用法与区别. 原文地址 angularjs里的指令非常神 ...
- 高可用Hadoop平台-Flume NG实战图解篇
1.概述 今天补充一篇关于Flume的博客,前面在讲解高可用的Hadoop平台的时候遗漏了这篇,本篇博客为大家讲述以下内容: Flume NG简述 单点Flume NG搭建.运行 高可用Flume N ...
- angular 2 - 001 ng cli的安装和使用
angular cli 创建项目和组件 ng new my-app --skip-install cd my-app cnpm install ng serve localhost:4200 angu ...
- ng工程升级cli版本
全局更新ng 然后在工程里 ng update @angular/cli @angular/core
- ng 构建
1.ng 构建和部署 构建:编译和合并ng build 部署:复制dist里面的文件到服务器 2.多环境的支持 配置环境package.json "scripts": { &quo ...
- Angular CLI 启动 版本ng 4
npm install -g angular-cli ng -v ng new project_name cd project_name ng serve 浏览器打开输入 localhost:4200
随机推荐
- 课程1——数据类型和变量
声明:本系列随笔主要用于记录c语言的常备知识点,不能保证所有知识正确性,欢迎大家阅读.学习.批评.指正!!你们的鼓励是我前进的动力.严禁用于私人目的.转载请注明出处:http://www.cnblog ...
- 挖Linux中的古老缩略语
[2005-06-22 15:23][Nigel McFarlane][TechTarget] <<阅读原文>> Unix已经有35年历史了.许多人认为它开始于中世纪,这个中世 ...
- c# 技巧之 泛型方法
泛型 指的是编译时不需要指定具体的参数类型,可以在运行时动态地赋予某一种数据类型的机制. 相信很多人对泛型类并不陌生,像Dictionary,List等结构都属于泛型类.有趣的是,一个函数/方法也可 ...
- 如何使用bat命令批量删除指定文件名字的符号
新建一个TXT文本,将下面的内容复制进去 @Echo Off&SetLocal ENABLEDELAYEDEXPANSIONFOR %%a in (*) do (set "name= ...
- php并发请求
一般在php进行请求url的时候,直接用 fopen 函数就可以搞定了,比如像这样: $file=fopen("http://www.cnblogs.com","r&qu ...
- 大型网站系统架构实践(五)深入探讨web应用高可用方案
从上篇文章到这篇文章,中间用了一段时间准备,主要是想把东西讲透,同时希望大家给与一些批评和建议,这样我才能有所进步,也希望喜欢我文章的朋友,给个赞,这样我才能更有激情,呵呵. 由于本篇要写的内容有点多 ...
- 第十章:Javascript子集和扩展
本章讨论javascript的集和超集,其中子集的定义大部分处于安全考虑.只有使用这门语言的一个安全的子集编写脚本,才能让代码执行的更安全.更稳定.ECMScript3标准是1999年版本的,10年后 ...
- AngularJS - 服务简介
服务是AngularJS中非常重要的一个概念,虽然我们有了控制器,但考虑到其生命实在脆弱,我们需要用到服务. 起初用service时,我便把service和factory()理所当然地关联起来了. 确 ...
- G-nav-02
/*header: Navigation public style*/header:before, header:after ,.navigation:before, .navigation:afte ...
- python 中转义字符的注释
文章转自:http://blog.sina.com.cn/s/blog_89e141170101cs73.html 转义字符 描述 \(在行尾时) 续行符 \\ 反斜杠符号 \’ 单引号 \” 双引号 ...
