[js高手之路]搞清楚面向对象,必须要理解对象在创建过程中的内存表示
javascript面向对象编程方式,对于初学者来说,会比较难懂. 要学会面向对象以及使用面向对象编程,理解对象的创建在内存中的表示,至关重要.
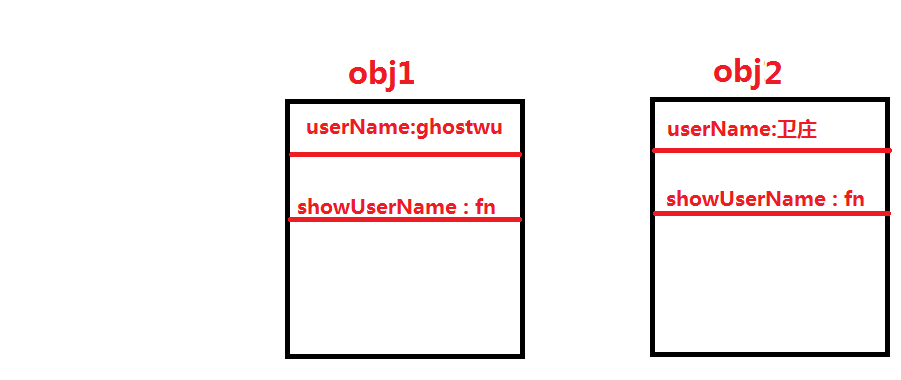
首先,我们来一段简单的对象创建代码
var obj = new Object();
obj.userName = 'ghostwu';
obj.showUserName = function(){
return obj.userName;
};
var obj2 = new Object();
obj2.userName = '卫庄';
obj2.showUserName = function(){
return obj2.userName;
}; console.log( obj.showUserName() ); //ghostwu
console.log( obj2.showUserName() ); //卫庄
上例,我们创建了两个对象obj和obj2, 如果有多个类似对象,我们可以通过函数封装,这种函数封装方式,在设计模式里面叫工厂模式
function createObj( uName ){
var obj = new Object();
obj.userName = uName;
obj.showUserName = function(){
return obj.userName;
}
return obj;
}
var obj1 = createObj( 'ghostwu' );
var obj2 = createObj( '卫庄' );
console.log( obj1.showUserName() ); //ghostwu
console.log( obj2.showUserName() ); //卫庄
工厂模式简化了创建多个类似对象的过程,但是却不能识别对象的类型,为了识别对象的创建类型,我们可以使用构造函数方式.
什么是构造函数方式?
其实我们js很多创建内存对象的方式 都是构造函数方式,如,数组: var arr = new Array ( 5 ), 时间对象: var date = new Date()
函数前面带上new关键字,是构造函数的外在表现
function CreateObj( uName ){
this.userName= uName;
this.showUserName = function(){
return this.userName;
}
}
var obj1 = new CreateObj( 'ghostwu' );
var obj2 = new CreateObj( '卫庄' );
console.log( obj1.showUserName() ); //ghostwu
console.log( obj2.showUserName() ); //卫庄
首先,明确几个事实:
- 任何函数前面都可以用new关键字
- 如果用了new关键字, 函数中的this指向的是 创建出来的对象, obj1造出来的时候,this指向的就是obj1, obj2造出来的时候,this指向的就是obj2.
- 构造函数把属性和方法直接赋值给this, 不需要创建一个对象( new Object() )
- 构造函数会自动return this
- 每new一个函数, 就会在内存中,生成一个独立的内存区域,用来存储当前的对象,以及对象上面的方法和属性

如果构造函数前面不用new去掉用,函数中的this指向的是window, 相当于给window加属性和方法,函数没有返回值,就是undefined
[js高手之路]搞清楚面向对象,必须要理解对象在创建过程中的内存表示的更多相关文章
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
上文我们讲到了options的配置和获取数据的方式,本文,我们继续深入options的配置 一.html-webpack-plugin插件中的options除了自己定义了一些基本配置外,我们是可以任意 ...
- [js高手之路] javascript面向对象写法与应用
一.什么是对象? 对象是n个属性和方法组成的集合,如js内置的document, Date, Regexp, Math等等 document就是有很多的属性和方法, 如:getElementById, ...
- [js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install ...
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
上文我们对html-webpack-plugin的实例htmlWebpackPlugin进行了遍历分析,讲解了几个常用属性( inject, minify )以及自定义属性的添加,本文,我们继续深入他 ...
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
还记得我们上文中的index.html文件吗? 那里面的script标签还是写死的index.bundle.js文件,那么怎么把他们变成动态的index.html文件,这个动态生成的index.htm ...
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
本文继续接着上文,继续写下webpack.config.js的其他配置用法. 一.把两个文件打包成一个,entry怎么配置? 在上文中的webpack.dev.config.js中,用数组配置entr ...
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
什么是loader呢,官方解释为文件的预处理器,通俗点说webpack在处理静态资源的时候,需要加载各种loader,比如,html文件,要用html-loader, css文件要用css-loade ...
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
我们还是接着上文继续,本文我们要讲的是图片资源的打包,图片在静态排版中,经常出现的两个位置是css通过background引入背景,还有一种就是在html模板文件中用img标签引入的方式,如果要在we ...
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
我们接着上文,那么在上篇文章的最后,写到了css-loader的用法,如果你用心发现,就能看到我在style.css样式文件中写了一个这样的样式: div { transition: all ease ...
随机推荐
- 输出a-b之间的随机数并考虑异常
输出a-b之间的随机数并考虑异常 代码如下: package Day05;import java.util.Scanner;import java.util.Random; public class ...
- 关于table表格td里内容是数字而且太长不换行的问题
<p>table{table-layout:fixed}</p><p>table td{word-wrap:break-word}</p><p&g ...
- [补] windows C socket编程——大物实验预约
注 : 心血来潮,想着把这两年没能记录下来的经历,写一波回忆杀.诚然,有些经历十分复杂繁琐,希望能耐下性子,写出好文章来,可惜一时不能全想起来这两年来的种种,就想起来什么便写什么吧. 时间估摸着是大一 ...
- 安卓平台使用pocketSphinx离线语音识别
版权声明:本文为elecdog原创文章,可以转载,但必须在明确位置注明出处!谢谢合作. 关于语音识别,国内已经有比较好的公司推出相关的服务了,比如百度免费的离在线融合语音识别以及讯飞收费的在线和离线语 ...
- C指针1
//定义:指针是一个特殊的数据类型,指针指向内存中的地址,因此,指针变量存储的是内存中的一个地址 //例子,%p表示打印一个地址,打印p表示打印p指向的地址 //输出结果为0x7fff5fbff7dc ...
- ubuntu上安装apache2+mysql+php5-fpm(PHP5 - FastCGI Process Manager)
1: 安装mysql apt-get install mysql-server mysql-client 安装过程中会被问到设置mysql root的密码 New password for t ...
- LigerUI LigerGrid getSelectedRows() 多选顺序 不是从上到下修改方法
1.问题 LigreGrid内部是选中一个,往selected里塞一个, 当执行getSelectedRows() 的时候,会把selected以选中的顺序,返回出来,所以是按照选择顺序返回. 原生代 ...
- [补档]暑假集训D6总结
考试 不是爆零,胜似爆零= = 三道题,就拿了20分,根本没法玩好吧= = 本来以为打了道正解,打了道暴力,加上个特判分,应该不会死的太惨,然而--为啥我只有特判分啊- - 真的是惨. 讲完题觉得题是 ...
- swift3.0 点击UIScrollView中输入框之外的区域关闭键盘
通过点击事件实现关闭键盘 scrollView: UIScrollView! title_textField: UITextField! let hideKeyboardTapGesture = UI ...
- ubuntu系统普通用户sudo命令执行报错解决方案
通过adduser user1命令创建普通用户,且使该用户具有sudo权限(将该新用户user1添加到sudo或root用户组中,或者修改/etc/sudoer文件),但是依然无法执行sudo指令,会 ...
