Android自定义指示器时间轴

<ListView
android:id="@+id/lvTrace"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="false"
android:divider="@null"
android:dividerHeight="0dp"
android:listSelector="@android:color/transparent" />
内容的布局,物流信息是一个RelativeLayout,为了不使两个列表项的文本靠得太近,在RelativeLayout中设置其paddingBottom和paddingTop属性。
时间轴的布局,时间轴的布局也是一个RelativeLayout,为了使时间轴的圆点和显示时间的文本对齐,我们需要在圆点之上再放置一条竖线,所以整体的布局就是 线 - 点 - 线。为了让线可以正好对准圆点的中心,我们让线和点都水平居中,即android:layout_centerHorizontal="true"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal">
<RelativeLayout
android:id="@+id/rlTimeline"
android:layout_width="wrap_content"
android:layout_marginLeft="15dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/tvTopLine"
android:layout_width="1.2dp"
android:layout_height="12dp"
android:layout_centerHorizontal="true"
android:background="#999" />
<TextView
android:id="@+id/tvDot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tvTopLine"
android:layout_centerHorizontal="true"
android:background="@drawable/state_get_huankuan" />
<TextView
android:layout_width="1.2dp"
android:id="@+id/tvLine"
android:layout_height="match_parent"
android:layout_below="@id/tvDot"
android:layout_centerHorizontal="true"
android:background="#999" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/rlCenter"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="6dp"
android:paddingRight="10dp"
android:layout_marginLeft="20dp"
android:paddingTop="12dp">
<TextView
android:id="@+id/step_tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="6dp"
android:text="10-20 22:22"
android:textColor="#cccccc"
android:textSize="12sp" />
<TextView
android:id="@+id/step_tv_des"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginRight="15dp"
android:textStyle="bold"
android:layout_toLeftOf="@+id/step_tv_time"
android:text="fffffff" />
<TextView
android:id="@+id/step_tv_des_below"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/step_tv_des"
android:layout_marginTop="5dp"
android:text=""
android:textColor="#999999" />
</RelativeLayout>
</LinearLayout>
public class StepViewAdapter extends BaseAdapter {
private Context context;
private List<StepViewBean> traceList = new ArrayList<>();
private static final int TYPE_FINISH = 101;
private static final int TYPE_UNFINISH = 102;
private static final int TYPE_ERROR = 103;
public StepViewAdapter(Context context, List<StepViewBean> traceList) {
this.context = context;
this.traceList = traceList;
}
@Override
public int getCount() {
return traceList.size();
}
@Override
public StepViewBean getItem(int position) {
return traceList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
final StepViewBean trace = getItem(position);
if (convertView != null) {
holder = (ViewHolder) convertView.getTag();
} else {
holder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(R.layout.stepview_adapter, parent, false);
holder.tvTopLine = (TextView) convertView.findViewById(R.id.tvTopLine);
holder.tvDot = (TextView) convertView.findViewById(R.id.tvDot);
holder.tvLine = (TextView) convertView.findViewById(R.id.tvLine);
holder.tvAcceptStation = (TextView) convertView.findViewById(R.id.step_tv_des);
holder.tvAcceptTime = (TextView) convertView.findViewById(R.id.step_tv_time);
holder.tvAcceptStationBelow = (TextView) convertView.findViewById(R.id.step_tv_des_below);
holder.rlTimeline = (RelativeLayout) convertView.findViewById(rlTimeline);
convertView.setTag(holder);
}
if (position == 0) {
holder.tvTopLine.setVisibility(View.INVISIBLE);
}
if (position == traceList.size() - 1) {
holder.tvLine.setVisibility(View.GONE);
} else {
holder.tvLine.setVisibility(View.VISIBLE);
}
switch (getItemViewType(position)) {
case TYPE_FINISH:
holder.tvAcceptStation.setTextColor(context.getResources().getColor(R.color.crt_completed));
holder.tvDot.setBackgroundResource(R.drawable.state_get_huankuan);
holder.tvLine.setBackgroundColor(context.getResources().getColor(R.color.crt_completed));
holder.tvTopLine.setBackgroundColor(context.getResources().getColor(R.color.crt_completed));
break;
case TYPE_UNFINISH:
holder.tvAcceptStation.setTextColor(context.getResources().getColor(R.color.crt_uncompleted_text));
holder.tvDot.setBackgroundResource(R.drawable.state_normal_huankuan);
holder.tvLine.setBackgroundColor(context.getResources().getColor(R.color.crt_text_hint_color));
break;
case TYPE_ERROR:
holder.tvTopLine.setVisibility(View.VISIBLE);
holder.tvAcceptStation.setTextColor(context.getResources().getColor(R.color.crt_error_text));
holder.tvDot.setBackgroundResource(R.drawable.state_lose_huankuan);
break;
}
holder.tvAcceptTime.setText(trace.getAcceptTime());
holder.tvAcceptStation.setText(trace.getAcceptStation());
if (!TextUtils.isEmpty(trace.getAcceptStation())) {
holder.tvAcceptStationBelow.setText(trace.getAcceptStationBelow());
}
return convertView;
}
@Override
public int getItemViewType(int id) {
if(id==(traceList.size()-2)){
return TYPE_ERROR;
}
if(id==(traceList.size()-1)){
return TYPE_UNFINISH;
}
return TYPE_FINISH;
}
static class ViewHolder {
public TextView tvAcceptTime, tvAcceptStation, tvLine, tvAcceptStationBelow;
public TextView tvTopLine, tvDot;
public RelativeLayout rlTimeline;
}
}
StepViewBean
public class StepViewBean {
/** 时间 */
private String acceptTime;
/** 描述 */
private String acceptStation;
/** 描述下方*/
private String acceptStationBelow;
public String getAcceptStationBelow() {
return acceptStationBelow;
}
public void setAcceptStationBelow(String acceptStationBelow) {
this.acceptStationBelow = acceptStationBelow;
}
public StepViewBean() {
}
public StepViewBean(String acceptTime, String acceptStation) {
this.acceptTime = acceptTime;
this.acceptStation = acceptStation;
}
public StepViewBean(String acceptTime, String acceptStation, String acceptStationBelow) {
this.acceptTime = acceptTime;
this.acceptStation = acceptStation;
this.acceptStationBelow = acceptStationBelow;
}
public String getAcceptTime() {
return acceptTime;
}
public void setAcceptTime(String acceptTime) {
this.acceptTime = acceptTime;
}
public String getAcceptStation() {
return acceptStation;
}
public void setAcceptStation(String acceptStation) {
this.acceptStation = acceptStation;
}
}
public class MainActivity extends AppCompatActivity {
private List<StepViewBean> traceList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lvTrace= (ListView) findViewById(R.id.lvTrace);
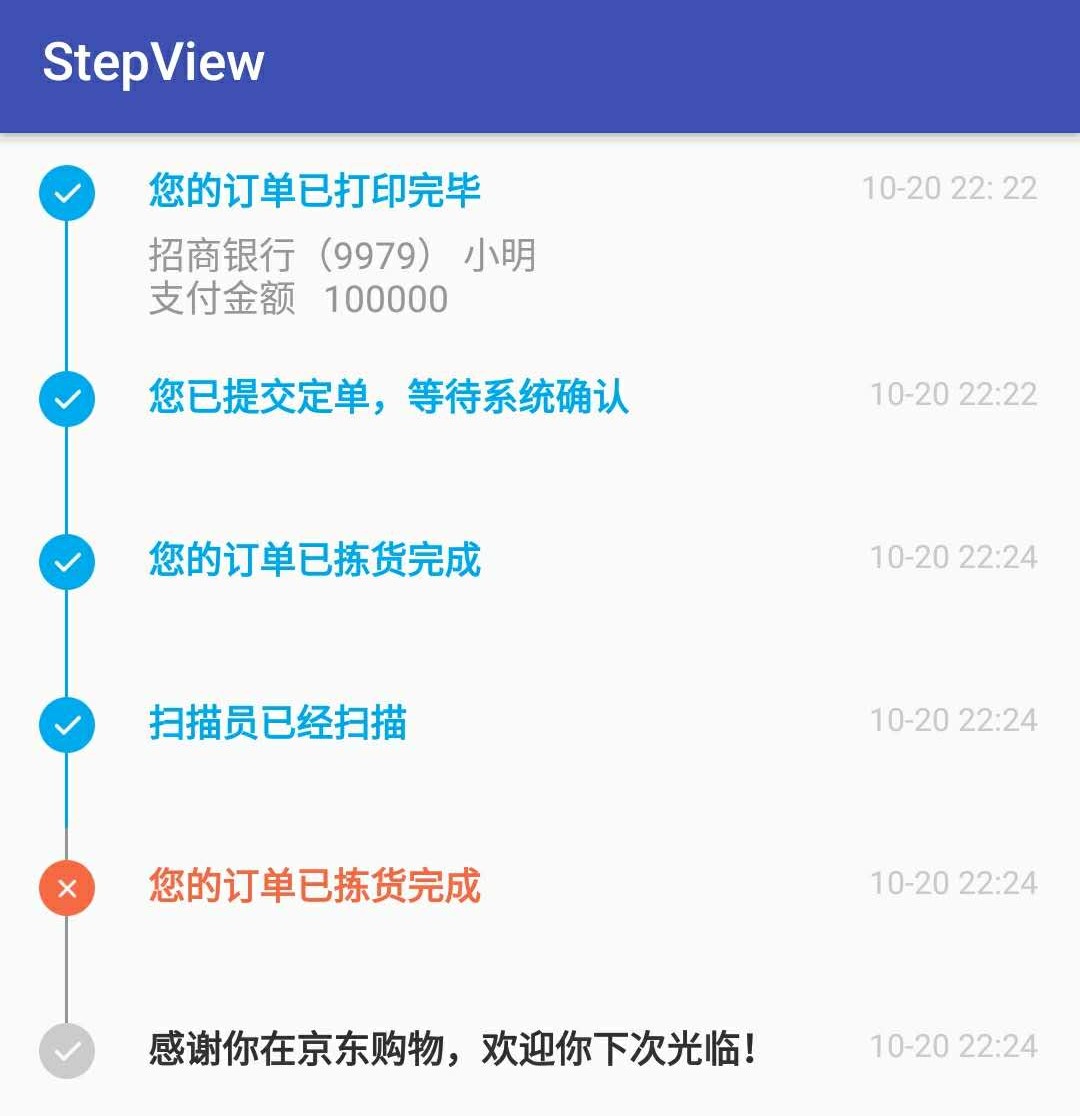
traceList.add(new StepViewBean("10-20 22: 22", "您的订单已打印完毕", "招商银行(9979) 小明\n支付金额 100000"));
traceList.add(new StepViewBean("10-20 22:22", "您已提交定单,等待系统确认"));
traceList.add(new StepViewBean("10-20 22:24", "您的订单已拣货完成"));
traceList.add(new StepViewBean("10-20 22:24", "扫描员已经扫描"));
traceList.add(new StepViewBean("10-20 22:24", "您的订单已拣货完成"));
traceList.add(new StepViewBean("10-20 22:24", "感谢你在京东购物,欢迎你下次光临!"));
StepViewAdapter adapter = new StepViewAdapter(this, traceList);
lvTrace.setAdapter(adapter);
}
}
Android自定义指示器时间轴的更多相关文章
- HighCharts 图表插件 自定义绑定 时间轴数据
HighCharts 图表插件 自定义绑定 时间轴数据,解决时间轴自动显示数据与实际绑定数据时间不对应问题! 可能要用到的源码片段:http://code.662p.com/list/14_1.htm ...
- Android 类似时间轴的实现
想要实现图片中的的时间轴的效果,设定了三种颜色,但是出来的只有一个黑色,还不是设定好的,而且长度很长的话不能滚动,下面上代码: 布局文件: <LinearLayout xmlns:android ...
- Android 时间轴
最近开发的app中要用到时间轴这东西,需要实现的效果如下: 想想这个东西应该可以用listview实现吧.然后最近就模拟着去写了: 首先写 listview的item的布局: listview_it ...
- android 简易时间轴(实质是ListView)
ListView的应用 1.在很多时候是要用到时间轴的,有些处理的时间轴比较复杂,这里就给出一个比较简单的时间轴,其实就是ListView里面的Item的设计. 直接上代码: ListView,ite ...
- Android实训案例(三)——实现时间轴效果的ListView,加入本地存储,实现恋爱日记的效果!
Android实训案例(三)--实现时间轴效果的ListView,加入本地存储,实现恋爱日记的效果! 感叹离春节将至,也同时感叹时间不等人,一年又一年,可是我依然是android道路上的小菜鸟,这篇讲 ...
- Android 时间轴的实现
时间轴 时间轴,顾名思义就是将发生的事件按照时间顺序罗列起来,给用户带来一种更加直观的体验.京东和淘宝的物流顺序就是一个时间轴(如图),想必大家都不陌生. 时间轴的初探 初次见到这种UI,感觉整个布局 ...
- Android实现时间轴
昨天群里有讨论时间轴的项目,没有接触过,以为非常吊,研究之后才知道表面都是忽悠人的,使用listview就能实现了,也没有什么新奇的东西 废话少说,直接上图 图片和文字都能够私人订制 没什么好说的,直 ...
- android项目解刨之时间轴
近期开发的app中要用到时间轴这东西.须要实现的效果例如以下: 想想这个东西应该能够用listview实现吧. 然后近期就模拟着去写了: 首先写 listview的item的布局: listview ...
- Android时间轴效果,直接使用在你的项目中
近期开发app搞到历史查询,受腾讯qq的启示,搞一个具有时间轴效果的ui,看上去还能够,然后立即想到分享给小伙伴,,大家一起来看看,先上效果图吧 watermark/2/text/aHR0cDovL2 ...
随机推荐
- 【NOIP2016 Day1 T1】玩具谜题
原题:https://www.luogu.org/problemnew/show/P1563 题目大意:有N个人围成一个圈,给定一串未化简的物品移动关系,要求你通过这些未化简的关系以及起始段的编号,求 ...
- USACO2004 Open提交作业(区间DP)
Description 贝西在哞哞大学选修了C门课,她要把这些课的作业交给老师,然后去车站和同学们一 起回家.老师们在办公室里,办公室要等他们下课后才开,第i门课的办公室在Ti时刻后开放. 所有的办公 ...
- Pdf文件处理组件对比(Aspose.Pdf,Spire.Pdf,iText7)
目的 因为公司是做医疗相关软件的,所以经常和文档打交道,其中就包含了Pdf.医院的Pdf(通常是他们的报告)都千奇百怪,而我们一直以来都是在用一些免费且可能已经没人维护了的组件来处理Pdf,所以就经常 ...
- 栈(存储结构链表)--Java实现
/*用链表实现栈--链栈 * */ public class MyLinkedStack { public MyLinkedList linklist; int items; public MyLin ...
- js 判断通过什么打开(安卓、苹果、微信、QQ、浏览器、某个app应用…)
/* 获取当前环境: 系统环境: iOS Android PC 浏览器环境 微信内置浏览器.QQ内置浏览器.正常浏览器 是否app内打开 */ var ua = navigator.userAgent ...
- js日期倒计时效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 基于.NET CORE微服务框架 -浅析如何使用surging
1.前言 surging受到大家这么强烈的关注,我感到非常意外,比如有同僚在公司的分享会上分享surging, 还有在博客拿其它的RPC框架,微服务做对比等等,这些举动都让我感觉压力很大,毕竟作为个人 ...
- Unity3D手机斗地主游戏开发实战(02)_叫地主功能实现(不定期更新中~~~)
目录 Unity3D手机斗地主游戏开发实战(01)_发牌功能实现 Unity3D手机斗地主游戏开发实战(02)_叫地主功能实现 一.大体思路 前面我们实现了点击开始游戏按钮,系统依次给玩家发牌的逻辑和 ...
- enum(枚举类型)
可以使用枚举类型声明代表整数常量的符号名称. 通过enum,创建一个新类型,并指定它可以拥有的值.(就像平常用一个整形变量,我们指定它等于0的时候代表什么,1呢,2呢...而通过枚举,就增加了程序的可 ...
- python3 xpath数据获取案例
import requestsfrom retrying import retryfrom lxml import etreeimport json class DaCheng(object): de ...
