css小细节罗列
有空时候把一些常见可能不是每个人都知道的css小细节总结了下,共勉。
1.line-height
众多周知,line-height是行高的意思,我们时常会使用类似line-height:24px;这样的代码来设置绝对的行高。但是当我们的需求改变,字体大小变动的时候,可能我们还需要再次改动行高,那么现在我们可以使用直接设置数字来设置行高,当我们使用纯数字来设置行高的时候,它相对于的是字体大小的倍数,也就是说下面的h4其实设置的行高也是12*2px就是24px。这样设置的好处是当我们在改变字体大小的时候,行高会自动进行改变。
p{ font-size:12px; line-height:24px; }
h4{ font-size:12px; line-height:2; }
2.backgroud-clip和backgroud-origin
background-clip: border-box|padding-box|content-box;
该属性指定了背景在哪些区域可以显示,但与背景开始绘制的位置无关,背景的绘制的位置可以出现在不显示背景的区域,这时就相当于背景图片被不显示背景的区域裁剪了一部分一样。简单来说:它指定了背景可以覆盖到哪个位置。
background-origin: padding-box|border-box|content-box;
该属性指定了背景从哪个区域(边框、补白或内容)开始绘制,但也仅仅能控制背景开始绘制的位置,你可以用这个属性在边框上绘制背景,但边框上的背景显不显示出来那就要由background-clip来决定了。简单来说:它指定了背景从哪个位置开始展示。
3.border-radius
大家都会使用border-radius来制作圆角或者球形状,但是很少有人知道它是可以指定角度的水平和垂直半径,只需要我们使用 / 来分开两个值。这样的话我们可以轻松实现一个椭圆形。
.div1{
width: 200px;
height: 150px;
border-radius: 100px/75px;
background-color:#000;
}

并且当我们使用百分比进行值的设置的时候,他会基于元素自身的宽高进行解析,也就是说其实上面的代码可以这么写。
.div1{
width: 200px;
height: 150px;
border-radius: 50%/50%;
/* border-radius: 50%; */
background-color:#000;
}
4.animation-delay
在w3c我们可以了解到animation-delay 属性定义动画何时开始。animation-delay 值以秒或毫秒计。
并且:它提示了我们可以用负值定义这个属性,类似当我们使用-2s定义这个属性的时候,好像动画开始的时候已经播放了两秒。
5.box-shadow
我们都会使用box-shadow来为我们的盒子加上阴影类似这样:box-shadow:3px 3px 4px rgba(0,0,0,.3);
但是当我们的需求是只有一个方向有阴影的时候,可能我们再加上一层结构使用溢出隐藏来实现。其实box-shadow有一个第四个个长度的参数,称为扩张半径,并且我们可以使用负值来对我们的模糊半径进行反向抵消,我们看这两个效果。
.div1{
width: 200px;
height: 150px;
border: 1px solid #ddd;
box-shadow: 0 5px 4px #000;
}

.div1{
width: 200px;
height: 150px;
border: 1px solid #ddd;
box-shadow: 0 5px 4px -4px #000;
}

这样使用第四个长度参数,我们就轻松实现了单侧阴影。而且我们还可以想到对边两侧阴影的实现
.div1{
width: 200px;
height: 150px;
border: 1px solid #ddd;
box-shadow: 0 5px 4px -4px #000,0 -5px 4px -4px #000;
}

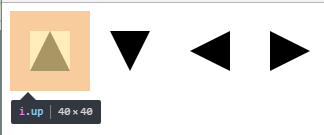
6.css三角形
三角形是在页面中常用的一项。有时候我们会切图来做,但是其实类似模拟下拉的那种下拉我们是可以使用简单的css来实现的,并且数学好的话,各种角度都不在话下。

i{ width:; height:; float: left; margin:20px; }
.up {
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 40px solid #000;
}
.down {
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 40px solid #000;
}
.left {
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-right: 40px solid #000;
}
.right {
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 40px solid #000;
}
.top-left {
border-top: 40px solid #000;
border-right: 40px solid transparent;
}
.top-right {
border-top: 40px solid #000;
border-right: 40px solid transparent;
}
.bottom-left {
border-bottom: 40px solid #000;
border-right: 40px solid transparent;
}
.bottom-right {
border-bottom: 40px solid #000;
border-right: 40px solid transparent;
}
角度来的话从下面的截图中就可以了解了。三角形的角度。。。我这里就不多说了。。。

7.cursor
这里要说的是cursor的值可不仅仅是pointer。我们可以根据不同的场景使用不同的光标,大家可以尝试下,下方来自w3c:
| 值 | 描述 |
|---|---|
| url |
需使用的自定义光标的 URL。 注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。 |
| default | 默认光标(通常是一个箭头) |
| auto | 默认。浏览器设置的光标。 |
| crosshair | 光标呈现为十字线。 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
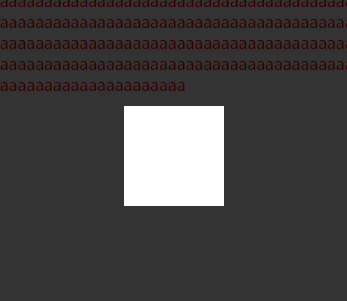
8.box-shadow遮罩层
如何简单不增加元素和太多代码的情况下实现一个遮罩层(此方案遮罩层并不能添加事件)。
.div1{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100px;
height: 100px;
background-color:#fff;
box-shadow: 0 0 0 999px rgba(0, 0, 0, 0.8);
}

9.steps()
steps()是一个timing function,允许我们将动画或者过渡分割成段,而不是从一种状态持续到另一种状态的过渡。
steps 有两个参数
第一个肯定是分几步执行完
第二个有两个值
1.start 第一帧是第一步动画结束
2.end 第一帧是第一步动画开始
他在我们做动画的时候用处是十分大的,如果有兴趣的同学可以移步【译】css动画里的steps()用法详解
我这里自己也根据网上的内容做了个小demo:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{ font-family:'宋体'; }
@keyframes typing{
from { width: 0; }
}
@keyframes caret{
50%{ border-color: transparent; }
}
body{ text-align: center; }
h1{ width: 12ch; overflow: hidden; white-space: nowrap; border-right: 0.5em solid; animation: typing 3s steps(12),caret 1s steps(1) infinite; }
</style>
</head>
<body>
<h1>hello world!</h1>
</body>
</html>
未完待续~~~
css小细节罗列的更多相关文章
- 注意css 小细节 颜色能缩写尽量缩写
如 background: #333333; 改为 background: #333;
- css 小细节
1.div 设置background-image 图片,显示不全问题:background-size:100% 100%;
- Oracle Sales Cloud:管理沙盒(定制化)小细节2——使用对象触发器更新数字字段
在上一篇 "管理沙盒(定制化)小细节1" 的随笔中,我们使用公式法在 "业务机会" 对象(单头)上建立了 "利润合计" 字段,并将它等于 & ...
- Oracle Sales Cloud:管理沙盒(定制化)小细节1——利用公式创建字段并显示在前端页面
Oracle Sales Cloud(Oracle 销售云)是一套基于Oracle云端的CRM管理系统.由于 Oracle 销售云是基于 Oracle 云环境的,它与传统的管理系统相比,显著特点之一便 ...
- Oracle Sales Cloud:报告和分析(BIEE)小细节2——利用变量和过滤器传参(例如,根据提示展示不同部门的数据)
在上一篇随笔中,我们建立了部门和子部门的双提示,并将部门和子部门做了关联.那么,本篇随笔我们重点介绍利用建好的双提示进行传参. 在操作之前,我们来看一个报告和分析的具体需求: [1] 两个有关联的提示 ...
- Oracle Sales Cloud:报告和分析(BIEE)小细节1——创建双提示并建立关联(例如,部门和子部门提示)
Oracle Sales Cloud(Oracle 销售云)是一套基于Oracle云端的客户商机管理系统,通过提供丰富的功能来帮助提高销售效率,更好地去了解客户,发现和追踪商机,为最终的销售成交 (d ...
- css小技巧(1)
1.-webkit-overflow-scrolling: touch; 解决ios滑动时无缓冲问题 2.::-webkit-scrollbar 设置ios滑动时是否显示滚动条 3.::selecti ...
- php课程---Json格式规范需要注意的小细节
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式. 易于人阅读和编写.同时也易于机器解析和生成. 它基于JavaScript Programming Lan ...
- HTML+CSS小实战案例
HTML+CSS小实战案例 登录界面的美化,综合最近所学进行练习 网页设计先布局,搭建好大框架,然后进行填充,完成页面布局 <html> <head> <meta htt ...
随机推荐
- iOS开发之应用程序启动图片规格
一个app在启动过程中会全屏显示叫做Default.png的图片 各种规格Default的使用场合: Default.png:非retina-iPhone屏幕,320x480 Default@2x.p ...
- unity3D插件开发——前篇
Unity3D(以下简称Unity)是今年来非常流行的游戏开发引擎.他不仅有足够和unreal(虚幻)引擎媲美的渲染效果,足够多的平台输出,更为突出的就是Unity本身的编辑器.unity本身除了使用 ...
- windows下搭建tensorflow的环境
这年头,不会点人工智能和神经网络,都不好意思跟人打招呼了.之前搞了一下sklearn,今天觉得应该要了解一下google这个传说中的人工智能开源神器. 最近终于有时间了,凡事从hello world开 ...
- Cobbler自动化部署最佳实践
第1章 Cobbler自动化部署最佳实践 运维自动化在生产环境中占据着举足轻重的地位,尤其是面对几百台,几千台甚至几万台的服务器时,仅仅是安装操作系统,如果不通过自动化来完成,根本是不可想象的. 面对 ...
- Codeforces 765E. Tree Folding [dfs][树形dp]
题解:先从节点1开始dfs.对于每一个节点,用一个set记录:以该点为根的子树的深度. a) 如果此节点的某个子节点打出了GG,则此节点直接打出GG. b) 若set的元素个数<=1,那么,以该 ...
- 虚拟机Linux 的一些基础命令和注释
cd命令 cd ==回到初始,主目录 cd - ==回到上一级目录交替 cd ~ ==回到root家目录 cd . ==当前目录 cd .. ==进入上一级目录 ls命令 ls == ...
- POPTEST老李分享session,cookie的安全性以及区别 3
如何查看服务器端输送到我们电脑中的这些Cookie信息: 点开IE浏览器或其他浏览器,在菜单栏中有工具选项,点开有InterNet选项: Cookie名称.来源.文件格式( ...
- Angular--学习
18:28:34 Angular简介 AngularJS通过指令 扩展了HTML,并通过 表达式 绑定数据到HTML Angular扩展了HTML AngularJS 通过 ng-directives ...
- 微信小程序,前端大梦想(一)
小程序框架MINA简介 微信公众平台"小程序"具有不是APP胜似APP的效果,是一种不需要下载安装即可使用的应用,它实现了应用"触手可及"的梦想,用 ...
- apache的配置参数
#ErrorDocument 500 "The server made a boo boo."#ErrorDocument 404 /missing.html 1.Document ...
