从零开始构建一个的asp.net Core 项目(二)
接着上一篇博客继续进行。上一篇博客只是显示了简单的MVC视图页,这篇博客接着进行,连接上数据库,进行简单的CRUD。
首先我在Controllers文件夹点击右键,添加->控制器 弹出的对话框中选择miniual Dependencies。在项目的根目录下添加一个Models文件夹,在该文件夹下添加一个Users.cs类。(该类在数据库中对应一张表,表名为Users 里边有三个字段 其中ID是主键,自增的。)
public class Users
{
[Key]
public int Id { get; set; }
public string Name { get; set; }
public string pwd { get; set; }
}
Users.cs
我再次在Controlles文件夹上点击右键 ,添加->控制器,在弹出的对话框中选择 视图使用Entity Framework 的MVC控制器 模型类选择我刚刚添加的那个Users.cs类,在数据上下文选项中,我选择了新建一个名称为UsersContext.cs 之后点击完成。
系统会给我报错,错误内容为 “No executeable found matching command "dotnet-aspnet-codegenerator”,昨天和今天都困在了这个错误上边,今天下午突然想到,在系统为我生成的带MVC视图页的项目都没有报错,可以正常使用。于是我点开了项目的*.csproj文件,结果发现他比我多了这样的一行代码。
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="1.0.0" />
</ItemGroup>
于是我把这行代码加进了我的*.csproj文件中去。加进去之后我发现可以了,那个错误解决了。突然之间觉得这个代码好熟悉,应该是在微软的asp.net core 官方说明文档上见过,今天想查一下,这行代码什么作用,可是找了一下,一时间没有找到。
我再次重复在Controlles文件夹上点击右键 ,添加->控制器,在弹出的对话框中选择 视图使用Entity Framework 的MVC控制器 模型类选择我刚刚添加的那个Users.cs类,在数据上下文选项中,我选择了新建一个名称为UsersContext.cs 之后点击完成。
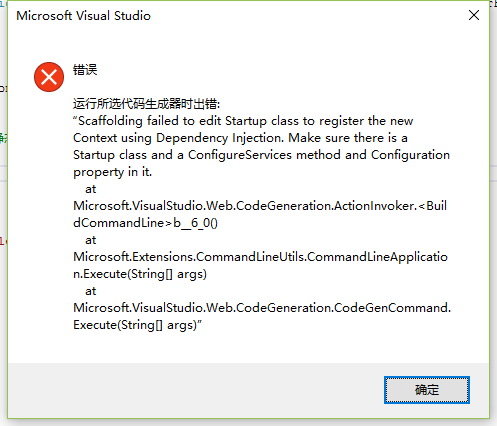
接着系统又给我报了另一个错误 (如图),不过这个错误就明显了,说的大致内容就是“基架编辑StrartUp.cs这个类用DI去注册一个新的Context失败....”

到了这里我想到了,我在添加mini Dependencies 控制器时系统为我生成的一个阅读文件 “ScaffoldingReadMe.txt”,
ASP.NET MVC core dependencies have been added to the project.
However you may still need to do make changes to your project. . Suggested changes to Startup class:
1.1 Add a constructor:
public IConfigurationRoot Configuration { get; } public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}
1.2 Add MVC services:
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddMvc();
} 1.3 Configure web app to use use Configuration and use MVC routing: public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug(); if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
} app.UseStaticFiles(); app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
ScaffoldingReadMe.txt
于是我打开了这个文件,上边的内容说的很清楚让我配置Startup.cs 文件于是我按照上边进行一步步的配置了。直接粘贴就可以。我查看了一下我的跟目录下没有appsettings.json文件,于是我自己添加了这个ASP .NET配置文件,接下来就就可以顺利的进行了。
添加了试图页,修改了数据库的连接字符串。这样基本都完成了。
演示效果如下:

由于是从零开始构建,既然是从零开始,我要搞清楚系统为我生成了什么东西,以及这些东西怎么用。
我点开了*.csproj文件发现用EF的时候系统我们添加了这些的引用。
<PackageReference Include="Microsoft.EntityFrameworkCore.Design" Version="1.1.1" />
<PackageReference Include="Microsoft.EntityFrameworkCore.SqlServer" Version="1.1.1" />
<PackageReference Include="Microsoft.EntityFrameworkCore.SqlServer.Design" Version="1.1.1" />
<PackageReference Include="Microsoft.Extensions.Logging.Debug" Version="1.1.1" />
<PackageReference Include="Microsoft.VisualStudio.Web.BrowserLink" Version="1.1.0" />
<PackageReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Design" Version="1.1.0" />
我依次查了对应包的描述说明
1. ”Shared design-time components for Entity Framework Core tools. “应该就是一个组件,配合EF框架使用的。
2.“Microsoft SQL Server database provider for Entity Framework Core.”
3.“Design-time Entity Framework Core Functionality for Microsoft SQL Server.” 由于我用的是Sql Server 的数据库,所以第二和三这两个包应该是EF连数据必须用的
4.“Debug output logger provider implementation for Microsoft.Extensions.Logging. This logger logs messages to a debugger monitor by writing messages with System.Diagnostics.Debug.WriteLine()” 这个应该是我们在StartUp.cs类中添加的
loggerFactory.AddDebug();
这行代码用到的,具体作用就是将运行过程中调试的错误给输出来。
5.“A middleware that supports creating a communication channel between the development environment and one or more web browsers.”这个包的作用我猜测:在我们下断点调试的时侯用到的
6.”Code Generation tool for ASP.NET Core. Contains the dotnet-aspnet-codegenerator command used for generating controllers and views.“这个包包含了一个命令 “dotnet-aspnet-codegenerator” 以后如果用EF的时候出现无法识别“dotnet-aspnet-codegenerator”命令错误 那就是没有加这个包。包的作用就是生成控制器和对应的视图。
我点开了系统为我添加的Data文件夹,里边有一个*context.cs类从名字上可以看出这是一个数据上下文的类,在我们的*Controller.cs 中有一个静态的只读字段就是它,既然点开了*Contrllers.cs类,我就看看这个类里边有什么。除了几个View对应的action 还有一个构造函数,用于对*context.cs类进行初始化。我不禁想这个构造函数在哪里用了,以及怎么初始化了? 我用反编译工具也没又找到。于是放了下来。
我点开了StartUp.cs 这个类。除了我们先前配置的那些东西之外,EF为我们添加了一个服务
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
//下边这是EF为我们添加的
services.AddDbContext<UsersContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("UsersContext"))); }
这个服务就是配置了EF连接数据库所用的一个上下文,以及声明了连接的数据库类型是sqlserver,连接数据库的字符串是“UsersContext”里边的值。
UsersContext这个字符串 在我们用EF之前在Startup.cs类中配置的构造函数中声明的。
public IConfigurationRoot Configuration { get; }
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}
在这里我们设置了路径为我们当前运行环境的根目录,读取的json文件名为“appsettings.json”,最后把它给了赋值给了Configurtation这个属性。
所以我们在那里才能够找到UsersContext里边的值。
我点开了Views下的share文件夹,发现还有一个生成的文件 _ValidationScriptsPartial.cshtml
<environment names="Development">
<script src="~/lib/jquery-validation/dist/jquery.validate.js"></script>
<script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.js"></script>
</environment>
<environment names="Staging,Production">
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.14.0/jquery.validate.min.js"
asp-fallback-src="~/lib/jquery-validation/dist/jquery.validate.min.js"
asp-fallback-test="window.jQuery && window.jQuery.validator">
</script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validation.unobtrusive/3.2.6/jquery.validate.unobtrusive.min.js"
asp-fallback-src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js"
asp-fallback-test="window.jQuery && window.jQuery.validator && window.jQuery.validator.unobtrusive">
</script>
</environment>
_ValidationScriptsPartial.cshtml
这个应该就是model的验证。里边需要引用js文件。我这里没有使用验证,所以我也就没有加上相应的js文件。
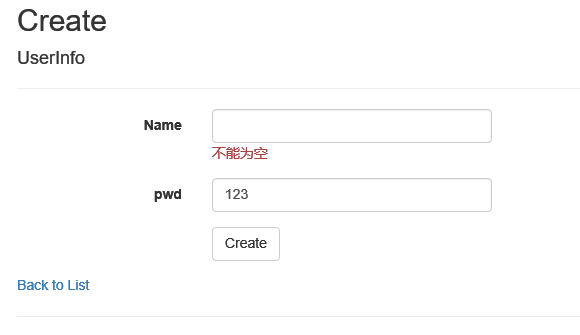
其实验证很简单的,比如我上边的Users.cs类中为name加上一个特性 [Required(ErrorMessage = "不能为空")],在前台的添加用户界面中的输入框标签加上一个“asp-validation-for="Name"” 这样当你点击确定时,如果这个输入框为空时系统会给提示,效果如下:

” The validation attributes are checked on the client side before values are posted to the server, as well as on the server before the controller action is called.“这是微软关于验证的说明。也就是双向的。
关于自定义双向验证。可以看一下这篇博客 http://www.cnblogs.com/dudu/p/6812715.html
到了这里系统为我们生成的东西基本都在这里了。可以连接上数据库进行CRUD了。基本到这里就要告一个段落了。
从零开始构建一个的asp.net Core 项目(二)的更多相关文章
- 从零开始构建一个的asp.net Core 项目
最近突发奇想,想从零开始构建一个Core的MVC项目,于是开始了构建过程. 首先我们添加一个空的CORE下的MVC项目,创建完成之后我们运行一下(Ctrl +F5).我们会在页面上看到"He ...
- 从零开始构建一个的asp.net Core 项目(一)
最近突发奇想,想从零开始构建一个Core的MVC项目,于是开始了构建过程. 首先我们添加一个空的CORE下的MVC项目,创建完成之后我们运行一下(Ctrl +F5).我们会在页面上看到“Hello W ...
- yoeman构建Asp.net core项目并且实现分层
在Mac上开发使用yoeman构建Asp.net core项目并且实现分层引用 1.Yoeman? yoeman是一个自动化脚手架工具.它提供很多generator,generator相当于Visua ...
- 用VSCode开发一个基于asp.net core 2.0/sql server linux(docker)/ng5/bs4的项目(1)
最近使用vscode比较多. 学习了一下如何在mac上使用vscode开发asp.netcore项目. 这里是我写的关于vscode的一篇文章: https://www.cnblogs.com/cgz ...
- Asp.Net Core 项目实战之权限管理系统(4) 依赖注入、仓储、服务的多项目分层实现
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Docker + Jenkins 持续部署 ASP.NET Core 项目
Docker 是个好东西,特别是用它来部署 ASP.NET Core Web 项目的时候,但是仅仅的让程序运行起来远远不能满足我的需求,如果能够像 DaoCloud 提供的持续集成服务那样,检测 gi ...
- ASP.NET Core 项目简单实现身份验证及鉴权
ASP.NET Core 身份验证及鉴权 目录 项目准备 身份验证 定义基本类型和接口 编写验证处理器 实现用户身份验证 权限鉴定 思路 编写过滤器类及相关接口 实现属性注入 实现用户权限鉴定 测试 ...
- k8s+Jenkins+GitLab-自动化部署asp.net core项目
0.目录 整体架构目录:ASP.NET Core分布式项目实战-目录 k8s架构目录:Kubernetes(k8s)集群部署(k8s企业级Docker容器集群管理)系列目录 此文阅读目录: 1.闲聊 ...
- ASP.NET Core 项目配置 ( Startup ) - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 项目配置 ( Startup ) - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 项目配置 ( Startup ) 前面几章节 ...
随机推荐
- 文件上传组件FileUpload 以及邮箱搭建JavaMail
文件上传与下载 1.1 文件上传 案例: 注册表单/保存商品等相关模块! --à 注册选择头像 / 商品图片 (数据库:存储图片路径 / 图片保存到服务器中指定的目录) 文件上传,要点: 前台: 1 ...
- Exchange无法发送邮件 未找到匹配的连接器来路由外部收件人解决办法
使用命令行管理程序创建发送连接器 本示例创建发送连接器,用于集线器传输服务器 HubA 向 Internet 发送电子邮件. 复制 New-SendConnector -Name "In ...
- C++ 头文件系列(string)----分析string初始化内存模型
测大小 这里我们比较4种版本的basic_string模版类,分别是:string, wstring, u16string, u32string. 虽然他们是不同的字符串类型,但是其sizeof的结果 ...
- HTTP认证
参考博文:HTTP协议详解 HTTP请求报头: Authorization HTTP响应报头: WWW-Authenticate HTTP认证是基于质询/回应(challenge/response)的 ...
- zabbix 监控 tomcat jmx
zabbix_server: zabbix_server.conf : # Add JavaGateway=127.0.0.1 JavaGatewayPort=10052 StartJavaPolle ...
- C语言精神
国际标准化组织与1990年发布了第一个ANSI/ISO C标准 在该委员会制定的指导原则中,最有趣的可能是:保持C的精神.委员会在表达这一精神时列出了一下几点: 信任程序员: 不要妨碍程序员做需要做的 ...
- HackerRank The Chosen One [预处理][gcd]
题解:tags:[预处理][gcd]故事背景:光头钻进了茫茫人海.这是一个典型の通过前缀后缀和来降低复杂度的问题.先用pre数组与suf数组分别维护前缀gcd和后缀gcd.如果 a[i] % gcd( ...
- K近邻 Python实现 机器学习实战(Machine Learning in Action)
算法原理 K近邻是机器学习中常见的分类方法之间,也是相对最简单的一种分类方法,属于监督学习范畴.其实K近邻并没有显式的学习过程,它的学习过程就是测试过程.K近邻思想很简单:先给你一个训练数据集D,包括 ...
- Snapman设计中的思考
Snapman主页:http://www.snapman.xyz 原文链接地址:http://www.snapman.xyz/newsitem/277785310 feiren工作室主要研究人类 ...
- 免费视频播放器videojs中文教程
Video.js是一款web视频播放器,支持html5和flash两种播放方式.更多关于video.js的介绍,可以访问官方网站介绍,我之前也写过一篇关于video.js的使用心得,有兴趣的可以点这里 ...
