ionic实战系列(二):使用cordova插件
本章主要关注cordova的各种插件,利用好手机(移动设备)的原生功能。首先cordova是一个将web网页内嵌到原生app的平台(核心功能),然后cordova拥有的插件系统扩展了核心功能。
Cordova插件即插即用。有一些由官方项目组提供支持,有很好的维护。有一些是社区提交并维护,也许维护不那么及时,那么在使用前最好确认一下插件是否能在当前cordova正常工作(cordova插件和cordova版本匹配)。
本章包含
2.1插件使用考虑的问题
2.2安装cordova插件
2.3使用cordova插件
2.4
第一章 Cordova插件
1.1 插件使用考虑的问题
1.插件是不是必需的
考虑浏览器是否已经集成了这项功能。因为在很早之前浏览器不具备这些功能,于是有了相应功能的插件,而随着平台更新,那么已经被原生的集成到浏览器了。
2.部分插件需要请求用户授权
比如使用相机、地理位置有用户授权的步骤
3.插件的质量
插件的局限性,也可能存在一些问题。请阅读插件文档。
4.插件最好随着系统升级一起升级
系统持续的升级会修改它们自己提供的API接口,而cordova需要使用这些系统接口,当然希望插件随着系统升级一起升级咯。
1.2安装插件
准备:、
ionic start using-cordova
cd using-cordova
ionic start命令会执行操作,Creating an Ionic app in XXXXXXX\using-cordova based on the tabs template.
Error: Current working directory is not a Cordova-based project.直接敲cordova的命令肯定是不对的,首先保证cordova有被全局的安装(npm install -g cordova)。
step1:cordova plugin search notification
接下来会在浏览器中打开http://cordova.apache.org/plugins/?q=notification网页,那么返回很多跟notification(消息通知)的有关的插件。

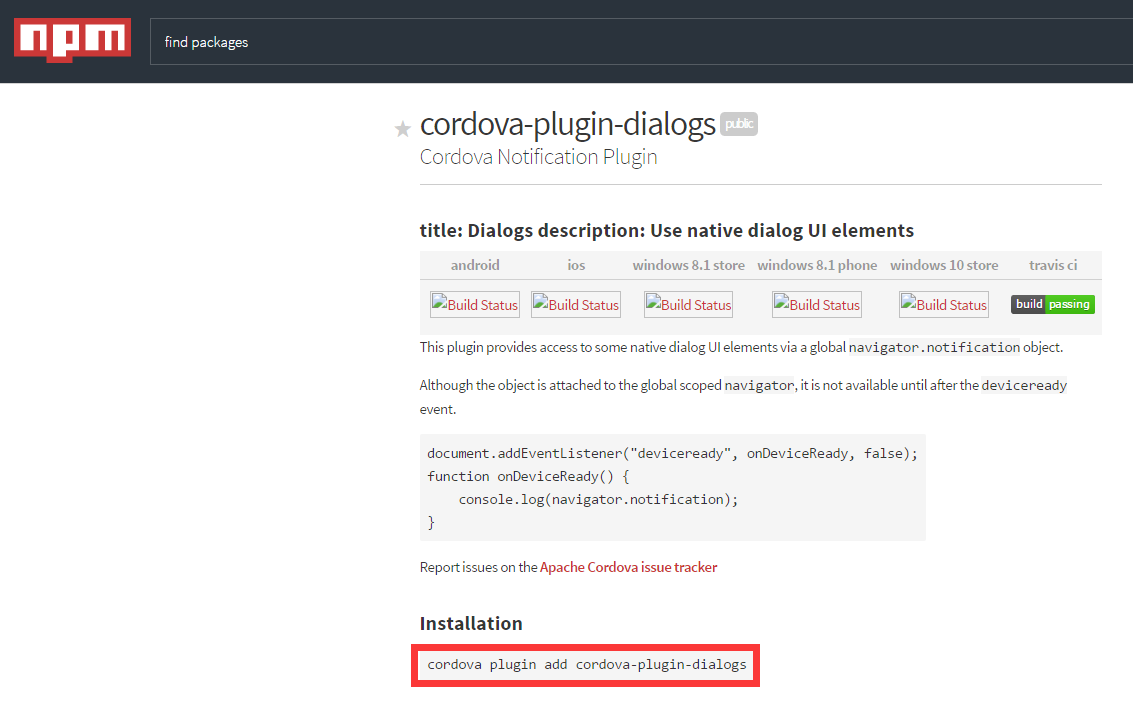
step2:点开链接,那么进入插件的npmjs官网,那里有安装命令。

cordova plugin add org.apache.cordova.dialogs
step3:命令拉dialogs插件的最新版并添加到插件文件夹中,当然cordova有默认的一些插件的,每个项目中仅需要操作一次即可。

1.3以dialog插件为例谈谈如何使用插件

话说是可以直接在npmjs官网中搜索"cordova pdialog"的,然后我们一起来阅读以下插件官网的介绍咯。目前网址是https://www.npmjs.com/package/cordova-plugin-pdialog
首先它说是An Android Progress Dialog Plugin for Cordova,也就是这个插件是一个android的进度对话框插件。然后说版本要求是android4+和cordova3+。内容主要分为安装和使用两个部分。
step1:插件初始化
插件初始化有两种方式:
(1).原生的JS使用插件
window.addEventListener("deviceready",function(){
if(window.cordova && window.cordova.plugins.Keyboard){
cordova.plugins.keyboard.hideKeyboardAccessoryBar(true);
}
});
给window添加监听器addEventListener,第一个参数是deviceready时间,第二个参数是回调函数。
(2).通过ionic方法来使用插件
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if (window.cordova && window.cordova.plugins && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
cordova.plugins.Keyboard.disableScroll(true);
}
});
})
step2.XXXXXX如何使用???只能等以后才能搞定了。
step3.模拟器和真机测试
他们各有优缺点。使用夜神nox模拟器测试。模拟器可以修改地理位置的坐标,不需要真正的实地测试不同地点的情况了。当然也有模拟器无法模拟的时候,比如ios的模拟器目前还没有方法使用照相机插件。如果插件一直调用失败,或许要查看插件文档来确认它是否能运行在模拟器中,那么这时使用真机测试能帮助避免这个问题。建议是尽可能使用真机测试。
1.4 Angular和Cordova陷阱
digest loop。angularjs能够当digest loop中的事件触发时追踪值的变化。它是一个封闭系统,javascript可以脱离digest loop独立运行,只是angular不会触发任何改变。angular外部的任何改变都可以正常工作,但是你也许想要angular执行代码的时候不触发任何更新。当事件发生时,digest loop会收到通知,否则angular没办法响应值得更改,并不会继续运行digest loop。
所以我们碰到的比较常见的问题是如何让angular知晓digest loop外围的代码更新情况。Angular提供了通知更改,并触发新的digest loop来更新angular的机制。
第二章 使用ngCordova和相机相册插件
2.1为什么要使用ngCordova而不是直接使用Cordova API?
(1) angular风格的统一接口操作
(2)文档完善且有实例以及文档应用说明
(3)ionic社区已经挑选好了很棒的插件,不用费力的寻找了。
(4)自动处理双向绑定更新
2.2安装ngCordova
(1)直接下载,然后把ng-cordova.js用script标签引入。
(2)angular.module("App",["ionic","ngCordova"]);
2.3使用相机相册插件
第1步:配置初始项目ionic start camera-app
ionic platform add android添加安卓平台
第2步:把ng-cordova.js引入ionic项目的index.html文件
<script src="lib/ng-cordova.js"></script>
angular.module('starter', ['ionic', 'ngCordova'])
第3步:cordova plugin add cordova-plugin-camera
npmjs官网可以找到这个命令行,

装好之后,于是plugins文件夹增加了一个camera的目录

第4步:创建相册视图
使用ion-view为photo.html照片创建一个新的视图,然后通过card组件来显示相片。视图中有两个按钮,允许用户可以使用相机拍照或者从图库中导入已存在的相片。
(1)html部分:
<ion-view title="相册">
<ion-header-bar class="bar-subheader">
<button class="button button-positive button-clear" ng-click="getPhoto('camera')">
拍照片
</button>
<button class="button button-positive button-clear" ng-click="getPhoto('photolibrary')">
从相册
</button>
</ion-header-bar>
<ion-content>
<div class="card list" ng-repeat="photo in photos">
<div class="item item-image">
<img ng-src="{{photo}}"/>
</div>
</div>
</ion-content>
</ion-view>
(2)js部分(记得引入index.html中哦)
路由
$stateProvider
.state('photos', {
url: '/photos',
templateUrl: 'views/photos/photos.html',
controller: 'PhotosCtrl'
});
控制器
.controller('PhotosCtrl', function($scope,$ionicPlatform,$cordovaCamera) {
$scope.photos=[];
$scope.getPhoto=function(type){
$ionicPlatform.ready(function(){
$cordovaCamera.getPicture({
quality: 75,
targetWidth: 320,
targetHeight: 320,
saveToPhotoAlbum: false
}).then(function(photo){
$scope.photos.unshift(photo);
},function(err){
console.log(err);
});
});
}
});
第5步:
ionic build android
ionic run android
那么在模拟器和真机上测试是否成功。需要注意的是目前还没有实现任何图片的存储操作,所以当离开相册视图的时候,所有照片数据都会被清空,稍后进应用和刚进来的时候是一样的 。
真实的场景中我们更希望将照片上传到服务器中或者存储到设备中。同时如果用户拒绝向app提供相机或者图库权限,app虽然不会崩溃但是并不会有任何响应。更好的方式是遇到错误的时候使用弹窗提示。
整个实现非常简单。
最终效果图

part3 使用ngCordova和地理位置插件
ionic实战系列(二):使用cordova插件的更多相关文章
- ionic实战系列(一):ionic的开发环境配置和编译、发布
我的ionic实战系列是基于<<Ionic实战>>[美]Jeremy Wilken著-这本书的读书笔记,有诸多借鉴,不详细的地方请参考书籍本身的内容. 1.1技术栈模型 Ion ...
- WCF开发实战系列二:使用IIS发布WCF服务
WCF开发实战系列二:使用IIS发布WCF服务 (原创:灰灰虫的家http://hi.baidu.com/grayworm) 上一篇中,我们创建了一个简单的WCF服务,在测试的时候,我们使用VS200 ...
- [CXF REST标准实战系列] 二、Spring4.0 整合 CXF3.0,实现测试接口(转)
转自:[CXF REST标准实战系列] 二.Spring4.0 整合 CXF3.0,实现测试接口 文章Points: 1.介绍RESTful架构风格 2.Spring配置CXF 3.三层初设计,实现W ...
- SQL Server 性能优化实战系列(二)
SQL Server datetime数据类型设计.优化误区 一.场景 在SQL Server 2005中,有一个表TestDatetime,其中Dates这个字段的数据类型是datetime,如果你 ...
- shiro实战系列(二)之入门实战续
下面讲解基于实战系列一,所以相关的java文件获取pom.xml及其log4j文件同样适用于本次讲解. 一.Using Shiro Using Shiro 现在我们的 SecurityManager ...
- ElasticSearch实战系列二: ElasticSearch的DSL语句使用教程---图文详解
前言 在上一篇中介绍了ElasticSearch集群和kinaba的安装教程,本篇文章就来讲解下 ElasticSearch的DSL语句使用. ElasticSearch DSL 介绍 Elastic ...
- MP实战系列(二)之集成swagger
其实与spring+springmvc+mybatis集成swagger没什么区别,只是之前写的太不好了,所以这次决定详细写. 提到swagger不得不提rest,rest是一种架构风格,里面有对不同 ...
- Drool实战系列(二)之eclipse安装drools插件
这里演示是drools7.5.0,大家可以根据自己需要安装不同的drools版本 drools安装地址: http://download.jboss.org/drools/release/ 一. 二. ...
- Ionic开发之如何修改Cordova插件
由于大多数的Cordova plugin都是国外的,一些提示信息通常都是英文, 这就需要我们自己修改成中文信息. 除此之外,还有可能插件的样式,皮肤等和整体项目的风格不一致,这个时候也是要修改的. 可 ...
随机推荐
- 【tyvj1463】智商问题 [分块][二分查找]
Background 各种数据结构帝~各种小姊妹帝~各种一遍AC帝~ 来吧! Description 某个同学又有很多小姊妹了他喜欢聪明的小姊妹 所以经常用神奇的函数来估算小姊妹的智商他得出了自己所有 ...
- npm介绍与cnpm介绍
npm介绍 说明:npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装.卸载.管理依赖等) 使用npm安装插件:命令提示符执行npm instal ...
- (转)PL SQL Developer 使用总结
如果OS为windows 7 64位系统,Oracle版本为 Oracle 11g 64 安装PL SQL Developer 请参考 http://myskynet.blog.51cto.co ...
- iOS TextView输入长度限制 设置placeholder
textView在使用中通常会有2个功能是最常用的 设置placeholder 限制输入长度 TYLimitedTextView刚好是为了解决这个2个问题而诞生的,下面讲解TYLimitedTextV ...
- Redis作为消息队列服务场景应用案例(入队和出队)
http://www.cnblogs.com/leo_wl/p/3831349.html
- 64位系统下8G内存仅使用到4G问题的解决方法
笔记本:联想E46G 当前bios版本:25CN32WW 内存:DDR3 133 4G × 2 问题:bios信息显示8G,win7和ubuntu 在64位下使用情况仅4G 准备工作1:bios版本和 ...
- Java 简单的 socket 编程入门实战
这个是给女朋友写的:) 首先需要知道我们每个电脑都可以成为server(服务器) 和 client(客户端) 我们需要使用java来实现客户端与服务器的数据传输 先帖上代码 注意这里两张代码处于两个j ...
- mybatis深入理解之 # 与 $ 区别以及 sql 预编译
mybatis 中使用 sqlMap 进行 sql 查询时,经常需要动态传递参数,例如我们需要根据用户的姓名来筛选用户时,sql 如下: select * from user where name = ...
- Python Socket 简单聊天室1
这是第一版,最简单的,仅仅实现了通信,你收我发,我收你发而已.下篇将介绍,基于异步多线程的聊天室: 客户端: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 ...
- 将SpringMVC中的HttpMessageConverter替换为Gson
读者们看到这个标题也许会感到奇怪,SpringMVC中默认的HttpMessageConverter不是Jackson吗,但是我在使用的过程中发现Jackson并不好用,如果有一些复杂的嵌套类型,当然 ...
