JavaScript封装一个MyAlert弹出框
平时我们想要显示一些提示信息时会用到alert方法,alert是全局的一个方法,会短暂的中断程序,我们主要用来显示提示客户信息。但是这个方法有一定的局限性,而且本身样式也不够美观。于是我封装了一个实用的插件,我们封装的MyAlert实现了alert方法的功能,与系统的alert不同的地方在于MyAlert可根据用户的需要来决定是否进行下一步的操作。
代码很简单,只有28行,封装的很好,放在那里都可以应用。封装的时候考虑了两点要素:
1、我们不能中断程序的进程,于是加了一个遮罩放在body上面,注意只是body是不能操作的,浏览器可以随便操作(比如刷新页面,后退页面操作)。
2、提示框带有"确定"和"取消"两个按钮可供用户选择,比如用户不小心点击某个按钮,提示框弹出后,用户可点击取消,取消按钮内部实现流程就是去掉页面遮罩和提示框。而确定按钮由程序员根据业务场景来实现MyAlert参数中的回调函数即可。当然,我们可以在实现MyAlert时候来决定是否添加取消按钮。
下面是我的代码:
function myAlert(str,click,useCancel){
var overflow="";
var $hidder=null;
var clickHandler=click||$.noop;
var myClickHandler=function(){
$hidder.remove();
$("body").css("overflow",overflow);
clickHandler($(this).html()=="确定");
};
var init=function(){
$hidder = $("<div style='width:100%;height:100%;background:rgba(0,0,0,0.5);z-index:1000;text-align: center;position:fixed;left:0;top:0;'></div>");
var $myalert = $("<div style='width:300px;position:absolute;top:30%;left:50%;margin-left:-150px;padding:20px;background:#fff;border-radius:5px;'>"+
"<div style='padding-bottom:10px;border-bottom:1px solid #e5e5e5;font-size:20px;color:#f83;'>温馨提示</div></div>")
.appendTo($hidder);
$("<div style='padding:10px 0;color:#333;border-bottom:1px solid #e5e5e5;'>"+str+"</div>").appendTo($myalert);
var $myalert_btn_div = $("<div style='padding-top:10px;'></div>").appendTo($myalert);
var $okBtn = $("<div style='float:left;width:100%;color:#eee;border-radius:2px;padding:7px 0;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;' class='bluebg1'>确定</div>")
.appendTo($myalert_btn_div).click(myClickHandler);
if(useCancel){
$okBtn.css({"width":"50%","border-right":"5px solid #fff"});
$("<div style='float:left;width:50%;border-left:5px solid #fff;border-radius:2px;padding:7px 0;color:#fff;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;background:#ccc;'>取消</div>")
.appendTo($myalert_btn_div).click(myClickHandler);
}
overflow=$("body").css("overflow");
$("body").css("overflow","hidden").append($hidder);
};
init();
}
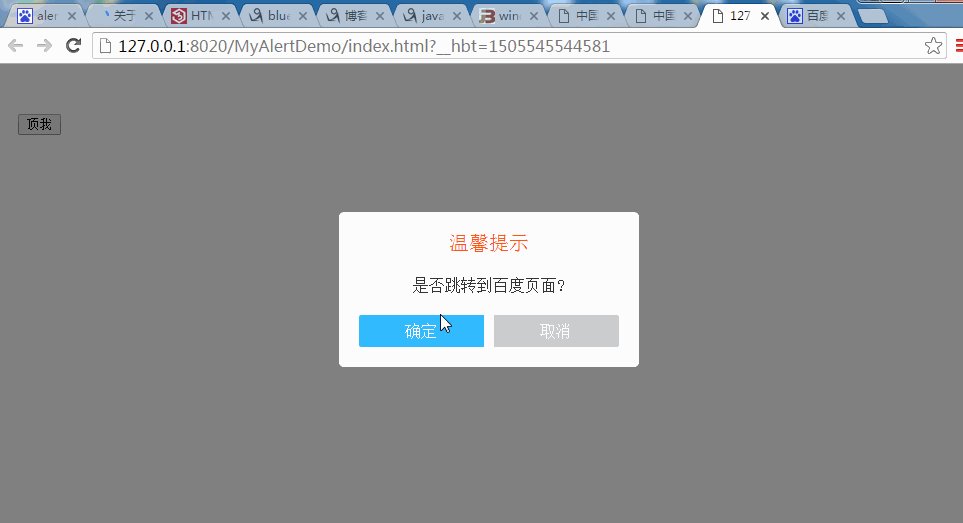
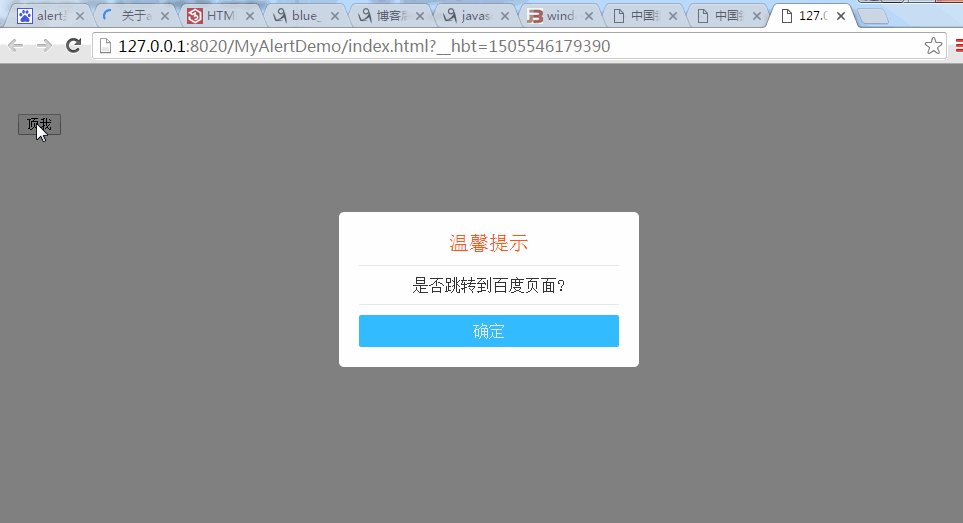
下面是我的应用场景,假如页面只有一个button按钮:
$("button").click(function(){
myAlert("是否跳转到百度页面?",function(f){
if(f){
window.open("http://www.baidu.com");
}
},true);
})

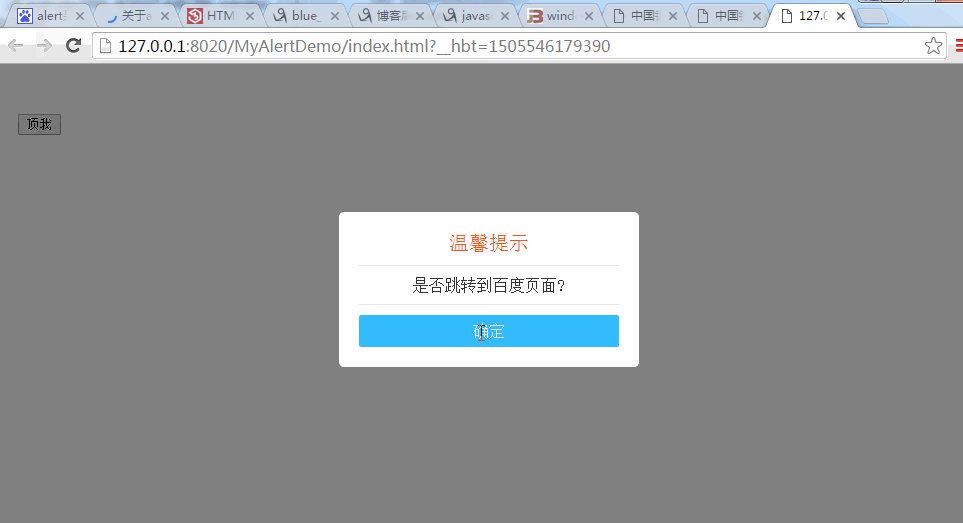
点击取消按钮即执行MyAlert函数内部myClickHandler函数,但是回调函数的参数为false,所以并不能执行我们定义在myAlert执行时的函数内部的操作。或者我们也可以试一下点击确定会怎样:

我们也可以只是作为提示消息框使用,只显示想要提示给用户的信息,用户并不能决定流程。只需要把myAlert函数的第三个参数去掉就ok。
$("button").click(function(){
myAlert("是否跳转到百度页面?",function(f){
if(f){
window.open("http://www.baidu.com");
}
});
})

操作过程如上。
JavaScript封装一个MyAlert弹出框的更多相关文章
- JavaScript 实现简单的 弹出框关闭框
JavaScript 实现简单的 弹出框关闭框 知识点: 1.javaScript 添加HTML标签 2.javaScript 添加HTML标签属性 3.javaScript 追加元素 代码献上: & ...
- javascript基于对象的弹出框封装
先睹为快,移动端:戳这里,打开页面后点击投票查看效果.PC端测试直接切换body的overflow属性:hidden和auto一样可以,比下面相对简化,又有人说这样偶尔不行..如果你知道优缺点欢迎给出 ...
- html、css和js原生写一个模态弹出框,顺便解决父元素半透明子元素不透明效果
模态框: html部分: <!-- 按钮 --> <button id="box" onclick="pop_box()">弹出框< ...
- Vue自行封装常用组件-弹出框
使用方法: 1.在父组件中引入"box.vue" //import popUpBox from "./box.vue"; 2.在父组件中注册 popUpBo ...
- 安卓开发之自定义一个view弹出框
https://www.cnblogs.com/muyuge/p/6152167.html
- 【原创】贡献一个JS的弹出框代码...
一.前言 最近在做一个项目,自己感觉系统自带的alert()方法的弹出框实在是不堪入目,所以在网上找了一些资料,然后自己加工了一下,做出了自己的一个js弹出框,在这里贡献出来,希望对你有帮助. 二.开 ...
- Android 学习笔记之AndBase框架学习(二) 使用封装好的进度框,Toast框,弹出框,确认框...
PS:渐渐明白,在实验室呆三年都不如在企业呆一年... 学习内容: 1.使用AbActivity内部封装的方法实现进度框,Toast框,弹出框,确认框... AndBase中AbActivity封 ...
- JavaScript 弹出框
JavaScript 有三种类型的弹出框:警告框.确认框和提示框. 警告框 如果要确保信息传递给用户,通常会使用警告框. 当警告框弹出时,用户将需要单击“确定”来继续. 语法 window.alert ...
- ASP.NET中的几种弹出框提示
B/S不像C/S那样一个MessageBox就可以弹出提示框,不过可以通过js的“Alert”来弹出消息,或者通过一些变种的js方法.下面我给大家介绍几种,希望大家喜欢. 四种弹出框代码: prote ...
随机推荐
- Hadoop 新生报道(二) hadoop2.6.0 集群系统版本安装和启动配置
本次基于Hadoop2.6版本进行分布式配置,Linux系统是基于CentOS6.5 64位的版本.在此设置一个主节点和两个从节点. 准备3台虚拟机,分别为: 主机名 IP地址 master 192. ...
- 6-最基础的服务-es6写法
创建server.js 'use strict'; //http模块 var http = require('http'); //封装的方法 var handlers = require('./han ...
- sql 日记
--4.选择雇用时间在1998-02-01到1998-05-01之间的员工姓名,job_id和雇用时间select last_name,job_id,hire_datefrom employeeswh ...
- Kaggle竞赛 —— 泰坦尼克号(Titanic)
完整代码见kaggle kernel 或 NbViewer 比赛页面:https://www.kaggle.com/c/titanic Titanic大概是kaggle上最受欢迎的项目了,有7000多 ...
- Fluent Validation with Web Api 2
using FluentValidation;using FluentValidation.Attributes;using System;using System.Collections.Gener ...
- AsyncTask用法解析-下载文件动态更新进度条
1. 泛型 AysncTask<Params, Progress, Result> Params:启动任务时传入的参数,通过调用asyncTask.execute(param)方法传入. ...
- box-sizing 属性应用
1.box-sizing属性功能 官方说明文档为:http://www.w3school.com.cn/cssref/pr_box-sizing.asp box-sizing 属性允许您以特定的方式定 ...
- <Mastering KVM Virtualization>:第三章 搭建独立的KVM虚拟化
在第二章,你了解了KVM的内部结构:在本章中,您将了解如何将Linux服务器设置为虚拟化主机.我们正在讨论将KVM用于虚拟化并将libvirt作为虚拟化管理引擎. KVM开启了虚拟化并利用你的服务器或 ...
- MySQL root密码忘记解决
--MySQL root密码忘记的解决办法 -----------------------------------2014/03/14 1.首先确认服务器出于安全的状态,也就是没有人能够任意地连接My ...
- github+hexo搭建自己的博客网站(三)主题之外的一些基本配置(图片位置,文章目录功能)
使用的yilia主题之后,还需要进行自己的定制配置 1.图片的位置 比如打赏的支付宝二维码图片,是在当前博客的source/assets/img/下 (不是当前主题) 配置:(在yilia主题下文件里 ...
