css FlexBox 弹性盒子常用方法总结
总结一下弹性盒子常用的方法,弹性盒子的功能强大,这次我做了兼容性的felxbox,虽然代码多了一点,但在项目时候可以直接复制过来用,同时在项目上线的时候,如果这时候弹性盒子出了兼容问题,那就可急了~ 比较现在iPhone5的人也比较多,小米1可能也有,所以做个小小的兼容性,会更加提现用户体验哦
移动端meta标签:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
1、作兼容性转化为弹性盒子:
display:-webkit-box;
display: -moz-box;
display: -ms-box;
display: -o-box;
display: box;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
2、子元素分配:
-webkit-box-flex: 1;
-moz-box-flex: 1;
-ms-box-flex: 1;
-o-box-flex: 1;
box-flex: 1;
-webkit-flex: 1;
-moz-flex: 1;
-ms-flex: 1;
-o-flex: 1;
flex: 1;

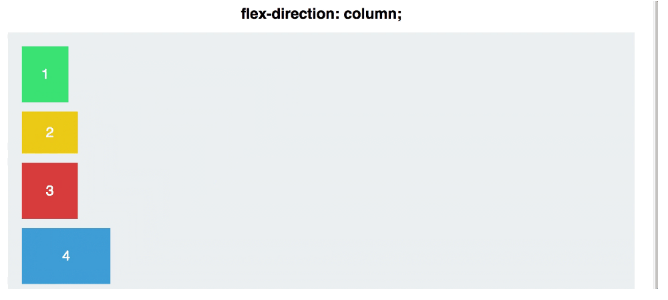
3、以竖排版demo:
-webkit-box-direction:column;
-moz-box-direction:column;
box-direction:column;
flex-direction:column;
-webkit-flex-direction:column;

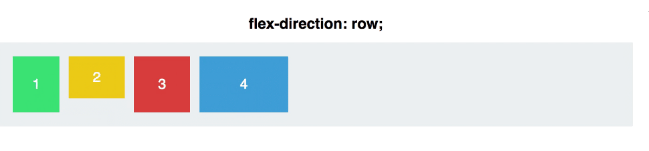
4、正常显示:
-webkit-box-direction:row;
-moz-box-direction:row;
box-direction:row;
flex-direction:row;
-webkit-flex-direction:row;

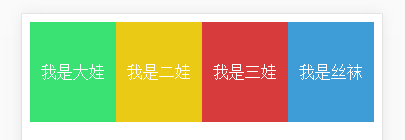
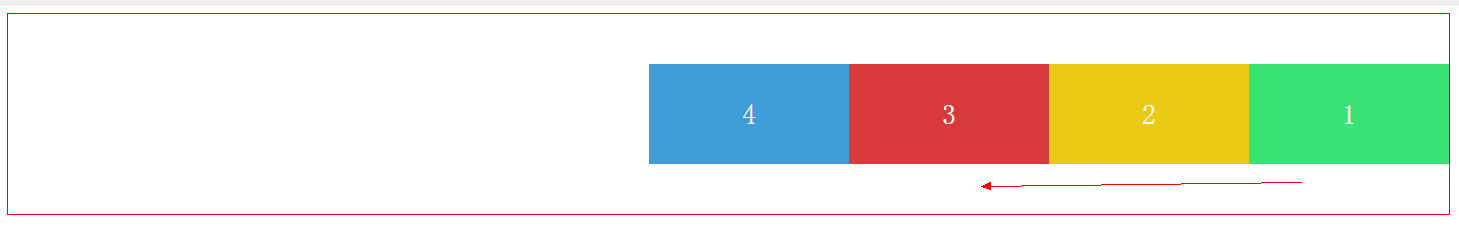
5、倒叙右对齐:
-webkit-box-direction:row-reverse;
-moz-box-direction:row-reverse;
box-direction:row-reverse;
flex-direction:row-reverse;

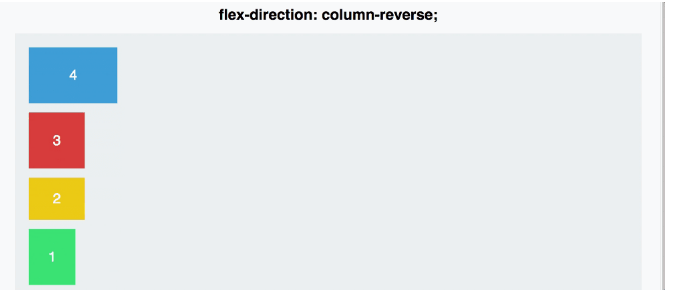
6、倒叙竖排列:
-webkit-flex-direction:row-reverse;
-webkit-box-direction:column-reverse;
-moz-box-direction:column-reverse;
box-direction:column-reverse;
flex-direction:column-reverse;
-webkit-flex-direction:column-reverse;

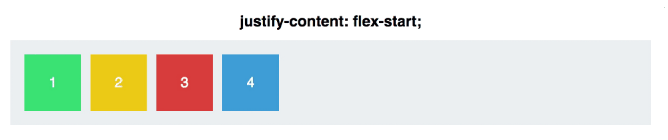
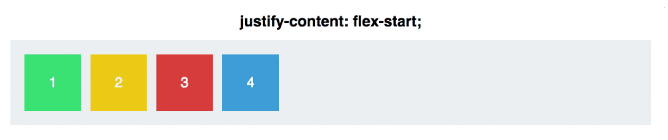
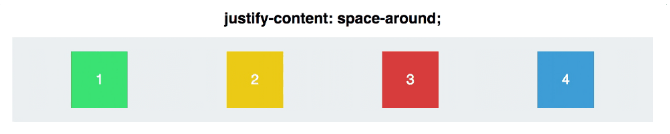
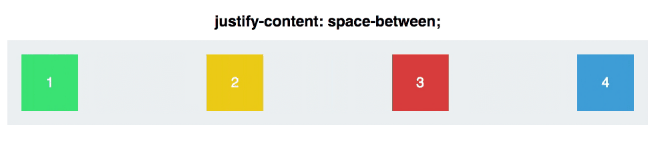
7、justify-content 用来控制元素在主轴上的对齐方式 (X轴)也是在父元素里面添加
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}
有五个值:
justify-content: flex-start;
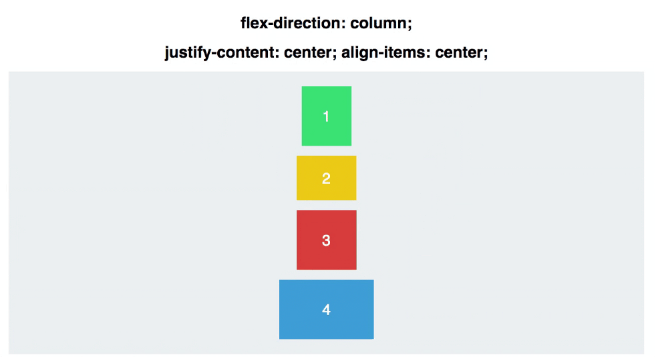
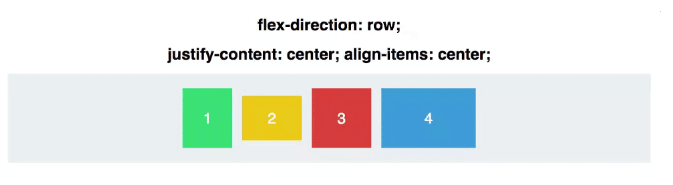
justify-content: center;
justify-content: space-between;
justify-content: space-around;
justify-content: flex-end;
当然设置这个的前提,div的宽高肯定是直接设置值,但值可以是百分比,也可以是数值





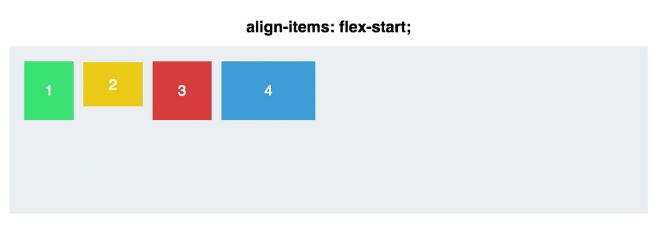
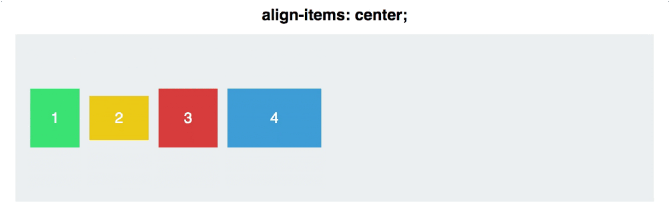
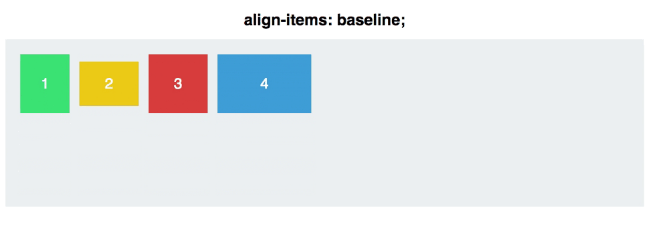
8、align-items是负责交叉轴工作的(y轴)
也是在父元素里面添加
#container {
display: flex;
flex-direction: row;
align-items: flex-start;
}
align-items 有5个可选值:
flex-start
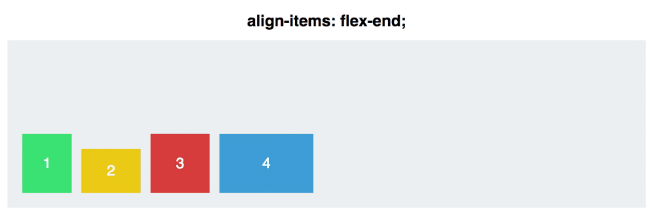
flex-end
center
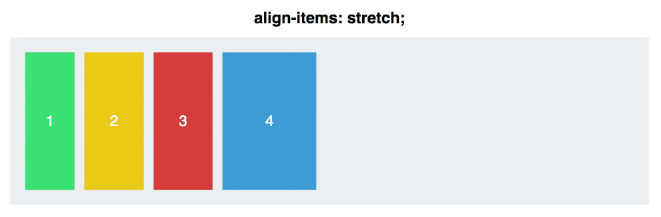
stretch
baseline







9、align-self 可以手动设置一个元素的对齐方式
它会针对一个 div 覆盖掉 align-items 属性,因为容器内元素属性都为 auto, 所以每个 div 都会使用父容器的 align-items 属性值
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}
/* 只有 #one 这个 div 会居中 */
align-self: 有5个可选值:
flex-start
flex-end
center
stretch
baseline
这个主要针对需要的div进行设置,原理和align-self一样的,基线也是一样

css FlexBox 弹性盒子常用方法总结的更多相关文章
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- flexbox 弹性盒子
flexbox 弹性盒子 1.基本知识 container(容器)属性 flex-direction: row | row-reverse | column | column-reverse 属性决定 ...
- flexbox弹性盒子模型
这几天在做移动端的web开发,遇到了一些问题,之前没有折腾过这方面的东西,这次好好吸收下 css3的flexbox--弹性盒子模型,这个盒模型决定了一个盒子在其他盒子中的分布方式及如何处理可用的空间. ...
- css横向 弹性盒子布局的一些属性
<head> <meta charset="utf-8"> <meta name="viewport" content=" ...
- css position弹性盒子测试
总结: 1.利用样式height:100%设置div高度为全屏时候必须设置所有的父元素,但是父元素那么多,不可控,所以此法不可行: 2.设置父框架的padding为100px,div进行float,p ...
- css flexbox 弹性布局
flexbox 即css flexible box layout. ie9及以下不支持flexbox. flex详细规范(https://www.w3.org/TR/css-flexbox/) 为什么 ...
- CSS3 -- FlexBox(弹性盒子)
盒子模型 CSS中有一种基础设计模式叫盒模型,盒模型定义了Web页面中的元素如何来解析. 在盒模型中主要包括width.height.border.background.padding和margin这 ...
- flexbox弹性盒子布局
混合划分 demo1,css: #demo1{ width: 100%; background: #ccc; display: -webkit-flex;/*表示使用弹性布局*/ } #demo1 . ...
- 理解Flexbox弹性盒子
http://www.w3cplus.com/css3/understanding-flexbox-everything-you-need-to-know.html参考文档 1:要开始使用Flexbo ...
随机推荐
- jq选择器汇总
$("div") //标签 $(".box") //类 $("#box") //ID $("a[href][name]" ...
- 配置apache的文件访问路径
本例中,我们让apache访问"F:/testObject/php"路径: 一.修改http.conf文件配置 访问路径:"apache/conf/httpd.conf& ...
- 【软件】关于Notepad++(32位)
1.Notepad++安装包 简介:NotePad++是一个轻量级的代码编辑器,占用内存少,运行速度快. 官网网址:https://notepad-plus-plus.org/ 百度网盘:https: ...
- python如何玩“跳一跳”!(windows安桌版本请进!)
最近"跳一跳",很火爆,有木有? 看了一下网上的教程,动作搭建了一下环境,就可以用脚本自动跑起来啦!!! 下面说一下android手机的实现过程: 首先,是python环境的搭建 ...
- Loadrunner11.0调用Jar包
又好几天不写东西了,是不是意味着最近没有大的进步,时时敲打自己. 今天把loadrunner如何调用Jar包搞定了,现在把配置的过程中需要注意的东西写下来,分享给小伙伴儿,减少他们在前行路上的弯路. ...
- docker:(3)docker容器挂载宿主主机目录
有一项重要的参数 -v 目录挂载,就是让容器内部目录和宿主主机目录关联起来,这样就可以直接操作宿主主机目录而不用再操作具体容器了 比如在2中,我们要发布一个war包,是通过 sudo docker c ...
- 驱动开发入门——NTModel
上一篇博文中主要说明了驱动开发中基本的数据类型,认识这些数据类型算是驱动开发中的入门吧,这次主要说明驱动开发中最基本的模型--NTModel.介绍这个模型首先要了解R3层是如何通过应用层API进入到内 ...
- Redis 部署主从哨兵 C#使用,实现自动获取redis缓存 实例2
资料查找https://www.cnblogs.com/tdws/p/5836122.html https://www.cnblogs.com/lori/p/5794454.html private ...
- myeclipse 扩展内存大小
工具中修改设置Default VM ArgumentsWindows-> Preferences->Java->Installed JREs,点击右侧的jdk,然后点击"E ...
- CentOS7 添加端口
首先要知道CentOS 7 采用了 firewalld 防火墙,而在linux中其他版本大多是通过编辑iptables的配置文件来修改. 1.添加9000端口 # firewall-cmd --add ...
