[译]ASP.NET Core 2.0 视图组件
问题
如何在ASP.NET Core 2.0中使用视图组件?
答案
新建一个空项目,修改Startup类并添加MVC服务和中间件:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
} public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
} app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
添加一个模型类:
public class UserInfoViewModel
{
public int UserId { get; set; }
public string UserName { get; set; }
public string LastLogin { get; set; }
}
添加继承自ViewComponent的自定义视图组件:
public class UserInfoViewComponent : ViewComponent
{
public IViewComponentResult Invoke(int userId)
{
var model = new UserInfoViewModel
{
UserId = userId,
UserName = "james@bond.com",
LastLogin = DateTime.Now.ToString()
};
return View(model);
}
}
添加视图组件对应的视图文件(Views/Shared/Components/UserInfo/Default.cshtml):
@using ViewComponents.Models
@model UserInfoViewModel <div style="border: 1px dotted blue; margin: 5px">
<h3>User Info</h3>
<p>UserId: @Model.UserId</p>
<p>UserName: @Model.UserName</p>
<p>Last Login: @Model.LastLogin</p>
</div>
添加一个控制器和相应的视图文件:
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
@using ViewComponents.Models <div style="border: 1px solid black; margin: 5px">
<h2>Home/Index</h2>
@await Component.InvokeAsync("UserInfo", new { UserId = 5 })
</div>
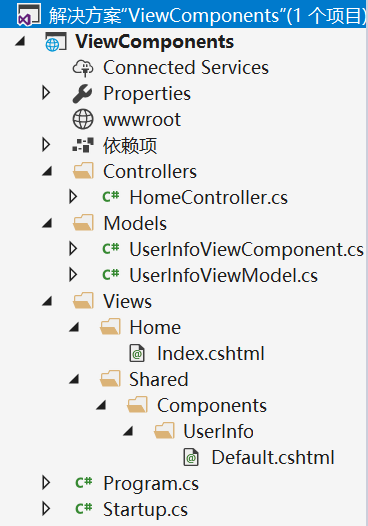
现在,我们来看下解决方案的目录层次:

运行,此时页面显示:

讨论
视图组件是渲染到其他视图内部的一种特殊类型。对于重用视图中的公共部分或者将大的视图分隔成小组件都非常有用。
与部分视图不同,视图组件不依赖于控制器。它们有自己的类来控制组件用到的模型以及视图模板来生成最终呈现的HTML/CSS。
我喜欢把它们看作是小型控制器,尽管这并不完全正确,但是有助于我们了解它们的用法。和控制器不同,视图组件不处理HTTP请求,也没有控制器的生命周期,这就意味着在视图组件中不能使用过滤器和模型绑定。
视图组件可以使用依赖注入,这使得它们更加强大和易于测试。
创建
有很多方法创建视图组件,我们会讨论最常用到的选项:
- 创建一个类(放到项目中的任意位置),使其继承自抽象基类ViewComponent。
- 按照约定,请将类名以ViewComponent结尾。
- 创建一个返回IViewComponentResult的方法Invoke。
- 这个方法可以接受任意数量的参数,这些参数会在调用视图组件时传入。
- 将基类ViewComponent的方法View()作为Invoke的返回值,你也可以向其中传入自定义模型。
- 可选的,你也可以在参数中指定视图页面的名称。
基类ViewComponent通过属性公开了很多有用的细节,比如HttpContext,RouteData,IUrlHelper,IPrincipal和ViewData。
调用
可以通过两种方式调用视图组件:
- 在视图页面中调用@await Component.InvokeAsync(component, parameters)
- 在控制器方法中,返回ViewComponent(component, parameters)
上面调用中的component是一个指向组件类的字符串。
当调用视图组件时,InvokeAsync()方法可以接受任意数量的参数,这些参数可以通过匿名对象传入。
发现
ASP.NET Core会按照如下顺序查找视图组件的Razor页面:
- Views/[controller]/Components/[component]/[view].cshtml
- Views/Shared/Components/[component]/[view].cshtml
其中[component]匹配如下规则:
- 除去ViewComponent后缀的组件名。
- 视图组件类上面[ViewComponent]特性所指定的值
其中[view]缺省值是Default,当然我们也可以在视图组件的Invoke方法中返回特定的值。比如下面的组件指定视图名称为MyInfo.cshtml:
public IViewComponentResult Invoke(int userId)
{
var model = new UserInfoViewModel
{
UserId = userId,
UserName = "james@bond.com",
LastLogin = DateTime.Now.ToString()
};
return View("MyInfo", model);
}
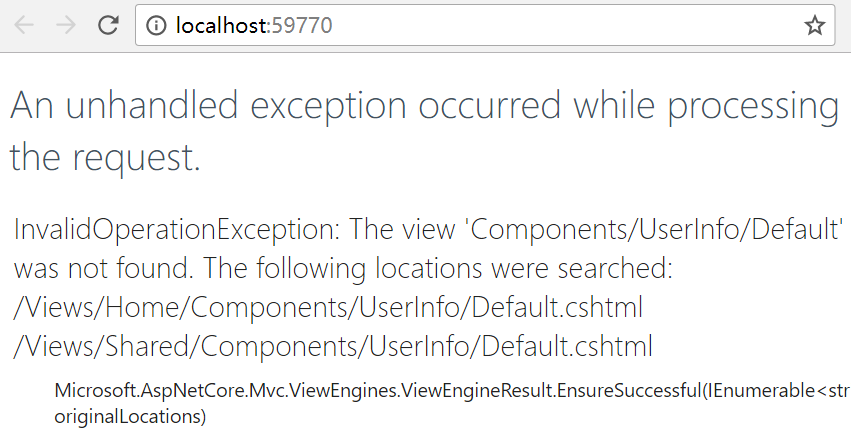
本例中,如果我们删除视图组件对应的Razor页面,此时会有异常,从而我们能够清楚看到系统的查找顺序:

源代码下载
原文:https://tahirnaushad.com/2017/08/24/asp-net-core-2-0-mvc-view-components/
ASP.NET Core 2.0 系列文章目录
[译]ASP.NET Core 2.0 视图组件的更多相关文章
- [译]ASP.NET Core 2.0 视图引擎
问题 如何在ASP.NET Core 2.0中使用Razor引擎来创建视图? 答案 新建一个空项目,修改Startup.cs,添加MVC服务和请求中间件: public void ConfigureS ...
- [译]ASP.NET Core 2.0 系列文章目录
基础篇 [译]ASP.NET Core 2.0 中间件 [译]ASP.NET Core 2.0 带初始参数的中间件 [译]ASP.NET Core 2.0 依赖注入 [译]ASP.NET Core 2 ...
- [译]ASP.NET Core 2.0 部分视图
问题 如何在ASP.NET Core 2.0中使用部分视图来重用页面的公共部分? 答案 新建一个空项目,在Startup中添加MVC服务和中间件: public void ConfigureServi ...
- [译]ASP.NET Core 2.0 路由引擎之网址生成
问题 如何在ASP.NET Core 2.0中由路由引擎来生成网址? 答案 新建一个空项目,修改Startup.cs文件,添加MVC服务和中间件: public void ConfigureServi ...
- [译]ASP.NET Core 2.0 中间件
问题 如何创建一个最简单的ASP.NET Core中间件? 答案 使用VS创建一个ASP.NET Core 2.0的空项目,注意Startup.cs中的Configure()方法: public vo ...
- [译]ASP.NET Core 2.0 布局页面
问题 如何在ASP.NET Core 2.0项目中共享可见元素.代码块和指令? 答案 新建一个空项目,首先添加GreetingService服务和UserViewModel模型: public int ...
- [译]ASP.NET Core 2.0 区域
问题 如何将一个规模庞大的ASP.NET Core 2.0应用程序进行逻辑分组? 答案 新建一个ASP.NET Core 2.0空项目,修改Startup类,增加Mvc服务和中间件: public v ...
- [译]ASP.NET Core 2.0 带初始参数的中间件
问题 如何在ASP.NET Core 2.0向中间件传入初始参数? 答案 在一个空项目中,创建一个POCO(Plain Old CLR Object)来保存中间件所需的参数: public class ...
- [译]ASP.NET Core 2.0 全局配置项
问题 如何在 ASP.NET Core 2.0 应用程序中读取全局配置项? 答案 首先新建一个空项目,并添加两个配置文件: 1. appsettings.json { "Section1&q ...
随机推荐
- Spring Boot Document Part I
最近准备学习Spring Boot 随便翻一下官方的文档 Part I. Spring Boot Documentation Spirng Boot简短介绍,作为接下来内容的导航,可快速预览本章内容. ...
- hdu 5952 连通子图
Counting Cliques Time Limit: 8000/4000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) ...
- codevs 种树3
codevs上的题目,自从wikioi改名后,就不怎么做题了. 这道题的话注释在代码中就可以了,还是求最长路,相较返回如果中间可以种多个的话,那就种越多越好,因为这样可以减少种的棵树, 所以这个i与i ...
- PHP通过访客来路获取搜索关键词的方法
<?php class keyword{ public function getKeyword($referer){ if(strpos($referer,"http://www.ba ...
- Java+Velocity模板引擎集成插件到Eclipse及使用例子
一.因为我用的是当前最新的Eclipse4.5,Eclipse中安装集成VelocityEclipse插件之前需要先安装其支持插件:Eclipse 2.0 Style Plugin Support 1 ...
- zoj3953 Intervals 最大不重叠区间加强版 zoj排名第一~
Intervals Time Limit: 1 Second Memory Limit:65536 KB Special Judge Chiaki has n intervals ...
- (转)TabIndex 属性
html中的tabIndex属性可以设置键盘中的TAB键在控件中的移动顺序,即焦点的顺序. 把控件的tabIndex属性设成1到32767的一个值,就可以把这个控件加入到TAB键的序列中. 这 ...
- MySQL 高效查询
在“现场加号&预约排队”项目中,“号贩子排查任务”在线下测试的时候没有问题,但是线上后,由于线上的数据量较大,导致在执行查询的时系统崩溃:后来经过查找,发现写的sql不合理,查出了许多用不到的 ...
- sql2008 发送邮件
--"管理"-"数据库邮件"-右键"配置数据库右键" Exec msdb.dbo.sp_send_dbmail @profile_name= ...
- 江西省移动物联网发展战略新闻发布会举行-2017年10月江西IDC排行榜与发展报告
编者按:当人们在做技术创新时,我们在做“外包产业“:当人们在做制造产业,我们在做”服务产业“:江人们在做AI智能时,我们在做”物联网“崛起,即使有一个落差,但红色热土从不缺少成长激情. 本期摘自上月初 ...
