webpack2使用ch1-目录说明
1 目录解释
 webpack.config.js:配置文件,配置文件可以改成其他名,但package.json --config文件名称也要对应修改
webpack.config.js:配置文件,配置文件可以改成其他名,但package.json --config文件名称也要对应修改
2 webpack.config.js
- //webpack 配置文件
- const webpack = require('webpack'),
- path = require('path');
- //导出模块 common.js语法
- module.exports = {
- entry: './src/script/main.js', //打包入口
- output: { //输出
- path: path.resolve(__dirname, './dist/js'),
- filename: 'bundle.js' //打包后的文件名
- }
- };
3 package.json
 "scripts"里面配置了一个快捷键 “webpack” 值是这个快捷键的操作
"scripts"里面配置了一个快捷键 “webpack” 值是这个快捷键的操作
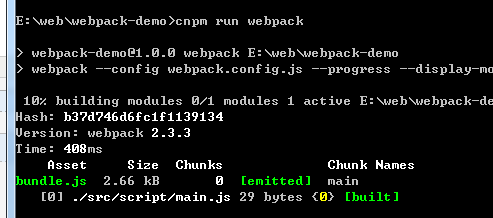
运行 $ cnpm run webpack
4 运行后 ./dist/js/bundle.js 生成这个文件
5 css样式使用说明
5.1 安装依赖模块
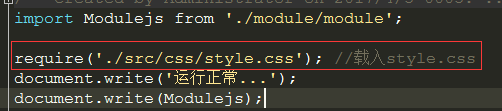
5.2 页面载入.css文件
5.3 命令加载对.css文件的处理
或使用 require("style-loader!css-loader!./src/css/sytyle.css") 此时的命令就是:webpack hello.js hello.bundle.js
6 --watch 表示监听文件修改,文件修改后自动更新,自动打包
--watch 表示监听文件修改,文件修改后自动更新,自动打包
--progress 可以看到打包的过程
--display-modules 查看打包的模块
--display-reasons 打包这些模块的原因解释
webpack2使用ch1-目录说明的更多相关文章
- ch1:python3 查看版本号、安装目录和工作空间目录
查看python版本: 每次打开python顶端会显示版本号 在程序中判断版本号可以通过import sys sys.version 在dos下可以通过python -V查看 安装目录:C:\Pyt ...
- vuejs2+webpack2+vuxui2多页面架手脚,支持二级目录
const UglifyJsPlugin = require('uglifyjs-webpack-plugin') // 去console插件 const CompressionWebpackPlug ...
- RMAN_学习笔记5_RMAN Catalog Script恢复目录脚本
2014-12-24 Created By BaoXinjian
- RMAN_学习笔记3_RMAN Catalog恢复目录
2014-12-23 Created By BaoXinjian
- omi-cli新版发布-升级webpack2和支持sass生成组件局部CSS
写在前面 omi-cli是Omi的命令行工具.在v0.1.X以及之前版本中,生成出来的项目脚手架 是基于webpack1的.由于: webpack1不支持tree-shaking,webpack2 支 ...
- webpack2.x基础属性讲解(一)
webpack作为构建工具平时作为前端作为优化.模块编程.和分片打包的重要组成部分,大家可能并不陌生,如果没有时刻的去关注文档,那么大家可能不太清楚webpack已经默默然的升级到2.x了,对比1 ...
- 前后端分离之vue2.0+webpack2 实战项目 -- webpack介绍
webpack的一点介绍 Webpack 把任何一个文件都看成一个模块,模块间可以互相依赖(require or import),webpack 的功能是把相互依赖的文件打包在一起.webpack 本 ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- webpack2归纳总结
本文github仓库:https://github.com/Rynxiao/webpack2-learn 从v1迁移到v2 1. 配置类型 在webpack1的时候,主要是通过导出单个object来进 ...
- webpack2 项目
webpack2 项目 实例gif图: 目录截图: 目录介绍: dist目录(最后生成的目录,里面文件为配置webpack自动生成的): c/:css文件夹; i/:img文件夹; j/:js文件 ...
随机推荐
- 最近找java实习面试被问到的东西总结(Java方向)
时间,就是这么很悄悄的溜走了将近两个年华,不知不觉的,研二了,作为一个一般学校的研究生,不知道该说自己是不学无术,还是说有过努力,反正,这两年里,有过坚持,有过堕落,这不,突然间,有种开窍的急迫感,寻 ...
- java动态代理(JDK和cglib实现对比)
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt214 JAVA的动态代理 代理模式 代理模式是常用的java设计模式,他的特 ...
- POJ 2449 Dijstra + A* K短路
这题一开始的思路应该是直接从源点进行BFS搜索K短路. 但这样的复杂度在点数和K的值增大后将会变得很大. 而A*算法则构造一个h(x),在进行BFS时,每次都抛出最小的h(x)从而使汇点的出队速度加快 ...
- PHP之CI框架第一课
- PHP中如何调试?
比如有个数组: $arr = array('A' => 'bobi','B' => 'hehe'); echo $arr; //Array 只打印出了变量 ...
- 201521123108 《Java程序设计》第7周学习总结
1. 本周学习总结 2. 书面作业 Q1.ArrayList代码分析 Q1.1 解释ArrayList的contains源代码 答:源代码如下: public boolean contains(Obj ...
- 201521123027 《JAVA程序设计》第四周学习总结
1.本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 1.2 使用常规方法总结其他上课内容. ①多态:相同方法名,不同实现: ②instanceof运算符:判断父类引用所引用的对象实例的实 ...
- 201521123027 <java程序设计>第十周学习总结
1.本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 异常: 多线程: 2.书面作业 Q1.finally 题目4-2 1.1 截图你的提交结果(出现学号) 1.2 ...
- JS中的DOM对象及JS对document对像的操作
DOM对象 windows:属性:opener(打开者) 方法:open().close(),setTimeout().setInterval()... location:属性:href 方法:rel ...
- Oracle与Mysql区别简述
在Mysql中,一个用户下可以创建多个库: 而在Oracle中,Oracle服务器是由两部分组成 数据库实例[理解为对象,看不见的] 数据库[理解为类,看得见的] 一个数据库实例可拥有多个用户,一个用 ...
