[js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)
接着上文[js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)继续,本文介绍的内容是canvas开发,特别是游戏中,比较常用的内容:图片处理。在游戏中的资源大多数都是加载图片.
一、canvas怎么加载图片?
canvas提供3种图片加载的API调用方式.
drawImage( image, dx, dy )
drawImage( image, dx, dy, dw, dh )
drawImage( image, sx, sy, sw, sh, dx, dy, dw, dh )
image:就是图片对象, 这个图片对象可以是动态创建出来的,也可以是页面上已经存在的图片元素
dx, dy: 就是图片需要加载到canvas上的坐标位置
dw,dh:如果加载之后的图片尺寸不对,可以通过这两个参数,调整宽度与高度
sx,sy,sw,sh: s就是source的意思,这四个参数是第三种调用方式特有的, 第三种调用方式就是允许裁剪图片的某部分,然后在加载到canvas画布上.
1,动态创建图片
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ); var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function(){
oGc.drawImage( oImg, 100, 100 );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>

对于动态创建的图片对象,一定要用onload把这张图片加载完成之后,才能渲染在canvas上,否则是不会渲染的.
2,把页面上已经存在的图片加载进来
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
oImg = document.querySelector( "img" );
oGc.drawImage( oImg, 100, 100 );
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
<img src="./img/mv.jpg" alt="">
</body>

页面上已经存在的图片,是不需要加载的,因为他已经加载出来了,用选择器直接获取就可以加载到canvas中.
3,调整图片大小
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
oImg = document.querySelector( "img" );
oGc.drawImage( oImg, 100, 100, 100, 100 );

这张图片的原始尺寸是200x200,加载到canvas中,把他调整成100x100
如果是动态创建的图片,也没有问题
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ); var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function(){
oGc.drawImage( oImg, 100, 100, 100, 100 );
}
4,裁剪某部分图片,再渲染到canvas上面
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ); var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function(){
oGc.drawImage( oImg, 20, 20, 100, 100, 100, 100, 100, 100 );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>

从原图的20, 20这个位置,裁剪出100 x 100这个区域,再渲染到canvas.
二、图片的平铺
css的background有平铺样式background-repeat,他有4个值( no-repeat【不平铺】, repeat-x【水平平铺】,repeat-y【垂直平铺】,repeat【水平和垂直两个方向都平铺】)。
canvas跟这个是类似的,用法:
var pattern = cxt.createPattern( image, type )
cxt.fillStyle = pattern
cxt.fillRect()
image就是图片对象,type就是平铺样式( no-repeat, repeat-x, repeat-y, repeat ).
fillStyle可以给它赋3种值:颜色、图案、渐变色。颜色在之前已经使用过很多次了.
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
width = oCanvas.width, height = oCanvas.height; var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function(){
var pattern = oGc.createPattern( oImg, 'repeat' );
oGc.fillStyle = pattern;
oGc.fillRect( 0, 0, width, height );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>

repeat-x:

repeat-y

no-repeat:

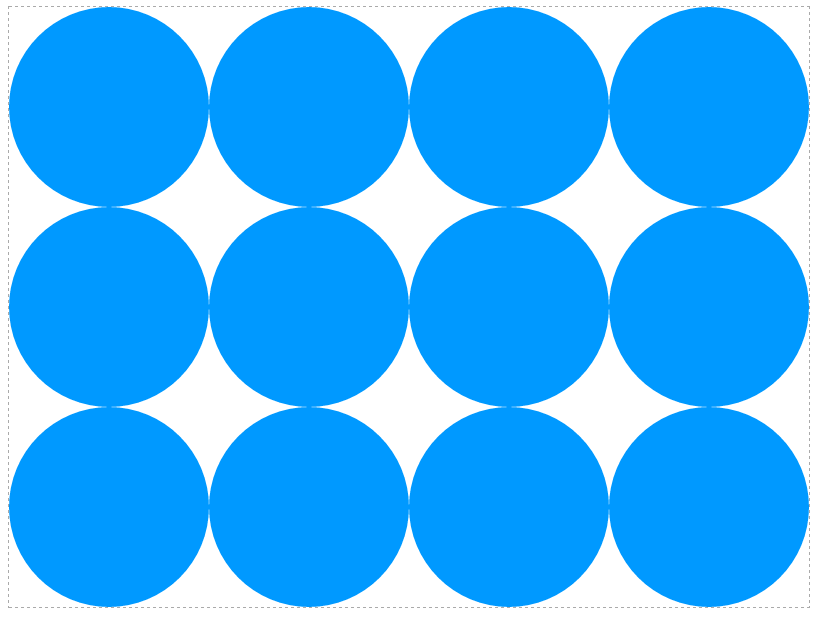
用canvas填充canvas:
创建一个新的canvas,width:200,height:200, 然后再创建一个原心100, 100,半径100的圆,用这个圆作为填充样式填充到canvas.
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
width = oCanvas.width, height = oCanvas.height; var oNewCanvas = document.createElement( "canvas" );
oNewCanvas.width = 200,
oNewCanvas.height = 200,
oNewGc = oNewCanvas.getContext( '2d' );
oNewGc.beginPath();
oNewGc.fillStyle = '#09f';
oNewGc.arc( 100, 100, 100, 0, 360 * Math.PI / 180, false );
oNewGc.closePath();
oNewGc.fill(); var pattern = oGc.createPattern( oNewCanvas, 'repeat' );
oGc.fillStyle = pattern;
oGc.fillRect( 0, 0, width, height );
}
</script>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>

三、切割图片clip
用法:
cxt.clip()
步骤:
1,绘制剪切区域
2,调用裁剪方法clip
3,加载被剪切的素材(图片或者图形等)
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
width = oCanvas.width, height = oCanvas.height; oGc.beginPath();
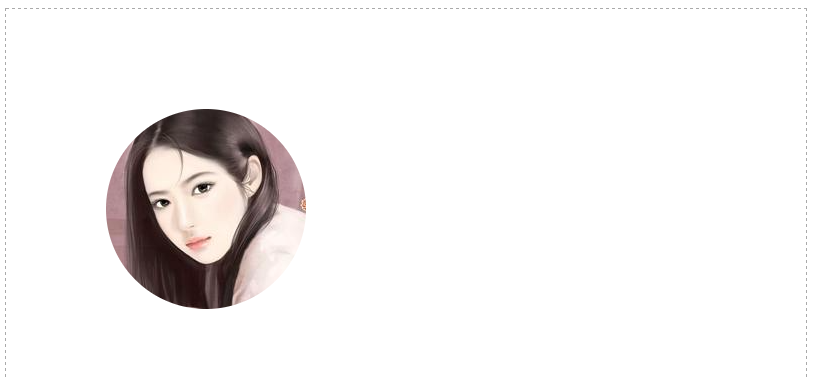
oGc.arc( 200, 200, 100, 0, 360 * Math.PI / 180, false );
oGc.closePath(); oGc.clip(); var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function(){
oGc.drawImage( oImg, 100, 100 );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>

裁剪的区域坐标还是相对canvas.
矩形裁剪:
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
width = oCanvas.width, height = oCanvas.height; oGc.beginPath();
oGc.rect( 10, 10, 150, 150 )
oGc.closePath(); oGc.clip(); var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function(){
oGc.drawImage( oImg, 0, 0 );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>

用canvas裁剪的图案,填充canvas
<meta charset='utf-8' />
<style>
#canvas {
border: 1px dashed #aaa;
}
</style>
<script>
window.onload = function () {
var oCanvas = document.querySelector("#canvas"),
oGc = oCanvas.getContext('2d'),
width = oCanvas.width, height = oCanvas.height; var oNewCanvas = document.createElement( "canvas" );
oNewCanvas.width = 200,
oNewCanvas.height = 200,
oNewGc = oNewCanvas.getContext( '2d' ); oNewGc.beginPath();
oNewGc.arc(100, 100, 100, 0, 360 * Math.PI / 180, false);
oNewGc.closePath(); oNewGc.clip(); var oImg = new Image();
oImg.src = './img/mv.jpg';
oImg.onload = function () { //这个一个异步加载,一定要把填充放在图片完成之后额
oNewGc.drawImage(oImg, 0, 0);
var pattern = oGc.createPattern( oNewCanvas, 'repeat' );
oGc.fillStyle = pattern;
oGc.fillRect( 0, 0, width, height );
}
} </script>
</head> <body>
<canvas id="canvas" width="800" height="600"></canvas>
</body>

[js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)的更多相关文章
- [js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)
接着上文[js高手之路] html5 canvas系列教程 - 状态详解(save与restore),相信大家都应该玩过美颜功能,而我们今天要讲的就是canvas强大的像素处理能力,通过像素处理,实现 ...
- [js高手之路] html5 canvas系列教程 - 状态详解(save与restore)
本文内容与路径([js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解)是canvas中比较重要的概念.掌握理解他们是做出复杂canvas动 ...
- [js高手之路] html5 canvas系列教程 - 线形渐变,径向渐变与阴影设置
接着上文[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)继续. 一.线形渐变 线形渐变指的是一条直线上发生的渐变. 用法: var linear ...
- [js高手之路] html5 canvas系列教程 - 掌握画直线图形的常用API
我们接着上文[js高手之路] html5 canvase系列教程 - 认识canvas以及基本使用方法继续. 一.直线的绘制 cxt.moveTo( x1, y1 ): 将画笔移动到x1, y1这个点 ...
- [js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形). arcTo: cxt.arcTo( cx, cy, x2, y2, ...
- [js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形)
绘制曲线,经常会用到路径的知识,如果你对路径有疑问,可以参考我的这篇文章[js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解. arc:画 ...
- [js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)
接着上文线条样式[js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)继续. canvas提供两种输出文本的方 ...
- [js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)
上文,写完弧度与贝塞尔曲线[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具),本文主要是关于线条的样式设置 lineWidth: 设置线条的宽 ...
- [js高手之路] html5 canvas动画教程 - 实时获取鼠标的当前坐标
有了前面的canvas基础之后,现在开始就精彩了,后面写的canvas教程都是属于综合应用,前面已经写了常用的canvas基础知识,参考链接如下: [js高手之路] html5 canvas系列教程 ...
随机推荐
- FreeMarker简介
什么是 FreeMarker? FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具. 它不是面向最终用 ...
- [2012-05-31]awk记录分割符RS
$awk -v RS= '{print $1}' test RS 默认值为\n 换行符. 此处设置RS= 等效于 RS="" 代表一个空行 (若理解有误请指正,在以下例子中符合) ...
- jmeter系列------变量的提取
为了保证脚本的移植性,需要把一些变量提取出来,变量主要分为2类 1.一类是公用变量(全局变量),包括:IP.port.附件路径.CSV路径等,通常是使用用户定义的变量 组件 2.另一类是测试变量一般作 ...
- java面向对象(五)之多态
多态 面向对象编程有三大特性:封装.继承.多态. 封装隐藏了类的内部实现机制,可以在不影响使用的情况下改变类的内部结构,同时也保护了数据.对外界而已它的内部细节是隐藏的,暴露给外界的只是它的访问方法. ...
- Ubuntu 14.04 安装LNMP(nginx/1.12.1+php7.1.9+mysql5.7.19)环境
这篇教程中,我们将讨论怎样在Ubuntu 14.04搭建LNMP环境 1 安装Nginx 首先我们要更新apt源 sudo add-apt-repository ppa:nginx/stable s ...
- ButterKnife的安装与使用以及ButterKnife右键不显示的大坑
作为从安卓的的入门选手,第一次看到还以为是个第三方呢,从github下来之后感觉不对啊,这么多东西,后来一搜原来是个插件,而且不用从github上下载. 安装的方法很简单. 第一步:打开安卓studi ...
- Linux — 用户组、权限
Linux 用户组分为:所有者.所在组.其他组 所有者:谁创建,谁是所有者.命令:ls -al 所在组:当创建文件或者文件夹时,这个文件或者文件夹所分配到的用户组,这样就会有效地隔离文件. 其他组:和 ...
- 201521123084 《Java程序设计》第9周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. 2. 书面作业 本次PTA作业题集异常 1. 常用异常 题目5-1 1.1 截图你的提交结果(出现学号) 1.2 自 ...
- FileInputStream 小Demo
要求:设计如下界面 文本框里面可以输入的路径和文件名 单机按钮可以读取在 指定的文件 并把文件内容显示到一个文本域里面来 代码: /** * */ package com.niit.homewo ...
- 201521123093 java 第八周总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 1.2 选做:收集你认为有用的代码片段 1.泛型简介:同一个代码可以被不同的对象重用 2.使用泛型的好处:允许 ...
