JFinal极速开发框架使用笔记(二) 两个问题,一个发现
最近给新人出了一个小测试,我也用JFinal框架做了一下,记录一下使用过程中遇到的坑和新学到的知识点
首先是遇到的两个小问题,
一个是用最新版的eclipse运行JFinal的maven项目报错,经过长时间的探索,才发现是JFinal框架项目在最新版本的eclipse中不能按照正常的运行方式,启动,要更改启动参数,也就是:
public static void main(String[] args) {
JFinal.start("src/main/webapp", 81, "/", 5);
//JFinal.start("src/main/webapp", 82, "/");
}
要改为:
public static void main(String[] args) {
//JFinal.start("src/main/webapp", 81, "/", 5);
JFinal.start("src/main/webapp", 82, "/");
}
没错,就是要用在IDEA中启动的方式,去掉最后一个参数。
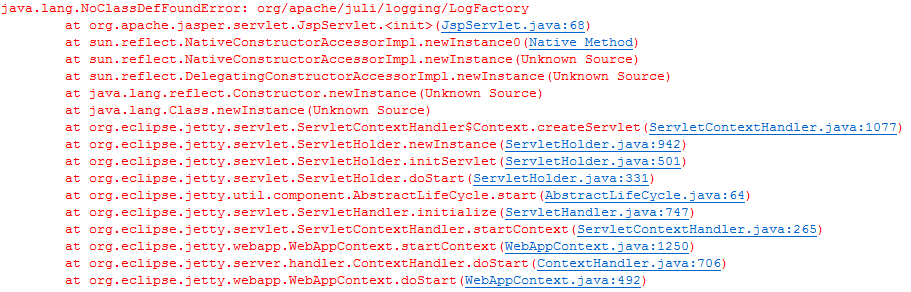
运行时报错
java.lang.ClassNotFoundException: org.apache.juli.logging.LogFactory

这个问题在于,要把项目中的Tomcat服务器remove掉

测试要求:录入学生信息,录入三门课成绩,然后根据成绩总分排序,并且查询的时候不能用SQL语句直接查出来,要用Java逻辑判断

关键在于,查询的时候不能用SQL语句查出来,而且数据结构是学生表,学号姓名,成绩表,学号科目成绩,不同科目在同一个字段,这样就稍微复杂一些了
接受前台表单域传过来的数据并保存到数据库:
JFinal框架向接受前台表单传过来的参数并增加有两种方法,一种是getBean方式,一种是getModel方式。
getModel方式用来接收表单域传过来的Model对象,表单域名称以”modelName.attrName”方式命名, getModel 使用的 attrName 必须与数据表字段名完全一样。
getBean 方法用于支持传统 Java Bean, 包括支持使用 jfnal 生成器生成了 getter、 setter 方法的 Model, 页面表单传参时使用与 setter 方法相一致的 attrName,而非数据表字段名。getModel 与 getBean 区别在于前者使用数表字段名而后者使用与 setter 方法一致的属性名进行数据注入。
除了这个之外,还可以通过使用空字符串“”实现,表单域中使用正常方式提交,不用加前缀,在后台接受时,使用getModel方法,加一个“”,就可以正常接收数据了。
@Before(StudentTestValidator2.class)
public void savebeanscore(){
StudentTest st=getModel(StudentTest.class,"");
st.save();
redirect("/student/layui");
}
同样的,这种方式也可以在表单域中设置专门的前缀,然后再后台用同样的方式用该前缀参数使用getModel方式接受。
然后是录入成绩:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>录入成绩</title>
<script type="text/javascript" src="/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="/layui-v2.2.45/layui/layui.js"></script>
<link rel="stylesheet" href="/layui-v2.2.45/layui/css/layui.css"
media="all">
</head>
<body>
<form class="layui-form" action="/test/savebeanscore" method="post" style="width: 40%; margin-top: 100px"> <div class="layui-form-item">
<label class="layui-form-label">学生:</label>
<div class="layui-input-block">
<select name="studentid" lay-search id="studentid"></select>
</div>
<input type="hidden" id="yincang">
</div>
<div class="layui-form-item">
<label class="layui-form-label">课程</label>
<div class="layui-input-block">
<select name="classes">
<option value="语文">语文</option>
<option value="数学">数学</option>
<option value="英语">英语</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">成绩</label>
<div class="layui-input-block">
<input type="text" name="scouress" placeholder="请输入"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="scoreform">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script src="layui.js"></script>
<script>
layui.use('form', function(){
var form = layui.form; $.ajax({
type : "post",
url : '/student/getstudentlist',
data:{page:1,
limit:1000},
dataType : "json",
sync : "false",
success : function(data) {
for (var a = 0; a < data.data.length; a++) {
$("#studentid").append(
"<option class='studentid' value="+data.data[a].studentid+" >"+ data.data[a].studentname + "</option>")
}
form.render('select'); //用ajax追加的需要这样渲染一下 },
error : function() {
}
}) form.on('select(type)', function(data) {//给隐藏的input赋值)
$("#yincang").val(data.value);
});
});
</script>
//@Before(StudentTestValidator.class)
public void savescore(){
StudentTest st=getModel(StudentTest.class);
st.save();
redirect("/student/layui");
} @Before(StudentTestValidator2.class)
public void savebeanscore(){
StudentTest st=getModel(StudentTest.class,"");
st.save();
redirect("/student/layui");
}

接下来就是最关键的逻辑部分:
关于这一部分,初衷应该是考察逻辑思维,所以要求查询出数据之后,用java代码把数据组合起来并排序发到前台
这里关键点有两个,一个在于使用Map将储存数据,然后返回Map的List集合
然后就是在给List<Map>集合根据Map中的总分进行排序
/**
* 返回综合成绩数据,并根据总分排序
*/
public void getlist() { List<Student> list = Student.dao.find("select * from student");
List<StudentTest> testlist = StudentTest.dao.find("select * from studenttest");
List<Map<String,Object>> list1=new ArrayList(); for(Student s:list){
Map<String,Object> map=new HashMap();
map.put("studentid", s.get("studentid"));
map.put("studentname", s.get("studentname"));
int sum=0;
for(StudentTest st:testlist){
if((s.get("studentid"))== (st.get("studentid"))){ if(st.get("classes").equals("语文")){
sum+=(Integer)st.get("scouress");
map.put("chinese", st.get("scouress"));
}else if(st.get("classes").equals("数学")){
sum+=(Integer)st.get("scouress");
map.put("math", st.get("scouress"));
}else if(st.get("classes").equals("英语")){
sum+=(Integer)st.get("scouress");
map.put("english", st.get("scouress"));
} }
}
map.put("sum", sum);
list1.add(map);
} Collections.sort(list1, new Comparator<Map<String,Object>>() {
public int compare(Map<String, Object> o1, Map<String, Object> o2) {
int map1value = (Integer) o1.get("sum");
int map2value = (Integer) o2.get("sum");
return map2value-map1value;
}
}); JSONObject jo = new JSONObject();
jo.put("code", 0);
jo.put("msg", true);
jo.put("count",list1.size());
jo.put("data", list1);
renderJson(jo); }
JFinal极速开发框架使用笔记(二) 两个问题,一个发现的更多相关文章
- JFinal极速开发框架使用笔记(三) 分析Model和ActiveRecord
JFinal框架的一些新发现的用法: 在JFinal框架中,实体类并不需要设置属性,更不需要配置getset方法就可以很方便的操作数据库,如果需要设置或者获取属性,可以直接使用一下方式: User u ...
- JFinal极速开发框架使用笔记
记录第一次使用JFinal,从简单的框架搭建到增删改查,从自带的方法到正常框架习惯的使用方式. JFinal官网:http://www.jfinal.com/ JFinal 是基于 Java 语言的极 ...
- JFinal极速开发框架使用笔记(四) _JFinalDemoGenerator实体类生成及映射自动化
运行_JFinalDemoGenerator生成实体类和映射之前的项目结构: 运行之后: 生成和改变的文件: 实体类: package com.wazn.model; import com.wazn. ...
- jfinal框架教程-学习笔记(二)
上一节介绍了jfinal框架的简单搭建,这节通过一个小例子了解jfinal的结构和特点 先上图 1.建数据库(我用的是oracle数据库,其他的相对也差不多) -- Create table crea ...
- JFinal 极速开发框架的优点和不足的地方
http://www.360doc.com/content/16/1226/10/31460730_617731802.shtml http://www.sohu.com/a/122571150_46 ...
- 微服务学习笔记二:Eureka服务注册发现
Eureka服务注册发现 服务发现:云端负载均衡,一个基于 REST 的服务,用于定位服务,以实现云端的负载均衡和中间层服务器的故障转移. 1. Service Discovery: Eureka S ...
- Jfinal极速开发微信系列教程(一)--------------Jfinal_weixin demo的使用分析
概述: Jfinal_weixin已经出了有好一段时间了!一直在关注当中......最近工作上有需要到这个东西,所以,话了两个小时来看看这个东西,看完demo以后,豁然开朗,原理微信和一般的web项目 ...
- jfinal框架教程-学习笔记
jfinal框架教程-学习笔记 JFinal 是基于 Java 语言的极速 WEB + ORM 开发框架,其核心设计目标是开发迅速.代码量少.学习简单.功能强大.轻量级.易扩展.Restfu ...
- CRL快速开发框架系列教程二(基于Lambda表达式查询)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
随机推荐
- Java中 &&与&,||与|的区别
区别 && || 是逻辑运算,支持短路运算 & | 是位运算,不支持短路运算 短路运算 当有多个表达式时,左边的表达式值可以确定结果时,就再继续运算右边的表达式的值; 举例 ...
- React的JSX语法及组件
最近一个同事很急没有做任何交接就请了陪产假,然后我来维护.说实在的我一开始是一脸懵逼的.因为MV*项目里用的最多的还是Vue:React听说也了解过,但毕竟不熟... 不过不管如何这也是工作:同事也恭 ...
- CentOS7.4 chrony时间同步服务器部署(替代NTPD)
Chrony是一个开源的自由软件,它能保持系统时钟与时钟服务器(NTP)同步,让时间保持精确. 它由两个程序组成:chronyd和chronyc. chronyd是一个后台运行的守护进程,用于调整内核 ...
- Talk 3: Rob Pike on Upspin (Gopherfest 2017)
Talk 3: Rob Pike on Upspin Upspin is an experimental project to build a framework for naming and sha ...
- Mysql5.7.20使用group by查询(select *)时出现错误--修改sql mode
使用select * from 表 group by 字段 时报错 错误信息说明: 1055 - Expression #1 of SELECT list is not in GROUP BY cla ...
- Verilog code
1.计数,用于对精度不高的计数 always @(posedge clk or negedge rst_n) begin if(!rst_n) div_cnt <= 'd0; else div_ ...
- 测试库的接收到的数据是否完整(jrtplib为列)
最近使用jrtplib来接收RTP包,然后解码播放 发现解码出来的是绿屏,马赛克 于是开始排查 首先直接用wireshark抓进来的包,转为可以被vlc播放的文件 操作如下 http://blog.c ...
- NPOI 1.2.5 教程
NPOI1.2.5教程官方地址 作者:Tony Qu & atao.xiang QQ群:20144214 ===== 持续更新中 ===== a. NPOI简介 b. 版权声明 目录 1. O ...
- Web程序员们,你准备好迎接HTML5了吗?
HTML5作为下一代的web开发标准,其特性已经慢慢地出现在主流的浏览器中,这种新的HTML将会让浏览器不必再依赖Flash.QuickTime.Silverlight等插件,也简化了原来需要大量JS ...
- Struts2下载
package com.tcf.action; import java.io.BufferedInputStream; import java.io.FileInputStream; import j ...
