Node学习笔记 http
node url
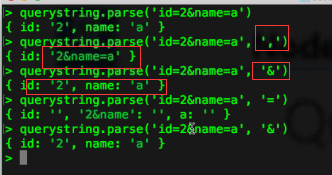
querystring 第二个参数指定分隔符

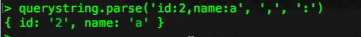
也可以指定三个参数,效果和两个参数类似

不同于querystring,下面是querystringfy的用法

queryescape与encodeURIComponent方法类似,能解析中文

HTTP爬虫


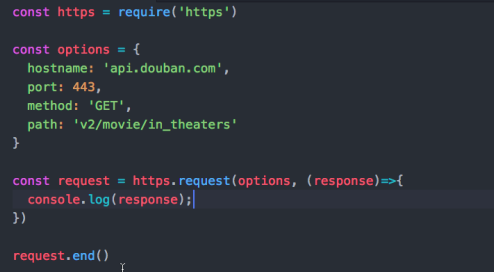
测试能不能从豆瓣请求到数据

在当前文件的文件夹用node运行这个文件

数据请求成功
查看数据的headers

重新run一下这个文件

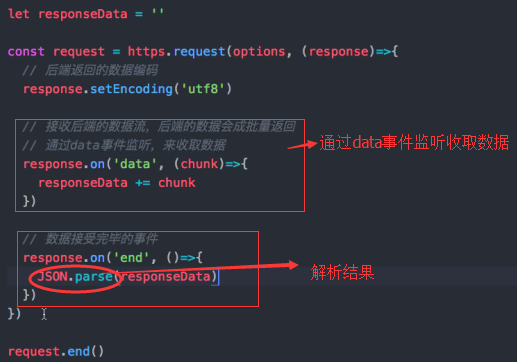
在后端设置返回数据的编码
- response.setEncoding('utf8')
通过data事件监听收取数据


后端跨域方案
后端没有同源策略,直接获得数据返回给前端,前端可以直接用

通了之后,开始通过http协议做一个小爬虫程序
爬虫爬到的数据是服务器直接返回的内容,不会去爬取网页中异步获取的数据。
爬取京东的页面信息
过程中安装了一个cheerio的包,这个包是相当于服务器端的jQuery 装包: npm install cheerio -S
代码如下
const https = require('https')
const cheerio = require('cheerio')
options = {
hostname: 'www.jd.com',
port: 443,
method: "GET",
path: '/'
}
let responseData = ''
//过滤
function filterData(data){
let $ = cheerio.load(data)
let a = $('.cate_menu_item').find('a')
a.each((index,value)=>{
console.log($(value).text());
})
}
const request =https.request(options,(response)=>{
response.setEncoding = 'utf-8'
response.on('data',(chunk)=>{
responseData += chunk
})
response.on('end',()=>{
console.log(responseData);
filterData(responseData);
})
})
request.end()
爬取结果

EventEmitter
- const EventEmitter = require('events')
- class Player extends EventEmitter {}
- let player = new Player()
- player.on('play',(track)=>{
- console.log(`正在直播${track}`)
- })
- player.emit('play','人民的名义')
- player.emit('play','琅琊榜')
结果

Node学习笔记 http的更多相关文章
- node学习笔记(二)(ajax方式向node后台提交数据)
通过ajax向node后台提交数据过程(附手写前后台代码),并总结post与get的区别 POST 前台代码 //CSS简单给点样式 <style> form{ width: 200px; ...
- node学习笔记第一天
ES6---* JavaScript语言随着使用的人越来越多,ECMA语法规范:if/else* 为了让js语言更适应大型应用的开发.旨在消除一些怪异的行为 ### 包含内容(strict严格模式)- ...
- Nodejs全站开发学习系列 & 深入浅出Node学习笔记 & Spider抓取
https://course.tianmaying.com/node 这个系列的文章看起来很不错,值得学习一下. /Users/baidu/Documents/Data/Interview/Web-S ...
- Node学习笔记(四):gulp+express+io.socket部署angularJs2(填坑篇)
这篇就先暂停下上篇博客--你画我猜的进度,因为在做这个游戏的时候,想采用最新的ng2技术,奈何坑是一片又一片,这边就先介绍下环境部署和填坑史 既然要用ng2,首先要拿到资源,我这边用的是angular ...
- Node学习笔记(三):基于socket.io web版你画我猜(一)
经过惨淡的面试,也是知道了自己的不足,刚好最近在学习node,心中便有了做一个web版的你画我猜的想法 首先说下思路,在做准备工作的时候,有两个大概的思路: 1.规定一块div,捕捉鼠标事件,动态生成 ...
- node 学习笔记 - Modules 模块加载系统 (1)
本文同步自我的个人博客:http://www.52cik.com/2015/12/11/learn-node-modules-path.html 用了这么久的 require,但却没有系统的学习过 n ...
- node 学习笔记 - path 处理
本文同步自我的个人博客:http://www.52cik.com/2015/12/04/learn-node-path.html path 模块是 node 用于整理.转换.合并路径的神器,只要是路径 ...
- node 学习笔记 - fs 文件操作
本文同步自我的个人博客:http://www.52cik.com/2015/12/03/learn-node-fs.html 最近看到群里不少大神都开始玩 node 了,我感觉跟他们步伐越来越大了, ...
- node 学习笔记
以下笔记默认安装完成node 及npm 1.安装express 新版本的express-generator已经独立出来,全局安装这个包就ok. npm install express-generato ...
- node学习笔记-搭建node环境
最近项目要用到node,利用空闲整理做下笔记 第一步 安装node,方式比较多,最为直接的是直接去官网 可直接从官网下载安装http://nodejs.cn/download/ 根据自己情况 ...
随机推荐
- Python 基础系列一:初识python(二)基本数据类型
上节拾遗 1.编码转换过程,utf-8转换gbk 过程 经过解码(py27): x.decode('utf-8')-->unicode-->编码x.encode('gbk') ps:py3 ...
- zoj 1539 Lot 简单DP 记忆化
Lot Time Limit: 2 Seconds Memory Limit: 65536 KB Out of N soldiers, standing in one line, it is ...
- django使用xlwt导出excel文件
这里只是mark一下导出的方法,并没有做什么REST处理和异常处理. 维护统一的style样式,可以使导出的数据更加美观. def export_excel(request): # 设置HttpRes ...
- python学习记录-socket模块
主要使用的模块是socket模块,在这个模块中可以找到socket()函数,该函数用于创建套接字对象.套接字也有自己的方法集,这些方法可以实现基于套接字的网络通信. 1.socket类型 构造函数: ...
- 图片首尾平滑轮播(JS原生方法—节流)<原创>
首先给出HTML代码,要注意轮播图片表(#list)末尾加上第一个图片1.jpg,在首部加上最后一个图片5.jpg. <!DOCTYPE html> <html lang=" ...
- python学习之第一课时--初始python
Python前世今世 python是什么 python是一门多种用途的编程语言,时常在扮演脚本语言的角色 python流行原因 软件质量 提高开发者效率(python代码大小为C/java的1/3-1 ...
- 使用LINQ TO XML 创建xml文档,以及读取xml文档把内容显示到GridView例子
首先,准备了一个Model类 using System; using System.Collections.Generic; using System.Linq; using System.Text; ...
- 【转】ARM vs X86 – Key differences explained!
原文:http://www.androidauthority.com/arm-vs-x86-key-differences-explained-568718/ Android supports 3 d ...
- Noip2016愤怒的小鸟(状压DP)
题目描述 题意大概就是坐标系上第一象限上有N只猪,每次可以构造一条经过原点且开口向下的抛物线,抛物线可能会经过某一或某些猪,求使所有猪被至少经过一次的抛物线最少数量. 原题中还有一个特殊指令M,对于正 ...
- JavaAPI 中 <E> 与 <T> 的含义
今天看集合的代码,发现在泛型的使用时的区别,Collection<E>.List<E>,而Iterator<T>,那么<E>和<T>含义有什 ...
