重温CSS3
基础不牢,地动山摇!没办法,只能重温“经典”!
1.CSS3边框:border-radius; box-shadow; border-image
border-radius:r1,r2,r3,r4;(边框圆角!)
r1~r4:分别为左上角,右上角,右下角,左下角半径(顺时针!缺省时:左上角、右下角相同;右上角,左下角相同)
border-radius: 30px;
box-shadow: -10px 5px 10px blue ;
border-image:source slice width outset repeat;(图像创建边框,即图片边框!)
source:图像的位置:url()
slice:图像边界向内偏移
width:图像边界宽度
outset:边框外部
repeat:是否重复(repeat),拉伸(stretch)或铺满(round)
border: 30px solid orange;
border-image: url('border.png') 30 30 stretch;
注意:border宽度设置的大一些,易于观察!

示例:
.test1{
width: 150px;
height: 150px;
/* 支持多重背景图片设置 */
background: url('test.jpg') no-repeat,url('border.png');
/* 设置背景图片大小 */
background-size: 50px;
padding: 10px;
margin: 10px;
border: 10px dashed gold;
/* 可能的值有content-box;padding-box;border-box; */
background-origin: padding-box;
background-clip: content-box;
}
3.CSS3渐变:
与HTML5里面的canvas的渐变一样,这里也分为两种:linear-gradient;radial-gradient
线性渐变:lineal-gradient
默认情况下是:从上到下线性渐变!
/* 1.默认从上到下 */
background: linear-gradient(gold,blueviolet);
/* 2.从左到右 */
background: linear-gradient(to right,gold,blueviolet);
/* 3.右上到左下 */
background: linear-gradient(to left bootom,gold,blueviolet);
/* 4.可以使用多个颜色值 */
background: linear-gradient(red,yellow,green,blue,violet);
/* 5.支持rgba()最后一个参数设置透明度(transparent) 0~1*/
background: linear-gradient(to right,rgba(0, 0, 0, 1),rgba(0,0,255,0.1));
/* 6.重复线性渐变 */
background: repeating-linear-gradient(red,blue 10%,black 30%);
径向渐变:radial-gradient:
默认情况下:颜色结点均匀分布!
语法:background: radial-gradient(center, shape size, start-color, ..., last-color);
shape值:circle或者ellipse;默认是ellipse!
size值:closest-side;farthest-side;closest-corner;farthest-corner
/* 1.默认情况下,颜色结点均匀分布 */
background: radial-gradient(red,blue,violet);
/* 2.不均匀渐变 */
background:radial-gradient(red 20%,blue 30%,violet 30%);
/* 3.设置形状,circle或者默认值ellipse */
background: radial-gradient(circle,red,blue,violet);
/* 4. 设置渐变尺寸大小*/
background: radial-gradient(circle,50% 50%,farthest-side,red,blue,violet);
/* 5.重复径向渐变 */
background: repeating-radial-gradient(red 20%,blue 30%,violet 30%)
重复径向渐变的结果图(挺好看的O(∩_∩)O~~):

4.文本效果:
text-shadow:x-shadow,y-shadow,blur,color;(水平阴影,垂直阴影,模糊距离,阴影颜色)
text-overflow:clip(裁剪文本)或ellipsis(省略号代表)或string(给定字符串代表)
word-wrap:自动换行属性强制换行!
5.@font-face规则:
优势:当把字体文件包含在网站上,用户会自动下载该字体!(原先只能使用用户电脑上已安装的字体!!!)
@font-face {
font-family: firstFont;
/* IE9只支持.eot字体 */
src: url('test.ttf'),url('test.eot');
}
6. 2D转换:transform
- translate():移动(平移)
- rotate():旋转
- scale():比例大小(元素增加或减少的大小)
- skew():倾斜
- matrix():矩阵;将上面方法合并为一个
浏览器支持情况:
- IE10,现代浏览器;
- 某些版本chrome,safari要求前缀-webkit-;
- IE9要求前缀-ms-。
transform-Origin:x,y,z; 定义视图放置在x的何处,y的何处,z的何处!(x,y可能的值:left,right,center,length,%;z的可能值:length)
.test1 img{
transform-origin: 20% 30%;
}
transform:translate(x,y); 往x,y方向上平移给定的参数!
.test1 img{
transform: translate(20px,20px);
-webkit-transform: translate(20px ,20px);
-ms-transform: translate(20px,20px);
}
.test img{
transform: rotate(30deg);
}
transform: scale(x,y); x,y长度增大或缩小的比例为给定的参数
.test img{
transform: scale(1.5,2);
}
transform: skew(0deg,30deg); x轴倾斜0度,y轴倾斜30度。 (若第二个参数为空,则为0;设置负数则为相反方向上倾斜!;可单独设置skewX()和skewY())
.test img{
transform: skew(0deg,30deg);
}
transform:matrix(n,n,n,n,n,n); 将旋转,缩放,平移,倾斜功能组合!
7. 3D转换
transform-style:flat|preserve-3d; (flat:2D平面显示;preserve-3d:3D空间显示)
perspective:number|none; (透视效果;number:元素距离图片距离,像素为单位;none:不设置透视,默认值)
perspective-origin:x y; (透视图在x,y坐标位置)
backface-visibility: visible|hidden;(元素不面向屏幕时,是否可见!)
martix3d(): 16个参数值
translate3d(x,y,z)
scale3D(x,y,z)
rotate3d(x,y,z)
.test1 img{
transform:translate3d(10px,50px,30px);
transform:scaleX(1,2,3);
transform: rotate3d(10deg,20deg,30deg);
transform-style: preserve-3d;
perspective: 100;
perspective-origin: 10% 10%;
}
8. CSS3 transition:过渡!
一种样式效果过渡到另外一种样式效果时,CSS3已经可以做到了!无需flash动画和javascript了!
实现方法:
- 添加效果的CSS属性;
- 指定效果的持续时间(默认持续时间为0,则不会有"过渡"的效果!!!)
语法:
.test1 img{
/* transition: height 1s,transform 1s; */
transition: height 1s linear 1s,transform 1s linear 1s;
/* 以下相当于:transition:transform 1s linear 1s!!!
transition-property: transform;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 1s; */
}
img:hover{
height: 300px;
transform: rotate(360deg);
}
timing-function可能取值:

- animation属性;
- @keyframes规则。(关键帧,就相当于电影一帧一帧的播放!)
@keyframes test{
0% {width: 50px;height: 50px;border: 1px solid gold;}
50% {width: 150px;height: 150px;border: 1px dashed black;}
100% {width: 300px;height: 300px ;border: none;}
}
.test1 img{
animation: test 5s;
}
注意:变化发生的时刻:0% 100%相当于关键词"from" "to"
animation语法:
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
name:关键帧名字;duration:动画周期时间(默认0);timing-function:转速曲线(默认ease);delay:延迟时间(默认0);iteration-count:播放次数(取值1或infinite;默认1);direction:是否轮流反向播放动画(默认normal);fill-mode:动画不播放时,运用到元素的样式;play-state:指定动画是否正在运行或暂停!(默认running)
transition与animation区别:
- transition需要触发条件(比如悬浮,点击等);而animation通常不需要触发条件。
- 能用transition,就用transition;否则就用animation。
- 同时CSS3支持的transition和animation实现的效果肯定比javascript或其他方法所消耗的资源少!
div{
/* column-count: 3; */
column-width: 300px;
column-gap: 30px;
column-rule:solid 3px gold;
/* column-rule-color: gold;
column-rule-style: solid;
column-rule-width: 5px; */
}
h2{
column-span: all;
}
- resize:调整尺寸;可能取值:none(默认值;无法调整尺寸),both(可调整宽和高),horizontal(可调整宽度),vertical(可调整高度)
.test1{
border: 1px solid gold;
width: 200px;
height: 200px;
resize: both;
overflow: auto;
}
运行结果:(注意图片上箭头处的区域!)

- outline-offset:设置轮廓在border边缘外的偏移!
outline与border区别:outline不占空间;
.test1{
margin: 20px;
border: 1px solid gold;
width: 200px;
height: 200px;
resize: both;
overflow: auto;
outline: 2px solid blue;
outline-offset: 10px;
}
当然还有一些用户界面相关的属性:如appearance;
在chrome中测试,只有appearance:button;支持,其它均不支持。
其它如icon,nav-left等所有主流浏览器均不支持!
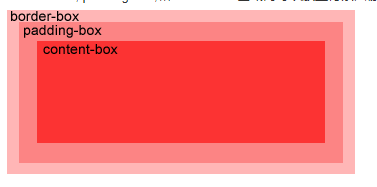
12. box-sizing(重点!!!)
在标准的W3C盒模型中:width+padding+border=元素实际宽度;height+padding+border=元素实际高度!
这救意味着我们设置width和height时,元素的实际宽度和高度往往要较之更大!
当box-sizing:border-box;时,设置width或height:即是元素实际宽度或高度!(包括了padding+border!!!)
box-sizing:content-box;是默认值,即标准的W3C盒模型:width+padding+border=元素实际宽度!
IE8以上浏览器,现代浏览器支持box-sizing。 不过可能要在前面加上前缀(大公司之间的浏览器"博弈",╮(╯▽╰)╭)
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>box-sizing</title>
<style>
body{margin: 0;padding: 0;}
.test1, .test2, .test3{
border: 1px solid gold;
width: 200px;
height: 200px;
}
.test2{
padding-top: 30px;
}
.test3{
box-sizing: border-box;
padding:30px;
}
</style>
</head>
<body>
<!-- .test1 元素实际高度:height+padding+border=200+0+1*2=202px; -->
<div class="test1">this is test1</div>
<!-- .test2 元素实际高度: height+padding+border=200+30+1*2=232px -->
<div class="test2">this is test2</div>
<!-- .test3 设置了box-sizing:border-box;所以元素实际高度为height,即200px。实际宽度为width:200px; -->
<div class="test3">this is test3</div>
</body>
</html>
13. CSS3 flex box(弹性盒子!)
CSS3中引进的一种新的布局方式。作用:用来适应不同的屏幕大小、不同的设备类型,确保元素有恰当的行为!
弹性盒子组成:flex container(弹性容器)+flex item(弹性子元素)
弹性容器定义:display:flex;或者display:inline-flex;
- 弹性子元素排列方向:flex-direction: row|row-reverse|column|column-reverse|initial|inherit; row:(弹性子元素)水平,呈一行排列;row-reverse:相反row排列;column:(弹性子元素)垂直,呈一列排列;column-reverse:相反column排列;initial:最初属性值;inher:继承属性值! 【注意:direction:ltr,rtl(left to right)也可能达到部分类似效果!】
- 弹性子元素在纵轴上对齐方式:align-items:stretch(默认,拉伸以适应容器);center(中心);flex-start(开头);flex-end(结尾);baseline(基线上)
- 弹性子元素在横轴上对齐方式:justify-content:flex-start(默认值,开头);flex-end(结尾);center(中心);space-between(子元素平均分布在该行上);space-around(子元素平均分布在该行上,两边留有一半空间!)

- 弹性子元素超出弹性容器是否换行:flex-wrap:nowrap(默认值,不换行!);wrap(换行);wrap-reverse(换行,相反的顺序排列)
- flex-flow:flex-direction和flex-wrap的简写!
- 设置行对齐(当flex-wrap换行时):align-content:stretch;center;flex-start;flex-end;space-between;space-around;initial;inherit。
- 弹性子元素排列顺序:order;整数数值来定义排列顺序,可为负数,值越小越排在前面!
- 弹性子元素自身在纵轴上对齐方式:align-self(覆盖align-items);align-self:auto(为父容器align-items值;或stretch)|flex-start|flex-end|center|baseline|stretch
- 弹性子元素如何分配空间:flex:auto(1 1 auto);initial(0 1 auto);none(0 0 auto);inherit(继承);flex-grow(弹性子元素扩展比例);flex-shrink(子元素搜索比例);flex-basis(子元素默认基准值)【比例,百分比进行分配空间!】
14.CSS3多媒体
针对苹果手机,安卓手机,平板等设备会较多用到多媒体查询!
使用@media查询,可以针对不同设备定义不同规则!
语法:
1.
<link rel="stylesheet" media="mediatype and|not|only (media feature) " href="media.css">
2.
@media mediatype and|not|only (media feature) {
/* css code; */
}
mediatype(多媒体类型):all(所有多媒体设备);print(打印机);screen(电脑,手机等屏幕);speech(屏幕阅读器)!
and:同时某个条件;not:剔除某些设备;only(特定设备)
@media screen and (max-width:500px) and (min-width:300px),(min-width:400px){
body{margin: 0;}
}
注意:','类似于"or"操作!
15.响应式web设计:
只使用html+css;所有设备上都能很好的显示!
提升用户体验:根据用户行为或者不同的设备环境进行相应的相应和调整!
viewport:视区
常见的viewport meta标签:针对移动网页进行优化!
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width:宽度为设备宽度;height:viewport高度;initial-scale:初始化缩放比例,页面第一次加载(load)时;maximum-scale/minimum-scale:允许用户缩放最大/最小比例;user-scalable:用户是否可以手动缩放!
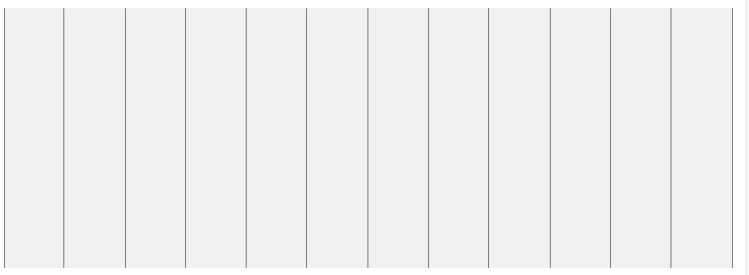
网络视图:网页时按列来进行布局的!
响应式网络视图:通常12列,宽度100%,浏览器窗口拉伸时会自动改变!

控制布局,每列的百分比:100%/12=8.33%;

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>响应式布局</title>
<style>
*{
box-sizing: border-box;
}
body{
margin: 0;
padding: 0;
}
.col-3{width: 25%;}
.col-9{width: 75%;}
[class*='col-']{
float: left;
padding: 15px;
border: 1px solid gold;
}
</style>
</head>
<body>
<div class="col-3">this is test1</div>
<div class="col-9">this is test2
<br>this is test2
</div>
</body>
</html>
运行结果:当浏览器窗口大小变化时,页面也相应变化;

在某些时候,我们可能需要不同的方向浏览网页,所以可以使用:
orientation:portrait(竖屏显示) | landscape(横屏显示);
@media only screen and (orientation:landscape){
[class*='col-']{
float: left;
padding: 15px;
border: 1px solid gold;
}
}
图片(或视频)设置成响应式:
img{
max-width:100%;
height: 200px;
}
如果设置width:100%;那么图片或视频初始显示的宽度会特别大!
重温CSS3的更多相关文章
- 重温HTML和CSS3
重温Web前端基础 本篇幅中着重文字,只是记录一些自己的见解,巩固下自身基础 网页结构是什么? 结构层 html 导航,列表,段文字,图片,链接,表示层 css 颜色,大小,位置,行为层 JavaSc ...
- 重温 w3cshool css3
border-radius: 2em 1em 4em / 0.5em 3em; 兼容性IE9+.Firefox 4+.Chrome.Safari 5+ 以及 Opera 支持 border-radi ...
- 一些上流的CSS3图片样式
直接在图片元素上直接应用CSS3 inset box-shadow 或 border-radius时,浏览器并不能完美的渲染它们.不过,如果把这个图片用作背景图,你就可以可以给它添加任何样式了,浏览器 ...
- CSS3那些不为人知的高级属性
尽管现代浏览器已经支持了众多的CSS3属性,但是大部分设计师和开发人员貌似依然在关注于一些很“主流”的属性,如border-radius.box-shadow或者transform等.它们有良好的文档 ...
- [转:CSS3-前端] CSS3发光和多种图片处理
原文链接:http://www.qianduan.net/css3-image-styles.html 一些上流的CSS3图片样式 神飞 发表于 24. Sep, 2011, 分类: CSS , 46 ...
- 《图解CSS3》——笔记(二)
作者:大漠 勘误:http://www.w3cplus.com/book-comment.html 2014年7月15日15:58:11 第二章 CSS3选择器 2.1 认识CSS选择器 2.1. ...
- css2和CSS3的background属性简写
1.css2:background:background-color || url("") || no-repeat || scroll || 0 0; css3: backg ...
- 《图解CSS3:核心技术与案例实战》
<图解CSS3:核心技术与案例实战> 基本信息 作者: 大漠 丛书名: Web开发技术丛书 出版社:机械工业出版社 ISBN:9787111469209 上架时间:2014-7-2 出版日 ...
- CSS3 高级属性
尽管现代浏览器已经支持了众多的CSS3属性,但是大部分设计师和开发人员貌似依然在关注于一些很“主流”的属性,如border-radius.box-shadow或者transform等.它们有良好的文档 ...
随机推荐
- 创建一个ROS工作空间(ROS Workspace)
详细参照 http://wiki.ros.org/ROS/Tutorials/InstallingandConfiguringROSEnvironment1.mkdir -p ~/catkin_ws/ ...
- 关于Page_Load事件发生情况
Page_Load事件会在第一次加载页面时发生和将该页面回发到服务器时发生 第一种情况Page.IsPostBack返回false,第二种返回True. 若在Page_Load事件中有一些对控件的操作 ...
- ALV添加文字输入框
一.业务场景 在合同打印中,需要临时添加其他约定事项,在打印程序的ALV中添加其他事项字段,点击之后弹出文字输入窗口,点击确定,文字内容存表,并在ALV中展示,点击打印后,文字内容加载到smartfo ...
- Java随机数和UUID
Java随机数和UUID Java随机数 在Java项目中通常是通过Math.random方法和Random类来获得随机数,前者通过生成一个Random类的实例来实现. 此类产生的是一组伪随机数流,通 ...
- linux命令行下svn常用命令
linux命令行下svn常用命令 1. 将文件checkout到本地目录 1 #path是服务器上的目录 2 svn checkout path 3 4 #示例 5 svn checkout svn: ...
- LeetCode 118. Pascal's Triangle (杨辉三角)
Given numRows, generate the first numRows of Pascal's triangle. For example, given numRows = 5,Retur ...
- jvm - 垃圾回收
jvm - 垃圾回收 注意 : 本系列文章为学习系列,部分内容会取自相关书籍或者网络资源,在文章中间和末尾处会有标注 垃圾回收的意义 它使得java程序员不再时时刻刻的关注内存管理方面的工作. 垃圾回 ...
- Maven项目构建管理
一.Maven的作用 在开发中,为了保证编译通过,我们会到处去寻找jar包,当编译通过了,运行的时候,却发现"ClassNotFoundException",我们想到的是,难道还差 ...
- bug:逆向思维的延伸
哈哈,我又来了. 前段时间自己出了一个bug,说起来也属于比较常见的类型 A业务需要做一个活动,需要B业务判断,如果是通过A业务跳转至B业务的用户,则在B页面给这类用户展示一个对应的弹窗.(A是新增业 ...
- 微信公众号开发(三)获取access_token
微信公众号开发(三)获取access_token 1.说明 access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_token.开发者需要进行妥善保存.acce ...
