jq分页插件,支持动态,静态分页的插件,简单易用。
工作中经常要用到分页功能。为了方便封装了一个比较通用的分页插件开源出来了,简单易用。
官网:https://cwlch.github.io/ChPaging
下载地址:https://github.com/cwlch/ChPaging
详细教程:https://cwlch.github.io/ChPaging/example/guida.html
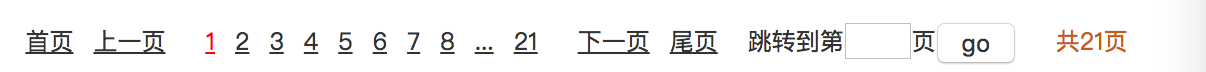
示列:

功能介绍:
1、支持静态(写死的数据、假分页)、动态分页(Ajax动态请求数据);
2、使用功能可安需求选择:首尾页、上下页、显示条数选择器、总页数展示、快速跳转;
3、他没有自带样式,开发者可以完全自定义样式;
4、简单(使用简单、代码简单);
使用方法:
第一步
<script src="jquery.js"></script >
<script src="ChPaging.1.0.1.min.js"></script >
第二步
//html
<ul id="list"></ul>//与分页关联的列表节点
<div id="pagingId"></div>//分页容器节点
1、动态分页,使用ajax请求即时数据
var paging = new ChPaging($("pagingId"),{
xhr : {//与jq的ajax方法属性值相似。不同点:不能设置success回调
url : '服务端请求接口地址'
data : {请求参数}
...
},
xhrSuccess : function(data){//ajax中的success回调
return {data : data.lsit, count : data.count}
}
reloadPage : function(msg,data){
//msg 返回属性
//data 当前分页数据,数组。
for(var i = 0; i < data.length; i++){
$("#list").append(... data[i] ...);
}
}
})
2、静态分页。(数据缓存在前端,不需要每次点击分页请求数据,也就是常说的假分页)
var data = ["文章1","文章2","文章3","文章4","文章5","文章6"]
var paging = new x
data : data,
limit : 2,
reloadPage : function(msg,data){
//msg 返回属性
//data 当前分页数据,数组。
for(var i = 0; i < data.length; i++){
$("#list").append(... data[i] ...);
}
}
})
希望对大家能有所帮助,欢迎留言讨论。
谢谢!
jq分页插件,支持动态,静态分页的插件,简单易用。的更多相关文章
- PHP+jQuery 长文章分页类 ( 支持 url / ajax 分页方式 )
/* ******* 环境:Apache2.2.8 ( 2.2.17 ) + PHP5.2.6 ( 5.3.3 ) + MySQL5.0.51b ( 5.5.8 ) + jQuery-1.8 **** ...
- PNotify – 简单易用的 JS 通知,消息提示插件
PNotify 是一个 JavaScript 通知插件,前身为 Pines Notify.它旨在提供无与伦比的灵活性,同时很容易使用.它可以提供无阻塞的通知,允许用户无需关闭通知或者提示信息就可以点击 ...
- Echo.js – 简单易用的 JavaScript 图片延迟加载插件
Echo.js 是一个独立的延迟加载图片的 JavaScript 插件.Echo.js 不依赖第三方库,压缩后不到1KB大小. 延迟加载是提高网页首屏显示速度的一种很有效的方法,当图片元素进入窗口可视 ...
- 基于jQuery的自定义插件:实现整屏分页转换的功能
动态创建jQuery插件 一.实现功能: 1.基本功能:自适应式整屏分页功能的实现 2.通过鼠标点击标签页转换分页,支持键盘上下左右键的转换分页,同样支持 鼠标滚轮上下滑动转换分页 3.切屏时的动画效 ...
- ajax+json模态框中分页(spring+struts+mybatis+easyui分页插件)
0.业务需求: 点击每个数字的时候可以显示每个对应的详细记录.也就是得点击11的时候拿着开采部与C级去查询.
- ASM:《X86汇编语言-从实模式到保护模式》第16章:Intel处理器的分页机制和动态页面分配
第16章讲的是分页机制和动态页面分配的问题,说实话这个一开始接触是会把人绕晕的,但是这个的确太重要了,有了分页机制内存管理就变得很简单,而且能直接实现平坦模式. ★PART1:Intel X86基础分 ...
- LayUI分页,LayUI动态分页,LayUI laypage分页,LayUI laypage刷新当前页
LayUI分页,LayUI动态分页,LayUI laypage分页,LayUI laypage刷新当前页 >>>>>>>>>>>> ...
- 传统方式和插件方式 分别实现 分页 功能 pageHelper 插件
实现分页 这里提供两种方式 一种是传统的分页方式 一种是基于pageHelper插件 实现的分类 推荐使用后者 前者是一般开发的方式 思路 先手动创建一个 pageUtil 工具 ...
- 基于VUE2.0的分页插件(很好用,很简单)
基于jQuery的分页插件很多,今天分享一下基于Vue的分页插件pagination.js,该插件使用用感觉很不错,简单不复杂,现将个人使用过程中的方法与遇到的问题以及实例分享出来. 下载解压的主要目 ...
随机推荐
- vue指令v-cloak示例解析
v-cloak会隐藏未编译的 Mustache 标签,直至实例准备完毕: [v-cloak] { display: none; } <div v-cloak> {{ message }} ...
- HTTP请求中的Form Data与Request Payload的区别
前端开发中经常会用到AJAX发送异步请求,对于POST类型的请求会附带请求数据.而常用的两种传参方式为:Form Data 和 Request Payload. GET请求 使用get请求时,参数会以 ...
- Java中StringBuffer类append方法的使用
public static void testAppend() { StringBuffer sb = new StringBuffer("This is a StringBuffer!&q ...
- Core 2.0 的dll实时更新、https、依赖包变更问题及解决
今天所有开发环境已经迁移到mac OS下的Visual Studio Code + 命令行编译发布,而运行服务器是CentOS7,和windows没什么关联了. 只要你Relese编译并在本地有一个与 ...
- Strace跟踪解决expect乱码问题
--Strace跟踪解决expect乱码问题 ----------------------------------2014/07/27 情景:需要在本机抓去另外一台远程数据库中的数据. 执行语句:./ ...
- hashlib,configparser,logging模块
一.常用模块二 hashlib模块 hashlib提供了常见的摘要算法,如md5和sha1等等. 那么什么是摘要算法呢?摘要算法又称为哈希算法.散列算法.它通过一个函数,把任意长度的数据转换为一个长度 ...
- 设计模式(4)--AbstractFactory(抽象工厂模式)--创建型
1.模式定义: 抽象工厂是应对产品族概念的,提供一个创建一系列相关或相互依赖对象的接口,而无须指定它们的具体类 2.模式特点: 抽象工厂模式为创建一组对象提供了一种解决方案.与工厂方法模式相比,抽象工 ...
- jQuery ajax error函数(交互错误信息的获取)
一般error函数返回的参数有三个: function(jqXHR jqXHR, String textStatus, String errorThrown).常见调用代码如下: $.ajax({ u ...
- Android笔记: 实现手机震动效果
1.震动是系统的服务,首先需添加震动权限 <uses-permission android:name="android.permission.VIBRATE" /> 2 ...
- 转每天一个linux命令(8):cp 命令
cp命令用来复制文件或者目录,是Linux系统中最常用的命令之一.一般情况下,shell会设置一个别名,在命令行下复制文件时,如果目标文件已经存在,就会询问是否覆盖,不管你是否使用-i参数.但是如果是 ...
