微信小程序swiper标签的测试
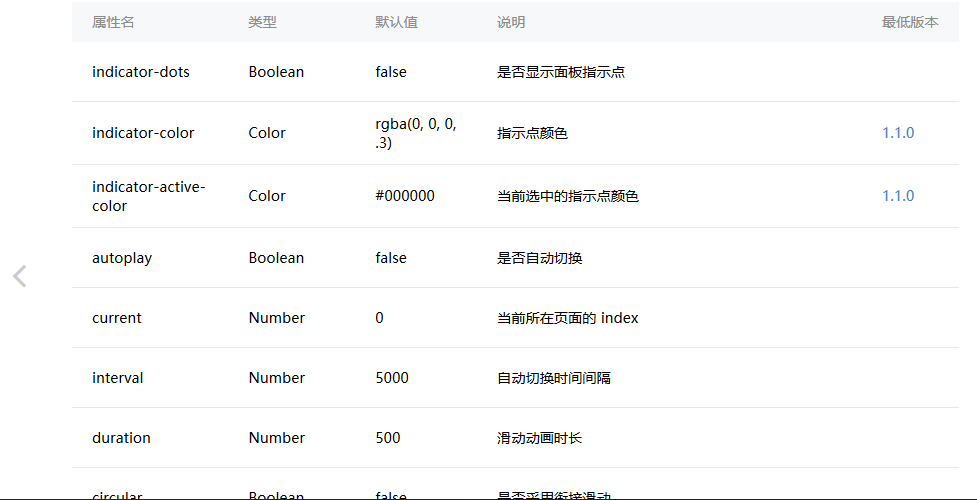
swiper属性(具体看官方文档):

一:testswiper.wxml的代码如下。testswiper.js自动生成示例代码。
//testswiper.wxml
<view >
<swiper indicator-dots="true" indicator-active-color="#000000" autoplay="{{true}}" interval="2000">
<swiper-item>
<view class="swiper_height bc_yellow"></view>
</swiper-item>
<swiper-item>
<view class="swiper_height bc_red"></view>
</swiper-item>
<swiper-item>
<view class="swiper_height bc_blue"></view>
</swiper-item>
</swiper>
</view>
二:testswiper.wxss
//testswiper.wxss
.bc_yellow{
background-color: yellow;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.swiper_height{
height: 300px;
}
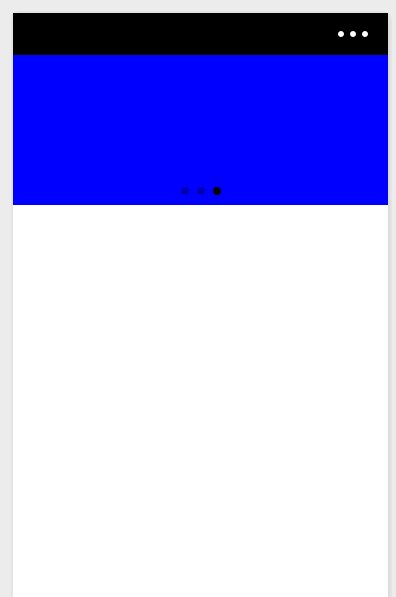
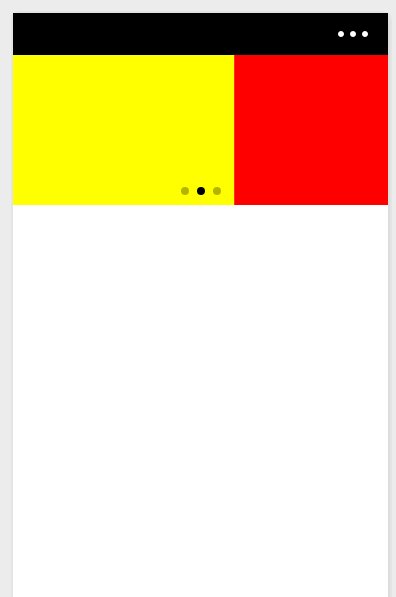
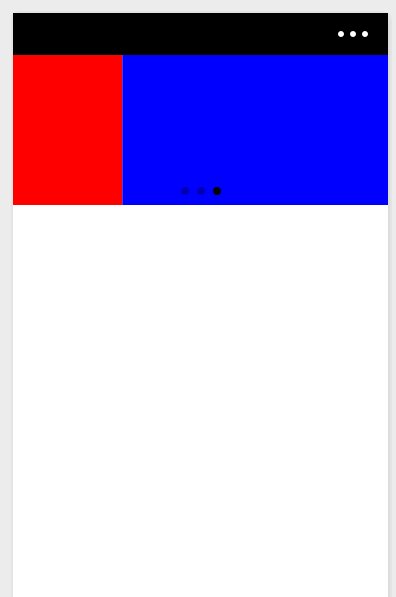
三:app.json上配置页面路径,效果如下

微信小程序swiper标签的测试的更多相关文章
- 微信小程序scroll标签的测试
一:testscroll.wxml的代码如下.testview.js自动生成示例代码 //testscroll.wxml <view class="section__title&quo ...
- 微信小程序实现标签页滑块效果
微信小程序实现标签页滑块效果 小程序完整代码: wxml: <view class="swiper-tab"> <view class="swiper- ...
- 微信小程序swiper实现 句子控app首页滑动卡片
微信小程序swiper实现 句子控app首页滑动卡片 引言:最近看到句子控APP首页的效果很清新,可是发现他的微信小程序端没有实现这个功能,我看了一下难度不大,于是尝试着去实现. 实现效果如下: 1. ...
- 绑定bindchange事件的微信小程序swiper闪烁,抖动问题解决,(将微信小程序切换到后台一段时间,再打开微信小程序,会出现疯狂循环轮播,造成抖动现象)
微信小程序开发文档-组件-swiper后面追加的新闻如上图所示: 如果在bindchange事件给swiper的current属性对应的值{{current}}赋值,就会造成抖动现象. bindcha ...
- Java的家庭记账本程序(H) :微信小程序 image 标签,在模拟器中无法显示图片?(已解决)
日期:2019.2.25 博客期:036 星期一 吼!今天我还是继续研究了自己的微信小程序,还没有连接数据库,只是在xml的设计上添加了不少东西,大家可以看我的截图,嗯~说到今天的收获,就是 marg ...
- 微信小程序swiper制作内容高度不定的tab选项卡
微信小程序利用swiper制作内容高度不定的tab选项卡,不使用absolute定位,不定高度,由内容自由撑开主要思路是获取内容区的高度来给swiper动态设置值 .wxml <view cla ...
- 如何自定义微信小程序swiper轮播图面板指示点的样式
https://www.cnblogs.com/myboogle/p/6278163.html 微信小程序的swiper组件是滑块视图容器,也就是说平常我们看到的轮播图就可以用它来做,不过这个组件有很 ...
- 微信小程序swiper bindChange重复执行
swiper是微信小程序的一个滑动组件,非常重要.如果只是做简单的轮播图而不进行复杂的逻辑,直接可以使用,甚至不需要知道组件的方法.今天在做一个如下的页面时,快速滑动swiper出现了问题: 控制台打 ...
- 自定义微信小程序swiper轮播图面板指示点的样式
微信小程序的swiper组件是滑块视图容器,也就是说平常我们看到的轮播图就可以用它来做,不过这个组件有很多样式是固定的,但是,有时候我们的设计稿的面板指示点是需要个性化的,那么如何去修改swiper组 ...
随机推荐
- HTML相关知识
1 Day01HTML HTML5声明:<!doctype html> <html> 1.1 HTML基本结构: <head> <title>题目< ...
- 借助AMD来解决HTML5游戏开发中的痛点
借助AMD来解决HTML5游戏开发中的痛点 游戏开发的痛点 现在,基于国内流行引擎(LayaAir和Egret)和TypeScript的HTML5游戏开发有诸多痛点: 未采用TypeScript编译器 ...
- Ubuntu apt-get update 失败
apt-get碰上了"fetch http://--失败", 自带源在国内连接性不好. 解决:改用"阿里云Ubuntu源": https://www.yuren ...
- IPV6与IPV4的区别
IPv4协议的地址长度是32位,IPv6协议的地址长度是128位. 1.表示方式 IPv4地址表示为点分十进制格式,32位的地址分成4个8位分组,每个8位以十进制数显式,中间用点号分隔. 而IPv6采 ...
- Jmeter+badboy环境搭建
[JMeter安装] 1. 访问官网 下载jmeter包 http://jmeter.apache.org/ 2. 解压到安装目录 D:\Program Files (x86)\apache-jmet ...
- Maven详解(四)------ 常用的Maven命令
这章我们讲讲几个常用的 Maven 命令.由于执行命令是在工程的基础上来的,所以我们要先创建一个 Maven 工程,具体如何创建,在上一篇博客已经介绍了:http://www.cnblogs.com/ ...
- 网友RHCE认证考试经历
2014年7月,为大力推广RedHat Enterprise Linux7操作系统,红帽将基RHCE认证由RHEL6转换到RHEL7上. 面对新的软件功能.新认证课程内容,初期认证学员的考试通过率一直 ...
- 基于Vue实现后台系统权限控制
原文地址:http://refined-x.com/2017/08/29/基于Vue实现后台系统权限控制/,转载请注明出处. 用Vue/React这类双向绑定框架做后台系统再适合不过,后台系统相比普通 ...
- 微信js-sdk分享详解及demo实例
步骤一:绑定域名 先登录微信公众平台进入"公众号设置"的"功能设置"里填写"JS接口安全域名". 步骤二:引入JS文件 在需要调用JS接口的 ...
- 如何使用 flannel host-gw backend?- 每天5分钟玩转 Docker 容器技术(62)
flannel 支持多种 backend,前面我们讨论的是 vxlan,host-gw 是 flannel 的另一个 backend,本节会将前面的 vxlan backend 切换成 host-gw ...
