JAVA课程设计+购物车 个人博客
1. 团队课程设计博客链接
2.个人负责模块或任务说明
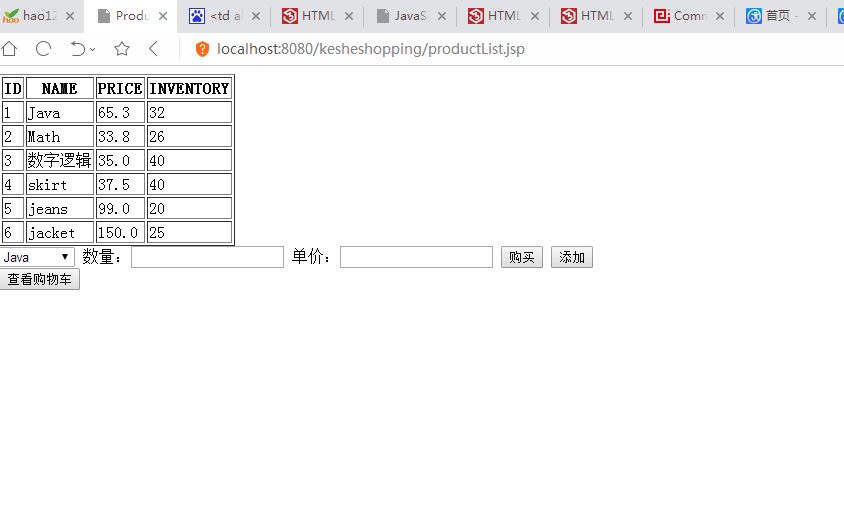
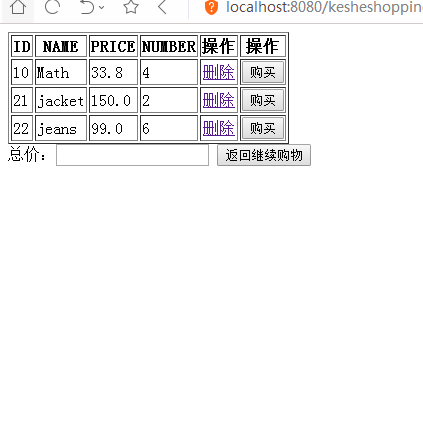
将数据库中已经存在的商品取出,用表格显示到页面中。
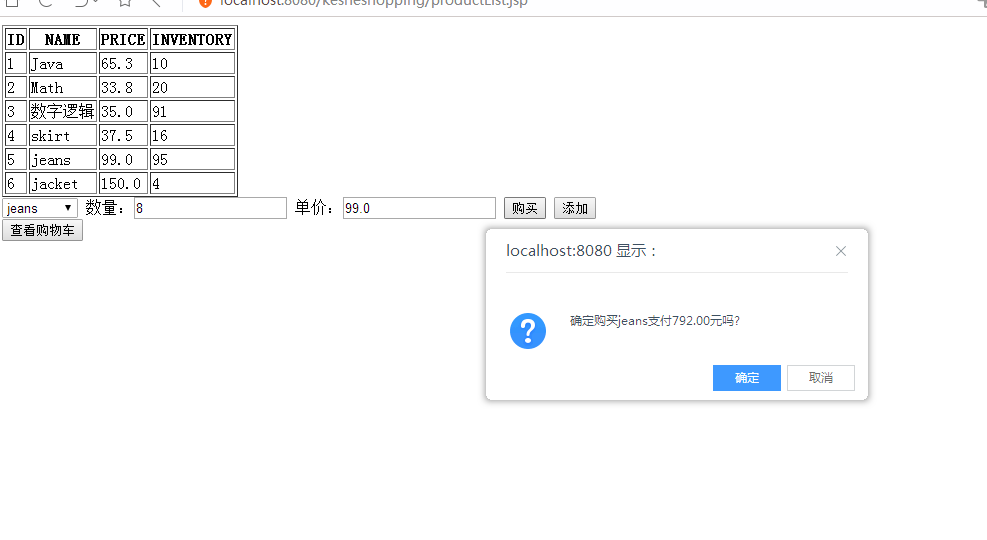
实现在商品页面的购买,直接弹出消息框,输出价格,实现购买。
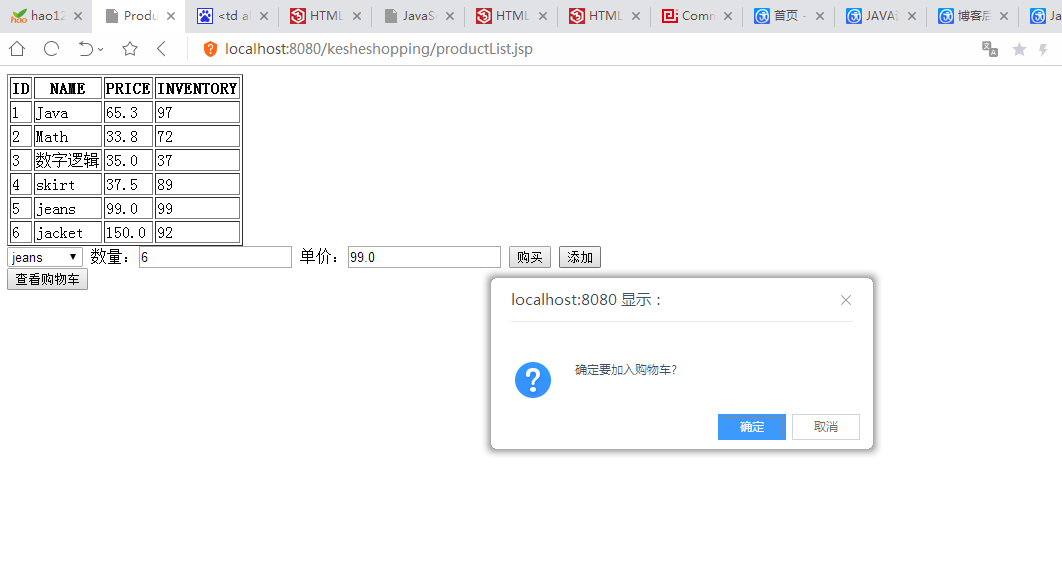
实现在商品页面进行添加购物车,并转到购物车
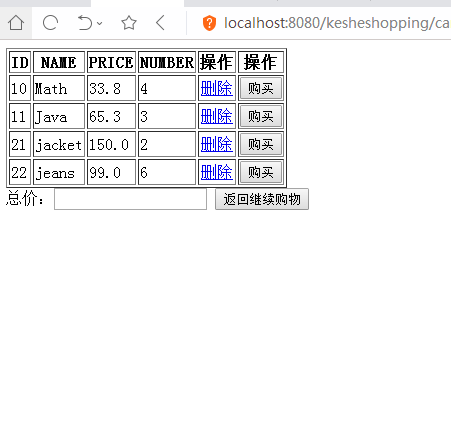
实现在购物车页面显示数据
实现在购物车页面进行删除表格的某一行数据
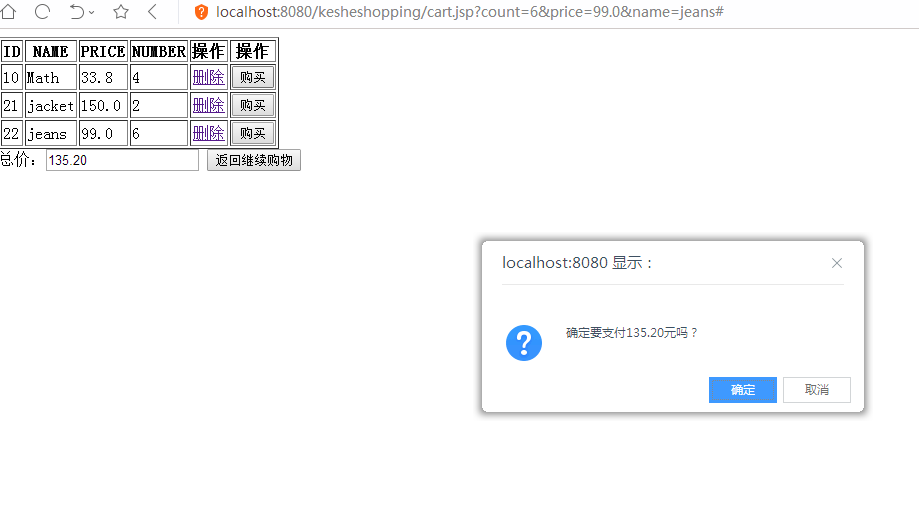
实现在购物车页面进行购买,并重新返回商品页面
3.自己的代码提交记录截图

4.自己负责模块或任务详细说明
(1)将数据库中已经存在的商品取出,用表格显示到页面中。
主要代码:
<table border="1">
<tr>
<th>ID</th>
<th>NAME</th>
<th>PRICE</th>
<th>INVENTORY</th>
</tr>
<%
DButil util=new DButil();
List<ProductDB>list=util.readFirstProduct();
for(ProductDB e:list){ %>
<tr>
<td><%=e.getId() %></td>
<td><%=e.getName() %></td>
<td><%=e.getPrice() %></td>
<td><%=new Random().nextInt(100) %></td>
</tr>
<%} %>
</table>
public List<ProductDB> readFirstProduct() {
List<ProductDB> list = new ArrayList<ProductDB>();
Connection con = null;
PreparedStatement psmt = null;
ResultSet rs = null;
try {
Class.forName("com.mysql.jdbc.Driver");
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
try {
con = DriverManager.getConnection("jdbc:mysql://localhost:3306/shopping", "root", "kimheechul");
String sql = "select * from product";
psmt = con.prepareStatement(sql);
rs = psmt.executeQuery();
while (rs.next()) {
int id = rs.getInt("id");
String name = rs.getString("name");
double price = rs.getDouble("price");
ProductDB tl = new ProductDB(id, name, price);
list.add(tl);
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
try {
if (rs != null) {
rs.close();
}
if (psmt != null) {
psmt.close();
}
if (con != null) {
con.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
}
return list;
}
在DButil中定义好方法,使得其能够连接数据库,获取数据库中的数据,并将数据输入到List列表中,并返回列表。
在JSP中使用<table>、<tr>、<td>和<th>标签制作表格,并且同时使用for循环进行遍历list列表,将列表中的数据显示到表格中,使用<%= %>就可以实现。

(2)实现在商品页面的购买,直接弹出消息框,输出价格,实现购买。
主要代码:
<form id="product" method="post" action="productList.jsp">
<select id="ID" name="NAME">
<%for(ProductDB e:list){ %>
<option value=<%=e.getName() %>><%=e.getName() %></option>
<%} %>
</select>
数量:<input id='count' type="text"/>
单价:<input id='price' type='text'>
<input type="submit" value="购买" onclick="fun()"/>
</form>
<script type="text/javascript">
function fun()
{
var obj=document.getElementById("ID");
for (i=0;i<obj.length;i++) {//下拉框的长度就是它的选项数.
if (obj[i].selected== true ) {
var text=obj[i].value;//获取当前选择项的 值 .
}
}
var price = document.getElementById('price').value;
var count = document.getElementById('count').value;
var total = (count*price).toFixed(2);
if(confirm("确定购买"+text+"支付"+total+"元吗?")){
window.location.href = "productList.jsp";
}
}
</script>
通过使用<form id="product" method="post" action="productList.jsp">
form表单来提交选中和输入数据,同时使用action属性来规定当我们使用表单来提交数据时,数据提交到哪里。使用<select> 标签创建一个菜单,将 <option> 标签中的内容作为一个元素显示,其值可以用value=<%=e.getName() %>来实现输入。
再通过<input>标签和其type属性定义一个“submit”提交按钮,并使用onclick事件属性使得我们可以在点击购买按钮时能够执行已经编写好的JavaScript代码。
在fun()中,我们使用document.getElementById(id)来获取<select>菜单中的值,及使用document.getElementById(id).value来获取“text”字段中的值。且使用confirm()来显示对话框,并且当有对话框出现后点击的是确定按钮时,跳转页面。

(3)实现在商品页面进行添加购物车,并转到购物车
主要代码:
</table>
<form id="product" method="post" action="productList.jsp">
<select id="ID" name="NAME">
<%for(ProductDB e:list){ %>
<option value=<%=e.getName() %>><%=e.getName() %></option>
<%} %>
</select>
数量:<input id='count' type="text"/>
单价:<input id='price' type='text'>
<input type="button" value="添加" onclick="add()"/>
</form>
<script type="text/javascript" language="javaScript">
function add(){
var obj=document.getElementById("ID");
for (i=0;i<obj.length;i++) {//下拉框的长度就是它的选项数.
if (obj[i].selected== true ) {
var text=obj[i].value;//获取当前选择项的 值 .
}
}
var price = document.getElementById('price').value;
var count = document.getElementById('count').value;
if(confirm("确定要加入购物车?")){
window.location.href = "cart.jsp?count="+count+"&price="+price+"&name="+text;
}
}
</script>
此功能和上述功能相似,且使用的代码类似。
通过使用<form id="product" method="post" action="productList.jsp">
form表单来提交选中和输入数据,同时使用action属性来规定当我们使用表单来提交数据时,数据提交到哪里。使用<select> 标签创建一个菜单,将 <option> 标签中的内容作为一个元素显示,其值可以用value=<%=e.getName() %>来实现输入。
再通过<input>标签和其type属性定义两个“text”字段和一个“button”提交按钮,并在其中使用onclick事件属性使得我们可以在点击购买按钮时能够执行已经编写好的JavaScript代码。
在add()中,我们使用document.getElementById(id)来获取<select>菜单中的值,及使用document.getElementById(id).value来获取“text”字段中的值。且使用confirm()来显示对话框,并且当有对话框出现后点击的是确定按钮时,跳转页面,并在其后添上参数,将我们获得的值传送到购物车页面中。

(4)实现在购物车页面显示数据
主要代码:
<table border="1">
<tr>
<th>ID</th>
<th>NAME</th>
<th>PRICE</th>
<th>NUMBER</th>
<th>操作</th>
<th>操作</th>
</tr>
<%int count = Integer.parseInt(request.getParameter("count"));%>
<%BigDecimal price = new BigDecimal(request.getParameter("price"));
price=price.setScale(2, BigDecimal.ROUND_HALF_UP);%>
<%String name = request.getParameter("name");%>
<%Connection con = null;
PreparedStatement psmt = null;
ResultSet rs = null;
con = DriverManager.getConnection("jdbc:mysql://localhost:3306/test", "root", "kimheechul");
String strSql = "insert into cart(name,price,num) values(?,?,?)";
psmt = con.prepareStatement(strSql);
psmt.setString(1, name);
psmt.setBigDecimal(2,price);
psmt.setInt(3, count);
psmt.executeUpdate();
psmt.close();//立即释放资源
DButil util=new DButil();
double total=0.0;
List<Product>list=util.readProduct();
for(Product e:list){ %>
<tr>
<td><%=e.getId() %></td>
<td><%=e.getName() %></td>
<td><%=e.getPrice() %></td>
<td><%=e.getNum() %></td>
</tr>
<%} %>
</table>
此方法和上述的在商品页面中显示数据的代码相似,差别在于我们需要使用request.getParameter()来获得商品页面中表单使用post方式传送过来的值,且因为其类型为String型,需要将其转换成对应的类型。再将数据插入数据库中。其余与商品页面的代码大致一样。

(5)实现在购物车页面进行删除表格的某一行数据
主要代码:
<td align="center"> <a href="#" onclick="this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode)">删除</a> </td>
删除功能是通过使用<a></a>标签,使用连接,使其匹配到this所指向的元素的父容器的父容器的父容器,(parentNode指的是父节点)也就是在这个元素外面第三层包裹他的那个元素。然后删除这个节点,并且是删除的是这个this元素指向的元素的父容器的父容器,也就是这个元素第二层包裹它的那个元素。

(6)实现在购物车页面进行购买,并重新返回商品页面
主要代码:
<%
DButil util=new DButil();
double total=0.0;
List<Product>list=util.readProduct();
for(Product e:list){ %>
<tr>
<td><%=e.getId() %></td>
<td><%=e.getName() %></td>
<td><%=e.getPrice() %></td>
<td><%=e.getNum() %></td>
<% total=e.getPrice()*e.getNum();%>
<td><input type="button" name="calculate" onclick="setvalue(<%=total%>)" value="购买"></td>
</tr>
<%} %>
</table>
总价:<input type="text" name="result" id="result">
<script>
function setvalue(v)
{
document.getElementById("result").value=v.toFixed(2);
if(confirm("确定要支付"+document.getElementById("result").value+"元吗?")){
window.location.href = "productList.jsp";
}
}
</script>
同样是通过List储存数据库数据,使用for循环遍历列表,获取数据库的值,计算总价。
再通过<input>标签和其type属性定义一个“button”按钮,并使用onclick事件属性使得我们可以在点击购买按钮时能够执行已经编写好的JavaScript代码。
在setvalue()中,我们使用document.getElementById("result").value=v.toFixed(2);来将获得的值显示在“text”字段中。且使用confirm()来显示对话框,并且当有对话框出现后点击的是确定按钮时,跳转页面,支付成功。

5.课程设计感想
1、在课程设计的过程中对于一些知识点的掌握更加巩固了,尤其是关于JSP的用法,比原来稍微了解了些
2、在课设的过程发现自己的编程知识储备还是比较薄弱的,对于在编写代码的过程中发现的问题,还不是能很好地解决
3、在编写代码的过程中,虽然有碰到很多的困难,但是也有很多的收获,至少能够编写WEB界面了。虽然是比较基础的界面,但是也是一种进步和收获
4、因为本周有两场考试,所以做课程设计时间就变得很紧张了,而且开始做课设的时间又较迟,导致WEB界面没有时间弄得很美观了。希望下次能够做的更好吧。
JAVA课程设计+购物车 个人博客的更多相关文章
- Java课程设计——计算器团队博客
1.团队名称.团队成员介绍(需要有照片) 1.1团队名称 707 1.2团队成员介绍 谢元将:组长 罗登宇:组员 王华俊:组员 2. 项目git地址 谢元将 罗登宇 王华俊 3. 项目git提交记录截 ...
- JAVA课程设计-----加减法测试博客
1.团队成员介绍(一个人做的) 谢季努:网络1513 201521123079 2.项目git地址 3.项目git提交截图 4.项目运行截图 输入答案后点击确认就会出现本次的得分 如果觉得成绩不理想点 ...
- Java课程设计 购物车系统(个人博客) 201521123052 蓝锦明
1. 团队课程设计博客链接 课程设计团队博客 2. 个人负责模块或任务说明 (1)制作图形菜单引导界面 (2)定义各获取和输出类函数 3. 自己的代码提交记录截图 4. 自己负责模块或任务详细说明 i ...
- Java课程设计 购物车系统(个人博客)
1. 团队课程设计博客链接 课程设计 2. 个人负责模块或任务说明 编写ShoppingCart类,连接数据库 编写updateCart类,从数据库中获取商品信息,获取指定编号的商品信息 编写User ...
- java 课程设计 购物车系统 个人
Q1.团队课程设计博客链接 团队博客 Q2.个人负责模块或任务说明 我主要负责main函数的编写和系统中瞎看功能代码的编写. Q3.自己的代码提交记录截图 main函数代码如下: public sta ...
- JAVA课程设计-购物车 (201521123101 柏清晔)
1.团队课程设计博客链接 /[团队博客链接]http://www.cnblogs.com/yayaya/p/7062197.html 2.个人负责模板或任务说明 1.连接数据库 2.修改购物车的jsp ...
- Java课程设计+购物车WEB页面
1. 团队名称(keke) 徐婉萍:网络1511 201521123006 2. 项目git地址 3. 项目git提交记录截图 4. 项目功能架构图与主要功能流程图 项目功能架构图 项目主要功能流程图 ...
- Java课程设计 ————五子棋 (个人博客)
JAVA课程设计 五子棋(博客个人版) •团队课程设计博客链接 http://www.cnblogs.com/mz201521044152/p/7065575.html •个人负责模块或任务说明 1. ...
- java课程设计——算术运算测试个人博客
1.团队课程设计链接 团队博客:http://www.cnblogs.com/yytx/p/7064790.html 2.个人负责模块 有关排行榜的界面设计和代码编写 3.自己的代码提交记录截图 4. ...
随机推荐
- 【LeetCode】数组-6(561)-Array Partition I(比较抽象的题目)
题目描述:两句话发人深思啊.... Given an array of 2n integers, your task is to group these integers into n pairs o ...
- JDBC在springMvc等框架中使用的方式
连接池jar:c3p0 代码结构 ----------------------------------------------- 配置文件 config.properties #hibernate. ...
- arm指令bne.w改成b,即无条件跳转
近期逆向一个程序,需要把bne.w改成b,无条件跳转.由于ios逆向不像pc上,可以在od里直接改汇编指令,这篇文章给了我很大的帮助.通过memory write 修改后,验证可行后,再用ultrae ...
- Google 以图搜图 - 相似图片搜索原理 - Java实现 (转)
前阵子在阮一峰的博客上看到了这篇<相似图片搜索原理>博客,就有一种冲动要将这些原理实现出来了. Google "相似图片搜索":你可以用一张图片,搜索互联网上所有与它相 ...
- SSM简明教程:简单的十步教你搭建人生第一个SSM框架[ SSM框架整合教程(Spring+SpringMVC+MyBatis) ]
SSM_BookSystem SSM框架基础 SSM_BookSystem ---> Hello CRUD 说明:本项目目前包含基础的CRUD 日期:2017-05-01 22:25:37 作者 ...
- 9.19.3 反射和Properties(重要)
dbinfo.properties文件中的内容: driver oracle.jdbc.driver.OracleDriver url=jdbc:oracle:thin:@192.168.1. ...
- 【Unity游戏开发】浅谈Unity游戏开发中的单元测试
一.单元测试的定义与作用 单元测试定义:单元测试在传统软件开发中是非常重要的工具,它是指对软件中的最小可测试单元进行检查和验证,一般情况下就是对代码中的一个函数去进行验证,检查它的正确性.一个单元测试 ...
- 再起航,我的学习笔记之JavaScript设计模式17(模板方法模式)
模板方法模式 由模板方法模式开始我们正式告别结构型设计模式,开始行为型设计模式的学习分享 行为型设计模式用于不同对象之间职责划分或算法抽象,行为型设计模式不仅仅涉及类和对象,还涉及类或对象之间的交流模 ...
- 有哪些关于 Python 的技术博客?
Python是一种动态解释型的编程语言,它可以在Windows.UNIX.MAC等多种操作系统以及Java..NET开发平台上使用.不过包含的内容很多,加上各种标准库.拓展库,乱花渐欲迷人眼.因此如何 ...
- Python验证码通过pytesser识别
Python安装包: 需要安装的包主要有两个: PIL 和 pytesser .tesseract (1).安装PIL:下载地址:http://www.pythonware.com/products/ ...
