JQuery中的表单验证及相关的内容
前 言
JRedu
Android应用开发中,经常要用到表单。既然用到了表单,那就不可避免的要用到表单的验证。但是,在提交表单时,但是,并不是,每次提交的表单内容都是正确的,如果 每次都将表单的内容,全部一起提交给后台, 会造成系统运行效率低下。因此,在提交表单前,会提前对表单内容进行验证。这样一来,能够大大提高运行效率。也因此,这种方法打受欢迎。那现在,本章就会进行详细的介绍。
| 1 表单验证及相关内容的基础知识 |
1.1 表单验证需要的相关知识
① 正则表达式
②web储存
③iframe框架(了解)
在进行表单验证时的主要过程:
① 先是,正则表达式对输入框的内容进行简单的验证,判断其是否符合要求;
②在符合正则表达式要求的前提下,将数据用web储存方式进行储存。
2 正则表达式
正则表达式:)描述了一种字符串匹配的模式(pattern),可以用来检查一个串是否含有某种子串、将匹配的子串替换或者从某个串中取出符合某个条件的子串等。
即,对表单输入框的输入内容进行验证,判断其是否符合正则表达式的要求,以此来判断是否将数据传递。
1、正则表达式包括两部分
① 定义正则表达式的规则 ② 正则表达式的模式(i/g/m);
2、声明正则表达式:
① 字面量声明: var reg = /表达式规则/表达式模式;
eg: var reg = /white/g;
②使用new关键字: var reg =new RegExp ("表达式规则","表达式模式")
eg: var reg = new RegExp("white","g")
3、正则表达式的常用模式:
① g:全局匹配:不加g默认为非全局匹配,即只匹配第一个符合要求的字符串。
"www".replace(/w/,"#"): ->#ww
"www".replace(/w/g,"#"): ->###
② i:忽略大小写:不加i,默认要求匹配大小写
"aAa".replace(/A/,"#"): ->a#a
"aAa".replace(/A/i,"#"): ->#Aa
"aAa".replace(/A/gi,"#"): ->###
③ m:多行匹配模式:不带m,则一个字符串只有一个开头、结尾。带m后,如果字符串分为多行,则每行有一个开头结尾。
`abc `#bc
abc`.replace(/^a/g,"#") -> abc`
`abc `#bc
abc`.replace(/^a/g,"#") -> #bc`
tips:如何写多行字符串:
①普通字符串:插入\n,表示换行。"abc\nabc"
②ES6中,允许使用反引号 `包裹字符串。反引号包裹的字符串中,会保留空格与回车。
2.4、正则表达式的常用方法
①.text():检测一个字符串是否符合正则表达式的验证:返回true/false。
eg: /white/.text("whitewhitewhite"); -> true;
② exec():检测一个字符串是否符合正则表达式的验证。如果验证成功,返回结果数组,验证失败,返回null。
结果数组中:
index属性:表示从字符串的第几个字符开始符合正则要求
input属性:返回完整的被检索的字符串
下标第0个:表示符合整个正则表达式的那部分字符串
下标第一个到第n个:表示符合正则的第一个到第n 个字表达式的部分,子表达式,就是正则中的()
也就是,正则中有几个()就有几个子表达式,结果数组中就有几个下标。
eg: /12(3)(4)5/.exec.("aaa12345");
->[
0:"12345",
1:"3",
2:"4",
index:3,
input:"aaa12345",
length:3
]
2.5、以下列出常用的字符的转义序列
| 字符 | 描述 |
|---|---|
| \cx | 匹配由x指明的控制字符。例如, \cM 匹配一个 Control-M 或回车符。x 的值必须为 A-Z 或 a-z 之一。否则,将 c 视为一个原义的 'c' 字符。 |
| \f | 匹配一个换页符。等价于 \x0c 和 \cL。 |
| \n | 匹配一个换行符。等价于 \x0a 和 \cJ。 |
| \r | 匹配一个回车符。等价于 \x0d 和 \cM。 |
| \s | 匹配任何空白字符,包括空格、制表符、换页符等等。等价于 [ \f\n\r\t\v]。 |
| \S | 匹配任何非空白字符。等价于 [^ \f\n\r\t\v]。 |
| \t | 匹配一个制表符。等价于 \x09 和 \cI。 |
| \v | 匹配一个垂直制表符。等价于 \x0b 和 \cK。 |
| 特别字符 | 描述 |
|---|---|
| $ | 匹配输入字符串的结尾位置。如果设置了 RegExp 对象的 Multiline 属性,则 $ 也匹配 '\n' 或 '\r'。要匹配 $ 字符本身,请使用 \$。 |
| ( ) | 标记一个子表达式的开始和结束位置。子表达式可以获取供以后使用。要匹配这些字符,请使用 \( 和 \)。 |
| * | 匹配前面的子表达式零次或多次。要匹配 * 字符,请使用 \*。 |
| + | 匹配前面的子表达式一次或多次。要匹配 + 字符,请使用 \+。 |
| . | 匹配除换行符 \n 之外的任何单字符。要匹配 . ,请使用 \. 。 |
| [ | 标记一个中括号表达式的开始。要匹配 [,请使用 \[。 |
| ? | 匹配前面的子表达式零次或一次,或指明一个非贪婪限定符。要匹配 ? 字符,请使用 \?。 |
| \ | 将下一个字符标记为或特殊字符、或原义字符、或向后引用、或八进制转义符。例如, 'n' 匹配字符 'n'。'\n' 匹配换行符。序列 '\\' 匹配 "\",而 '\(' 则匹配 "("。 |
| ^ | 匹配输入字符串的开始位置,除非在方括号表达式中使用,此时它表示不接受该字符集合。要匹配 ^ 字符本身,请使用 \^。 |
| { | 标记限定符表达式的开始。要匹配 {,请使用 \{。 |
| | | 指明两项之间的一个选择。要匹配 |,请使用 \|。 |
3web储存
HTML5新增web存储方式。
主要两种:
localStorage 和 sessionStorage ,两个对象在使用方式上没有任何区别,唯一的不同点是存储数据的有效时间
① localStorage:除非手动删除,否则数据将一直保存在本地文件
② sessionStorage:当浏览器关闭时, sessionStorage就被清空;
在使用 web 存储前,应检查浏览器是否支持 localStorage 和sessionStorage:
if(typeof(Storage)!="undefined")
{
// 是的! 支持 localStorage sessionStorage 对象!
// 一些代码.....
} else {
// 抱歉! 不支持 web 存储。
}
Storage的数据存储
1、Storage可以像普通对象一样,使用.追加或读取最新的数据。
eg:localStorag.name =" 张三";
2、常用的函数:
保存数据:localStorage.setItem("key","value");
读取数据:localStorage.getItem("key");
删除单个数据:localStorage.removeItem("key");
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
一些需要注意的地方:
①在使用localStorage() 或 sessionStorage()储存数据时,要先判断其储存数据的键是否存在;
eg:localStorage.keys = localStorage.keys?localStorage.keys:"[]";
②在每次从localStorage() 或 sessionStorage()中取数据时,要先JSON.parse();方法将数据转为数组
③在使用完数据后 用要JSON.stringify()方法将数组转为字符串,否则的话,localStorage() 或 sessionStorage()中的数据不会更新,下次再使用时,里面的数据还是之前的数据。
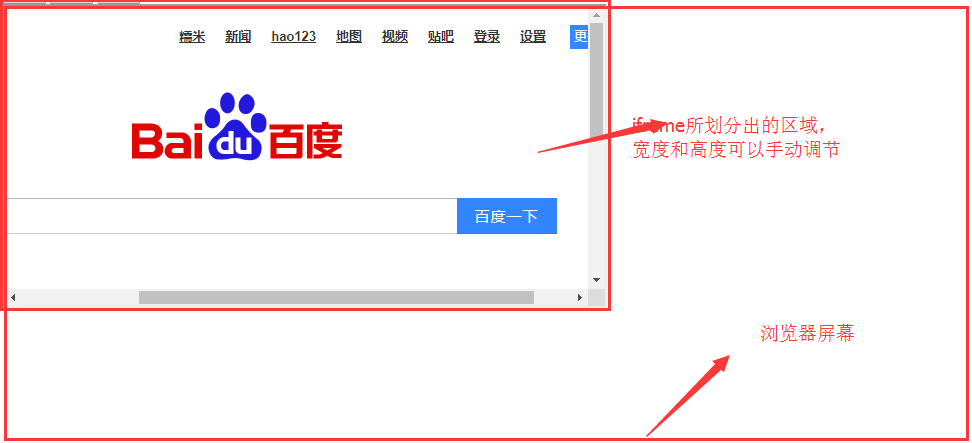
4 iframe框架
<iframe id="ifram"src="http://www.baidu.com"></iframe>
在页面中,划分出一部分区域,用于显示,SRC属性链接的页面;
改变SRC属性,可跳转不同的页面。

JQuery中的表单验证及相关的内容的更多相关文章
- 基于jQuery的Validate表单验证
表单验证可以说在前端开发工作中是无处不在的~ 有数据,有登录,有表单, 都需要前端验证~~ 而我工作中用到最多的就是基于基于jQuery的Validate表单验证~ 就向下面这样~ 因为今天有个朋 ...
- jquery.validation.js 表单验证
jquery.validation.js 表单验证 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuer ...
- Jquery.validate.js表单验证插件的使用
作为一个网站web开发人员,以前居然不知道还有表单验证这样好呀的插件,还在一行行写表单验证,真是后悔没能早点知道他们的存在. 最近公司不忙,自己学习一些东西的时候,发现了validation的一个实例 ...
- 自己编写jQuery插件之表单验证
自己编写jQuery插件之表单验证 吐个嘈先:最近状态不咋滴,真是什么都不想干,不想上班,做什么都没动力,觉得没意思.不想这样,不想这样,快让这种情绪消失吧,忽忽.... 表单验证在项目中用的还是比较 ...
- AngularJS中的表单验证
AngularJS中的表单验证 AngularJS自带了很多验证,什么必填,最大长度,最小长度...,这里记录几个有用的正则式验证 1.使用angularjs的表单验证 正则式验证 只需要配置一个正则 ...
- angular中的表单验证
angular中的表单验证很强大, 一共有5中验证信息,$valid,$invalid,$pristine,$dirty,$error. $valid-----当验证通过的时候,为true,不通过的时 ...
- 基于Jquery Validate 的表单验证
基于Jquery Validate 的表单验证 jquery.validate.js是jquery下的一个验证插件,运用此插件我们可以很便捷的对表单元素进行格式验证. 在讲述基于Jquery Vali ...
- 异步提交form的时候利用jQuery validate实现表单验证
异步提交form的时候利用jQuery validate实现表单验证相信很多人都用过jquery validate插件,非常好用,并且可以通过下面的语句来自定义验证规则 // 电话号码验证 ...
- 基于Bootstrap+jQuery.validate Form表单验证实践
基于Bootstrap jQuery.validate Form表单验证实践 项目结构 : github 上源码地址:https://github.com/starzou/front-end- ...
随机推荐
- 基于ZYNQ的SOC——Hellow_World实验
ZYNQ是一款SOC芯片,之前使用VGA做过的实验只是PL(Programmable Logic)部分,而ZYNQ最突出的功能,就是内部的双核Cortex-A9,所以从现在开始我将学习ZYNQ的SOC ...
- akoj-1148-小光棍数
小光棍数 Time Limit:1000MS Memory Limit:65536K Total Submit:197 Accepted:94 Description 最近Topcoder的XD遇到 ...
- cobbler无人值守批量安装Linux系统
本文目录: 1.1 pxe安装系统 1.2 cobbler基本介绍 1.3 安装和配置cobbler 1.3.1 安装cobbler 1.3.2 配置dhcp和tftp 1.4 cobbler从本地光 ...
- ECMAScript6-let与const命令详解
前言 <ECMAScript入门>是一本开源的JavaScript语言教程,全面介绍ECMAScript6新引入的语法特性. let和const命令,是第一章开始介绍,也是比较基础的知识. ...
- Java入门——(2)面对对象(上)
关键词:面对对象.类..构造方法.this.static.内部类 一.面对对象的概念:把解决的问题安装一定规则划分为多个独立的对象,然后通过调用对象的方法来解决问题.其特点可概括为封装性.继承 ...
- python基础之数据类型与变量
一.变量 1 什么是变量之声明变量 #变量名=变量值age=18gender1='male' gender2='female' 2 为什么要有变量 变量作用:"变"=>变化, ...
- CSS3自定义滚动条样式
原文地址:→传送门 写在前面 滚动条是个很常见的东东,不过某些浏览器自带的滚动条确实不太好看啊,下面可以作为学习,探讨下自定义滚动条的实现,这样你的滚动条就可以美美的啦.但是,也只能玩玩,因为只针对w ...
- 关于JS递归函数细化认识及实用实例
程序调用自身的编程技巧称为递归( recursion). 一个过程或函数在其定义或说明中又直接或间接调用自身的一种方法,它通常把一个大型复杂的问题层层转化为一个与原问题相似的规模较小的问题来求解,递归 ...
- 【转】WEB网站常见受攻击方式及解决办法
一个网站建立以后,如果不注意安全方面的问题,很容易被人攻击,下面就讨论一下几种漏洞情况和防止攻击的办法. 一.跨站脚本攻击(XSS) 跨站脚本攻击(XSS,Cross-site scripting)是 ...
- IPV4/IPV6网络地址相关知识
IPv4地址:连接在Internet的每台主机(或路由器)都被分配了一个32bit的全球唯一的标识符,就是IP地址. IPv4地址的组成:网络号 + 主机号 IPv4地址的分类: A类地址:网络地址( ...
