d3力导向图聚焦
效果描述
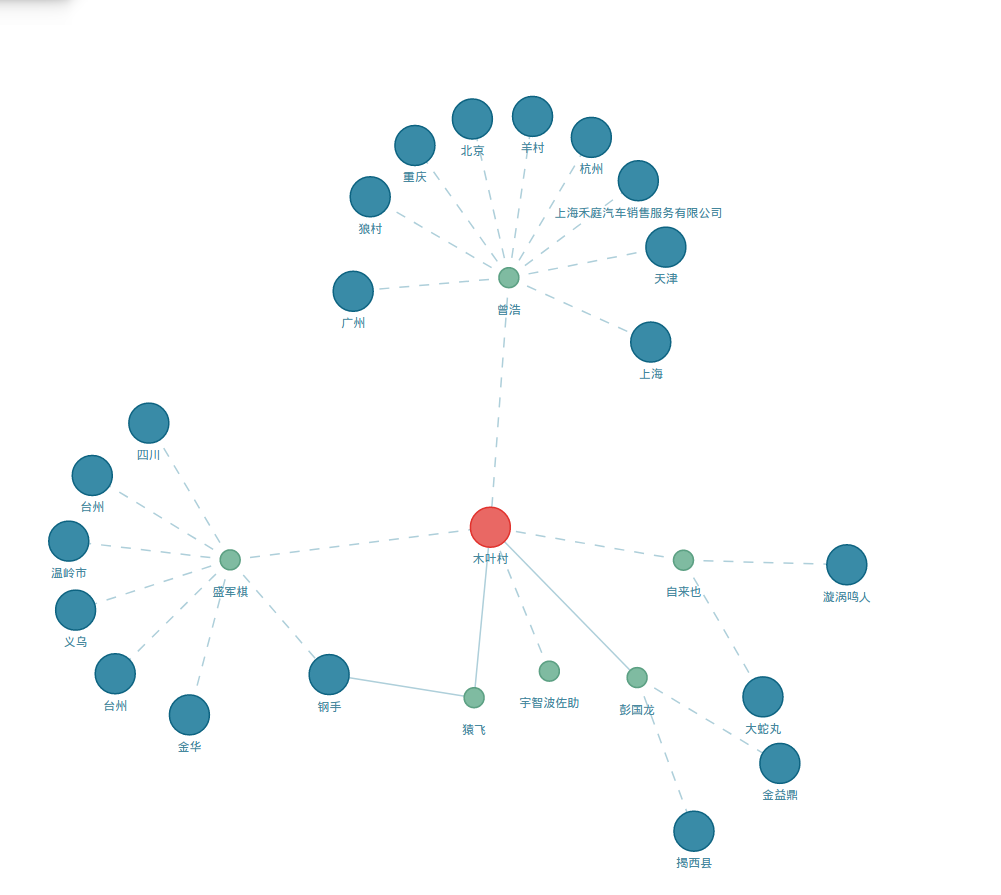
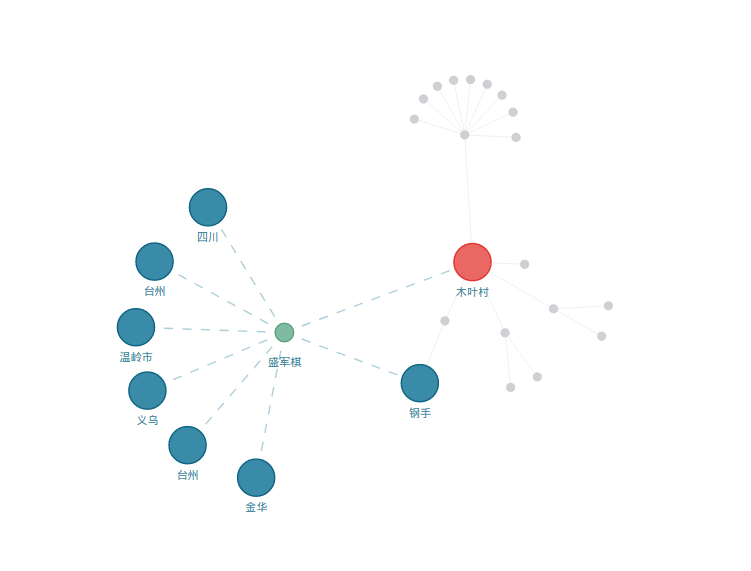
效果展示
正常状态

聚焦效果

关键代码
nodeUpdate
.transition()
.attr('class', (data) => {
return (data.hide && 'hide') || (data.nodeStatus < 0 && 'noActive') || (data.cateType === 0 && 'mainCompany') || (data.cateType === 1 && 'relativeCompany') || (data.cateType === 2 && 'relativePerson');
})
.attr('r', (data) => {
if (data.nodeStatus === -2) {
return 5;
}
return data.cateType < 2 ? 20 : 10;
});
this.simulation
.alpha(0.3)
.force('charge', d3.forceManyBody().strength((data) => {
if (data.nodeStatus === -2) {
return -50;
}
return -200;
}))
.force('link', d3.forceLink(this.edgesData).id((data) => { return data.name; }).distance((data) => {
if (data.target.nodeStatus === -2 || data.source.nodeStatus === -2) {
return 50;
}
return 150;
}))
.restart();
详细实现请查看源码
d3力导向图聚焦的更多相关文章
- Vue和d3.js(v4)力导向图force结合使用,v3版本升级v4【一】
前段时间因为参与项目涉密,所以一直没有更新博客,有些博友给我私信或者留言要部分博文的源码,因为我的电脑更换,demo的源码没有备份 所以无法提供.大家可针对具体问题问我,有空我定会回复的.另外转发文章 ...
- D3.js 力导向图
花了大半天看了一个八十几行的代码..心累 力导向图是之前就有画过很多次的东西,但是这次的代码看上去很陌生,然后发现是D3更新了4.0.... 先贴代码 var svg = d3.select(&quo ...
- D3.js 力导向图的制作
力导向图中每一个节点都受到力的作用而运动,这种是一种非常绚丽的图表. 力导向图(Force-Directed Graph),是绘图的一种算法.在二维或三维空间里配置节点,节点之间用线连接,称为连线. ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
- D3.js力导向图中新增节点及新增关系连线示例
大家在使用D3.js中的力导向图时,基本都会遇到动态增加节点及连线的需求,这里记录一下我的实现方式. 话不多说,先放代码: <!DOCTYPE html> <html lang=&q ...
- D3.js力导向图(适用于其他类型图)中后添加元素遮盖已有元素的问题解决
上一篇说了在D3.js中动态增加节点及连线的一种实现方式,但是有后添加元素遮盖原节点的现象,这一篇说一下出现这个现象的解决办法. 在D3.js中后添加的元素是会遮盖先添加的元素的,同时还有一个设定:后 ...
- D3.js 力导向图的拖拽(drag)与缩放(zoom)
不知道大家会不会跟我一样遇到这样的问题,在之前做的力导向图的基础上加上缩放功能的时候,拖动节点时整体会平移不再是之前酷炫的效果(失去了拉扯的感觉!).天啊,简直不能接受如此丑X的效果.经过不懈的努力终 ...
- D3.js 力导向图的显示优化
D3.js 作为一个前端,说到可视化除了听过 D3.js 的大名,常见的可视化库还有 ECharts.Chart.js,这两个库功能也很强大,但是有一个共同特点是封装层次高,留给开发者可设计和控制的部 ...
- d3.js(v5.7)力导向图(关系图谱)
先上图,后面再一一解释: ok,为了方便理解,这里我就没有用之前封装的automatch函数来将数据和节点匹配了,如果你对enter(),exit()函数还不是很理解的话,请移步至我之前写的<n ...
随机推荐
- 201521123103 《Java程序设计》第三周学习总结
一.本周学习总结 二.书面作业 1.代码阅读 public class Test1 { private int i = 1;//这行不能修改 private static int j = 2; pub ...
- 201521123009 《Java程序设计》第9周学习总结
1. 本周学习总结 2. 书面作业 本次PTA作业题集异常 Q1:常用异常 题目5-1 1.1 截图你的提交结果(出现学号) 1.2 自己以前编写的代码中经常出现什么异常.需要捕获吗(为什么)?应如何 ...
- phpcms总结(转)
转自:http://www.cnblogs.com/zuzwn/p/3649536.html文件目录结构 根目录 | – api 接口文件目录 | – caches 缓存文件目录 | – config ...
- Shiro第二篇【介绍Shiro、认证流程、自定义realm、自定义realm支持md5】
什么是Shiro shiro是apache的一个开源框架,是一个权限管理的框架,实现 用户认证.用户授权. spring中有spring security (原名Acegi),是一个权限框架,它和sp ...
- XML预览
功能: 实现模板文件的预览 模板实体类中有一个content字段,它的值是xml形式的,就是要预览它的内容; 实现思路: 在java后台中将这个xml内容以xml文件的形式保存到服务器上,然后将路 ...
- 框架应用:Spring framework (三) - JDBC支持
Spring框架是一个一站式的框架,也就是对很多技术和框架做了封装,使其应用更加简便. JDBC的代码过程 /STEP 1. Import required packages import java. ...
- JS控制台打印星星,总有你要的那一款~
用JS语句,在控制台中打印星星,你要的是哪一款呢~来认领吧~ 1.左直角星星 效果: 代码: let readline=require("readline-sync"); cons ...
- SpringBoot开发案例之mail中文附件乱码
前一段时间做过一个邮件发送的服务,以前大体都测试过,文本.图片.附件都是没有问题的,可有同事反应发送的附件名称有中文乱码,类似如下截图展示: 咋一看不像乱码,抱着试试看的态度,为MimeMessage ...
- linux/Windows系统如何安装PHP-openssl扩展
今天倒腾了半天公司的OA办公系统,原来现在很多的smtp服务器是需要ssl方式加密的,而支持ssl需要php加载openssl扩展.所以本文我们将和大家一起分享如何在linux/Windows系统下安 ...
- 深入理解计算机系统chapter2
---恢复内容开始--- 整数表示: 反码和原码都会有正零和负零 有符号整数和无符号整数之间的转换 反之 扩展一个数字的位级表示 截断操作 无符号加法的益处 补码的加法 规格化的值:E=e-bias ...
