Promise实现小球的运动
Promise简要说明
Promise可以处理一些异步操作;如像setTimeout、ajax处理异步操作是一函数回调的方式;当然ajax在jQuery版本升级过程中,编写方式也有所变动.
Promise是抽象异步处理对象以及对其进行各种操作的组件.
Promise最初被提出是在 E语言中, 它是基于并列/并行处理设计的一种编程语言。
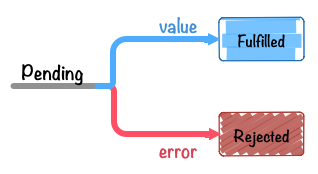
创建promise对象的流程如下所示。
new Promise(fn)返回一个promise对象在
fn中指定异步等处理处理结果正常的话,调用
resolve(处理结果值)处理结果错误的话,调用
reject(Error对象)


resolve("new Promise value......"); 会让这个promise对象立即进入确定(即resolved)状态,并将 "new Promise value......" 传递给后面then里所指定的 onFulfilled 函数
Promise.resolve(value); 的返回值也是一个promise对象,所以我们可以像下面那样接着对其返回值进行 .then 调用
Promise 实现小球的运动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Animate Ball</title>
<style type="text/css">
.ball {
width: 40px;
height: 40px;
border-radius: 20px;
margin-left: 0;
}
.ball1 {
background-color: yellow;
}
.ball2 {
background-color: red;
}
.ball3 {
background-color: blue;
}
</style>
</head>
<body>
<div class="ball ball1" style="margin-left:0px;"></div>
<div class="ball ball2" style="margin-left:0px;"></div>
<div class="ball ball3" style="margin-left:0px;"></div> <script type="text/javascript" src="./node_modules/bluebird/js/browser/bluebird.js"></script>
<script type="text/javascript" >
/*function animateBall(ball, distance, callback){
//setTimeout过渡效果
setTimeout(function(){
var marginLeft = parseInt(ball.style.marginLeft, 10);
console.log(marginLeft);
if(marginLeft==distance){
callback && callback();
}else{
if(marginLeft<distance){
marginLeft ++;
}
if(marginLeft>distance){
marginLeft--;
}
ball.style.marginLeft = marginLeft +'px';
//callback
animateBall(ball, distance, callback);
}
}, 13);
}
var ball1 = document.querySelector('.ball1');
var ball2 = document.querySelector('.ball2');
var ball3 = document.querySelector('.ball3');
animateBall(ball1, 150, function(){
animateBall(ball2, 250, function(){
animateBall(ball3, 350, function(){
animateBall(ball3, 200, function(){
animateBall(ball2, 100, function(){
animateBall(ball1, 50, function(){ })
})
})
})
})
})*/
var ball1 = document.querySelector('.ball1');
var ball2 = document.querySelector('.ball2');
var ball3 = document.querySelector('.ball3');
//promise
var Promise = window.Promise; //使用 promise 替代回调函数
function promiseAnimate(ball, distance){
return new Promise(function(resolve, reject) {
function _animate(){
//setTimeout过渡效果
setTimeout(function(){
var marginLeft = parseInt(ball.style.marginLeft, 10);
console.log(marginLeft);
if(marginLeft==distance){
//resolve函数:将Promise对象的状态从 “未完成”变为 “成功”(Pending ->Resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去
resolve(ball, distance);
}else{
if(marginLeft<distance){
marginLeft ++;
}
if(marginLeft>distance){
marginLeft--;
}
ball.style.marginLeft = marginLeft +'px';
//callback
_animate();
}
}, 13);
}
_animate();
});
}
promiseAnimate(ball1, 150)
.then(function(){
return promiseAnimate(ball2, 250);
}).then(function(){
return promiseAnimate(ball3, 300);
}).then(function(){
return promiseAnimate(ball3, 200);
}).then(function(){
return promiseAnimate(ball2, 100);
}).then(function(){
return promiseAnimate(ball1, 50);
})
</script>
</body>
</html>
总结 : Promise链式的编写方式解决回调函数深度嵌套问题
效果演示如下
资料参考
http://liubin.org/promises-book/#how-to-write-promise
http://ejohn.org/blog/how-javascript-timers-work/
http://www.cnblogs.com/zichi/p/4604053.html
谷歌翻译api http://translate.hotcn.top/
Promise实现小球的运动的更多相关文章
- HTML5 Canvas彩色小球碰撞运动特效
脚本简介 HTML5 Canvas彩色小球碰撞运动特效是一款基于canvas加面向对象制作的运动小球动画特效. 效果展示 http://hovertree.com/texiao/html5/39/ ...
- HDU 6373(斜面上小球弹跳 运动分解)
题意是给定两个点的位置,过原点引一条射线穿过第一个点,射线位置作为斜面位置,第二个点处令一小球自由落体,问小球能碰撞到斜面几次. 开始时想算出两次碰撞中小球沿斜面运动的距离,然后发现每一段距离会因为高 ...
- promise实例小球运动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- java 事件处理机制:按下上下左右键控制小球的运动
/** * 加深对事件处理机制的理解 * 通过上下左右键来控制一个小球的位置 */package com.test3;import java.awt.*;import javax.swing.*;im ...
- JavaScript实例:运动的小球
本篇博文通过制作一个小球运动动画的实例,来学习在HTML5的画布上实现动画制作的方法,同时理解面向对象程序设计的基本思想. 1.绘制小球 先在HTML页面中设置一个画布. <canvas id= ...
- Promise初体验
想通过回调函数做一个动画效果:三个小球依次运动,第一个小球运动到指定位置后回调第二个小球运动,依次类推,效果如图所示: 到第三个小球到达指定位置再回调,让第二个小球往回移动,直到最后一个小球回到原位: ...
- javascript运动系列第五篇——缓冲运动和弹性运动
× 目录 [1]缓冲运动 [2]弹性运动 [3]距离分析[4]步长分析[5]弹性过界[6]弹性菜单[7]弹性拖拽 前面的话 缓冲运动指的是减速运动,减速到0的时候,元素正好停在目标点.而弹性运动同样是 ...
- 基于canvas实现物理运动效果与动画效果(一)
一.为什么要写这篇文章 某年某月某时某种原因,我在慕课网上看到了一个大神实现了关于小球的抛物线运动的代码,心中很是欣喜,故而写这篇文章来向这位大神致敬,同时也为了弥补自己在运动效果和动画效果制作方面的 ...
- 第七讲:HTML5中的canvas两个小球全然弹性碰撞
<html> <head> <title>小球之间的碰撞(全然弹性碰撞)</title> <script src="../js/jsce ...
随机推荐
- 【Android Studio快捷键】之导入对应包声明(import packages)
可能import 单个声明的快捷键大家都非常easy找到.Alt+Enter.可是假设我要一次性import文件里全部的声明.这个快捷键是什么呢,找啊找的,就是没找到,曾经在Eclipse是Ctrl+ ...
- 漂亮CSS样式用户留言表单
基本样式 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- 【Jquery系列】之DOM属性
1 概述 本章将结合JQuery官方API,对Jquery属性进行分析与讲解.主要讲.addClass(),.attr(),,hasClass(),,html(),.prop(),.removeA ...
- SSM学习(二)mybatis和spring的集成
上一篇文章大概搭建了一下ssm的框架,其实还是不完整,我们往项目中添加了spring和mybatis的配置文件,还差一个spring mvc的配置文件,在resource中在新建一个Applicati ...
- 【转载】JAVA中综合接口和抽象类实现的一种“抽象接口”
Muscleape个人总结:(这里的抽象接口是指:使用一个抽象类实现一个接口,是两部分结构) 使用一个抽象类直接实现接口,将接口中的方法区分为实现类必须要实现的和选择性实现的,其他需要实现接口的类型通 ...
- 自学Zabbix1.1-简介
1. 初识Zabbix 是一个高度集成的网络监控解决方案,可以提供企业级的开源分布式监控解决 方案,由一个国外的团队持续维护更新,软件可以自由下载使用,运作团队靠提供收费的技术支持赢利. ...
- AsyncLocal的运作机制和陷阱
这是今天帮柠檬分析一个AsyncLocal相关的问题时发现的. 试想这个代码输出的值是多少? using System; using System.Threading; using System.Th ...
- Redis持久化方式
Snapsotting(快照)方式 snapsotting是默认方式,(把数据做一个备份,将数据存储在文件) 这种方式将内存中数据照快照方式写到二进制文件中.默认的文件名为"dump.rdb ...
- iOS控制器跳转动画
1 2 3 4 5 6 7 8 9 10 11 12 13 14 MyViewController *myVC = [[MyViewController alloc]init]; //创建动画 C ...
- C++ 头文件系列(list)
简介 list实现的实际上是双向链表,所以叫它doubly-linked list也许更好. 因为实现的是双向链表,所以它有两个非常重要的性质: 双向 链表 双向 双向意味着----给定一个元素,我们 ...
