关于WebSocket需要知道
WebSocket
概念
WebSocket是再单个TCP连接上进行双工通讯的协议,仅需要通过一次握手两个之间就可以创建持久性的连接,进行双向数据传输。WebSocket 是HTML5新增加的协议。
为什么要用
众所周知传统的http协议是客户端(浏览器)发送请求,浏览器响应请求的方式,一条请求对应一条响应。若浏览器不主动请求则服务端无法想客户端主动推数据。传统的方式是使用AJAX轮询(这个方式有它的问题)来解决这一问题后面展开讲。
应用场景
列举几个应用场景:
网络聊天室
多人在线游戏
网站向页面实时推送广告、消息
在线实现对控制设备的控制
前面三个应用场景已经有很多大佬讲过了,我就不讲了,这里主要简单分析一下第四个应用场景。
场景4:
家里装有“XX”牌网络摄像机,我现在工作想看看自家“二哈”有没有在拆家,打开改公司提供的app查看家里的情况,很不巧相机现在没有开机,不过可以通过app控制相机开机,点击开机按钮相机开机。但是相机开机需要一段时间。这时传统的做法是通过AJAX轮询的方式每个1秒左右就向服务器发送请求询问设备是否准备就绪。
客户端> 开机没啊,能不能播放视频了呀。
服务端> 还没呢,别着急等会儿再来。
客户端> 开机没啊,能不能播放视频了呀。
服务端> 还没呢,别着急等会儿再来。
客户端> 开机没啊,能不能播放视频了呀。
服务端> 还没呢,别着急等会儿再来。
......
N次之后
......
客户端> 开机没啊,能不能播放视频了呀。。。
服务端> 可以了,你可以播放了
这个看出客户端要通过很多次询问后,才能知道服务端什么时候准备就绪,这样如果发送请求的客户特别多,请求频率特别高这无疑会给服务端造成了不小的压力。
如果有那么一种方式可以让服务端想客户端推送消息,就可以完美解决这一情况,于是WebSocket出现了。
WebSocket的使用
WebSocket是HTML5的新协议,所以支持HTML5的浏览器都能直接使用WebSocket不需要额外安装,什么开发包,或者插件。
为了测试WebSocket我们需要简单的搞一个服务端程序。Node.js本身支持的协议包括TCP协议和HTTP协议,但不支持WebSocket,为了让让node也支持WebSocket,这里我选用ws模块。
测试
创建一个名为testWebSocket的文件夹,使用npm init 初始化项目

配置package.json文件添加,这里选用ws的最新的版本
"dependencies": {
"ws": "^6.2.1"
}在根目录使用npm指令npm install --save,把ws相关依赖都拉下来。

然后创建一个名为myWebSocketServer.js的文件,一个简单的WebSocket服务端程序完成,
node myWebSocketServer.js先让服务端跑起来。
// 导入WebSocket模块:
const WebSocket = require('ws');
let i = 1;
// 引用Server类:
const WebSocketServer = WebSocket.Server;
// 实例化:
const myWs = new WebSocketServer({
port: 8080
});
myWs.on('connection', ws => {
ws.on('message', message => {
console.log('received: %s', message);
});
setInterval(() => {
ws.send('Hello siegaii this is serverMessage!' + i);
i++;
}, 1000);
});
客户端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<button id="test">hello siegaii</button>
<script>
let ws = new WebSocket('ws://localhost:8080/testWebSocket');
document.getElementById('test').addEventListener('click', () => {
ws.send('Hello Siegaii this is clientMessage!');
});
// 响应onmessage事件:
ws.onmessage = (msg) => {
console.log(msg);
};
</script>
</body>
</html>
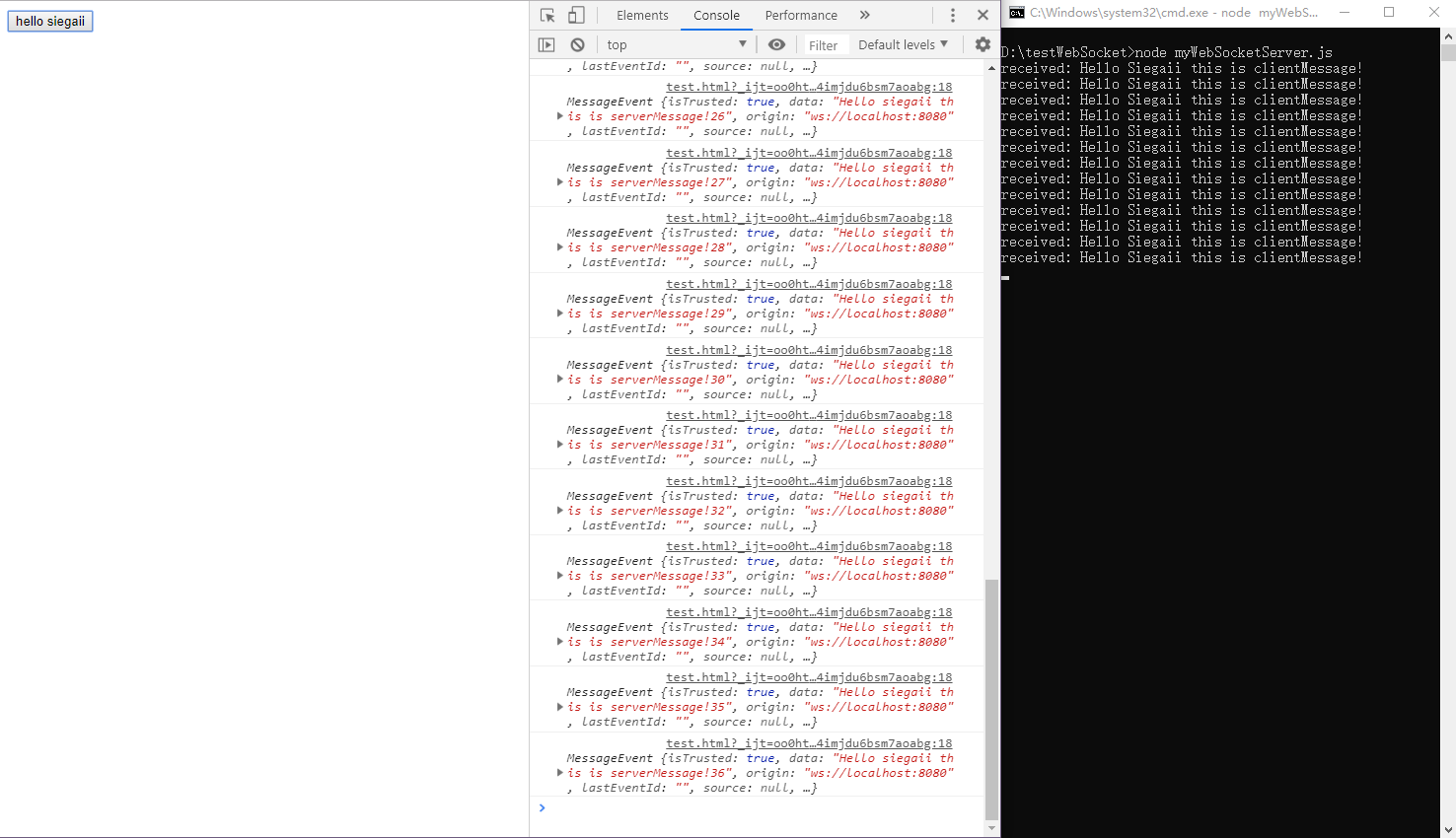
运行结果如下

API
简单介绍下WebSocket的api
// WebSocket Api
let socket = new WebSocket(url, [protocol] ); // 实例化一个WebSocket对象建立连接
/**
* socket的readyState属性
* 0 - 表示连接尚未建立。
* 1 - 表示连接已建立,可以进行通信。
* 2 - 表示连接正在进行关闭。
* 3 - 表示连接已经关闭或者连接不能打开。
*/
socket.readyState
/**
* 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。
*/
socket.bufferedAmount
/**
* WebSocket 事件
*/
socket.onopen(); //连接建立时触发
socket.onmessage(); //客户端接收服务端数据时触发
socket.onerror(); //通信发生错误时触发
socket.onclose(); //连接关闭时触发
/**
* WebSocket 方法
*/
Socket.send() //使用连接发送数据
Socket.close() //关闭连接
关于WebSocket需要知道的更多相关文章
- 漫扯:从polling到Websocket
Http被设计成了一个单向的通信的协议,即客户端发起一个request,然后服务器回应一个response.这让服务器很为恼火:我特么才是老大,我居然不能给小弟发消息... 轮询 老大发火了,小弟们自 ...
- 细说WebSocket - Node篇
在上一篇提高到了 web 通信的各种方式,包括 轮询.长连接 以及各种 HTML5 中提到的手段.本文将详细描述 WebSocket协议 在 web通讯 中的实现. 一.WebSocket 协议 1. ...
- java使用websocket,并且获取HttpSession,源码分析
转载请在页首注明作者与出处 http://www.cnblogs.com/zhuxiaojie/p/6238826.html 一:本文使用范围 此文不仅仅局限于spring boot,普通的sprin ...
- WebSocket - ( 一.概述 )
说到 WebSocket,不得不提 HTML5,作为近年来Web技术领域最大的改进与变化,包含CSS3.离线与存储.多媒体.连接性( Connectivity )等一系列领域,而即将介绍的 WebSo ...
- php+websocket搭建简易聊天室实践
1.前言 公司游戏里面有个简单的聊天室,了解了之后才知道是node+websocket做的,想想php也来做个简单的聊天室.于是搜集各种资料看文档.找实例自己也写了个简单的聊天室. http连接分为短 ...
- Demo源码放送:打通B/S与C/S !让HTML5 WebSocket与.NET Socket公用同一个服务端!
随着HTML5 WebSocket技术的日益成熟与普及,我们可以借助WebSocket来更加方便地打通BS与CS -- 因为B/S中的WebSocket可以直接连接到C/S的服务端,并进行双向通信.如 ...
- Cowboy 开源 WebSocket 网络库
Cowboy.WebSockets 是一个托管在 GitHub 上的基于 .NET/C# 实现的开源 WebSocket 网络库,其完整的实现了 RFC 6455 (The WebSocket Pro ...
- 借助Nodejs探究WebSocket
文章导读: 一.概述-what's WebSocket? 二.运行在浏览器中的WebSocket客户端+使用ws模块搭建的简单服务器 三.Node中的WebSocket 四.socket.io 五.扩 ...
- 细说websocket - php篇
下面我画了一个图演示 client 和 server 之间建立 websocket 连接时握手部分,这个部分在 node 中可以十分轻松的完成,因为 node 提供的 net 模块已经对 socket ...
- webSocket and LKDBHelper的使用说明
socketket与lkdbhelper来处理数据 客户需求: 当我们有需要从自己的后台推送消息给我们的用户时,用户需要实时的接收到来自我们的推送消息.前提是没有使用第三方的推送框架,那么这个使用we ...
随机推荐
- Netstat状态分类
用netstat -an命令查看!再stat下面有一些英文,简单说一下这些英文具体都代表什么: LISTEN:(Listening for a connection.)侦听来自远方的TCP端口的连接请 ...
- orderBy新写法
通常,我们处理排序规则的处理方法是在sql 语句中order by create_time desc, 但是这时我们需要从控制器中一步步找到该方法,操作多. 我们试着将业务逻辑拆分到控制器 中, 把排 ...
- Play Framework, Server Sent Events and Internet Explorer
http://www.tuicool.com/articles/7jmE7r Next week I will be presenting at Scala Days . In my talk I w ...
- Jersey VS Django-Rest
在对Restful服务框架做对比前,主要先说说Restful设计的三大主要元素:以资源为核心的资源方法.资源状态.关系链接超媒体表述. 辅助的有内容协商.安全.版本化设计等. Jersey作为Java ...
- 使用ASP.NET SignalR实现一个简单的聊天室
前言 距离我写上一篇博客已经又过了一年半载了,时间过得很快,一眨眼,就把人变得沧桑了许多.青春是短暂的,知识是无限的.要用短暂的青春,去学无穷无尽的知识,及时当勉励,岁月不待人.今天写个随笔小结记录一 ...
- js实现定时器,时间倒计时为0后停止
<script type="text/javascript"> var orign_time = 1496706400; var leftTime = Date.par ...
- 判断NaN in JavaScript
[NaN 作用是用来表示一个值不是数字] NaN在JavaScript中行为很怪异,是因为那NaN和任何值都不相等(包括它自己). NaN === NaN; // false因为 ...
- Java工具类 通过ResultSet对象返回对应的实体List集合
自从学了JDBC用多了像一下这种代码: List<xxx> list = new Array<xxx>(); if(rs.next()){ xxx x = new xxx(); ...
- 敏捷方法之极限编程(XP)和 Scrum
区别之一: 迭代长度的不同 XP的一个Sprint的迭代长度大致为1~2周, 而Scrum的迭代长度一般为 2~ 4周. 区别之二: 在迭代中, 是否允许修改需求 XP在一个迭代中,如果一个User ...
- virsh命令来创建虚拟机
virsh命令来创建虚拟机步骤 (1)生成硬盘镜像文件: 格式:raw或qcow2 # qemu-img create -f raw fdisk.img 10G qemu-img convert re ...
