Atom 编辑器安装 linter-eslint 插件,并配置使其支持 vue 文件中的 js 格式校验
安装linter-eslint插件方式有如下几种.
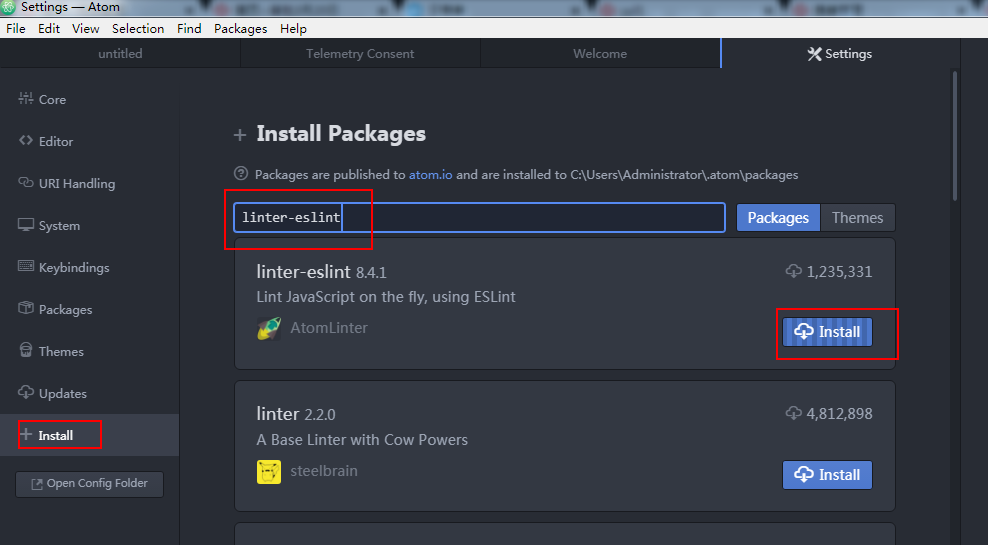
1. 最简单的方式就是 点击 File -Settings -Install ,搜索linter-eslint ,安装即可

2.
# 进入atom插件文件夹 cd ~/.atom/packages/
# git clone 插件源文件 git clone https://github.com/AtomLinter/linter-eslint
# 进入linter-eslint插件文件夹 cd linter-eslint
# 安装插件 npm install
3.本地安装
npm i --save-dev eslint [eslint-plugins]
4.全局安装
npm i -g eslint [eslint-plugins]
配置插件使其支持 VUE 文件中的 js
安装好插件后,就能够提醒我们的JS文件中的格式不正确的地方了。但是, .vue文件中的 JS 代码还是不能校验,因此,我们来设置一下。
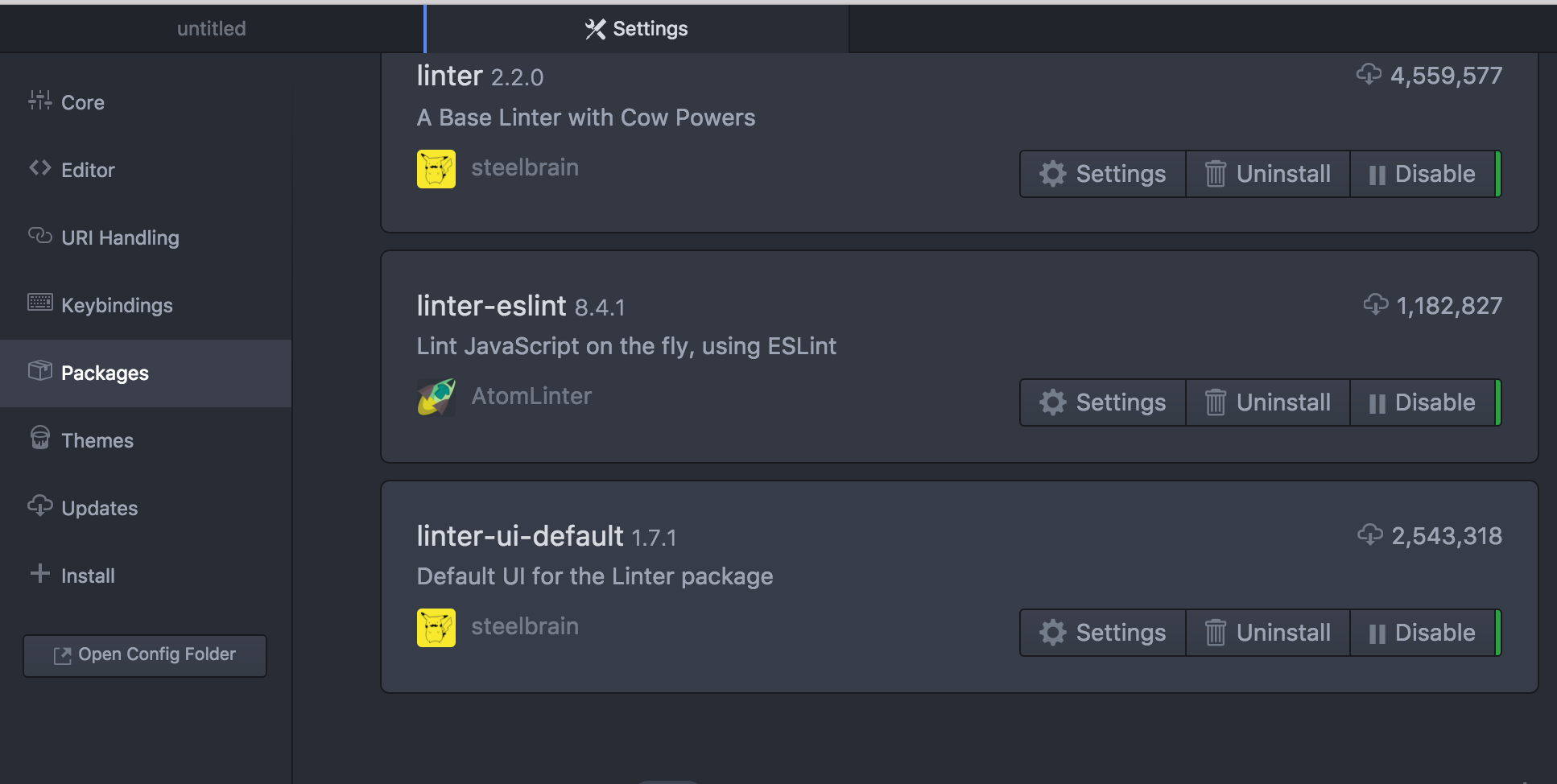
首先,打开 atom 的设置面板 切换到 packages 选项卡,找到 linter-eslint 插件,点击 设置 (我的安装了汉化插件,如果没有汉化,则是英文的设置。类似 setting 之类的)
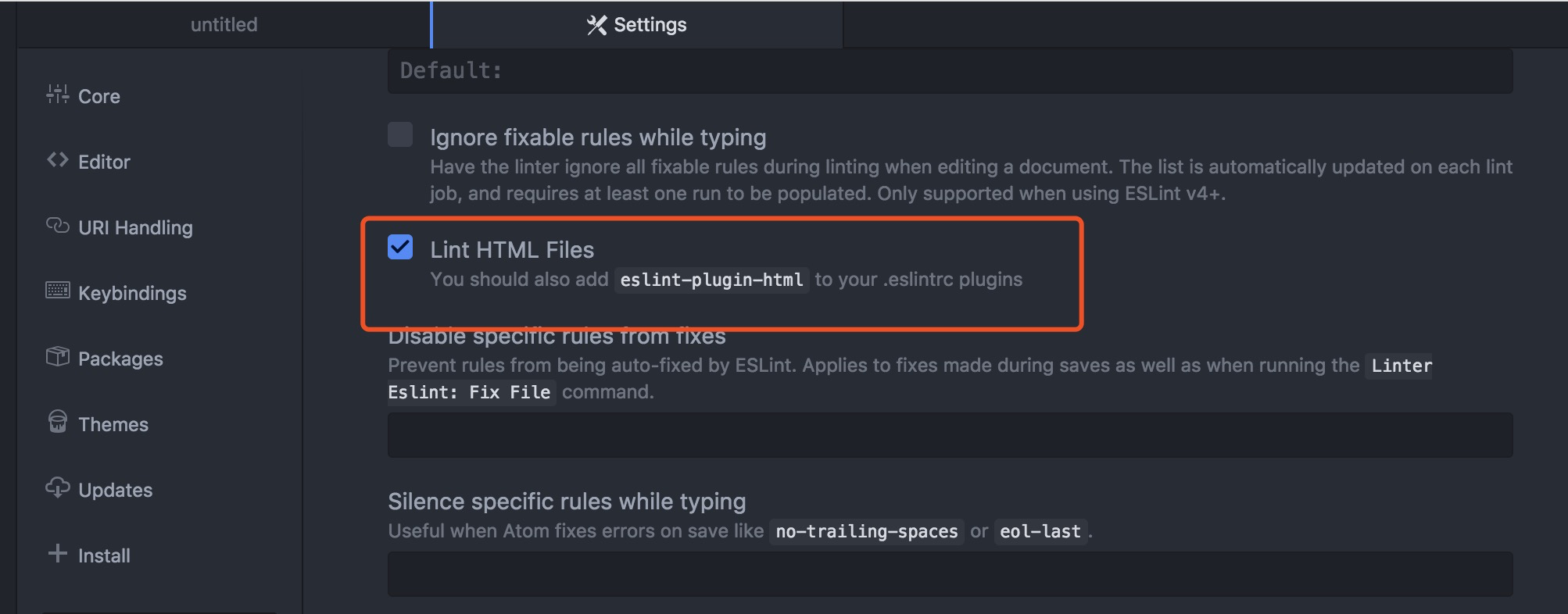
进入面板后,勾选 Lint HTML Files 选项后,即可。
如下图所示:


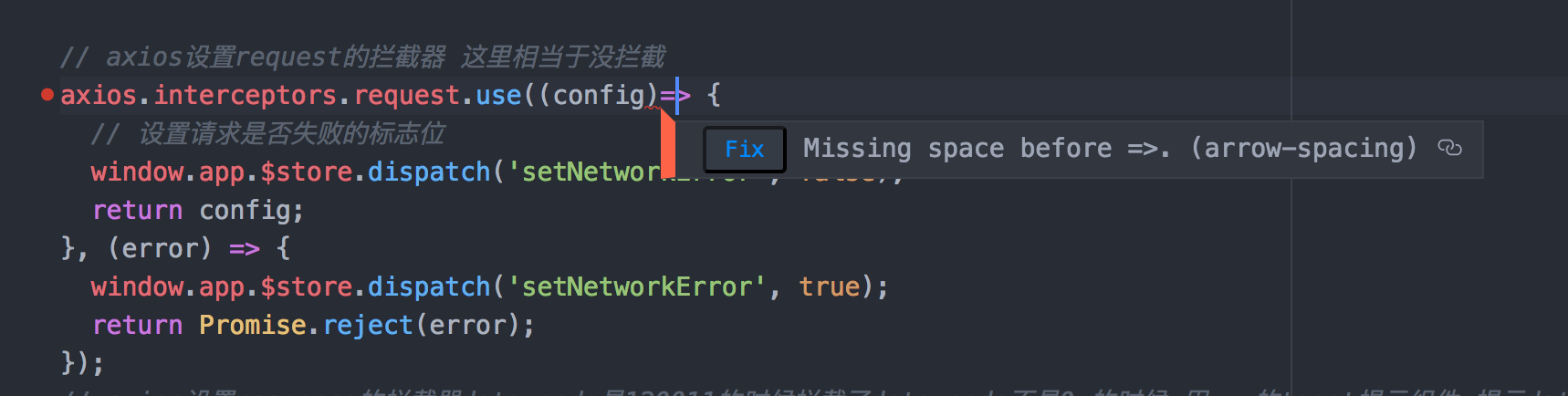
然后,就可以在 .vue文件中校验代码格式了。
如下图所示:

附注 为什么 main.js 死活过不了验证?
当你把项目中的大多数代码全部调整合适了之后,你会发现,你的 main.js 文件死活通过不了验证。因为这里必须不满足验证。因此,需要下面的代码跳过验证
/* eslint-disable no-new */
new Vue({ // eslint-disable-line no-new
router,
el: '#app',
render: (h) => h(App)
})
就是上面的 /* eslint-disable no-new */ 来强制跳过验证。
// eslint-disable-next-line 忽略下一行
/* eslint-disable */ 忽略整个文件
更多atom常用插件请前往 https://www.cnblogs.com/yalong/p/9488114.html
Atom 编辑器安装 linter-eslint 插件,并配置使其支持 vue 文件中的 js 格式校验的更多相关文章
- vscode中eslint插件的配置-prettier
用vue-cli构建vue项目,会有个eslint代码检测的安装 可vscode自带代码格式化是prettier格式(右键有格式化文件或alt+shift+f) 这时候要在vscode上装一个esli ...
- ubuntu环境下eclipse的安装以及hadoop插件的配置
ubuntu环境下eclipse的安装以及hadoop插件的配置 一.eclipse的安装 在ubuntu桌面模式下,点击任务栏中的ubuntu软件中心,在搜索栏搜索eclipse 注意:安装过程需要 ...
- Eclipse - 安装了jd-eclipse插件后依然无法反编译类文件
问题 Eclipse在安装了jd-eclipse插件后依然无法反编译类文件,这个问题是因为没有修改默认的类文件查看器. 解决方法 修改默认的类文件查看器为jd-eclipse Window -> ...
- 在使用 vscode 时 eslint 检测 .vue 文件中的less 部分内容
问题: 在使用 vscode 以及 eslint 来检测 基于 webpack 的 vue-cli 的项目中,eslint 无法检测到 .vue 文件中的less 部分内容. 解答: 1.通过 下载 ...
- sublime text 3插件改造之AutoFileName去掉.vue文件中img标签后面的width和height,完全去掉!!
在.vue文件中img标签使用autofilename提示引入文件时,会在文件后面插入宽度高度,如下图: 文件后面会自动插入height和width,其实这两玩意儿在大多数时候并没卵用,然后就开始了百 ...
- Apache下开启SSI配置使html支持include包含
写页面的同学通常会遇到这样的烦恼,就是页面上的 html 标签越来越多的时候,寻找指定的部分就会很困难,那么能不能像 javascript 一样写在不同的文件中引入呢?答案是有的,apache 能做到 ...
- 解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号
解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 在设置中把"vetur.format.defaultFormatter.js": " ...
- 安装好php后,配置httpd以便支持php3脚本
Apache是目前应用最广的Web服务器,PHP是一种类似ASP的易学的脚本语言,而且性能和功能都比ASP要强,而MySQL又是一个Linux上应用最多的数据库系统,特别是用于网站建设,这3个软件均是 ...
- 在webstrorm中配置好es6 babel【更新:在webstorm中配置.vue和.vue文件中支持es6】
第一步:全局安装babel-cli npm install -g babel-cli 第二步,新建一个空项目,在 WebStorm 中的当前项目中打开 Terminal,进入项目的根目录下, 安装 E ...
随机推荐
- C#网页提交html代码报错
1.在页面顶部 Page 标签加入属性 ValidateRequest="false" 2.如果开发环境是4.0及以上,在web.config加入 <system.web&g ...
- 使用IDEA快速插入数据库数据的方法
如上图所示:数据库创建表主键使用了自增列自增因此忽略,只有后两列非主键得数据,在数据较多得时候使用IDEA快捷键Ctrl+R键,快速查找替换.
- docker实践4
我的docker学习笔记4-守护式容器 $docker run -i -t ubuntu /bin/bash $ctrl-p 或 ctrl-q # 转到后台 $docker ps $docke ...
- Java-Maven(一):Maven的简介与安装
Maven的简介 Maven是什么? Maven是一个项目管理和整合的工具.Maven为开发者提供了一套完整的构建生命周期框架.开发者可以通过Maven更快的自动完成工程的基础构建陪孩子,因为Mave ...
- __init__特殊方法
__init__特殊方法不应当返回除了none以外的任何方法.
- Python面向对象——重写与Super
1本文的意义 如果给已经存在的类添加新的行为,采用继承方案 如果改变已经存在类的行为,采用重写方案 2图解继承.重写与Super 注:上面代码层层关联.super()可以用到任何方法里进行调用,本文只 ...
- Goldwell平台官网简介-欢迎咨询经理罗琪
Goldwell平台官网简介-欢迎咨询经理罗琪1: Goldwell官网是一家国际衍生品的经纪公司.它对柬埔寨金融市场和客户绝对的承诺,在SECC的监管和保护下,提供了更加多元化的金融交易工具. Go ...
- svg param.js的大bug
在svg文件里定义控件,带参数,然后引用. 如果是 text 且没有为其它添加默认值,那么会报错. 即, <svg width="200" height="200& ...
- Mysql数据库事务隔离级别
事务(transaction)是数据库管理系统的执行单位,可以是一个数据库操作(如Select操作)或者是一组操作序列.事务ACID属性,即原子性(Atomicity).一致性(Consistency ...
- Mac终端开启代理
使用shadowsocks开启代理,只支持浏览器开启代理,其他软件是不能够开启代理的,因为这个问题,自己一直无法用本地终端 git clone 一些库,网上查找方法,总结如下: 步骤一:开启shado ...
