前端监控系统(二)JS错误日志收集篇

前端监控系统 目前已经上线,欢迎使用!
服务器搭建好了,可以着手开发了。
其实前端需要分析的数据有很多,包括,PVUV, 接口请求统计,耗时统计,JS错误统计,用户使用设备统计,用户地域分布,页面用户行为分析等等。这个系统是由JS错误搜集起源,所以先讲讲JS错误日志搜集篇。
一、创建一个js文件,命名为monitor.js
如果要监控前端项目的数据,就需要在页面的最顶部嵌入一段我们的监控代码,这也是最核心的部分,所以我把它单独拎出来立项。
二、开始监控JS的报错日志
window.onerror 方法, 大家熟知,监控JS错误必然离不开它,有人对他进行了测试 测试介绍 感觉也是比较用心了
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
// TODO
}
三、window.onerror方法会漏掉一些JS错误
在监控JS的过程中, window.onerror无法记录页面初始化的时候发生的错误,所以我们需要重写console.error方法,才能够保证记录下更多JS错误日志,下边是我记录日志的代码:
// 重写console.error, 可以捕获页面加载时候的报错
var oldError = console.error;
console.error = function () {
// arguments的长度为2时,才是error上报的时机
var errorMsg = arguments[0] && arguments[0].message;
var url = WEB_LOCATION;
var lineNumber = 0;
var columnNumber = 0;
var errorObj = arguments[0] && arguments[0].stack;
if (!errorObj) errorObj = arguments[0];
// 如果onerror重写成功,就无需在这里进行上报了
!jsMonitorStarted && siftAndMakeUpMessage(errorMsg, url, lineNumber, columnNumber, errorObj);
return oldError.apply(console, arguments);
};
window.onerror = function(errorMsg, url, lineNumber, columnNumber, errorObj)
{
var errorStack = errorObj ? errorObj.stack : null
jsMonitorStarted = true;
siftAndMakeUpMessage(errorMsg, url, lineNumber, columnNumber, errorStack);
};
四、简单封装一个AJAX方法
监控代码需要保证能够在很多环境下运行,有可能版本较低(至少是支持xmlHttpRequest的),可能没有fetch之类现成的api供我们调用,而直接用xmlHttpRequest又太过麻烦,所以我们需要封装一个简易的ajax,如下:
/**
* @param method 请求类型(大写) GET/POST
* @param url 请求URL
* @param param 请求参数
* @param successCallback 成功回调方法
* @param failCallback 失败回调方法
*/
function monitor_ajax(method, url, param, successCallback, failCallback) {
var xmlHttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP');
xmlHttp.open(method, url, true);
xmlHttp.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
var res = JSON.parse(xmlHttp.responseText);
typeof successCallback == 'function' && successCallback(res);
} else {
typeof failCallback == 'function' && failCallback();
}
};
xmlHttp.send("data=" + JSON.stringify(param));
}
有人可能会用img标签来进行上传日志,不过只有get方式,可能不足以让我上传足够大的数据量,所以我放弃这种方式了。
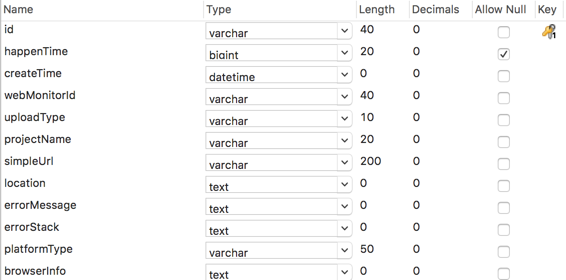
数据库设计字段如下:

下一步,做接口请求日志搜集。
OK, JS错误日志搜集功能完成了。
前端监控系统(二)JS错误日志收集篇的更多相关文章
- 前端js错误日志收集
今天一个客户说他们的一个同事用OPPO R11的手机访问不了我们的项目,打开后一片空白,虽然后面发现你的手机网络断了,但是想起来毕竟手机端没有调试的工具可以查看抛出的错误信息,方便我们追踪问题,后端的 ...
- 搭建前端监控系统(二)JS错误监控篇
===================================================================== 前端性能监控系统: DEMO地址 GIT代码仓库地址 ...
- 搭建前端监控系统(四)Js截图上报篇
===================================================================== 前端监控系统: DEMO地址 GIT代码仓库地址 ==== ...
- 搭建前端监控系统(六)JS截屏和录屏篇
怎样定位前端线上问题,一直以来,都是很头疼的问题,因为它发生于用户的一系列操作之后.错误的原因可能源于机型,网络环境,接口请求,复杂的操作行为等等,在我们想要去解决的时候很难复现出来,自然也就无法解决 ...
- Node.js躬行记(4)——自建前端监控系统
这套前端监控系统用到的技术栈是:React+MongoDB+Node.js+Koa2.将性能和错误量化.因为自己平时喜欢吃菠萝,所以就取名叫菠萝系统.其实在很早以前就有这个想法,当时已经实现了前端的参 ...
- 搭建前端监控系统(三)NodeJs服务器部署篇
===================================================================== 监控系统预览地址: DEMO地址 GIT代码仓库地址 ...
- 搭建前端监控系统(五)Nodejs怎么搭建消息队列
怎样定位前端线上问题,一直以来,都是很头疼的问题,因为它发生于用户的一系列操作之后.错误的原因可能源于机型,网络环境,接口请求,复杂的操作行为等等,在我们想要去解决的时候很难复现出来,自然也就无法解决 ...
- 从零开始搭建前端监控系统(三)——实现控制iframe前进后退
前言 本系列文章旨在讲解如何从零开始搭建前端监控系统. 项目已经开源 项目地址: https://github.com/bombayjs/bombayjs (web sdk) https://gith ...
- 捕获JS 错误日志
最近在做项目的过程中,发现很多JS报错没有引起重视,我就想想把JS错误捕获了,然后展示在我们一个平台上 具体实现代码: window.onerror = function(message, url, ...
随机推荐
- 使用Listview控件显示数据
1.图像列表控件 ImageList是含有图像对象的集合,可以通过索引或关键字引用该集合中的每个对象. ImageList空间的属性 属性 说明 Images 存储在图像列表中的所有图像 ImageS ...
- Linux下的指令:tail
tail指令常用来查看服务器中的日志信息. 有的时候,需要实时获取日志信息. 比如,我们向服务器发送了一个请求,此时日志有更新,而我们又想实时看到尾部更新的内容. 这时候可以使用指令: tail -f ...
- C语言博客作业——函数
一.PTA实验作业 题目1:6-6 使用函数输出水仙花数 1.本题PTA提交列表 2. 设计思路 int narcissistic( int number ) //函数定义 1.定义整数型变量a.i分 ...
- 简单的C语言编译器--语法分析器
语法分析算是最难的一部分了.总而言之,语法分析就是先设计一系列语法,然后再用设计好的语法去归约词法分析中的结果.最后将归约过程打印出来,或者生成抽象语法树. 1. 设计文法 以下是我的文法(引入的 ...
- 亚马逊的PuTTY连接AWS出现network error connection refused,终极解决方案。
使用PuTTY连接AWS的时候,一直出现network error connection refused.百度了这个问题,大家都说是SSH要设置成22.但是我已经设置过了,为什么还是遇到这个问题呢? ...
- JAVA中if多分支和switch的优劣性。
Switch多分支语句switch语句是多分支选择语句.常用来根据表达式的值选择要执行的语句.例如,在某程序中,要求将输入的或是获取的用0-6代表的星期,转换为用中文表示的星期.该需求通过伪代码描述的 ...
- BAT齐聚阿里安全-ASRC生态大会:呼吁联合共建网络安全白色产业链
图说:近日,阿里安全-ASRC生态大会在杭州举行,包括BAT在内的20余家国内知名互联网企业代表,回顾过去一年网络安全面临的问题与挑战,共谋生态安全治理思路. "123456.111111. ...
- signalR 消息推送
业务情景一:上传报表,上传excel.如果excel的数据量很大,上万条,上十万条数据,那么这个上传请求必然是个耗时请求.用户上传之后,很关心上传的进度和结果. 业务情景二:站内消息提醒,实时有效地接 ...
- Python-Cpython解释器支持的进程与线程-Day9
Cpython解释器支持的进程与线程 阅读目录 一 python并发编程之多进程 1.1 multiprocessing模块介绍 1.2 Process类的介绍 1.3 Process类的使用 1.4 ...
- 新概念英语(1-67)The weekend
新概念英语(1-67)The weekend What are the Johnsons going to do at the weekend? A:Hello. Were you at the bu ...
