JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划
1、业务受理需求分析
n 业务通知单
n 工单
n 工作单
2、创建业务受理环节的数据表
n 业务通知单
n 工单
n 工作单
3、实现业务受理自动分单
n 在CRM服务端扩展方法根据手机号查询客户信息
n 在CRM服务端扩展方法根据取件地址查询定区id
n 调整业务受理页面回显客户信息
n 实现自动分单
4、数据表格编辑功能使用方法
5、工作单快速录入
2 业务受理需求分析
整个BOS项目分为基础设置、取派、中转、路由、报表等几大部分。
受理环节,是物流公司业务的开始,作为服务前端,客户通过电话、网络等多种方式进行委托,业务受理员通过与客户交流,获取客户的服务需求和具体委托信息,将服务指令输入我司服务系统。
客户通过打电话方式进行物流委托,物流公司的客服人员需要将委托信息录入到BOS系统中,这个录入的信息称为业务通知单。
当客服人员将业务通知单信息录入到系统后,系统会根据客户的住址自动匹配到一个取派员,并为这个取派员产生一个任务,这个任务就称为工单。
取派员收到取货任务后,会到客户住址取货,取派员会让客户填写纸质的单子(寄件人信息、收件人信息等),取派员将货物取回物流公司网点后,需要将纸质单子上的信息录入到BOS系统中,录入的信息称为工作单。
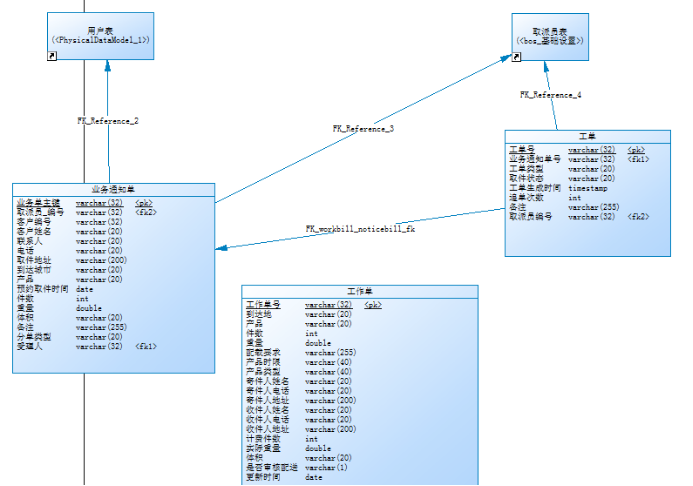
3 创建业务受理环节的数据表

4 业务受理自动分单
页面:WEB-INF/pages/qupai/noticebill_add.jsp

4.1 在crm服务中扩展方法
l 根据客户的手机号查询客户信息
l 根据客户的取件地址查询定区id
接口:

实现类:
//根据手机号查询客户信息
public Customer findCustomerByTelephone(String telephone) {
String sql = "select * from t_customer where telephone = ?";
List<Customer> list = jdbcTemplate.query(sql, new RowMapper<Customer>(){
public Customer mapRow(ResultSet rs, int arg1) throws SQLException {
int id = rs.getInt("id");//根据字段名称从结果集中获取对应的值
String name = rs.getString("name");
String station = rs.getString("station");
String telephone = rs.getString("telephone");
String address = rs.getString("address");
String decidedzone_id = rs.getString("decidedzone_id");
return new Customer(id, name, station, telephone, address, decidedzone_id);
}
},telephone); if(list != null && list.size() > 0){
return list.get(0);
}
return null;
} public String findDecidedzoneIdByAddress(String address) {
String sql = "select decidedzone_id from t_customer where address = ?";
String decidedzoneId = jdbcTemplate.queryForObject(sql, String.class, address);
return decidedzoneId;
}
4.2 页面调整
<td>来电号码:</td>
<td><input type="text" class="easyui-validatebox" name="telephone" required="true" />
<script type="text/javascript">
$(function(){
//页面加载完成后,为手机号输入框绑定离焦事件
$("input[name=telephone]").blur(function(){
//获取页面输入的手机号
var telephone = this.value;
//发送ajax请求,请求Action,在Action中远程掉调用crm服务,获取客户信息,用于页面回显
$.post('noticebillAction_findCustomerByTelephone.action',{"telephone":telephone},function(data){
if(data != null){
//查询到了客户信息,可以进行页面回显
var customerId = data.id;
var customerName = data.name;
var address = data.address;
$("input[name=customerId]").val(customerId);
$("input[name=customerName]").val(customerName);
$("input[name=delegater]").val(customerName);
$("input[name=pickaddress]").val(address);
}else{
//没有查询到客户信息,不能进行页面回显
$("input[name=customerId]").val("");
$("input[name=customerName]").val("");
$("input[name=delegater]").val("");
$("input[name=pickaddress]").val("");
}
});
});
});
</script>
</td>
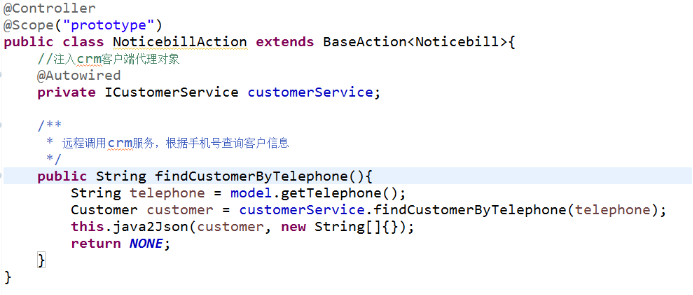
第二步:创建NoticebillAction,注入crm代理对象,提供方法根据手机号查询客户信息,返回json

注意:配置struts.xml
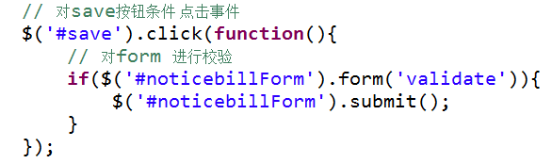
第三步:为页面中“新单”按钮绑定事件

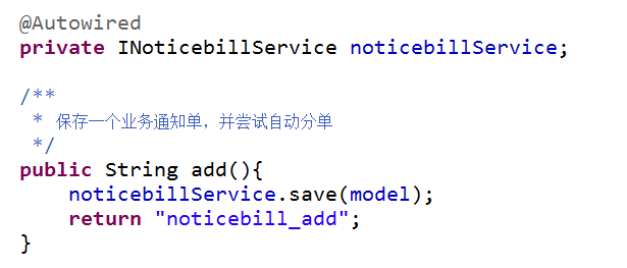
4.3 在NoticebillAction中提供方法实现业务受理自动分单

@Service
@Transactional
public class NoticebillServiceImpl implements INoticebillService {
@Autowired
private INoticebillDao noticebillDao;
@Autowired
private IDecidedzoneDao decidedzoneDao;
@Autowired
private IWorkbillDao workbillDao;
@Autowired
private ICustomerService customerService;
/**
* 保存业务通知单,还有尝试自动分单
*/
public void save(Noticebill model) {
User user = BOSUtils.getLoginUser();
model.setUser(user);//设置当前登录用户
noticebillDao.save(model);
//获取客户的取件地址
String pickaddress = model.getPickaddress();
//远程调用crm服务,根据取件地址查询定区id
String decidedzoneId = customerService.findDecidedzoneIdByAddress(pickaddress);
if(decidedzoneId != null){
//查询到了定区id,可以完成自动分单
Decidedzone decidedzone = decidedzoneDao.findById(decidedzoneId);
Staff staff = decidedzone.getStaff();
model.setStaff(staff);//业务通知单关联取派员对象
//设置分单类型为:自动分单
model.setOrdertype(Noticebill.ORDERTYPE_AUTO);
//为取派员产生一个工单
Workbill workbill = new Workbill();
workbill.setAttachbilltimes(0);//追单次数
workbill.setBuildtime(new Timestamp(System.currentTimeMillis()));//创建时间,当前系统时间
workbill.setNoticebill(model);//工单关联页面通知单
workbill.setPickstate(Workbill.PICKSTATE_NO);//取件状态
workbill.setRemark(model.getRemark());//备注信息
workbill.setStaff(staff);//工单关联取派员
workbill.setType(Workbill.TYPE_1);//工单类型
workbillDao.save(workbill);
//调用短信平台,发送短信
}else{
//没有查询到定区id,不能完成自动分单
model.setOrdertype(Noticebill.ORDERTYPE_MAN);
}
}
}
5 datagrid编辑功能使用方式
数据表格编辑功能是以列为单位。
l 通过数据表格中的列属性定区具体那一列具有编辑功能:

l 开始编辑:

结束编辑:

l 插入一行数据:

l 删除一行:

l 获得指定行对象的索引

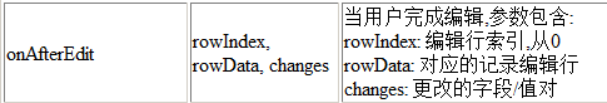
l 数据表格提供的用于监听结束编辑事件

<table id="mytable"></table>
<!-- 方式三:使用easyUI提供的API创建datagrid -->
<script type="text/javascript">
$(function(){
var myIndex = -1;//全局变量,值为正在编辑行的索引
//页面加载完成后,创建数据表格datagrid
$("#mytable").datagrid({
//定义标题行所有的列
columns:[[
{title:'编号',field:'id',checkbox:true},
{width:150,title:'姓名',field:'name',editor:{
type:'validatebox',
options:{}
}},
{width:150,title:'年龄',field:'age',editor:{
type:'numberbox',
options:{}
}},
{width:150,title:'日期',field:'address',editor:{
type:'datebox',
options:{}
}}
]],
//指定数据表格发送ajax请求的地址
url:'${pageContext.request.contextPath }/json/datagrid_data.json',
rownumbers:true,
singleSelect:true,
//定义工具栏
toolbar:[
{text:'添加',iconCls:'icon-add',
//为按钮绑定单击事件
handler:function(){
$("#mytable").datagrid("insertRow",{
index:0,//在第一行插入数据
row:{}//空行
});
$("#mytable").datagrid("beginEdit",0);
myIndex = 0;
}
},
{text:'删除',iconCls:'icon-remove',handler:function(){
//获得选中的行对象
var rows = $("#mytable").datagrid("getSelections");
if(rows.length == 1){
var row = rows[0];
//获得指定行对象的索引
myIndex = $("#mytable").datagrid("getRowIndex",row);
}
$("#mytable").datagrid("deleteRow",myIndex);
//$.post();
}},
{text:'修改',iconCls:'icon-edit',handler:function(){
//获得选中的行对象
var rows = $("#mytable").datagrid("getSelections");
if(rows.length == 1){
var row = rows[0];
//获得指定行对象的索引
myIndex = $("#mytable").datagrid("getRowIndex",row);
}
$("#mytable").datagrid("beginEdit",myIndex);
}},
{text:'保存',iconCls:'icon-save',handler:function(){
$("#mytable").datagrid("endEdit",myIndex);
}}
],
//显示分页条
pagination:true,
pageList:[3,5,7,10],
//数据表格提供的用于监听结束编辑事件
onAfterEdit:function(index,data,changes){
console.info(data);
$.post();
}
});
});
</script>
6 基于数据表格编辑功能实现工作单快速录入
quickworkorder.jsp
添加ajax。

添加后台代码:
public String add() throws IOException {
String f = "1";
try{
workordermanageService.save(model);
}catch(Exception exception){
f= "0";
}
ServletActionContext.getResponse().setContentType("text/html;charset=utf-8");
ServletActionContext.getResponse().getWriter().print(f);
return NONE;
}
JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入的更多相关文章
- JAVAEE——BOS物流项目03:学习计划、messager、menubutton、登陆拦截器、信息校验和取派员添加功能
1 学习计划 1.jQuery easyUI messager使用方式 n alert方法 n confirm方法 n show方法 2.jQuery easyUI menubutton使用方式 3. ...
- JAVAEE——BOS物流项目06:分页查询、分区导出Excel文件、定区添加、分页问题总结
1 学习计划 1.分区组合条件分页查询 n 分区分页查询(没有过滤条件) n 分区分页查询(带有过滤条件) 2.分区导出 n 页面调整 n 使用POI将数据写到Excel文件 n 通过输出流进行文件下 ...
- JAVAEE——BOS物流项目08:配置代理对象远程调用crm服务、查看定区中包含的分区、查看定区关联的客户
1 学习计划 1.定区关联客户 n 完善CRM服务中的客户查询方法 n 在BOS项目中配置代理对象远程调用crm服务 n 调整定区关联客户页面 n 实现定区关联客户 2.查看定区中包含的分区 n 页面 ...
- JAVAEE——BOS物流项目10:权限概述、常见的权限控制方式、apache shiro框架简介、基于shiro框架进行认证操作
1 学习计划 1.演示权限demo 2.权限概述 n 认证 n 授权 3.常见的权限控制方式 n url拦截权限控制 n 方法注解权限控制 4.创建权限数据模型 n 权限表 n 角色表 n 用户表 n ...
- JAVAEE——BOS物流项目02:学习计划、动态添加选项卡、ztree、项目底层代码构建
1 学习计划 1.jQuery easyUI中动态添加选项卡 2.jquery ztree插件使用 n 下载ztree n 基于标准json数据构造ztree n 基于简单json数据构造ztree( ...
- JAVAEE——BOS物流项目11:在realm中授权、shiro的方法注解权限控制、shiro的标签权限控制、总结shiro的权限控制方式、权限管理
1 学习计划 1.在realm中进行授权 2.使用shiro的方法注解方式权限控制 n 在spring文件中配置开启shiro注解支持 n 在Action方法上使用注解 3.★使用shiro的标签进行 ...
- JAVAEE——BOS物流项目12:角色、用户管理,使用ehcache缓存,系统菜单根据登录人展示
1 学习计划 1.角色管理 n 添加角色功能 n 角色分页查询 2.用户管理 n 添加用户功能 n 用户分页查询 3.修改Realm中授权方法(查询数据库) 4.使用ehcache缓存权限数据 n 添 ...
- JAVAEE——BOS物流项目01:学习计划、搭建环境、主页设计(jQuery EasyUI)
1 学习计划 1.项目概述 项目背景介绍 2.搭建项目开发环境 数据库环境 maven项目搭建 svn环境搭建 3.主页设计(jQuery EasyUI) layout页面布局 accordion折叠 ...
- JAVAEE——BOS物流项目05:OCUpload、POI、pinyin4J、重构分页代码、分区添加、combobox
1 学习计划 1.实现区域导入功能 n OCUpload一键上传插件使用 n 将文件上传到Action n POI简介 n 使用POI解析Excel文件 n 完成数据库操作 n 使用pinyin4J生 ...
随机推荐
- [BZOJ1861][ZJOI2006]书架
BZOJ Luogu Description 小T有一个很大的书柜.这个书柜的构造有些独特,即书柜里的书是从上至下堆放成一列.她用1到n的正整数给每本书都编了号. 小T在看书的时候,每次取出一本书,看 ...
- linux开机启动流程及需要开机启动服务讲解和修改及防火墙
linux系统从开机到登陆的启动流程. 1.开机BIOS自检 2.MBR引导 3.grub引导菜单 4.加载内核kernel 5.启动init进程 6.读取inittab文件,执行rc.sysinit ...
- Zabbix 监控 Docker容器
我们可以通过Python提供的模块docker来取各个docker容器的监控参数.参考文档:http://docker-py.readthedocs.io/en/stable/containers.h ...
- c#多线程同步之lock
一提起lock,想必大家都很熟悉,因为它易用,顾名思义,就是一把锁,常用于多线程的同步,一次只允许一个线程进入.最近遇到一个很诡异的bug. private static readonly objec ...
- iframe结构的项目,登录页面嵌套
参考:http://www.cnblogs.com/qixin622/p/6548076.html 在网页编程时,我们经常需要处理,当session过期时,我们要跳到登陆页面让用户登陆,由于我们可能用 ...
- 3.2.2 break 与 continue 语句
break 语句和 continue语句在while循环和for循环中都可以使用,并且一般常与选择结构结合使用.一旦break语句被执行,将使得break语句所属层次的循环提前结束.continue语 ...
- CCF-201803-2 碰撞的小球
问题描述 数轴上有一条长度为L(L为偶数)的线段,左端点在原点,右端点在坐标L处.有n个不计体积的小球在线段上,开始时所有的小球都处在偶数坐标上,速度方向向右,速度大小为1单位长度每秒.当小球到达线段 ...
- WordPress禁止版本修订历史、自动保存和自动草稿最新方法汇总
提醒:我这里汇总的方法有一些只支持以前老版本的WordPress,对于新版本的WordPress,有些功能是不支持的,所以操作前请做好备份.我的WordPress版本目前是4.3.1,我会在我测试有效 ...
- grub4dos和winsetupfromusb1.4
其实grub4dos也是一个多系统启动盘制作软件,GRUB4DOS 最大的成功之处就是既学习了windows的方便易用,又引入linux的强大功能.http://baike.baidu.com/lin ...
- Linux设备驱动故障定位指引与实例
Linux设备驱动故障定位指引 Linux设备驱动种类繁多,涉及的知识点多,想写一个通用的故障定位方法指引,是个难度颇大且不容易做好的工作.限于笔者的经验,难以避免存在疏漏之处,欢迎大家留言指正补充. ...
