Axios发送AJAX请求
Axios
github文档:axios github
该模块兼容浏览器端和node.js后端发送http请求。
本文主要简单介绍了请求的发送和响应callback的注册。也就是axios发送ajax请求的使用方式,至于具体的请求内容和响应内容对象属性定义;以及全局配置;拦截器功能,请移驾到axios github文档,已经很简介明了了。
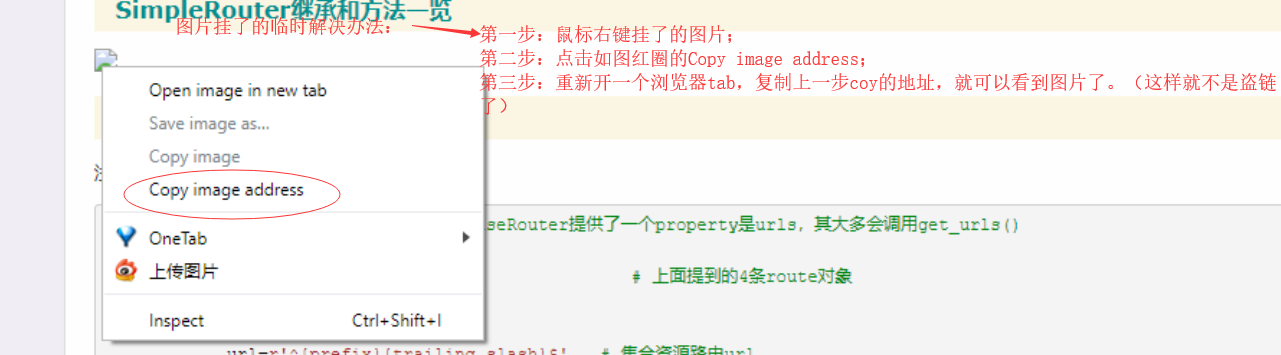
博文图片挂了临时解决办法

特征
- Axios 支持在浏览器端使用XMLHttpRequest发送http请求;
- 在node.js后端可以发送http请求;
- 支持拦截请求和响应
- 支持转换请求负载数据和响应数据
- 支持取消请求
- 支持自动转换为JSON 数据
- 客户端支持防护抵御XSRF 跨站请求伪造。
axios提供主要三种发起请求的方式
以下config相当于是请求的内容封装对象
方式一:直接axios实例直接call方式
import Axios from 'axios'
const config = {
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
}
Axios(config) // 发送一个post请求
// 或者 Axios(url[,config]) 只提供url参数默认发送一个get请求到url
const config02 = {
method: 'get'
}
Axios('/users/', config02) // 发送一个get请求到'/users/'
方式二:通过axios实例提供的不同http请求方式的方法
即axios实例提供了方法对了同方法名的http请求方式,不用再config参数中指定 method方法,而且将目的url和负载data都从config中剥离出来。
import Axios from 'axios'
Axios.get(url[,config])
Axios.post(url[,config])
方式三:其实是从第二种方式中单独提出来的
Axios.request(config)
为什么单独提出来,因为request的参数提供都是config object,而且没指定http请求的方式,类似第一种方式。
推荐使用第二种方式
响应模式
既然是ajax请求,那么对于请求的处理模式的定义其实是回调函数的定义,只不过对于响应内容封装再一个响应对象中,回调函数调用时将得到响应对象作为参数再回调中使用。
给axios对象设置回调函数
通过对象的then() api进行设置回调
import Axios from 'axios'
Axios.get(url, config).then(succc_callback, fail_callback) // 对于失败的callback也可以通过.catch()方式添加,fail_callback的参数则是一个error对象,该对象的response属性则是响应对象了。
总结
- 对于axios这里主要简单介绍发送请求和响应处理的使用。
- axios可以直接通过三种api方式直接发送请求,也可以通过先通过create构造出对象,再利用对象使用api再发送请求。
- axios的node.js后端的使用参考github文档。
- 至于get请求和post请求,get请求使用params属性,post请求使用data属性,post发送的content-type默认时‘application/json’。
Axios发送AJAX请求的更多相关文章
- Vue中使用axios发送ajax请求
作为前后端交互的重要技巧--发送ajax请求,在Vue中我们使用axio来完成这一需求: 首先是下载axios的依赖, npm install --save axios vue-axios 然后在ma ...
- 使用axios发送ajax请求
1.安装 npm install axios 2.在Home.vue中引入 import axios from 'axios' export default { name: 'Home', c ...
- Vue(七)发送Ajax请求
发送AJAX请求 1. 简介 vue本身不支持发送AJAX请求,需要使用vue-resource.axios等插件实现 axios是一个基于Promise的HTTP请求客户端,用来发送请求,也是vue ...
- vue 发送ajax请求
一. 简介 1.vue本身不支持发送AJAX请求,需要使用vue-resource(vue1.0版本).axios(vue2.0版本)等插件实现 2.axios是一个基于Promise的HTTP请求客 ...
- Vuejs发送Ajax请求
一.概况 ①vuejs中没有内置任何ajax请求方法 ②在vue1.0版本,使用的插件 vue resource 来发送请求,支持promise ③在vue2.0版本,使用社区的一个第三方库 axio ...
- Ajax_axios发送ajax请求
Ajax_axios发送ajax请求 这篇笔记主要讲一下axios基本的发送ajax请求的方法 axios在当前的前端行业里面是用的比较热门的一个 下面给大家分享一下它axios的一个基本用法 这段代 ...
- 在发送ajax请求时加时间戳或者随机数去除js缓存
在发送ajax请求的时候,为了保证每次的都与服务器交互,就要传递一个参数每次都不一样,这里就用了时间戳 大家在系统开发中都可能会在js中用到ajax或者dwr,因为IE的缓存,使得我们在填入相同的值的 ...
- 原生js发送ajax请求
堕落了一阵子了,今天打开博客,发现连登录的用户名和密码都不记得了.2016年已过半,不能再这么晃荡下去了. 参加了网易微专业-前端攻城狮 培训,目前进行到大作业开发阶段,感觉举步维艰.但是无论如何,不 ...
- jQuery发送ajax请求
利用jquery发送ajax请求的几个模板代码. $.ajax({ async : false, type: 'POST', dataType : "json", url: &qu ...
随机推荐
- python_pycharm下拉前置标示
在pycharm中是自动补全的变量的类别p:parameter 参数m:method方法c:class 类v:variable 变量f:function 函数 从定义的角度上看,我们知道函数(func ...
- SpringMVC中日期格式的转换
解决日期提交转换异常的问题 由于日期数据有很多种格式,所以springmvc没办法把字符串转换成日期类型.所以需要自定义参数绑定.前端控制器接收到请求后,找到注解形式的处理器适配器,对RequestM ...
- 构建基于Netty 的HTTP/HTTPS 应用程序
HTTP/HTTPS是最常见的协议套件之一,并且随着智能手机的成功,它的应用也日益广泛,因为对于任何公司来说,拥有一个可以被移动设备访问的网站几乎是必须的.这些协议也被用于其他方面.许多组织导出的用于 ...
- 使用EHCache需要注意的几个问题(转)
最近做一个小项目,需要对一批数据进行缓存,且要求持久化到磁盘.使用ehcache非常简单和直观,一般来说只需要配置ehcache.xml文件,接着直接使用@Cacheable, @Cacheput, ...
- JAVA远程通信的几种选择(RPC,Webservice,RMI,JMS的区别)
RPC(Remote Procedure Call Protocol) RPC使用C/S方式,采用http协议,发送请求到服务器,等待服务器返回结果.这个请求包括一个参数集和一个文本集,通常形成&qu ...
- 聊聊 Spring Boot 2.x 那些事儿
本文目录: 即将的 Spring 2.0 - Spring 2.0 是什么 - 开发环境和 IDE - 使用 Spring Initializr 快速入门 Starter 组件 - Web:REST ...
- 深入JVM分析spring-boot应用hibernate-validator
问题 可重现的Demo代码:demo.zip 最近排查一个spring boot应用抛出hibernate.validator NoClassDefFoundError的问题,异常信息如下: Caus ...
- 整合 ucenter 注册自动激活
http://my.oschina.net/banbo/blog/311691 应用整合 UCenter,同步注册到 Discuz 的用户,在 Discuz 登录时得手动激活,用户体验很不好,不过解决 ...
- Elasticsearch笔记五之java操作es
Java操作es集群步骤1:配置集群对象信息:2:创建客户端:3:查看集群信息 1:集群名称 默认集群名为elasticsearch,如果集群名称和指定的不一致则在使用节点资源时会报错. 2:嗅探功能 ...
- version.go
package blog4go const ( // 版本号 VERSION = "0.5.6" )
