重学前端 --- Promise里的代码为什么比setTimeout先执行?
首先通过一段代码进入讨论的主题
var r = new Promise(function(resolve, reject){
console.log("a");
resolve()
});
setTimeout(()=>console.log("d"), 0)
r.then(() => console.log("c"));
console.log("b")
// a b c d
了解过 Promise 对象的都知道(如果还不了解,可以查看 Promise对象),Promise 新建后会立即执行,所以首先会输出a,这个没有问题。setTimeout 和 then 这两个回调函数会在本轮事件循环结束以后执行,所以第二个输出的是b,这个也没有问题,但是回过头来执行 setTimeout 和 then 方法时,setTimeout 的执行顺序明明先于 then 方法且延迟时间为0毫秒,为什么却后执行呢?是因为HTML5标准中规定setTimeout最小延迟时间不足4毫秒的仍然取值为4毫秒吗?显然不是,此处,就算把延迟时间从0改为4000毫秒,依然滞后于then 方法输出。接下来进入正题
提示:阮一峰老师的文章 《JavaScript 运行机制详解:再谈Event Loop》 是解开本次探讨答案的关键,建议仔细阅读
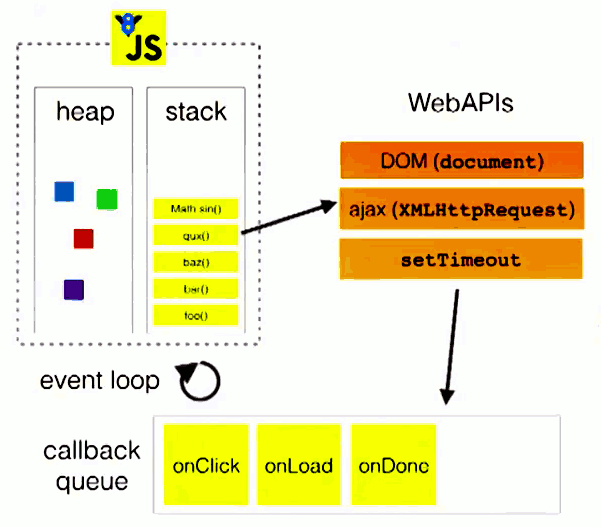
一、为什么Javascript是单线程?

console.log(1);
setTimeout(function(){console.log(2);},1000);
console.log(3); // 1 3 2
console.log(1);
setTimeout(function(){console.log(2);}, 0);
console.log(3); // 1 3 2
六、宏观任务(MacroTask)和 微观任务(MicroTask)
var r = new Promise(function(resolve, reject){
console.log("a");
resolve()
});
setTimeout(()=>console.log("d"), 0)
r.then(() => console.log("c"));
console.log("b")
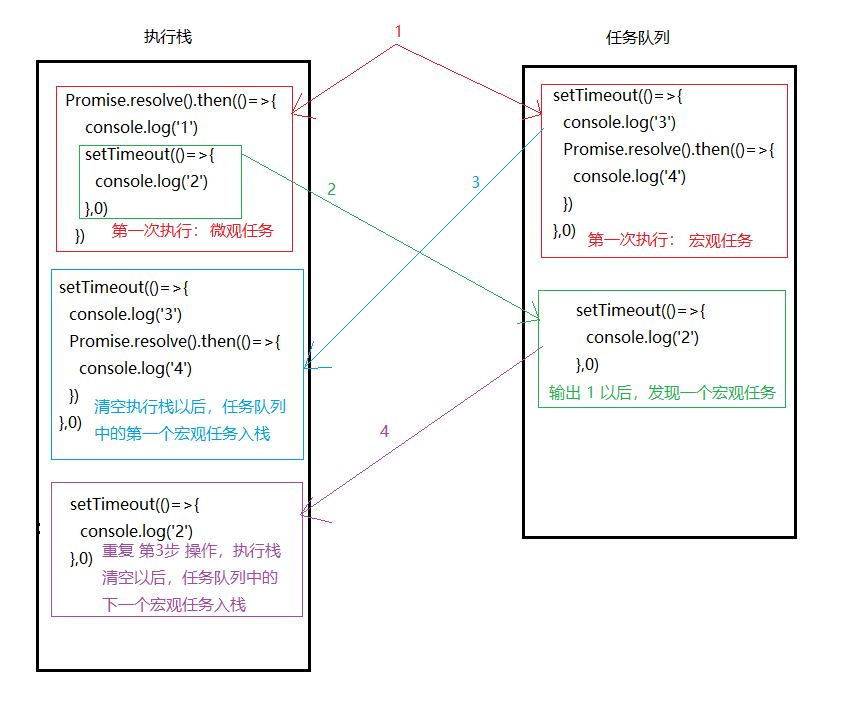
Promise.resolve().then(()=>{
console.log('1')
setTimeout(()=>{
console.log('2')
},0)
})
setTimeout(()=>{
console.log('3')
Promise.resolve().then(()=>{
console.log('4')
})
},0)

Promise.resolve().then(()=>{
console.log('1')
setTimeout(()=>{
console.log('2')
},0)
})
setTimeout(()=>{
console.log('3')
Promise.resolve().then(()=>{
console.log('4')
})
}, 3000)
// 1 2 3 4
setTimeout(function(){console.log(4)},0);
new Promise(function(resolve){
console.log(1)
for( var i=0 ; i<10000 ; i++ ){
i==9999 && resolve()
}
console.log(2)
}).then(function(){
console.log(5)
});
console.log(3);
// 1 2 3 5 4
setTimeout(function(){console.log(4)},0);
new Promise(function(resolve){
console.log(1)
for( var i=0 ; i<10000 ; i++ ){
// i==9999 && resolve()
}
console.log(2)
}).then(function(){
console.log(5)
});
console.log(3);
// 1 2 3 4
重学前端 --- Promise里的代码为什么比setTimeout先执行?的更多相关文章
- Promise里的代码为什么比setTimeout先执行
当浏览器或者Node拿到一段代码时首先做的就是传递给JavaScript引擎,并且要求它去执行. 然而,执行 JavaScript 并非一锤子买卖,宿主环境当遇到一些事件时,会继续把一段代码传递给 J ...
- 重学前端--js是面向对象还是基于对象?
重学前端-面向对象 跟着winter老师一起,重新认识前端的知识框架 js面向对象或基于对象编程 以前感觉这两个在本质上没有什么区别,面向对象和基于对象都是对一个抽象的对象拥有一系列的行为和状态,本质 ...
- try{}里有一个return语句,那么紧跟在这个try后的finally{}里的代码会不会被执行,什么时候被执行,在return前还是后?
答:会执行,在方法返回调用者前执行.
- 「后端小伙伴来学前端了」Vuex进阶操作,让你的代码更加高效(简称如何学会偷懒 【手动狗头】)
学妹手机里的美照 前言 前一篇写了Vuex基本使用,用起来还稍稍有些繁琐,代码有很多 冗余的地方,这篇就带着大家用更简单的方式来使用Vuex(其实就是怎么更好的偷懒,用更少的代码来完之前的事情) 进入 ...
- css与javascript重难点,学前端,基础不好一切白费!
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚本是通过嵌入在HTML中来实现 ...
- 谷哥的小弟学前端(01)——HTML常用标签(1)
探索Android软键盘的疑难杂症 深入探讨Android异步精髓Handler 详解Android主流框架不可或缺的基石 站在源码的肩膀上全解Scroller工作机制 Android多分辨率适配框架 ...
- 重学 Java 设计模式:实战外观模式「基于SpringBoot开发门面模式中间件,统一控制接口白名单场景」
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 你感受到的容易,一定有人为你承担不容易 这句话更像是描述生活的,许许多多的磕磕绊绊总 ...
- 推翻自己和过往,重学自定义View
http://blog.csdn.net/lfdfhl/article/details/51671038 深入探讨Android异步精髓Handler 站在源码的肩膀上全解Scroller工作机制 A ...
- 为何你跟着滴滴D8级前端大神撸代码,技术却依旧原地踏步?
引子 听说最近有很多小伙伴,热衷于在慕课网上学习各种前端实战教程,并以完成项目为奋斗目标.比如本文接下来要提到的<Vue2.0高级实战之开发移动端音乐App>,这门课程的传授者是来自滴滴D ...
随机推荐
- gawk编程语言
gawk是一门功能丰富的编程语言,你可以通过它所提供的各种特性来编写好几程序处理数据. 22.1 使用变量 gawk编程语言支持两种不同类型的变量: 内建变量和自定义变量 22.1.1 内建变量 ga ...
- python爬虫入门(四)利用多线程爬虫
多线程爬虫 先回顾前面学过的一些知识 1.一个cpu一次只能执行一个任务,多个cpu同时可以执行多个任务2.一个cpu一次只能执行一个进程,其它进程处于非运行状态3.进程里包含的执行单元叫线程,一个进 ...
- django项目部署上线
前言 完善的django项目上线,有很多种上线的方法,比如apache, uwsgi, nginx等.这里只介绍2种,一种是django自带的,另外一种则是nginx + uwsgi完成介绍.这里的系 ...
- django优化和扩展(一)
mysql优化基础 进行django产品开发或上线之前,有必要了解一下mysql的基础知识,orm太过抽象,导致很多朋友对于mysql了解得太少,而且orm不像sqlalchemy那样可以跟mysql ...
- HTTP协议简单记录
http协议的格式 1. 首行 2. 头 3. 空行 4. 体 http请求头 #Referer 请求来自哪里,如果是在http://www.baidu.com上点击链接发出的请求,那么Referer ...
- Python_自定义有向图
directedGraph.py class DirectedGraph(object): def __init__(self,d): if isinstance(d,dict): self.__gr ...
- Pat1071: Speech Patterns
1071. Speech Patterns (25) 时间限制 300 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 HOU, Qiming Peo ...
- HTTP多线程下载+断点续传(libcurl库)
目录索引: 一.LibCurl基本编程框架 二.一些基本的函数 三.curl_easy_setopt函数部分选项介绍 四.curl_easy_perform 函数说明(error 状态码) 五.lib ...
- 并发容器之CopyOnWriteArraySet
CopyOnWriteArraySet是基于CopyOnWriteArrayList实现的,其唯一的不同是在add时调用的是CopyOnWriteArrayList的addIfAbsent方法. 具体 ...
- mybatis通用mapper的使用
项目中持久层封装了两套,一个hibernate,一个是mybatis.hibernate中封装了一些通用的方法,但是mybatis中没有,基于这个需求开始使用mybatis的通用mapper. ...
