ASP .NET SignalR起步
在网站开发中,时常需要使用消息推送功能,http协议是无状态连接,我们需要一个类似桌面程序中socket保持服务器和客户端连接的技术。signalr就是这样一个技术,他能保持网站页面和服务器的一个长连接,时刻监听服务器端的信息。实现一个简单的signalr功能步骤如下。
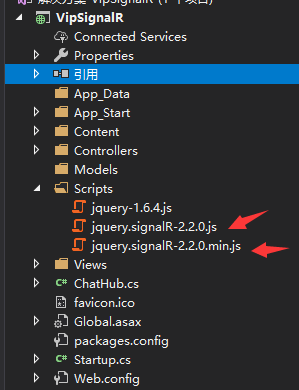
1.新建一个.net项目,使用Nuget引用signalr。会在Script文件下生成jquery.signalR-2.2.0.js文件。


2.添加Startup类,注册signalr。
using Microsoft.Owin;
using Owin; [assembly: OwinStartup(typeof(VipSignalR.Startup))] namespace VipSignalR
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}
3.添加集线器类ChatHub.cs
using Microsoft.AspNet.SignalR; namespace VipSignalR
{
public class ChatHub : Hub
{
public void Send(string name, string message)
{
Clients.All.ReceiveMessage(name, message);
}
}
}
4.添加前台消息发送和接受的代码
(1)新建一个页面。
(2)添加html。
your name: <input type="text" id="nameTxt"/><br />
message: <input type="text" id="messageTxt" /><br />
<input type="button" id="sendBtn" value="发送" /><br /> 消息记录:<br/>
<div id="msgDiv"></div>
(3)引用js文件。
<script src="~/Scripts/jquery-1.6.4.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.0.js"></script>
<script src="~/signalr/hubs"></script>
其中/signalr/hubs是通过chathubs.cs生成的js文件,可在浏览器resource查看。我们通过这个js文件使用在chathubs.cs中定义的方法。
(4)使用signalr。
<script>
$(function () {
// 引用自动生成的集线器代理
//名称和hub类相同,首字母小写
var chat = $.connection.chatHub; //接受消息,方法名称和参数和hub类中动态解析方法名相同
chat.client.receiveMessage = function (name, message) {
var msg = "<div>" + name + ": " + message + "</div>";
$("#msgDiv").append(msg);
} // 集成器连接开始
$.connection.hub.start().done(function () {
$('#sendBtn').click(function () {
//发送消息,方法名和参数和hub类对应,首字母小写
chat.server.send($("#nameTxt").val(), $('#messageTxt').val());
});
});
});
</script>
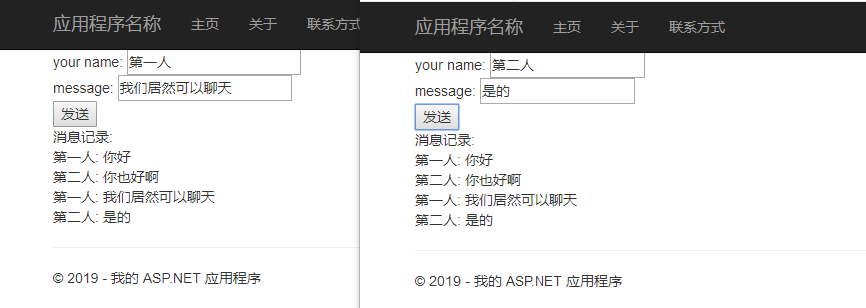
5.运行。通过两个浏览器来测试,可达到如下效果。

ASP .NET SignalR起步的更多相关文章
- ASP.NET SignalR入门
前言 之前在培训ASP.NET WebAPI的时候有提过SignalR这个技术,但当时只是讲了是用来做什么的,并没有多说.因为自己也是画图找资料的时候见到的.后来当一直关注的前端大神贤心发布LayIM ...
- ASP.NET SignalR 高可用设计
在 One ASP.NET 的架构图中,微软将 WebAPI 和 SignalR 归类到 Services 类型与 MVC.Web Forms 同列为一等公民,未来的 ASP.NET 5 尽管还在be ...
- csharp:ASP.NET SignalR
http://signalr.net/ https://github.com/SignalR/SignalR http://www.asp.net/signalr http://www.cnblogs ...
- ASP.NET SignalR
何为ASP.NET SignalR,有什么用 ASP.NET SignalR是一个ASP.NET库,是为了实现实时web通信而创造的,能让服务器与客户端实现即时通信,而不需要服务器等待接收到客户端请求 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 实战系列
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(零) 前言 http://www.cnblogs.com/panzi/p/5742089.html ASP.NET S ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十二) 代码重构使用反射工厂解耦(一)缓存切换
前言 上一篇中,我们用了反射工厂来解除BLL和UI层耦合的问题.当然那是最简单的解决方法,再复杂一点的程序可能思路相同,但是在编程细节中需要考虑的就更多了,比如今天我在重构过程中遇到的问题.也是接下来 ...
- [Asp.net 开发系列之SignalR篇]专题一:Asp.net SignalR快速入门
一.前言 之前半年时间感觉自己有点浮躁,导致停顿了半年多的时间没有更新博客,今天重新开始记录博文,希望自己可以找回初心,继续沉淀.由于最近做的项目中用到SignalR技术,所以打算总结下Asp.net ...
- 《ASP.NET SignalR系列》第五课 在MVC中使用SignalR
接着上一篇:<ASP.NET SignalR系列>第四课 SignalR自托管(不用IIS) 一.概述 本教程主要阐释了如何在MVC下使用ASP.NET SignalR. 添加Signal ...
- 《ASP.NET SignalR系列》第四课 SignalR自托管(不用IIS)
从现在开始相关文章请到: http://lko2o.com/moon 接着上一篇:<ASP.NET SignalR系列>第三课 SignalR的支持平台 一.概述 SignalR常常依托于 ...
随机推荐
- JSP转译成Servlet详细过程【转】
JSP转译成Servlet详细过程 JSP是Servlet的扩展,在没有JSP之前,就已经出现了Servlet技术.Servlet是利用输出流动态生成HTML页面,包括每一个HTML标签和每个在HTM ...
- Python 装饰器(Decorator)
装饰器的语法为 @dec_name ,置于函数定义之前.如: import atexit @atexit.register def goodbye(): print('Goodbye!') print ...
- 【ASP.NET Core】JSON Patch 使用简述
JSON Patch 是啥玩意儿?不知道,直接翻译吧,就叫它“Json 补丁”吧.干吗用的呢?当然是用来修改 JSON 文档的了.那咋修改呢?比较常见有四大操作:AMRR. 咋解释呢? A—— Add ...
- FPA笔记三 数据功能的识别
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://welkinhu.blog.51cto.com/447606/115477 ...
- Jvm虚拟机结构与机制
JVM(Java Virtual Machine)在研究JVM的过程中会发现,其实JVM本身就是一个计算机体系结构,很多原理和我们平时的硬件.微机原理.操作系统都有十分相似的地方,所以学习JVM本身也 ...
- Oracle-01:基础命令小结
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 记录一下我的Oracle学习之路,详细的安装教程忙完这俩天会认真总结一版 本次记录这次学习cmd基础命令 一, ...
- 解决WordPress无法上传媒体文件以及无法下载和安装主题与插件的问题
前言: 我的个人博客网站荒原之梦在安装成功WordPress之后本来是可以上传媒体文件,安装主题和插件的,但是后来不知道怎么回事就出了问题:不能上传媒体文件也不能安装主题和插件了.出现这个问题后我尝试 ...
- 基于 WebRTC 创建一款多人联机游戏
本项目的目标旨在尽可能少用服务器资源的前提下研发一款在线多人游戏,同时期望在一个用户的浏览器上运行游戏,同时让另一个玩家来连接.此外还希望程序尽可能简单以便于在博客中分析. 运用的技术 在我刚接触 P ...
- django从0到1搭建网站
曾经有人说我前端很水,那么在这一系列文章中我打算把前后端融合在一起来做一次网站的全面重构,希望可以把刚刚入行的同学带上正途 请尊重原创,转载请注明来源网站www.shareditor.com以及原 ...
- aliyun TableStore相关操作汇总
总结:这个东西本身可能技术还不成熟,使用的人少,有问题很验证解决 遇到的问题:(1)没有一个GUI工具,使用门槛高(2)查询的GetRange不方便,把查询出来的数据使用System.out.prin ...
