vue全家桶安装以及修改webpack配置新增vue项目启动方式
一、安装node环境(自带npm)

二、替换下载源
// 淘宝 NPM 镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

三、全局安装vue-cli脚手架
npm install --global vue-cli
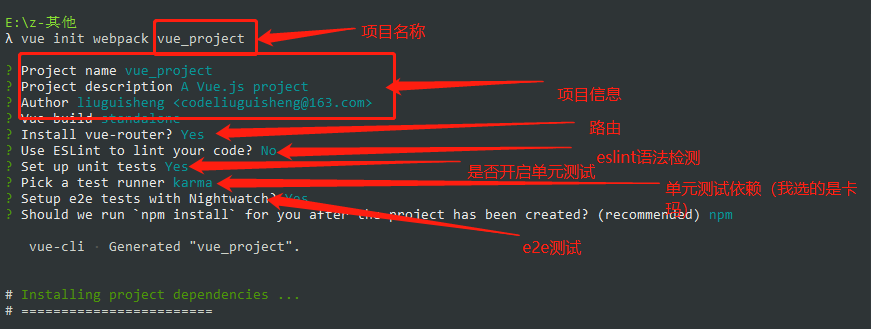
四、vue2.* webpack模板下载
vue init webpack vue_project

五、安装vuex
npm install vuex --save

在main.js中注入vuex
// vuex
import Vuex from 'vuex'
Vue.use(Vuex)
六、安装axios
npm install axios --save

在main.js导入并全局使用
// axios请求
import axios from "axios"
Vue.prototype.$axios = axios
七、安装elementUI
npm install element-ui --save

在main.js中引入elementUI
// element样式框架
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
八、vue项目使用sass
npm install sass-loader --save-dev
npm install node-sass --save-dev //连写
npm install sass-loader node-sass --save-dev

想要使用sass,需要修改build目录下的webpack.base.conf.js文件,增加以下规则:
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass',"scss"]
}
在组件中使用sass语法
<style lang="scss"> $size:50px;
html {
font-size: $size;
} </style>
或者外部引用:
<style lang="scss"> @import "./main.scss"
// 或者
// @import url(./main.scss); </style>
若出现:
Modele build failed: TypeError: this.getResolve is not a function at Object.loader...
是因为sass-loader版本过高,webpack编译不过去,降级即可
"sass-loader": "^8.0.0",更换成"sass-loader": "^7.3.1",
九、修改webpack配置,新增项目启动方式
以 pred 为例:
1,首先更改package.json配置

2,在build目录下增加pred.js,内容和build.js文件相同,更改以下三处变量即可

3.修改build目录下webpack.prod.conf.js配置,替换如下代码:
'use strict'
const path = require('path')
const utils = require('./utils')
const webpack = require('webpack')
const config = require('../config')
const merge = require('webpack-merge')
const baseWebpackConfig = require('./webpack.base.conf')
const CopyWebpackPlugin = require('copy-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const ExtractTextPlugin = require('extract-text-webpack-plugin')
const OptimizeCSSPlugin = require('optimize-css-assets-webpack-plugin')
const UglifyJsPlugin = require('uglifyjs-webpack-plugin') /** 删除内容
const env = process.env.NODE_ENV === 'testing'
? require('../config/test.env')
: require('../config/prod.env')
*/ // 替换成
const ENV_MAP = {
'testing': require('../config/test.env'),
'production': require('../config/prod.env'),
'pred': require('../config/pred.env')
}
const env = process.env.NODE_ENV = ENV_MAP[process.env.NODE_ENV];
4.在config目录新增 pred.env.js文件,内容如下
'use strict'
module.exports = {
NODE_ENV: '"pred"'
}
5.修改config目录下的index.js,复制build对象并修改成pred
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
},
pred: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
6,控制台输入 npm run pred,看到如下内容即成功:

vue全家桶安装以及修改webpack配置新增vue项目启动方式的更多相关文章
- 从零开始系列之vue全家桶(3)安装使用vuex
什么是vuex? vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象. 即data中属性同时有一个或几个组件同时使用,就是data中共用的属性. ...
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
- Vue 全家桶 + Electron 开发的一个跨三端的应用
代码地址如下:http://www.demodashi.com/demo/11738.html GitHub Repo:vue-objccn Follow: halfrost · GitHub 利用 ...
- 【实战】Vue全家桶(vue + axios + vue-router + vuex)搭建移动端H5项目
使用Vue全家桶开发移动端页面. 本博文默认已安装node.js. github链接 一.准备工作 安装vue npm install vue 安装脚手架vue-cli npm install -g ...
- 使用vue全家桶制作博客网站
前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue.vue-router.vuex.v ...
- 转载: 使用vue全家桶制作博客网站 HTML5 移动网站制作的好教程
使用vue全家桶制作博客网站 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue. ...
- Vue全家桶介绍
一直不清楚全家桶是什么玩意,上网搜了一下,才知道就是平时项目中使用的几个依赖包,下面分享一下 Vue 全家桶介绍 Vue有著名的全家桶系列,包含了vue-router(http://router.vu ...
- 升级vue全家桶过程记录
背景 如果你使用了element-ui的el-tabs组件,并且想要单独升级element-ui至2.10.0,你会发现,使用了el-tabs组件的页面只要打开就卡死.原因是element-ui~2. ...
- Vue全家桶高仿小米商城
大家好,我是河畔一角,时隔半年再次给大家带来一门重量级的实战课程:<Vue全家桶高仿小米商城>,现在很多公司都在参与到商城的构建体系当中,因此掌握一套商城的标准开发体系非常重要:商城的开始 ...
随机推荐
- 第一课:Hadoop集群环境搭建
一. 检查列表 1.1.网络访问 设置电脑IP以及可以访问网络设置:进入etc/sysconfig/network-scripts/,使用命令"ls -all" 查看文件.会看到i ...
- HTML学习笔记8:表单
什么是表单? 一个网页表单可以将用户输入的数据发送到服务器进行处理.因为互联网用户使用复选框,单选按钮或文本字段填写表格,所以WebForms的形式类似文件或数据库.例如,WebForms ...
- Python_字符串查找与分隔
#字符串常用方法 s='apple,peach,banana,peach,pear' #返回第一次出现的位置 print(s.find('peach')) #指定位置开始查找 print(s.find ...
- Python和Java的硬盘夜话
这是一个程序员的电脑硬盘,在一个叫做"学习"的目录下曾经生活着两个小程序,一个叫做Hello.java,即Java小子:另外一个叫做hello.c ,也就是C老头儿. C老头儿的命 ...
- 关于dropout的有趣的进化论解释
训练神经网络时,使用dropout技术来防止网络的过拟合.我们这里且不谈这个技术的细节,但就这项技术的有趣的生物进化论解释了解下.自然界的高等生物进化出了两性繁殖,其原因可以解释为使得变异的基因能散播 ...
- 消息中间件activemq的使用场景介绍(结合springboot的示例)
一.消息队列概述 消息队列中间件是分布式系统中重要的组件,主要解决应用耦合,异步消息,流量削锋等问题.实现高性能,高可用,可伸缩和最终一致性架构.是大型分布式系统不可缺少的中间件. 目前在生产环境,使 ...
- echart css样式弄了几个月了,样式一直都没有好好解决,好激动
legend 图例,每个图表最多仅有一个图例.try this » 名称 默认值 描述 {string} orient 'horizontal' 布局方式,默认为水平布局,可选为:'horizonta ...
- Scrapy 和 scrapy-redis的区别
Scrapy 和 scrapy-redis的区别 Scrapy 是一个通用的爬虫框架,但是不支持分布式,Scrapy-redis是为了更方便地实现Scrapy分布式爬取,而提供了一些以redis为基础 ...
- 在Windows下同时安装Python2.x和Python3.x
前言: Python现在是两个版本共存,Python2.x和Python3.x都同时在更新.但是Python2.x和Python3.x的区别还是很多的(以后我可能会写一篇文章列举一下Python2.x ...
- MySQL中group_concat函数深入理解
本文通过实例介绍了MySQL中的group_concat函数的使用方法,比如select group_concat(name) . 一.MySQL中group_concat函数 完整的语法如下: gr ...
