.netcore2.1使用swagger显示接口说明文档
项目之前开发完接口后,我们还需要写接口说明文档,现在有了swagger方便了很多,可以网页版直接测试,当然了也减少了我们的工作量。
使用swagger生成接口说明文档,大致需要2个步骤
1、从“管理 NuGet 程序包”对话框中:
- 右键单击“解决方案资源管理器” > “管理 NuGet 包”中的项目
- 将“包源”设置为“nuget.org”
- 在搜索框中输入“Swashbuckle.AspNetCore”
- 从“浏览”选项卡中选择“Swashbuckle.AspNetCore”包,然后单击“安装”
2、添加并配置 Swagger 中间件
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" }); });
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseHsts();
} //启用静态文件中间件
app.UseStaticFiles();
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger(); // Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); }); app.UseHttpsRedirection();
app.UseMvc();
}
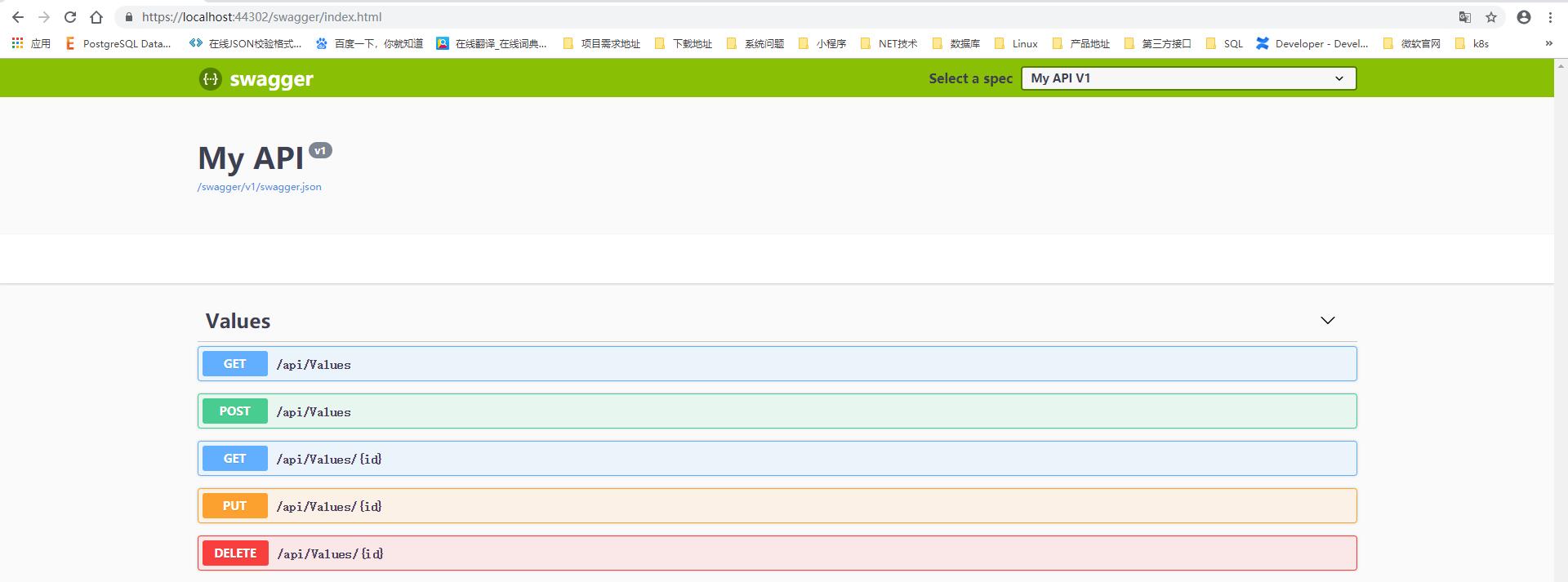
经过上面的2步,我们的接口说明文档就生成好啦,运行项目,输入https://localhost:**/swagger/index.html地址,效果如下: 细心的童鞋可能发现,没有接口说明注释,我们稍做修改就可以显示注释,步骤如下:
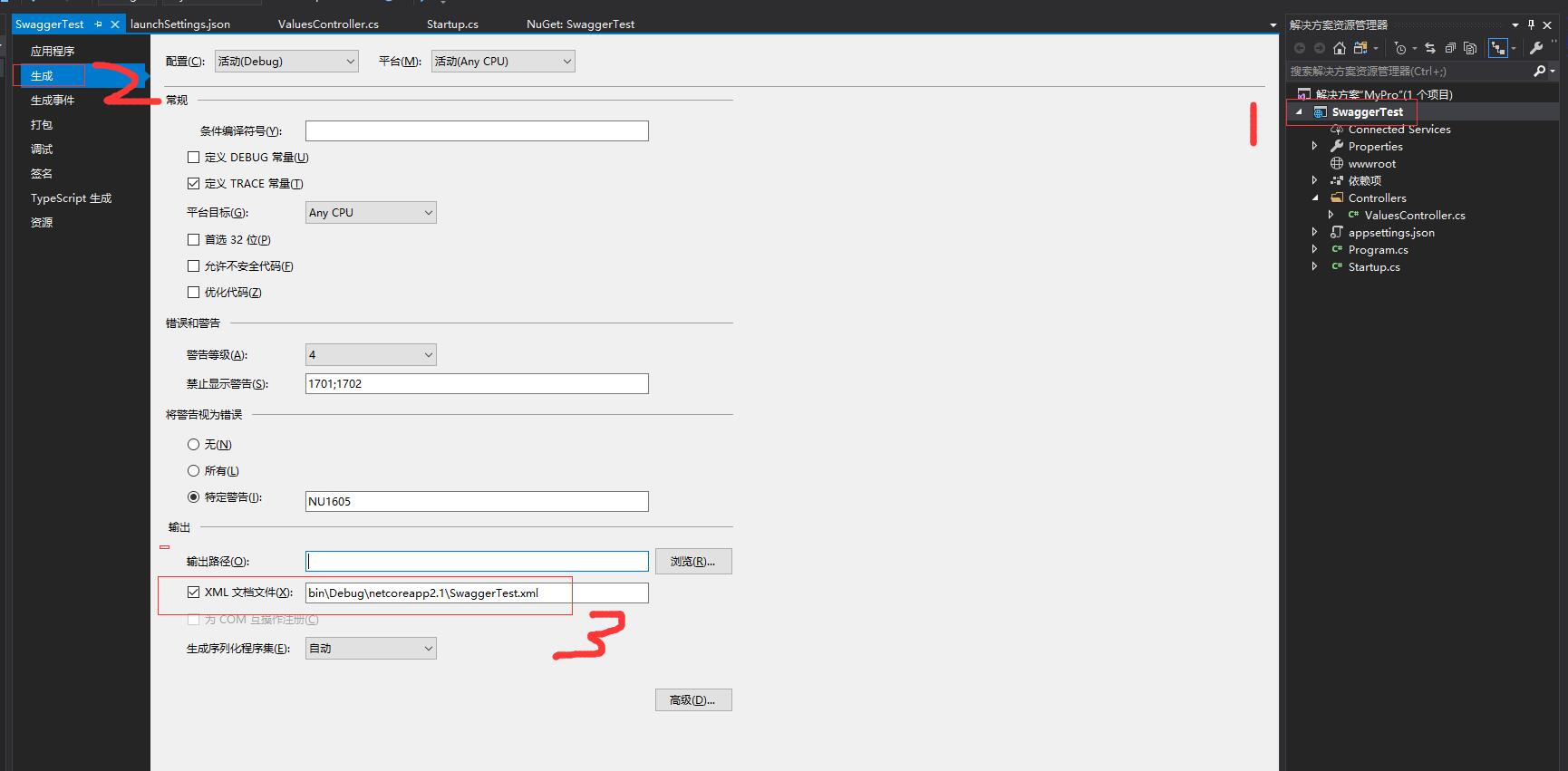
细心的童鞋可能发现,没有接口说明注释,我们稍做修改就可以显示注释,步骤如下:
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" });
var xmlPath = Path.Combine(AppContext.BaseDirectory, "OfficalProject.xml");
c.IncludeXmlComments(xmlPath);
}); //启用静态文件中间件
app.UseStaticFiles();
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger(c => { c.RouteTemplate = "swagger/{documentName}/swagger.json"; });
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c =>
{
// c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.SwaggerEndpoint("v1/swagger.json", "SwaggerTest");
//c.SwaggerEndpoint("/swagger/v2/swagger.json", "My API V2");
});
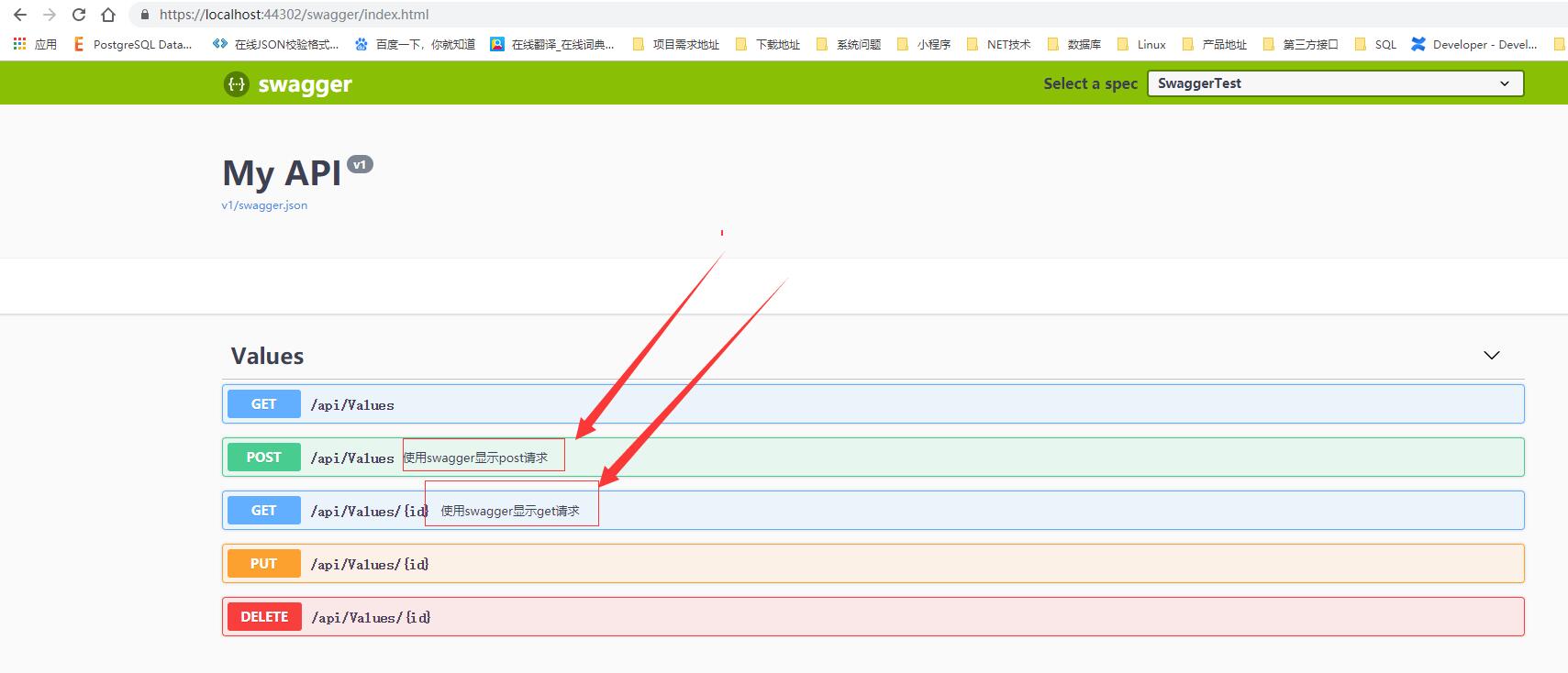
上面红色字体的就是修改的部分,下面我们的文档就有注释啦

重要! 重要! 重要!
我们如在实际使用中,如遇到接口文档不能正常显示问题,可以调用这个地址进行排错https://localhost:***/swagger/v1/swagger.json
实际应用中,某些接口我们想不在外面显示,只需在控制器上面加上 [ApiExplorerSettings(IgnoreApi =true)]
[ApiExplorerSettings(IgnoreApi =true)] //设置该控制器不在swagger文档中显示
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
// GET api/values
[HttpGet]
public ActionResult<IEnumerable<string>> Get()
{
return new string[] { "value1", "value2" };
}
}
.netcore2.1使用swagger显示接口说明文档的更多相关文章
- ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- ASP.NET WebApi使用Swagger生成api说明文档
最近做的项目使用mvc+webapi(非.Net Core),采取前后端分离的方式,后台提供API接口给前端开发人员.这个过程中遇到一个问题后台开发人员怎么提供接口说明文档给前端开发人员,最初打算使用 ...
- ASP.NET Core WebApi使用Swagger生成api说明文档
1. Swagger是什么? Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件 ...
- 【转】ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
原文链接:https://www.cnblogs.com/yilezhu/p/9241261.html 引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必 ...
- NetCore 3.0 中使用Swagger生成Api说明文档及升级报错原因
认识Swagger Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件的方法,参 ...
- .NET Core WebApi帮助文档使用Swagger生成Api说明文档
Swagger也称为Open API,Swagger从API文档中手动完成工作,并提供一系列用于生成,可视化和维护API文档的解决方案.简单的说就是一款让你更好的书写API文档的框架. 我们为什么选择 ...
- Asp.Net Core Web Api 使用 Swagger 生成 api 说明文档
最近使用 Asp.Net Core Web Api 开发项目服务端.Swagger 是最受欢迎的 REST APIs 文档生成工具之一,进入我的视野.以下为学习应用情况的整理. 一.Swagger 介 ...
- 使用swagger生成API说明文档
使用swagger生成API说明文档本文由个人总结,如需转载使用请标明原著及原文地址没有导出!!!!!不要整天给我留言导出呢,那个是你们百度的时候下面的推荐文章带的关键字,要做导出从swagger取数 ...
- asp.net core 使用 swagger 生成接口文档
参考地址:http://www.cnblogs.com/daxnet/p/6181366.html http://www.jianshu.com/p/fa5a9b76f3ed 微软参考文档:https ...
随机推荐
- POST与PUT
POST和PUT都是HTTP中客户端向服务器发送请求的方法 POST : 向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件).数据被包含在请求本文中.这个请求可能会创建新的 资源或修改 ...
- udp客户端收发数据流程
1.创建客户端socket开始进行通讯.2.这时服务端应该先启动,并在知道服务端的ip以及端口号的时候才能进行通讯.3.本地不需要绑定ip以及端口号,在用此套接字对象发送消息的时候会自动分配活动端口( ...
- 从一个微型例子看“C/C++的内存分配机制”和“数组变量名与指针变量名”(转)
C++的内存有五大分区:堆区.栈区.自由存储区.全局/静态存储区.常量存储区. 五个数据段:数据段.代码段.BSS段.堆.栈 内存分配方式有三种: 从静态存储区域分配.内存在程序编译的时候就已经分配好 ...
- 如何查看chrome浏览器已保存的密码
该方法是针对在chrome中已经存储了登陆密码的情况. chrome版本是 66.0.3359.139(正式版本) (64 位),不知道哪天会改了这个bug. 一般来说,我们登陆chrome浏览器已经 ...
- SSM-SpringMVC-09:SpringMVC中以继承MutiActionController类的方式实现处理器
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- MutiActionController类,多行动处理器,简单来说,就是可以一个处理器中有多个处理方法,分支 ...
- mvn -DskipTests和-Dmaven.test.skip=true区别
在使用mvn package进行编译.打包时,Maven会执行src/test/java中的JUnit测试用例,有时为了跳过测试,会使用参数-DskipTests和-Dmaven.test.skip= ...
- setInterval setTimeout 详解
JavaScript的setTimeout与setInterval是两个很容易欺骗别人感情的方法,因为我们开始常常以为调用了就会按既定的方式执行, 我想不少人都深有同感, 例如 setTimeout( ...
- jQuery学习之旅 Item9 动画效果
1.元素的显示和隐藏 display:none; 隐藏 display:block; 显示 简单显示和隐藏方法 a) show() 显示 b) hide() 隐藏 c) toggle() 开关,显示则 ...
- 测试网页时需要添加等待的情形 (Selenium)
测试网页时需要添加等待的情形: 1. 网页跳转 2. DOM结构发生改变.
- BDD测试之selenium控制滚动条
一.对于页面存在滚动条,可以通过插入JS控制滚动条(最常用的方法) (1)将滚动条移动到指定坐标位置处 ((JavascriptExecutor) driver).executeScript(&quo ...
