搭建一个交互式的前端构建环境.md
为了提高开发效率、减少重复的操作,现在几乎全部的前端项目都需要依赖一些构建工具来实现自动化打包,主流的有webpack, gulp, grunt等。加上各种各样的配置文件就会形成了一个相对复杂的构建环境。一般的,我们可以把构建项目需要用到的参数写死在配置文件,但是,有些是需要动态配置的那怎么办呢?比方说,我们用express来启动本地服务器,这需要分配一个端口吧?写死一个端口如8080在配置文件是可以的,可是,如果端口被占用了那怎么办?难道要把占用端口的进程kill掉、或者修改配置文件,再重新run一次吗?如果把全部的参数都写死在配置文件里面,一旦启动了构建脚本,就如同脱僵之马,是不可控制的,会一直跑下去。那可以换个思路,能不能做一个交互式的脚本呢,就是启动了构建脚本之后,还允许我们插手去修改一些配置,比方说如果端口被占用了,可以在终端输入一个新的端口,然后继续运行项目,是不是会更加友好一些?
前端构建环境一般都是基于Node脚本的。对于交互式操作,社区上有了个叫做 inquirer的第三方库,至于这个库具体怎么用,这里就不说了,如果没有使用过的可以到官网看一下它的文档。
另外,我们还需要提前检查端口是否被占用了,可以使用第三方库portscanner。就直接上一个demo哈:
const inquirer = require('inquirer');
const portscanner = require('portscanner');
const questions = [];
questions.push({
type: 'input',
name: 'port',
default: 3000, // 默认端口是3000
message: `请输入调试端口号`,
validate(input) {
const port = Number(input);
return new Promise((resolve, reject) => {
if (isNaN(port)) {
reject('端口号必须为数字');
} else {
// 检查端口是否被占用了,如果被占用则重新输入
portscanner.checkPortStatus(
port,
'127.0.0.1',
(error, status) => {
if (error) {
reject(error);
} else if (status === 'open') {
reject(`${port} 端口号已经被占用`);
} else {
resolve(true);
}
}
);
}
});
}
});
inquirer
.prompt(questions)
.then(answer => {
console.log(answer);
}).catch(console.log);
就这么简单的一个demo,下面就来测试一下它的效果。
输入3002,正常执行:

输入一个非数字的端口,就会提示如下错误,并要求重新输入:

如果端口被其他进程占用了,会提示如下错误 ,并要求重新输入:

关于输入端口的问题就写到这里了。
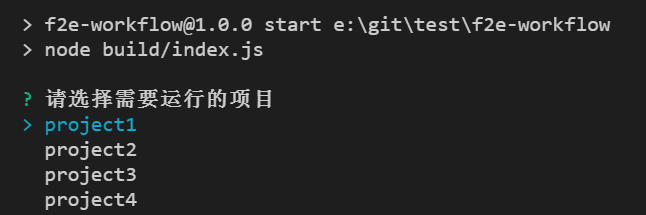
接下来,看一下稍微复杂一点的栗子,在启动项目之前,可以通过向上或向下箭头来选择项目,如图所示:

下面就step by step的说明一下如何实现这样的需求哈。
这一次,我们就来模拟真实一点的环境,假设有个projects的目录,它里面有很多的项目,分别叫做project1, project2, project3......。如下:
f2e-workflow
|--build
|--index.js
|--src
|--projects
|--project1
|--project2
|--project3
|--project4
|--package.json
如何遍历文件目录呢?有个很好用的库,叫做blob。也不介绍如何使用了,还是直接上个例子吧。
const inquirer = require('inquirer');
const glob = require('glob');
const path = require('path');
// 项目的根目录
const projectRoot = path.resolve(__dirname, '../');
// 获取指定路径下的入口文件
const projects = {};
glob.sync(path.join(projectRoot, 'src/projects/*')).forEach((item) => {
const projectName = item.split('/').pop();
projects[projectName] = item;
});
const questions = [];
questions.push({
type: 'list', // 选择List类型,就可以通过上下移动键了
name: 'project',
message: '请选择需要运行的项目',
choices: Object.keys(projects)
});
inquirer
.prompt(questions)
.then(answer => {
// 选择了项目之后,就可以运行它了
console.log(answer);
}).catch(console.log);
现在我们的需要已经实现了,但是,还有个问题,就是如果项目太多,上下移动效率也不高,如果可以直接输入项目名称进行筛选那就完美了。这也很简单,社区有个叫做fuzzy的第三方库,可以支持模糊模糊查询。然后,配合inquirer-autocomplete-prompt 这个库使用就好了。下面就是支持模糊查询优化过的代码:
const inquirer = require('inquirer');
const glob = require('glob');
const path = require('path');
const fuzzy = require('fuzzy');
// 项目的根目录在
const projectRoot = path.resolve(__dirname, '../');
// 注册一个inquirer的新类型
inquirer.registerPrompt('autocomplete', require('inquirer-autocomplete-prompt'))
// 获取指定路径下的入口文件
const projects = {};
glob.sync(path.join(projectRoot, 'src/projects/*')).forEach((item) => {
const projectName = item.split('/').pop();
projects[projectName] = item;
});
const questions = [];
questions.push({
type: 'autocomplete',
name: 'project',
message: '请选择需要运行的项目',
source(answers, input) {
input = input || '';
const projectNames = Object.keys(projects);
return new Promise(function(resolve) {
setTimeout(function() {
var fuzzyResult = fuzzy.filter(input, projectNames);
resolve(fuzzyResult.map(function(el) {
return el.original;
}));
}, 100);
});
}
});
inquirer
.prompt(questions)
.then(answer => {
// 选择了项目之后,就可以运行它了
console.log(answer);
}).catch(console.log);const inquirer = require('inquirer');
启动脚本后,可以输入关键字进行过滤,比如,输入2,就会默认匹配到project2:

OK,关于如何搭建一个交互式的前端构建环境就写这么多啦。如果有什么问题和建议欢迎发评论交流~
最后,demo的代码放到了github上面啦,可以点击这里,欢迎star~
搭建一个交互式的前端构建环境.md的更多相关文章
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- 转:【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
原文地址:http://blog.csdn.net/wangfupeng1988/article/details/46418203 jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 用grunt搭建自动化的web前端开发环境实战教程(详细步骤)
用grunt搭建自动化的web前端开发环境实战教程(详细步骤) jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用!前端自动化, ...
- 用grunt搭建自动化的web前端开发环境-完整教程
原稿:http://www.cnblogs.com/wangfupeng1988/p/4561993.html#!comments jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 用grunt搭建自动化的web前端开发环境
用grunt搭建自动化的web前端开发环境 jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发 ...
- grunt搭建自动化的web前端开发环境(转)
1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过.但是不会熟练使用grunt,那你就真的真的真的out了(三个“真的”重复,表示重点).至于grunt的作用,这里不详细说了, ...
- 使用grunt搭建自动化的web前端开发环境
使用grunt搭建自动化的web前端开发环境 我们一定经常听过grunt和gulp,它们都是用于搭建自动化的web前端开发环境的,这里主要介绍grunt的使用,值得一提的是,jQuery.bootst ...
- 搭建一个完整的Java开发环境
搭建一个完整的Java开发环境 作为一个Java程序员,配置一个java开发环境是必备的技能,今天给广大菜鸟初学者补上一课.环境的配置,大概就分三个1,JDK 2,Tomcat(或者其他的)3,ecl ...
- 搭建一个高可用的redis环境
一.环境准备 我的环境: Fedora 25 server 64位版 6台: 192.168.10.204 192.168.10.205 192.168.10.206 192.168.10.203 ...
随机推荐
- Spring Security 入门(1-6-2)Spring Security - 内置的filter顺序、自定义filter、http元素和对应的filterChain
Spring Security 的底层是通过一系列的 Filter 来管理的,每个 Filter 都有其自身的功能,而且各个 Filter 在功能上还有关联关系,所以它们的顺序也是非常重要的. 1.S ...
- VS2013 堆栈溢出调查(0xC00000FD: Stack overflow)
在调试一个代码时,执行过程中会出现如下错误(0xC00000FD: Stack overflow). 很明显是堆栈溢出了. 网上很多方法,都是通过修改设置工程配置,把堆栈调大一些,如下图. 但是堆栈到 ...
- centos7搭建nexus maven私服(二)
本文主要补充两个主题: 1.手动更新索引 2.通过maven客户端发布本地jar包到nexus 先说第一个主题: 由于maven中央仓库汇集了全世界绝大多数的组件,所以它的索引库非常庞大,在我们右击仓 ...
- Django:(博客系统)添加文章(中文)出现UnicodeEncodeError乱码
添加文章时出现了一个UnicodeEncodeError乱码问题 在添加文章时,抛出了异常: 解决方案,修改manage.py(添加import sys reload(sys) sys.setdefa ...
- 使用SQL语句在SQL server2017上创建数据库
软件基础:在电脑上提前安装好SQL server2017,并且安装好其中的SSMS(SQL server Management Studio) 创建方式:SQL语句 操作内容:创建零件供应数据库系统 ...
- APP的宣传方式有哪些
APP应用已经成为了互联网不可缺少的话题,事实上,开发一款移动APP的成本不是很高,但是怎样以最低的成本得到最大的推广效果,这是企业和开发者都很关心的一个问题.下面,我们来探讨一下这个问题. 1.一款 ...
- LoggerOne
LoggerOne 一个高效.简约.灵活高性能的遵循 PSR-3 的 PHP 日志类库实现. 特性 天然的缓存特性(Logger实例属性),延迟批量写入. 安装&使用 Install $ co ...
- Discuz!另一处SSRF无须登陆无须条件
漏洞来源:http://wooyun.jozxing.cc/static/bugs/wooyun-2015-0151179.html 看看poc:http://phpstudy.com/Discuz_ ...
- PostgreSQL的insert注入
写这篇文是在昨夜的ctf中遇到的. ctf地址:bloody-feedback.quals.2017.volgactf.ru email存在注入,在ctf中发现注入就很好办了,只要找到能绕过的方法就行 ...
- [NOIp 2014]解方程
Description 已知多项式方程: a0+a1x+a2x^2+..+anx^n=0 求这个方程在[1, m ] 内的整数解(n 和m 均为正整数) Input 输入文件名为equation .i ...
