Docker实践--部署Nodejs应用
这个例子的目标是为了向大家展示如何在Docker的container里运行Node.js程序。我会先创建一个简单的Node.js web
app,来构建一个镜像。然后基于这个Image运行一个container。从而实现快速部署。
由于网络的原因我的Node.js镜像从国内的镜像库下载,而不是Docker Hub。
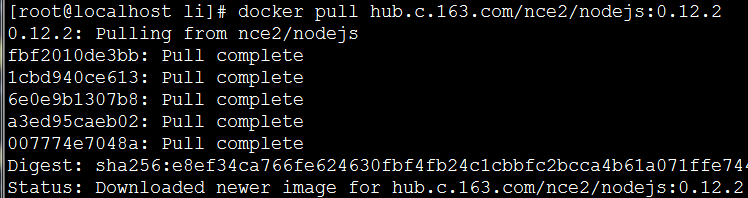
先从国内的镜像网站上pull下一下nodejs镜像。
docker pull hub.c..com/nce2/nodejs:0.12.

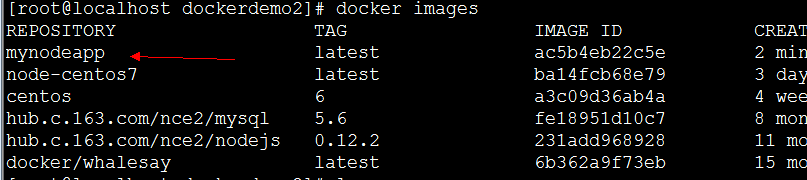
下载完后查看我们的镜像,找到他的名称,等会我们会用到

创建Node.js 程序
创建package.json,并写入相关信息和依赖
vi package.json
{
"name": "webtest",
"version": "1.0.0",
"description": "Node.js on Docker",
"author": "lpxxn",
"main": "server.js",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"express": "^4.13.3"
}
}
创建server.js
vi server.js
写一个最简单web 这个web基于express框架,返回Hello word.注意我们监听的是8888端口
'use strict';
var express = require('express');
var PORT = ;
var app = express();
app.get('/', function (req, res) {
res.send('Hello world\n');
});
app.listen(PORT);
console.log('Running on http://localhost:' + PORT);
创建Dockerfile
接下来主角上场了创建Dockerfile文件 这个文件是创建镜像所必须的文件
vi Dockerfile
Docker会依照Dockerfile的内容来构建一个镜像。我先给出完整的代码,再一行一行的给出解释
FROM hub.c..com/nce2/nodejs:0.12. # Create app directory
RUN mkdir -p /home/Service
WORKDIR /home/Service # Bundle app source
COPY . /home/Service
RUN npm install EXPOSE
CMD [ "npm", "start" ]
我们来一句一句的解释
FROM hub.c..com/nce2/nodejs:0.12.
FROM是构建镜像的基础源镜像,hub.c.163.com/nce2/nodejs:0.12.2 这个是镜像的名称,也就是我们一开始从国内服务器上拉下来的那个Image。如果本地没有Docker 会自己pull镜像。
# Create app directory
RUN mkdir -p /home/Service
WORKDIR /home/Service
第一句RUN 用于在Image里创建一个文件夹,将来用于保存我们的代码。
第二句WORKDIR是将我们创建的文件夹做为工作目录。
# Bundle app source
COPY . /home/Service
RUN npm install
第一句的COPY是把本机当前目录下的所有文件拷贝到Image的/home/Service文件夹下。
第二句的RUN 使用npm 安装我们的app据需要的所有依赖。
EXPOSE
由于我们的web app监听的是8888端口,我们把这个端口暴露给主机,这样我就能从外部访问web了。
CMD [ "npm", "start" ]
这个我相信我不用解释你也能看出来他是做什么的。运行npm start命令,这个命令会运行 node service.js来
启动我们的web app。
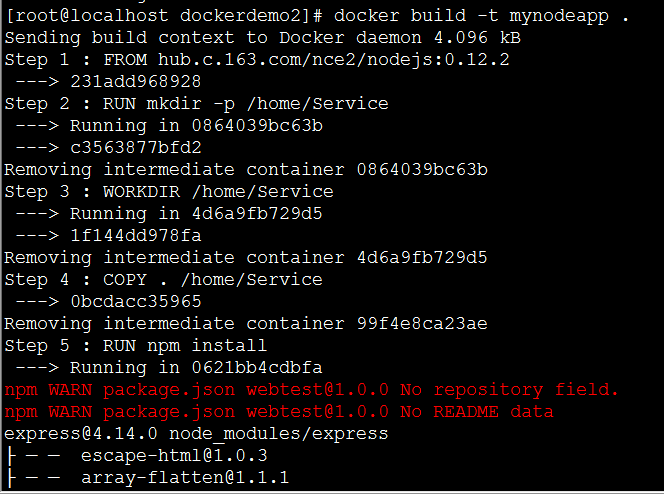
构建Image
在你Dockerfile文件所在的目录下运行下面的命令来构建一个Image.
docker build -t mynodeapp .
别忘了最的的那个点

构建完后查看一下我们的镜像

运行镜像
docker run -d -p 8888: ac5
-d 表明容器会在后台运行,-p 表示端口映射,把本机的8888商品映射到container的8888端口这样外网就能通过本机的8888商品访问我们的web了。
后面的ac5是我们Image的ID因为前3个就已经能定位出这个Image所以我就没有把后边的再写出来。
通过docker ps 查看我们刚运行的Container的ID

打印log 7370就是我们的Container ID,和Image ID一样,你也可以全写出来,我比较懒就写前4位,已经足够标识出这个Container了
docker logs

如果你想到Container里可以执行下面的命令,进入到里边后就可以像操作普通的linux 一样。如果想退出可执行exit命令。

测试
我们先通过curl 看能不能访问我们的web。
curl -i localhost:

也可以通过浏览器来看一下

好了,这个小教程到此就结束了,希望能帮助你入门。
Docker实践--部署Nodejs应用的更多相关文章
- centos7+ docker 实践部署docker及配置direct_lvm
转载于博客园:http://www.cnblogs.com/Andrew-XinFei/p/6245330.html 前言 Docker现在在后端是那么的火热..尤其当笔者了解了docker是什么.能 ...
- Docker实战--部署简单nodejs应用
如何在Docker的container里运行Node.js程序 主体思路:一个简单的Node.js web app,来构建一个镜像,然后基于这个镜像,运行一个容器,从而实现快速部署. 操作环境: 虚拟 ...
- dcoker实战,使用docker部署NodeJs应用
docker简介 docker是一个开源的应用容器引擎,可以为我们提供安全.可移植.可重复的自动化部署的方式.docker采用虚拟化的技术来虚拟化出应用程序的运行环境.如上图一样.docker就像 ...
- 基于Docker部署nodejs应用
基于Docker部署nodejs应用 背景 公司基于Vue.js的项目最近需要部署到云端,因此需要先行在公司内部Docker环境下验证相关技术,因而有本文之前提. 本文展示在Docker容器中,应用部 ...
- centos7+ docker1.12 实践部署docker及配置direct_lvm
前言 Docker现在在后端是那么的火热..尤其当笔者了解了docker是什么.能做什么之后,真的是感觉特别的exciting,便迫不及待的去实践部署一下. 但是在实际部署中,因为笔者使用的是阿里云e ...
- 使用Docker快速部署ELK分析Nginx日志实践(二)
Kibana汉化使用中文界面实践 一.背景 笔者在上一篇文章使用Docker快速部署ELK分析Nginx日志实践当中有提到如何快速搭建ELK分析Nginx日志,但是这只是第一步,后面还有很多仪表盘需要 ...
- docker实践之docker-compose部署mysql
文章目录 docker实践之docker-compose部署mysql 1.安装部署docker 2.编写docker-compose文件 3.编写配置文件和初始化文件 4.启动数据库 5.检查初始化 ...
- 使用Docker快速部署ELK分析Nginx日志实践
原文:使用Docker快速部署ELK分析Nginx日志实践 一.背景 笔者所在项目组的项目由多个子项目所组成,每一个子项目都存在一定的日志,有时候想排查一些问题,需要到各个地方去查看,极为不方便,此前 ...
- 来自沪江、滴滴、蘑菇街架构师的 Docker 实践分享
架构师小组交流会是由国内知名公司架构师参与的技术交流会,每期选择一个时下最热门的技术话题进行实践经验分享. Docker 作为当前最具颠覆性的开源技术之一,其轻量虚拟化.可移植性是 CI/CD.Dev ...
随机推荐
- 抽象类 VS 接口
引言 接口和抽象类是面向对象编程(OOP, Object Oriented programming)中两个绕不开的概念,二者相似而又有所不同.接下来,我们来了解二者的概念并比较它们的异同. 什么是抽象 ...
- Create an offline installation of Visual Studio 2017 RC
Create an offline installation of Visual Studio 2017 RC 2016年12月7日 ...
- UITableViewCell单元格的删除、插入、移动
UITableViewDelegate的方法 设置编辑模式中得cell的编辑样式(删除或插入) - (UITableViewCellEditingStyle)tableView:( ...
- Angularjs环境搭建
Angularjs架构搭建 1.搭建Angularjs项目 1)在package.json中配置如下,然后 npm install下载包 { "na ...
- ABP学习日记1
- jquery禁用下拉框
禁用下拉框 //下拉框禁用 $("select").each(function () { $("#" + this.id).attr("disable ...
- 【无私分享:ASP.NET CORE 项目实战(第十二章)】添加对SqlServer、MySql、Oracle的支持
目录索引 [无私分享:ASP.NET CORE 项目实战]目录索引 简介 增加对多数据库的支持,并不是意味着同时对多种数据库操作,当然,后面,我们会尝试同时对多种数据库操作,这可能需要多个上下文,暂且 ...
- tomcat 504 gateway time-out
今天有个环境ajax调用一个请求的时候,出现一个504 gateway time-out响应,原以为是nginx找不到资源的问题,恰当我们的服务器上又配置了nginx,看了配置文件,没有指向tomca ...
- Android Weekly Notes Issue #225
Android Weekly Issue #225 October 2nd, 2016 Android Weekly Issue #225 本期内容包括: Android 7.0的Quick Sett ...
- android 自定义控件——(三)水平线、虚线
----------------------------------View虚线或者直线(源代码下有属性解释)--------------------------------------------- ...
