学习笔记:Vue+Node+Mongodb构建简单商城系统(一)
所需前置知识:
HTML、CSS、JS、Vue、ES6、Npm、Webpack、Node、Express、Mongodb
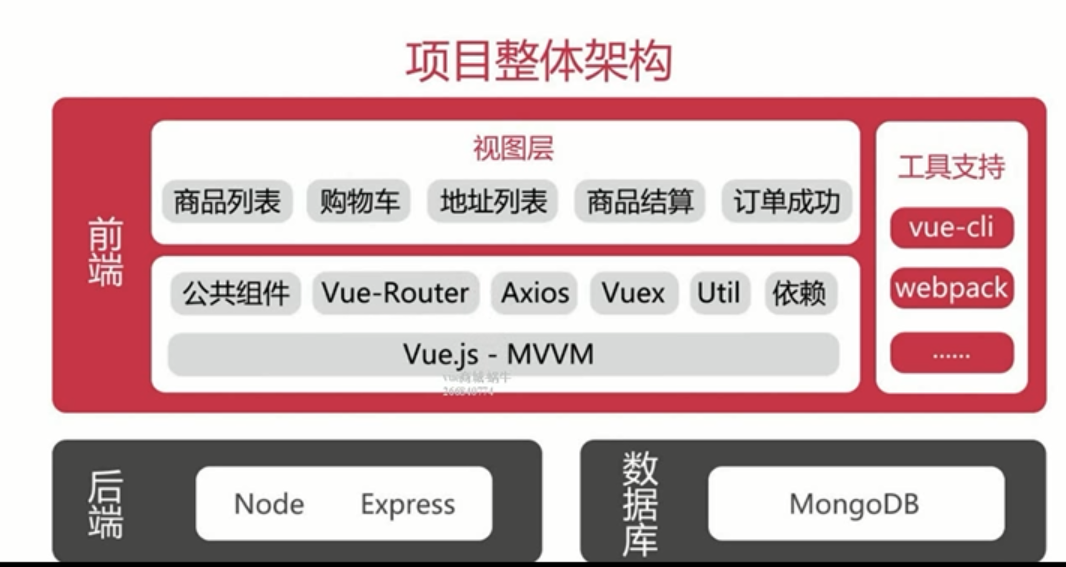
项目整体架构:

IDE:webstorm;
项目建立过程(cmd常用命令行指令):
node的安装 下载连接:https://nodejs.org/en/
npm的安装 npm install -g npm
查看node版本:node -v
查看npm版本:npm -v
安装vue模块:npm install vue --save
安装webpack:npm install webpack -g
安装vue-cli脚手架:npm install -g vue-cli
建立项目:vue init webpack guoguoportal
其中建立项目中:vue init <template-name> <project-name>
<template-name>vue-cli提供了5种脚手架供选择:
webpack:基于webpack和vue-loader的目录结构,支持热部署、代码检查、测试以及CSS抽取;
webpack-simple:基于webpack和vue-loader的目录结构;
browerify:基于browerify和vueify(作用与vue-loader类似)的结构,支持热部署、代码检查、单元测试;
browerify-simple:基于browerify和vueify的结构;
simple:单个引入vue.js的index.html页面。
<project-name> 你自己的项目名称
本例使用:webpack脚手架构件项目
大饼哥
学习笔记:Vue+Node+Mongodb构建简单商城系统(一)的更多相关文章
- 学习笔记:Vue+Node+Mongodb 构建简单商城系统(二)
前面几个月工作有点忙,导致构建简单商城系统的计划搁置近三个月.现在终于有时间重新回过头来继续本计划.本篇主要记录自己在阿里云服务器上搭建node运行环境的整个过程,以及对其中遇到的一些问题的思考. 一 ...
- Netty4.0学习笔记系列之三:构建简单的http服务(转)
http://blog.csdn.net/u013252773/article/details/21254257 本文主要介绍如何通过Netty构建一个简单的http服务. 想要实现的目的是: 1.C ...
- vue+node+mongodb实现的功能
用vue+node +mongodb实现前后台交互的页面代码,已经上传到github上, 地址是: https://github.com/GainLoss/vue-node-mongodb https ...
- MongoDB学习笔记一:MongoDB的下载和安装
MongoDB学习笔记一:MongoDB的下载和安装 趁着这几天比較空暇,准备学习一下MongoDB数据库.今天就简单的学习了一些MongoDB的下载和安装.并创建了存储MongoDB的数据仓库. 将 ...
- node的重点学习笔记(1)————node
node的重点学习笔记(1)----node 提到node就必须提一下他的npm了,npm是世界上最大的开放源代码的生态系统.通俗来说这就如同亚马逊丛林,要啥物种有啥物种,一个巨大的生态圈,里面有一堆 ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- MongoDB学习笔记:Python 操作MongoDB
MongoDB学习笔记:Python 操作MongoDB Pymongo 安装 安装pymongopip install pymongoPyMongo是驱动程序,使python程序能够使用Mong ...
- 后台管理系统:vue&node&MongoDB(一)
后台管理系统 使用工具: Vue Node Mongodb Element-ui 一.后台(Node+Mongodb) 前期准备: 需要下载的包: mongooes -------- ...
- 学习笔记:利用GDI+生成简单的验证码图片
学习笔记:利用GDI+生成简单的验证码图片 /// <summary> /// 单击图片时切换图片 /// </summary> /// <param name=&quo ...
随机推荐
- 使Eclipse下支持编写HTML/JS/CSS/JSP页面的自动提示
1.打开eclipse→Windows→Preferences→Java→Editor→Content Assist 修改Auto Activation triggers for java的值为:zj ...
- BZOJ 4276: [ONTAK2015]Bajtman i Okrągły Robin [线段树优化建边]
4276: [ONTAK2015]Bajtman i Okrągły Robin 题意:\(n \le 5000\)个区间\(l,r\le 5000\),每个区间可以选一个点得到val[i]的价值,每 ...
- [原]开源的视频转换器,支持gpu,绝对好用ffmpeg的GUI==》dmMediaConverter最新版本2.3
dmMediaConverter is a crossplatform FFmpeg frontend (GUI) exposing some of its features. It is inten ...
- Docker小记 — Docker Engine
前言 用了Docker方才觉得生产环境终于有了他该有的样子,就像集装箱普及之后大型货轮的价值才逐渐体现出来,Docker详细说明可查阅"官方文档".本篇为Docker Engine ...
- 撸一撸Spring Cloud Ribbon的原理
说起负载均衡一般都会想到服务端的负载均衡,常用产品包括LBS硬件或云服务.Nginx等,都是耳熟能详的产品. 而Spring Cloud提供了让服务调用端具备负载均衡能力的Ribbon,通过和Eure ...
- zabbix安装笔记
部署监控安装zabbix时,安装环境选择位mysql5.6.29 php选5.4.45 环境安装:centOS7: yum install httpd php mariadb-server mysql ...
- filezilla server客户端FTP连接不上解决
windows服务器上安装Filezilla server后,本地客户端连接不上.解决办法: 1.在防火墙把filezilla的 Filazilla server interface.exe 和Fil ...
- 前端回答从输入URL到页面展示都经历了些什么
浏览器和服务器涉及大量网络通信内容,此处做了弱化介绍,作为前端主要关注第四部分.一. 网络环境保障我们先假定我们访问的URL为www.abc.com并且地址不在局域网内:首先我们所处的局域网的总路由应 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(89)-EF执行SQL语句与存储过程
这一节,我们来看看EF如何执行SQL语句与读取存储过程的数据,可能有一部分人,还不知道EF如何执行存储过程与原生SQL语句! 我们什么时候要直接使用原生的SQL语句? 返回值过于复杂 过于复杂的联合查 ...
- Halcon一日一练:图像拼接技术2:步骤与例程
上一篇主要介绍了图像拼接的一些原理和方法,这一篇将主要介绍步骤和例程: 接上一篇: 基于特征的接拼方法,分为四个步骤 1.特征检测:从图像中检测出显著且独特的图像特征,诸如:闭合区域,直线段,边缘,轮 ...
