关于html表单的disabled属性的设置问题
首先,我的看法是无论disable的值是否有值,只要设置了disabled属性的表单,无论是否有值,无论值为什么,都会被禁用。
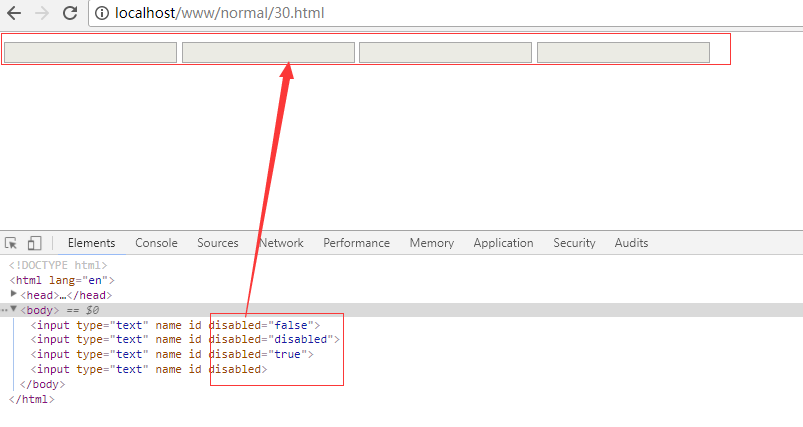
来看下面例子:

在一个群里有人说因为直接写在表单属性上是字符串,因为字符串,所以都为真。 但是这说法我是觉得不对的,再看下面例子:

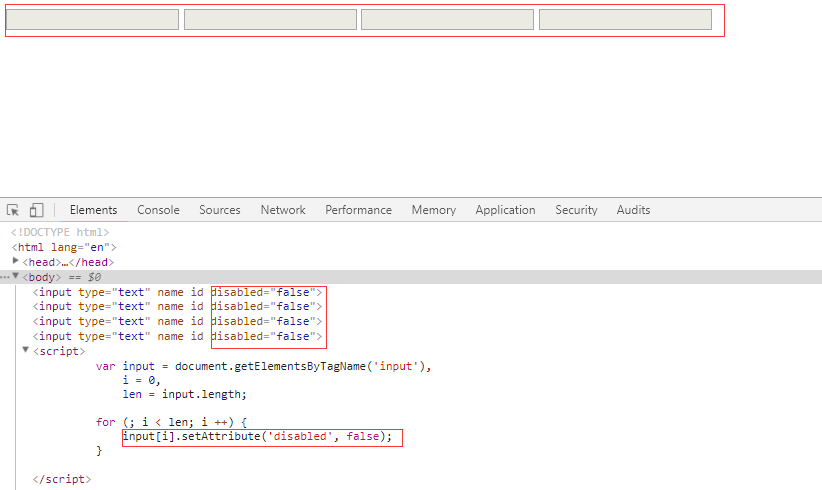
如果按照那位的说法,那就是说只要在js里,设置表单的disabled属性为布尔值的false就可以去除表单的disabled禁用了,但是从上图可以看出,结果依然。
那么怎样才能去除表单的disabled禁用呢?
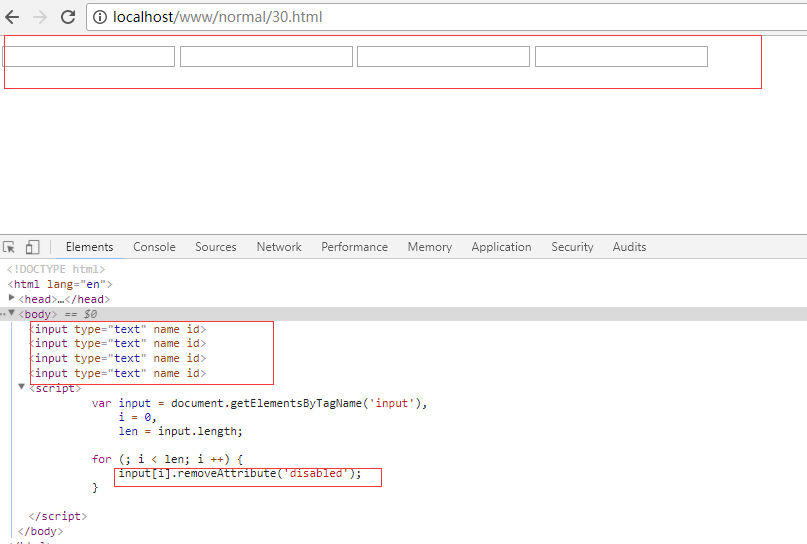
最稳妥的方法就是移除表单的disabled属性:

现在可以看到表单去除了disabled属性后可以恢复使用了!!!
关于html表单的disabled属性的设置问题的更多相关文章
- html 表单input disabled属性提交后台无法获得数据
在input上加入disabled属性后, 点击提交会遗漏该值, 有两个办法: 一 可以考虑readonly属性,一样的不可修改操作,但是可以提交 二 在提交时 js 代码操作去除input上的dis ...
- input from 表单提交 使用 属性 disabled="disabled" 后台接收不到name="username"的值
input from 表单提交 使用 属性 disabled="disabled" 后台接收不到name="username"的值
- Js document.frmLogin.action = '/login.htm';的意义和form表单的target属性
一.解答:就是把 这个id名为frmLogin的form的提交地址改为上面的/login.htm <form id="frmLogin" name="frmLogi ...
- HTML5初步——新的表单元素和属性
HTML5初步--新的表单元素和属性 HTML5初步--新的表单元素和属性 <!DOCTYPE html> <html> <head> <meta chars ...
- 从零开始学习前端开发 — 10、HTML5新标签及表单控件属性和属性值
一.html5新增标签 1.结构性标签 header 定义网页的头部 nav 定义网页的导航 footer 定义网页的底部 section 定义网页的某个区域 article 定义网页中的一篇文章 a ...
- HTML5 表单元素和属性
HTML5 表单元素和属性学习 版权声明:未经博主授权,内容严禁转载 ! 表单元素简介 无论实现提交功能还是展示页面功能,表单在HTML中的作用都十分重要. 在其他版本的HTML中,表单能够包含的元素 ...
- 表单元素disabled禁用后不能自动提交到服务器
表单元素disabled禁用后不能自动提交到服务器,项目中需要一个元素只展示不修改,所以把一个input元素设置成了disabled="disabled",但是提交的时候改数据值是 ...
- html5--3.13 表单的新增属性
html5--3.13 表单的新增属性 学习要点 掌握表单新增属性的使用 HTML5新增表单属性 之前课程中已经接触过的新增属性:autocomplete属性/autofocus属性/list属性/m ...
- input表单的type属性详解,不同type不同属性之间区别
目标:详解表单input标签type属性常用的属性值 一.input标签和它的type属性 PS:input 元素可以用来生成一个供用户输入数据的简单文本框. 在默认的情况下, 什么样的数据均可以输入 ...
随机推荐
- for、for in和while以及do while
for循环:一般用在已知判断条件的循环; for(变量初始化;循环条件判断;循环后的执行){ 代码块 } //变量初始化可以省略,但是分号不能省.有多个的话用逗号隔开 //循环条件判断是true还是f ...
- Token认证来龙去脉
在Web领域基于Token的身份验证随处可见.在大多数使用Web API的互联网公司中,tokens 是多用户下处理认证的最佳方式. 为什么要用 Token Token 完全由应用管理,所以它可以避开 ...
- 【Unity3D】Unity3D开发《我的世界》之七、番外篇
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/unity_minecraft_07.html 本来上一篇就结束了,但是有小伙伴私信我觉得还差了很多重要的内容,比如 ...
- V4L2驱动的移植与应用(三)
三.V4L2的demo capture.c是官方示例程序. capture.c 程序中的 process_image 函数: capture.c 程序主要是用来演示怎样使用 v4l2 接口,并没有对采 ...
- Alibaba阿里巴巴开源软件列表
整理和分享我大阿里的开源项目的相关网址: Git Hub上的开源软件网址: 1.https://github.com/alibaba 阿里巴巴开源技术汇总:115个软件 2.https://yq.al ...
- FusionCharts Marimekko图
1.Marimekko静态页面 Marimekko.html: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//E ...
- Java中list.get(index)报错
1.list.get(index)中的index为负值异常 严重:Exception occurred during processing request:-1 java.lang.ArrayInde ...
- winfrom如何在listview中添加控件
private Button btn = new Button(); private void Form1_Load(object sender, EventArgs e) { ListViewIte ...
- Radar Installation POJ - 1328
Assume the coasting is an infinite straight line. Land is in one side of coasting, sea in the other. ...
- Javascript设计模式(2)-单体模式
单体模式 1. js最简单的单体模式 对象字面量:把一批有一定关联的方法和属性组织在一起 // 对象字面量 var Singleton = { attr1: true, attr2: 10, meth ...
