CSS(选择器)
CSS(选择器)
作用:用于匹配 HTML 元素
选择器分类:
1.元素选择器 a{}
2.伪元素选择器 ::before{} (真实存在的元素)
3.类选择器 .link{}
4.属性选择器[type=radio]{}
5.伪类选择器 :hover (一种状态,不是真实存在的)
6.ID选择器 #id (唯一存在)
7.组合选择器[type=checkbox]+label{}
8.否定选择器 :not(.link){}
9.通用选择器 *{}
选择器权重:
1.ID 选择器 #id{} +100
2.类 属性 伪类 +10
3.元素 、伪元素 +1
4.其他选择器 +0
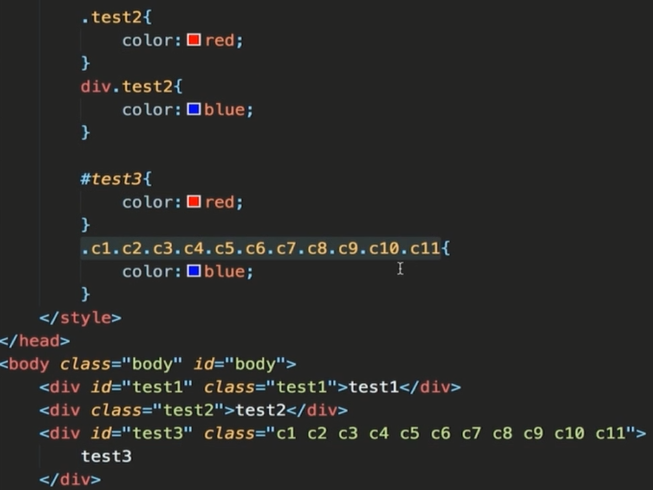
实例:

(计算权重不存在进位,一个 ID 选择器 权值 > 10个 类 选择器 权值 )

结果:

补充:1.!important 优先级最高
2.元素属性(内联 > 外嵌) 优先级高3.相同权重 后写的生效
CSS(选择器)的更多相关文章
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- css选择器
常用css选择器,希望对大家有所帮助,不喜勿喷. 1.*:通用选择器 * { margin: 0; padding: 0; } 选择页面上的全部元素,通常用于清除浏览器默认样式,不推荐使用. 2.#i ...
- dynamic-css 动态 CSS 库,使得你可以借助 MVVM 模式动态生成和更新 css,从 js 事件和 css 选择器的苦海中脱离出来
dynamic-css 使得你可以借助 MVVM 模式动态生成和更新 css,从而将本插件到来之前,打散.嵌套在 js 中的修改样式的代码剥离出来.比如你要做元素跟随鼠标移动,或者根据滚动条位置的变化 ...
- CSS选择器的权重与优先规则?
我们做项目的时候,经常遇到样式层叠问题,被其他的样式覆盖,或者写的权重不高没效果,对权重没有具体的分析,做了一个总结. css继承是从一个元素向其后代元素传递属性值所采用的机制.确定应当向一个元素应用 ...
- css选择器的使用详解
-.css选择器的分类: 二.常用选择器详解: 1.标签选择器: 语法: 标签名 { 属性:属性值; } 代码示例: h1 { color: #ccc; font-size: 28px; } 2.类选 ...
- js,jq,css选择器
js获取节点: var chils= s.childNodes; //得到s的全部子节点 var par=s.parentNode; //得到s的父节点 var ns=s.nextSbiling; / ...
- CSS系列:CSS选择器
选择器(selector)是CSS中很重要的概念,所有HTML语言中的标记样式都是通过不同的CSS选择器来控制的.用户只需要通过选择对不同的HTML标签进行选择,并赋予各种样式声明,即可实现各种效果. ...
- 细说CSS选择器
众所周知,CSS的一个核心特征就是能向文档中的一组元素类型应用某些规则.每个规则都有两个基本部分:选择器(selector)和声明块(declaration block).下图显示了规则的各个部分. ...
- CSS选择器 转
来自于:http://www.cnblogs.com/webblog/archive/2009/08/07/1541005.html 最近在研究jQuery的选择器,大家知道jQuery的选择器和cs ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
随机推荐
- 视音频编解码学习工程:TS封装格式分析器
=====================================================视音频编解码学习工程系列文章列表: 视音频编解码学习工程:H.264分析器 视音频编解码学习工 ...
- Net和Java基于zipkin的全链路追踪
在各大厂分布式链路跟踪系统架构对比 中已经介绍了几大框架的对比,如果想用免费的可以用zipkin和pinpoint还有一个忘了介绍:SkyWalking,具体介绍可参考:https://github. ...
- 解决bootstrap row span设置border换行的问题
Hadoop方面的毕业设计告一段落了,趁这几天空闲时间认真学习一下之前常使用但是却没用好的Bootstrap. 本文记录Bootstrap框架使用栅格系统时,遇到row内的span设置border换行 ...
- CTBS问题百科
1.浏览CTBS网站时,Service Unavailable或应用程序池自动停止的现象 解决方法: 点击"开始"-"控制面板"-"管理工具" ...
- EventBus 最简易的使用方式
呃,要跟上时代的步伐,所以来学习一下EventBus(话说好像现在学也已经算是跟不上了..嘛..不管了,一步一步往前追,应该还来得及吧). 转载请注明出处:http://blog.csdn.net/w ...
- saiku应用的调试
ubuntu下解压saiku包后使用: 运行.sh命令(.bat是windows命令).运行时注意权限.可以先chmod a+x *.sh 提示,catali?.sh出错. 这是tomcat的一个文件 ...
- Android监听自身卸载,弹出用户反馈调查
1,情景分析 在上上篇博客中我写了一下NDK开发实践项目,使用开源的LAME库转码MP3,作为前面几篇基础博客的加深理解使用的,但是这样的项目用处不大,除了练练NDK功底.这篇博客,我将讲述一下一个各 ...
- OpenGL OpenCV根据视差图重建三维信息
代码如下: // disparity_to_3d_reconstruction.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" //Huan ...
- SharePoint 2010 之寻找页面布局
习惯了2007的页面布局,虽然感觉不是太好用,尤其以开始接触时非常不理解页面布局和页面的关系,但是后来理清了,感觉还是很好用的,尤其对于相同格式的网站,修改布局而不改页面的情况,还是非常有效的,好了, ...
- obj-c编程12:复制对象
好吧,上一篇我怎么也没想到会写那么多字那么少的代码,希望这一篇不会如此哦. 言归正传,对象的复制分为浅复制和深复制,前者只是复制对象的引用,当原对象的内容发生变化时,复制对象的内容也会发生变化,毕竟他 ...
