Django 提交 form 表单(使用sqlite3保存数据)
优化 提交 form 表单,https://www.cnblogs.com/klvchen/p/10608143.html
创建数据库的字段,在 models.py 中添加
from django.db import models
# Create your models here.
class UserInfo(models.Model):
username = models.CharField(max_length=64)
sex = models.CharField(max_length=64)
email = models.CharField(max_length=64)
修改 settings.py 文件
# 在 INSTALLED_APPS 中添加
'blog',
初始化数据库
# 使用命令行进入项目下
# 生成同步数据库的脚本:
python manage.py makemigrations
#同步数据库:
python manage.py migrate
修改 urls.py 文件
from django.contrib import admin
from django.urls import path
from blog import views
urlpatterns = [
path('admin/', admin.site.urls),
path('userInfo', views.userInfo),
]
修改 views.py 文件
from django.shortcuts import render
import datetime
from blog import models
# Create your views here.
def userInfo(req):
if req.method=="POST":
u = req.POST.get("username", None)
s = req.POST.get("sex", None)
e = req.POST.get("email", None)
models.UserInfo.objects.create(
username = u,
sex = s,
email = e,
)
user_list = models.UserInfo.objects.all()
return render(req, "index.html", {"user_list":user_list})
启动 web 服务
python manage.py runserver 8888
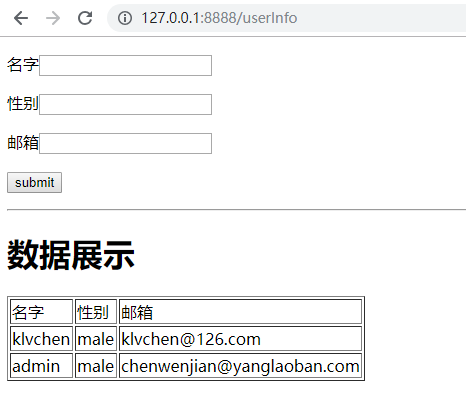
浏览器访问 http://127.0.0.1:8888/userInfo

Django 提交 form 表单(使用sqlite3保存数据)的更多相关文章
- Django 提交 form 表单
创建 Django 的过程可以参考上一篇文章 https://www.cnblogs.com/klvchen/p/10601536.html 在 templates 文件夹下创建一个 index.ht ...
- Django的form表单
html的form表单 django中,前端如果要提交一些数据到views里面去,需要用到 html里面的form表单. 例如: # form2/urls.py from django.contrib ...
- Django 11 form表单(状态保持session、form表单及注册实现)
Django 11 form表单(状态保持session.form表单及注册实现) 一.状态保持 session 状态保持 #1.http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状 ...
- 转载:Django之form表单
转载: 一.使用form类创建一个表单 先定义好一个RegForm类: forms.py from django import forms # 导入forms类 class NameForm(form ...
- Django--分页器(paginator)、Django的用户认证、Django的FORM表单
分页器(paginator) >>> from django.core.paginator import Paginator >>> objects = ['joh ...
- Jquery通过Ajax方式来提交Form表单
今天刚好看到Jquery的ajax提交数据到服务器的方法,原文是: 保存数据到服务器,成功时显示信息. jQuery 代码: $.ajax({ type: "POST", url: ...
- ajax提交form表单
1. ajax提交form表单和不同的form表单的提交主要区别在于,ajax提交表单是异步提交的,而普通的是同步提交的表单. 2. from视图部分 <form id="loginF ...
- ajax提交form表单资料详细汇总
一.ajax提交form表单和不同的form表单的提交主要区别在于,ajax提交表单是异步提交的,而普通的是同步提交的表单.通过在后台与服务器进行少量数据交换,ajax 可以使网页实现异步更新.这意味 ...
- 导出excel用ajax不行,提交form表单可以
导出excel用ajax不行,提交form表单可以. 一直用ajax找原因,网页不出现下载提示框 写了 response.setContentType("application/binary ...
随机推荐
- 解决tomcat部署项目中碰到的几个问题
在tomcat上部署项目并进行测试,经常会碰到各种问题.在不同的操作系统上部署,对问题的解决也会有一些差异. 1 发现问题 1.1 项目部署 先将项目达成war包,放到tomcat的webapps目录 ...
- 负载,性能测试工具-Gatling
前言 Gatling Gatling是一款功能强大的负载测试工具,它为易于使用,高可维护性和高性能而设计. 开箱即用,Gatling由于对HTTP协议的出色支持,使其成为负载测试任何HTTP服务器的首 ...
- HSTS 详解,让 HTTPS 更安全
随着互联网的快速发展,人们在生活中越来越离不开互联网.无论是社交.购物还是搜索,互联网都能给人带来很多的便捷.与此同时,由于用户对网络安全的不了解和一些网站.协议的安全漏洞,让很多用户的个人信息数据“ ...
- 运用《深入理解Java虚拟机》书中知识解决实际问题
前言 以前看别人博客说看完<深入理解Java虚拟机>这本书并没有让自己的编程水平提高多少,不过却大大提高了自己的装逼水平.其实,我倒不这么认为,至少在我看完一遍这本书后,有一种醍醐灌顶的感 ...
- 第5章 令牌自省端点(Token Introspection Endpoint) - IdentityModel 中文文档(v1.0.0)
OAuth 2.0令牌自省的客户端库是作为HttpClient扩展方法提供的. 以下代码将引用令牌发送到内省端点: var client = new HttpClient(); var respons ...
- 实验二 request、out对象使用
request.out对象使用 一.实验目的 1.掌握代码片段中的注释的应用: 2.掌握JSP脚本标示---Java代码片段的应用. 二.实验内容 1.设计教师与学生不同登陆界面,如下图: 2.验证码 ...
- ArcGIS API for JavaScript 4.x 本地部署之Nginx法
上篇ArcGIS API for JavaScript 4.x 离线配置之IIS法提到,如何用IIS配置ArcGIS jsAPI: 本篇则使用http下的Nginx配置,其原理基本一致.https的部 ...
- Android 个人手机通讯录开发
一.Android 个人手机通讯录开发 数据存储:SQLite 数据库 开发工具:Android Studio 二.Phone Module 简介 1. 界面展示 2. ...
- (办公)springboot配置aop处理请求.
最近项目用到springboot,就是需要配置一些东西.比如用aop处理请求.方法前通知获取url,method,ip,类方法,参数,方法后通知,返回参数,而且还可以记录一下日志.下面是操作的代码. ...
- Accesss数据库的DBhelper类(带分页)
首先配置web.config,使配置文件连接access数据库: <connectionStrings> <add name="DBConnection" con ...
