彻底禁用Chrome的“请停用以开发者模式运行的扩展程序”提示
前言
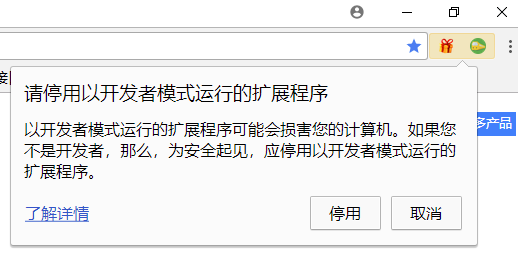
作为一个前端程序员,难免会有一些专属自己的小扩展,没必要每一个都发到Chrome应用商店去,虽然可以勾选“开发者模式”来运行本地插件,但是每次启动都会有一个烦人的“请停用以开发者模式运行的扩展程序”提示,这个提示有多烦人,接触过的人都知道,启动的时候它不立即提示,等过了几秒钟等你打开某个网页开始执行某些操作时它突然弹出来干扰你的操作,真是苦不堪言!所以总想着如何把它给去掉。

解决方法
网上搜索了一圈,发现主要有3种方法:组策略法,运行批处理法,直接改dll文件法。第一种组策略的据说很早就失效了,我亲测了一下确实没用。另外一个批处理的方法据说也生效了,而且批处理权限太大没敢尝试运行,直接试了第三种方法,一次性成功!下面记录一下解决过程(ps:原文说的不是特别清楚,有些误导人的地方,我这里全部重新截图描述一遍)。
修改dll文件法
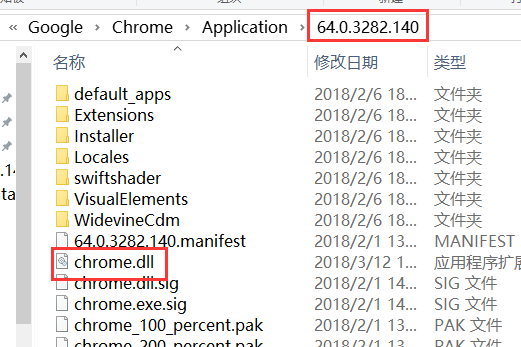
打开Chrome安装目录,找到chrome.dll文件,用x64dbg打开,

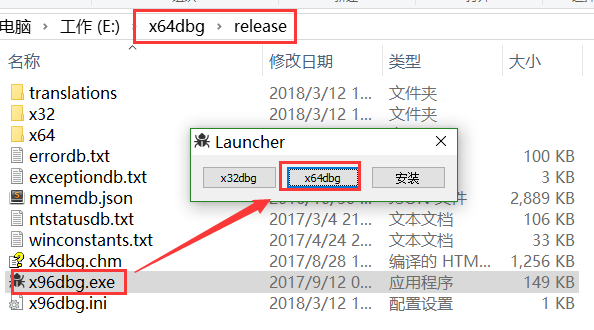
双击x96dbg.exe,然后选择x64dbg(如果打不开,换x32dbg打开):

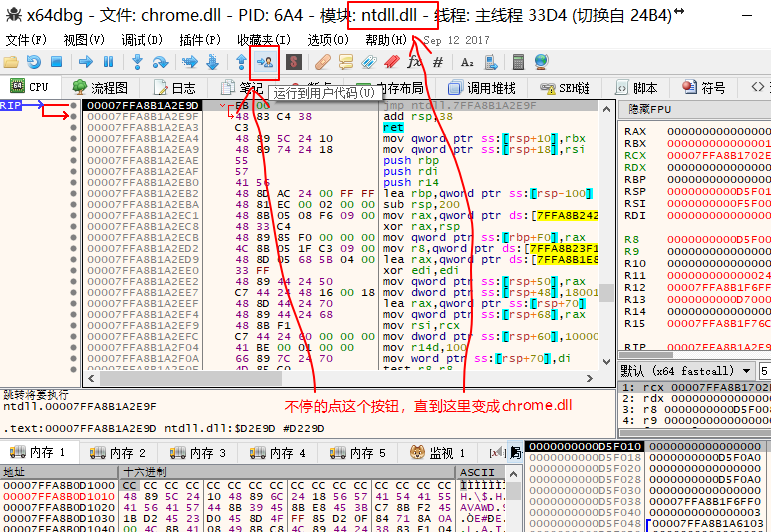
然后连续多次点击运行到用户代码按钮,直至窗口标题处的模块变成chrome.dll:

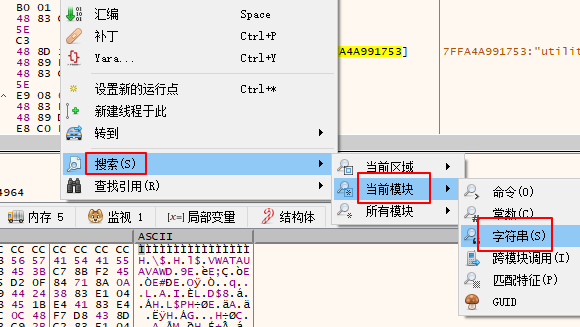
然后在主面板右键依次选择搜索 -> 当前模块 -> 字符串:

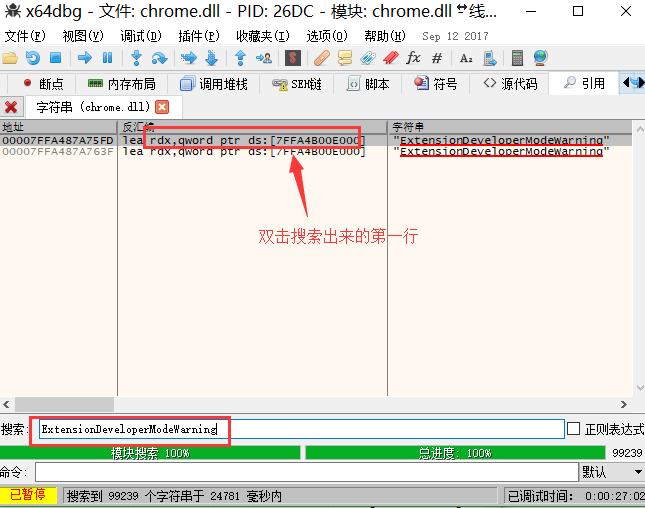
然后会打开一个搜索界面,等待进度条加载完毕,搜索ExtensionDeveloperModeWarning:

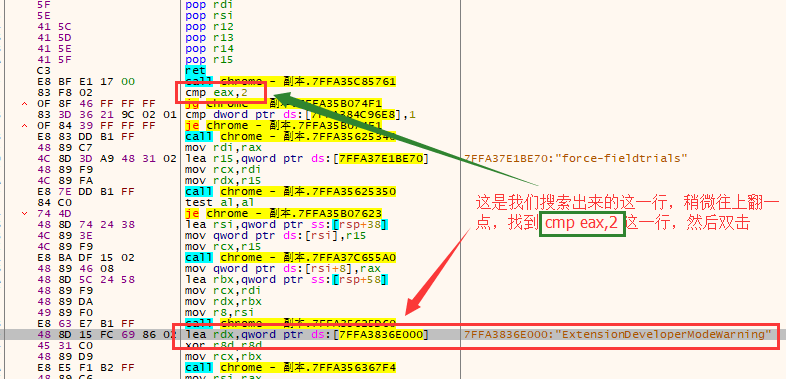
会搜到2条结果,双击第一个,跳转到反汇编界面,往上翻一点,找到cmp eax,2(也有可能是cmp eax,3):

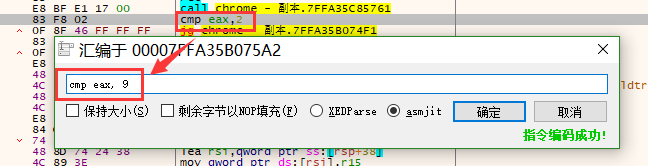
双击打开编辑页面,修改成cmp eax,9,然后点击确定,注意只需要点击一次确定即可,点击确定后它还是会继续弹出其它行的编辑界面,此时直接关闭对话框即可。:

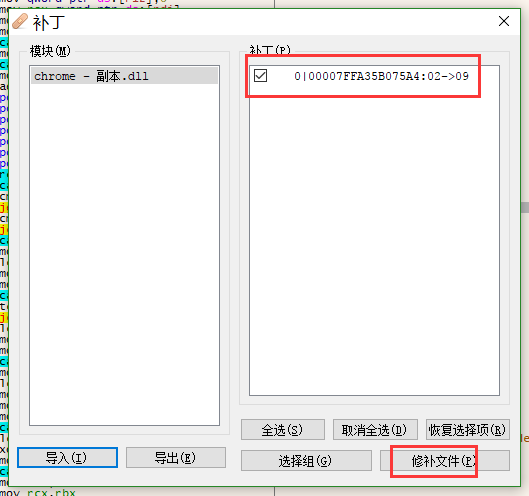
修改完之后Ctrl+P导出修改过的dll文件(点击修补文件按钮就是导出dll文件):

你可以把dll文件导出到其它某个位置,然后把原始chrome.dll文件备份,再把这个修改过的替换,然后重启Chrome,可以发现该死的提示已经没有了。
以上步骤测试于chrome@64.0.3282.140。
组策略法
经测试已失效:
https://jingyan.baidu.com/article/ce09321b7d581e2bff858f23.html
批处理法
以下方法未亲测,但据说已失效:
http://blog.csdn.net/a493113713/article/details/54917592
参考
https://www.52pojie.cn/forum.php?mod=viewthread&tid=695123&page=1&authorid=533705
彻底禁用Chrome的“请停用以开发者模式运行的扩展程序”提示的更多相关文章
- 禁用Chrome的“请停用以开发者模式运行的扩展程序”提示
1.前言 每次启动都会有一个烦人的“请停用以开发者模式运行的扩展程序”提示,这个提示有多烦人,接触过的人都知道,启动的时候它不立即提示,等过了几秒钟等你打开某个网页开始执行某些操作时它突然弹出来干扰你 ...
- 屏蔽谷歌浏览器"请停用以开发者模式运行的扩展程序"提示
目标: 对于强迫症患者那是相当难受~~~ 解决方案: 1:进入chrome://extensions/ 右上角开启开发者模式 点击打包扩展程序: 2:扩展程序目录为选择插件(*.crx解压后)的根目录 ...
- 关于禁用"请停用以开发者模式运行的扩展程序"提示
有兴趣研究谷歌浏览器扩展开发,但每次开启高版本chrome都会有烦人的提示 因为我用的360急速,目前还有提示,但使用原生chrome连插件都给删了,无语
- 去除Chrome“请停用以开发者模式运行的扩展程序”提示
将version.dll放在chrome同级目录,重启浏览器( 79.0.3945.79版本后已失效)
- 【已解决】Chrome提示:"请停用以开发者模式运行的扩展程序"的解决办法
chrome用户在安装了一些第三方的chrome插件后,每次打开浏览器的时候都会出现“请停用以开发者模式运行的扩展程序”的提示,只有每次点击取消之后才能正常使用扩展.如下图所示 那么有没有什么方法可以 ...
- 最新解决Chrome(版本76.0.3809.100) “请停用以开发者模式运行的扩展程序”的方法
最新解决Chrome(版本76.0.3809.100) “请停用以开发者模式运行的扩展程序”的方法 最近在远景论坛上发现了最新的解决Chrome浏览器提示:请停用以开发者模式运行的扩展程序的问题.该方 ...
- Selenium启动Chrome浏览器提示“请停用以开发者模式运行的扩展程序”的解决办法
安装了python selenium,运行下面代码: 1 from selenium import webdriver 2 3 browser = webdriver.Chrome() 4 brows ...
- Chrome提示:"请停用以开发者模式运行的扩展程序"的解决办法
操作步骤 1.开始 -> 运行 -> 输入gpedit.msc -> 回车确定打开计算机本地组策略编辑器(通过Win + R快捷键可以快速打开运行),如图所示: 2.在打开的本地组策 ...
- [转]关闭 Chrome 浏览器的启动时提示 - 请停用以开发者模式运行的扩展程序
最新版本 69.0.3497.92 (x64) 解决办法: https://www.cnblogs.com/liuxianan/p/disable-chrome-extension-warning.h ...
随机推荐
- JavaScript正则表达式函数总结
/* 测试环境:Chrome 63.0.3239.132 */ JS中正则对象修饰符可选值为:"i" "g" "m",即忽略大小写 进行全局 ...
- 跟面向对象卯上了,看看ES6的“类”
上回我们说到ES5的面向对象,以及被大家公认的最佳的寄生组合式继承.时代在进步,在ES6中对于面向对象这个大boss理所应当地进行了一次大改,从原先那种比较长的写法转变为"小清新" ...
- 0基础学python3心得体会 - python3学习笔记 - python3基础
基础预热 print()会依次打印每个字符串,遇到逗号","会输出一个空格,可以打印整数,或者计算 结果 Python提供了一个input(),,可以让用户输入字符串,并存放到一个 ...
- Java经典编程题50道之二
判断101-200之间有多少个素数,并输出所有素数. public class Example02 { public static void main(String[] args) { ...
- java程序员理解js中的闭包
1.闭包概念: 就是函数内部通过某种方式访问一个函数内部的局部变量 再次理解: 闭包产生原因: 1.内部函数引用了外部函数的变量 作用:延长局部变量的生命周期 让函数外部可以调用到函数内部的数据 利用 ...
- 版本工具:truck tag branch区别
truck(主干):项目开发的主体,一直处于活跃阶段 tag(标签):用来标示主干或者分支的某个状态,代表某个项目的稳定状态 branch(分支):从主干中分离出来的代码拷贝,在这里进行重大bug修复
- springboot2.0(一):【重磅】Spring Boot 2.0权威发布
就在昨天Spring Boot2.0.0.RELEASE正式发布,今天早上在发布Spring Boot2.0的时候还出现一个小插曲,将Spring Boot2.0同步到Maven仓库的时候出现了错误, ...
- windows 如何编译 Openssl ?
windows 如何编译 Openssl ? 编译环境 VS2015 Openssl 1.0.2 ActivePerl 5.24.3 x64 编译步骤 安装 ActivePerl 期间,勾选添加至环境 ...
- 在SpringBoot中配置定时任务
前言 之前在spring中使用过定时任务,使用注解的方式配置很方便,在SpringBoot中的配置基本相同,只是原来在spring中的xml文件的一些配置需要改变,在SpringBoot中也非常简单. ...
- 前端JS面试题汇总 Part 3 (宿主对象与原生对象/函数调用方式/call与apply/bind/document.write)
原文:https://github.com/yangshun/front-end-interview-handbook/blob/master/questions/javascript-questio ...
