Vue01 Vue介绍、Vue使用、Vue实例的创建、数据绑定、Vue实例的生命周期、差值与表达式、指令与事件、语法糖
1 Vue介绍
1.1 官方介绍
vue是一个简单小巧的渐进式的技术栈,它提供了Web开发中常用的高级功能:视图和数据的解耦、组件的服用、路由、状态管理、虚拟DOM
说明:简单小巧 -> 压缩后只有几十KB。 渐进式 -> 在利用vue进行前端项目开发时不必要一开始就使用所有vue提供的东西,而是根据开发需求循序渐进的添加vue提供的功能,这一点和angular恰恰相反(利用angular开发前端时需要将其核心模块的所有东西都先添加到项目中去)。
1.2 开发模式
vue采用MVVM模式进行开发(和angular采用的开发模式相同),View和ViewModel通过双向绑定建立联系;开发者再利用vue进行前端项目开发时只需要关注数据部分即可,DOM相关的事情vue会帮我们搞定
2 如何使用vue
2.1 引入Vue.js文件
利用script标签直接加载vue.js的CDN文件
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
技巧01:上面的语句会自动识别最新且稳定的Vue.js;也可义在vue后面添加版本来加载指定版本的vue.js,例如
<script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script>
2.2 创建Vue实例
<script>
new Vue({
el: '#book',
data: {
books: [
{name: '《Angular2揭秘》'},
{name: '《Angular2开发实战》'},
{name: '《Angular2从0到1》'},
{name: '《Vue.js实战》'}
]
}
});
</script>
技巧01:创建Vue实例的JS代码必须写在body中,加载vue.js的JS代码写在head或者body中都可以
2.3 编写HTML代码
<div id="book">
<ul>
<li v-for="book in books">{{ book.name }}</li>
</ul>
</div>
2.4 代码汇总
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Vue01</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script>
</head>
<body>
<div id="book">
<ul>
<li v-for="book in books">{{ book.name }}</li>
</ul>
</div> <script>
new Vue({
el: '#book',
data: {
books: [
{name: '《Angular2揭秘》'},
{name: '《Angular2开发实战》'},
{name: '《Angular2从0到1》'},
{name: '《Vue.js实战》'}
]
}
});
</script>
</body>
</html>
HTML
2.5 效果展示

3 创建Vue
利用Vue构造函数就可以创建一个Vue的根实例并启动Vue应用,例如
var dataBinding = new Vue({
el: '#dataBinding',
data: {
name: ''
}
});
代码解释:
Vue类提供了很多属性和方法,这里的el和data都是属性;所以在创建Vue实例的时候可以同时初始化这些属性和方法
技巧01:创建Vue实例时el是必填的属性,因为一个Vue实例必须和页面中某个DOM元素对应起来,el就是实现DOM元素和Vue实例的挂载的
4 数据绑定
在元素中使用v-model可以将元素和Vue实例提供的数据进行双向绑定,例如
<input type="text" id="name" v-model="name" placeholder="请输入你的姓名" >
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Vue01</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script>
</head>
<body>
<div id="dataBinding">
<label for="name">姓名:</label>
<input type="text" id="name" v-model="name" placeholder="请输入你的姓名" >
<br />
<h3>Hello, {{ name }}.</h3>
</div> <script>
var dataBinding = new Vue({
el: '#dataBinding',
data: {
name: 'warrior'
},
create: function() { },
mounted: function() {
console.log("=====start=====");
console.log(this.name);
console.log(this.$el);
console.log("=====end=====");
},
beforeDestroy() { }
});
</script>
</body>
</html>
5 Vue对象的生命周期
生命周期就是指在Vue实例从开始被创建到最后被消亡的的过程中需要经历的几个阶段,常用的生命周期钩子有:
5.1 create
Vue实例完成后调用,此阶段完成的数据的观测,但是并未完成DOM元素与Vue实例之间的挂载,常常用于数据初始化
5.2 mounted
el将Vue实例挂载到DOM元素后调用,常常用于处理第一个业务逻辑
5.3 beforeDestroy
Vue实例被销毁之前调用,常常用于解绑一些addEventListener监听的事件
5.4 实例代码
var dataBinding = new Vue({
el: '#dataBinding',
data: {
name: 'warrior'
},
create: function() {
},
mounted: function() {
console.log("=====start=====");
console.log(this.name);
console.log(this.$el);
console.log("=====end=====");
},
beforeDestroy() {
}
});
5.5 效果展示

6 插值与表达式
插值就是: {{ }}
表达式就是:跟angular的模板表达式类似,详情参见P160《Angular2揭秘》
技巧01:插值和表达式通常一起使用,{{ 表达式 }}
6.1 插值、表达式、生命周期的综合应用
需求:每间隔一秒就进行刷新的时间显示
<div id="time">
<h3>{{date}}</h3>
</div> <script>
var app = new Vue({
el: '#time',
data: {
date: new Date()
},
mounted: function() {
var _this = this;
this.timer = setInterval(function() {
_this.date = new Date();
}, 1000);
},
beforeDestroy: function() {
if (this.timer) {
clearInterval(this.timer);
}
}
});
</script>
代码说明:
var _this = this; -> this指向的是Vue实例,由于JS中存在作用域的问题,所以在方法中需要定义一个变量来指向Vue实例;如果在某个方法中直接使用this,那么这个this可能不是指向的Vue实例而是指向的该方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Vue01</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script>
</head>
<body>
<div id="time">
<h3>{{date}}</h3>
</div> <script>
var app = new Vue({
el: '#time',
data: {
date: new Date()
},
mounted: function() {
var _this = this;
this.timer = setInterval(function() {
_this.date = new Date();
}, 1000);
},
beforeDestroy: function() {
if (this.timer) {
clearInterval(this.timer);
}
}
});
</script> </body>
</html>
6.2 输出特例
6.2.1 输出HTML
在元素中利用 v-html 指令就可以将 Vue实例中的数据按照 HTML格式进行输出,这样就会将表达式的值作为用了v-html指令元素的子元素


6.2.2 原样输出
直接将 {{ 表达式 }} 进行原样输出只需要在对应元素上添加 v-html 指令即可
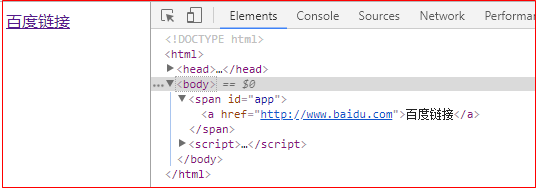
不添加 v-html 的效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Vue01</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script>
</head>
<body>
<span id="app">{{ link }}</span> <script>
var app = new Vue({
el: '#app',
data: {
link: '<a href="http://www.baidu.com">百度链接</a>'
}
});
</script> </body>
</html>
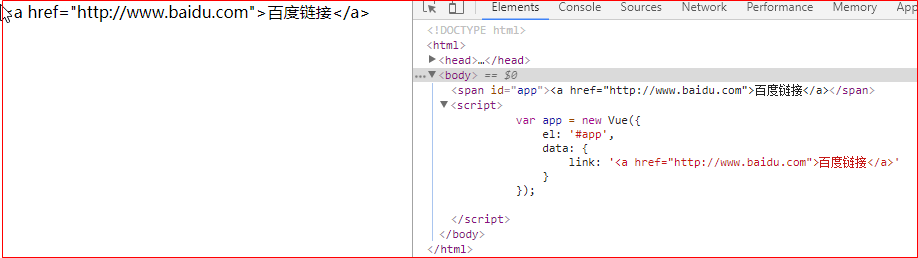
添加 v-html 的效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Vue01</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script>
</head>
<body>
<span v-pre id="app">{{ link }}</span> <script>
var app = new Vue({
el: '#app',
data: {
link: '<a href="http://www.baidu.com">百度链接</a>'
}
});
</script> </body>
</html>
7 指令与事件
7.1 指令
指令的作用就是扩展元素的功能
7.2 事件绑定
就是DOM元素的某一事件被触发后执行一些操作,利用 v-on 去绑定事件
7.3 指令和事件的综合运用
需求:点击显示和隐藏按钮分别可以实现时间的显示和隐藏功能

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Vue01</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script>
</head>
<body>
<div id="time">
<div v-if="showDate">
<label for="currentDate">当前时间:</label>
<span id="currentDate">{{date}}</span>
</div>
<div>
<button v-on:click="onAppear" >显示</button>
<button v-on:click="onDisappear">隐藏</button>
</div>
</div> <script>
var app = new Vue({
el: '#time',
data: {
date: new Date(),
showDate: true
},
mounted: function() {
var _this = this;
this.timer = setInterval(function() {
_this.date = new Date();
}, 1000);
},
beforeDestroy: function() {
if (this.timer) {
clearInterval(this.timer);
}
},
methods: {
onAppear: function() {
this.showDate = true;
},
onDisappear: function() {
this.showDate = false;
}
}
});
</script> </body>
</html>
7.4 语法糖
v-bind: 和 v-on: 可以用 : 和 @ 来代替,例如
<div>
<a v-bind:href="url">百度01</a>
<br />
<a :href="url">百度02</a>
<br />
<button v-on:click="onClick">测试01</button>
<button @click="onClick">测试02</button>
</div>
Vue01 Vue介绍、Vue使用、Vue实例的创建、数据绑定、Vue实例的生命周期、差值与表达式、指令与事件、语法糖的更多相关文章
- Windows 8实例教程系列 - 数据绑定高级实例
原文:Windows 8实例教程系列 - 数据绑定高级实例 上篇Windows 8实例教程系列 - 数据绑定基础实例中,介绍Windows 8应用开发数据绑定基础,其中包括一些简单的数据绑定控件的使用 ...
- Windows 8实例教程系列 - 数据绑定基础实例
原文:Windows 8实例教程系列 - 数据绑定基础实例 数据绑定是WPF,Silverlight以及Windows Phone应用开发中最为常用的开发技术,在基于XAML的Windows Stor ...
- Vue项目的创建、路由、及生命周期钩子
目录 一.Vue项目搭建 1.环境搭建 2.项目的创建 3.pycharm配置并启动vue项目 4.vue项目目录结构分析 5.Vue根据配置重新构建依赖 二.Vue项目创建时发生了什么 三.项目初始 ...
- Mybatis笔记六:Mybatis中SqlSessionFactoryBuilder/SqlSessionFactory/SqlSession/映射器实例的作用域(Scope)和生命周期
SqlSessionFactoryBuilder 这个类可以被实例化.使用和丢弃,一旦创建了 SqlSessionFactory,就不再需要它了.因此 SqlSessionFactoryBuilder ...
- Vue实例和生命周期
创建一个Vue实例 每个Vue应用都是通过Vue函数创建一个新的Vue实例开始: var vm = new Vue({ //选项 }) 数据与方法 当一个Vue实例被创建时,它向Vue的响应式系统中加 ...
- vue3官网介绍,安装,创建一个vue实例
前言:这一章主要是vue的介绍.安装.以及如何创建一个vue实例. 一.vue介绍 vue3中文官网:建议先自己看官网. https://v3.cn.vuejs.org/ vue是渐进式框架,渐进式指 ...
- 05-Vue入门系列之Vue实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- Vue入门系列(五)Vue实例详解与生命周期
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
随机推荐
- 洛谷 [P2756] 飞行员配对方案问题 网络流实现
网络流实现二分图匹配 对于x集合的每一个点连一条从源点出发的容量为一的边,对于y集合的每一个点连一条到汇点的容量为一的边,跑最大流 #include <iostream> #include ...
- Python tutorial阅读之函数的定义与使用
函数的定义 Python 使用关键字def定义函数,格式与C语言类似,但是没有返回类型,参数也不需要设置类型. def add(a, b): """这是函数的文档字符串& ...
- python脚本0b文件处理
要处理的文件: 此处处理将00的数据干掉. 处理python脚本: dir_fd = open('abc.yuv','rb+') tmp_fd = open('tmp.yuv','wb+') whil ...
- Navicat Mac 快捷键详解
Navicat 是数据库管理工具,满足了大家对数据库的存储过程.事件.触发器.函数.视图等功能,并且支持MySQL.MariaDB.SQL Server.SQLite.Oracle 和 Postgre ...
- CentOS下安装go语言编译环境
1.下载Go语言的安装包 这里给大家一个百度的分享连接http://pan.baidu.com/s/1qY3xPaG下载到CentOS的系统之中 $ tar -xzf go1.5.2.linux-xx ...
- 安装kvm模块配置网络
1. vmware安装centos6.6 64位 (略) 其中有几个注意的地方:a. 内存给2gb. 磁盘给50g, 或者再单独分一个磁盘,用来存储虚拟机文件c. 最关键的一步,在创建虚拟机时,cpu ...
- H-ui.admin v2.3后台模版!
一个很好的 后台开发模板 演示地址 http://demo.h-ui.net/H-ui.admin/3.1/index.html 下载地址 http://downs.h-ui.net/h-ui/H-u ...
- 【Unity3D技术文档翻译】第1.8篇 AssetBundles 问题及解决方法
上一章:[Unity3D技术文档翻译]第1.7篇 AssetBundles 补丁更新 本章原文所在章节:[Unity Manual]→[Working in Unity]→[Advanced Deve ...
- Spring-Security自定义登录页&inMemoryAuthentication验证
Spring Security是为基于Spring的应用程序提供声明式安全保护的安全性框架.框架下内容比较多,可以做到按照角色权限对请求路径进行限制.今天主要验证自定义登录页,在内存用户存储中进行请求 ...
- iOS微信内存监控
WeTest 导读 目前iOS主流的内存监控工具是Instruments的Allocations,但只能用于开发阶段.本文介绍如何实现离线化的内存监控工具,用于App上线后发现内存问题. FOOM(F ...
