页面jquery调试的一个宝贵经验(类似于Eclipse中的写出一个对象点它的方法时候用alt加/可以跳出来它所有的方法)
案例讲解
一,html片段
<div class="page-upload">
<div class="tab-wrapper2">
<span>交易结果通知</span>
</div>
<form id="submitForm" action="" method="post">
<input type="hidden" id="wxOpenId" name="wxOpenId" value="${wxOpenId}"/>
<ul class="info-list">
<#list switchList as switch>
<li class="info-list-li">
<label >${switch.messageTypeDesc}</label>
<div class="li-right">
<div id='isUniform_${switch.messageTypeCode}' messageTypeCode="${switch.messageTypeCode}" class="slide-block slide-right" onclick="loadSwitch(this);">
<div class="slide-block-ball"></div>
<input type="hidden" id="isUniformSocialCredit_${switch.messageTypeCode}" name="isUniformSocialCredit_${switch.messageTypeCode}" value="${switch.messageSwitch}" />
</div>
</div>
</li>
</#list>
</ul>
</form>
</div>
二,js的脚本
function loadSwitch(that){
console.info(that);
var isUniformSocialCredit_Val=$(that).find("input").attr("value");
var isUniformSocialCredit_Id=$(that).find("input").attr("id");
var isUniformSocialCredit_Name=$(that).find("input").attr("name");
var isUniform_Id=$(that).attr("id");
var isUniform_class=$(that).attr("class");
var messageTypeCode=$(that).attr("messageTypeCode");
var openId=$("#wxOpenId").val();
if (isUniform_class.indexOf('slide-right') > -1) {
var url = '${rc.contextPath}/switchOff.htm';
var messageTypeCode=
$.ajax({
url: url,
type: 'POST',
dataType: 'json',
data: {"messageTypeCode": messageTypeCode, "openId": openId},
async: false,
success: function(data){
if ("000" == data.code) {
$("#" + isUniform_Id + "").removeClass("slide-block slide-right");
$("#" + isUniform_Id + "").addClass("slide-block");
$("#" + isUniformSocialCredit_Id + "").val('0');
} else {
alert("关闭失败");
}
}
});
三,分析代码
3.1,
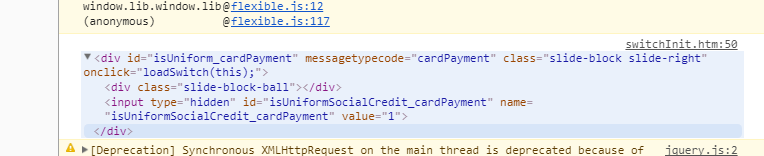
这个时候我们有一个点击事件loadSwitch,注意这个loadSwitch方法是由参数的就是this,那么这个this是什么呢。我们通过console.info(that);(注意这里不能用this关键字的,包括function loadSwitch(that)这里的that是不能用this关键字的要注意了。

我们可以看到它把这个div里面的所有的内同都给打印了出来。,
3.2
这个时候我们想获取div里面的id的值 ,或者class的值,甚至可以自己随便定义一个比如messgetypecode等都可以通过
var isUniform_Id=$(that).attr("id");
var isUniform_class=$(that).attr("class");
var messageTypeCode=$(that).attr("messageTypeCode");
这种方式来获取就行了。
3.3
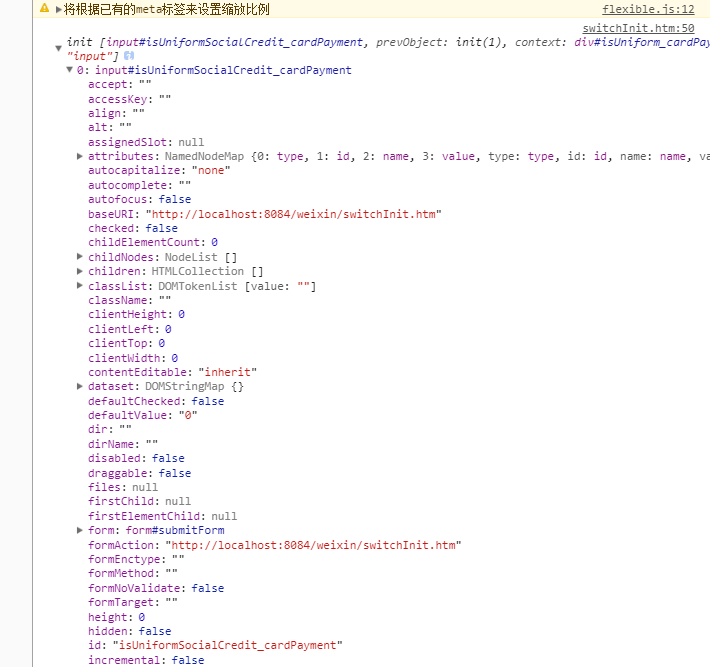
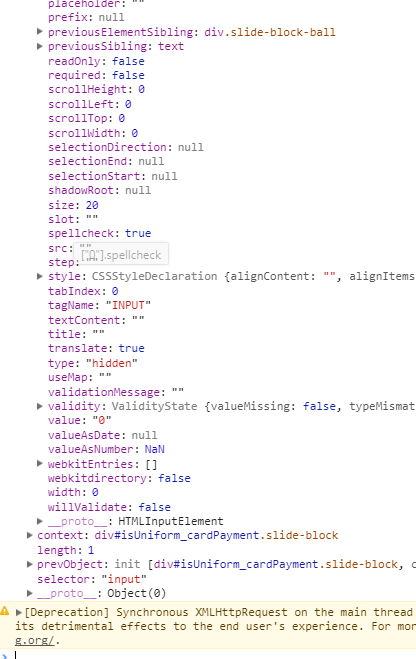
console.info($(that).find("input"));
这个字段是什么呢,因为我们发现这个标签里面有个input标签所以我们用find的属性

打印出来的是这个。
3.4,
那么重点来了,这个时候我们想要获取什么参数直接用attr就行了,比如我们想要获取里面的baseURL的值,直接如下面的写法就行了。
$(that).find("input").attr("baseURL")
我们想获取value的值直接
$(that).find("input").attr("value")就行了。

总结
这种通过console.info来查看元素,并且通过find("标签").attr("属性")来获取属性值的方法,有点类似于java中Eclipse中类.方法来查看都有什么的意味,相信这种方法以后应该会常用的。
页面jquery调试的一个宝贵经验(类似于Eclipse中的写出一个对象点它的方法时候用alt加/可以跳出来它所有的方法)的更多相关文章
- 关于 OnCloseQuery: 顺序、不能关机等(所有的windows的广播消息都是逐窗口传递的)——如果一个窗体的OnCloseQuery事件中如果写了代码那么WM_QUERYENDSESSION消息就传不过去了msg.result会返回0,关机事件也就停止了
系统关闭窗体的事件顺序为: OnCloseQuery ----> OnClose ----> OnDestroy 下面的代码说明问题: unit Unit3; interface uses ...
- Android Studio中有没有类似于Eclipse中的ctrl+2+L的快捷键? \Android Studio快捷键之代码提示
问:Android Studio中有没有类似于Eclipse中的ctrl+2+L的快捷键? 答:有,as中的快捷键是Ctrl+Alt+V AndroidStudio和Eclipse常用快捷键对比 功能 ...
- FOC中电流环调试的宝贵经验总结(有理有据+全盘拖出)
你是否经历过一个人独自摸索前进磕磕碰碰最终体无完肤,然后将胜利的旗帜插到山顶的时刻,如果有,本文也许能帮你在调试FOC电流环的时候给你带来一些帮助和思路. 如果本文帮到了您,请帮忙点个赞
- 利用LineRenderer画出一个圆,类似于lol中的攻击范围
http://www.unity蛮牛.com/blog-5945-1409.html 本人大四狗,学unity半年有余,写此文章纯粹记录自己的心得. 废话不多说,进入主题.... 效果如图: 首先要理 ...
- 一个Maven项目在eclipse中正常,但在IDEA中启动时报错
这个项目十有八九最初是在ecplise创建的,框架上十有八九整合了Mybatis,报的错误十有八九是 org.apache.ibatis.binding.BindingException: Inval ...
- js中的写出想jquery中的函数一样调用
1.IIFE: Immediately-Invoked function Expression 函数模块自调用 2.代码实现 <!DOCTYPE html> <html lang=& ...
- java系列: 在eclipse中调试时,输入的jsp或者servlet页面的地址要区分大小写
比如在当前web工程中有一个jsp页面的名字是: Welcome.jsp 在eclipse中调试时,如果在浏览器中输入: http://localhost:8080/MavenWeb/welcome. ...
- 写出易调试的SQL
h4 { background: #698B22 !important; color: #FFFFFF; font-family: "微软雅黑", "宋体", ...
- Fitnesse在eclipse中的调试
需要在Fitnesse的wik中添加: '''此句话专门用来Debug'''!define COMMAND_PATTERN {java -Xdebug -Xrunjdwp:transport=dt_s ...
随机推荐
- 2018/1/21 Netty通过解码处理器和编码处理器来发送接收POJO,Zookeeper深入学习
package com.demo.netty; import org.junit.Before;import org.junit.Test; import io.netty.bootstrap.Boo ...
- 《第一行代码 android》 读书笔记:找出当前界面对应的Activity
在android开发中找出当前界面对应的Activity,步骤如下: 新建一个BaseActivity继承自Activity,然后在BaseActivity中重写onCreate()方法,通过getC ...
- C++ cin.get及getline的用法
1.cin.get() 从指定的输入流中提取一个字符,函数的返回值就是这个字符.文件结束符会返回EOF,一般以-1代表EOF. #include<iostream> using names ...
- 正负样本比率失衡SMOTE
正负样本比率失衡SMOTE [TOC] 背景 这几天测试天池的优惠券预测数据在dnn上面会不会比集成树有较好的效果,但是正负样本差距太大,而处理这种情况的一般有欠抽样和过抽样,这里主要讲过抽样,过抽样 ...
- WPF---Xaml中改变ViewModel的值
在开发中遇到实现如下需求的情景:一个输入框,旁边一个清空输入的按钮,当输入框中有内容时显示清空按钮,点击该按钮可以清空输入框内容,当输入框中无内容时隐藏按钮 当然这个需求使用wpf的绑定功能很容易实现 ...
- linux使用tcpdump抓包工具抓取网络数据包,多示例演示
tcpdump是linux命令行下常用的的一个抓包工具,记录一下平时常用的方式,测试机器系统是ubuntu 12.04. tcpdump的命令格式 tcpdump的参数众多,通过man tcpdump ...
- 洛谷P1896 [SCOI2005]互不侵犯King【状压DP】
题目描述 在N×N的棋盘里面放K个国王,使他们互不攻击,共有多少种摆放方案.国王能攻击到它上下左右,以及左上左下右上右下八个方向上附近的各一个格子,共8个格子. 输入格式: 只有一行,包含两个数N,K ...
- 编译安装python3.6后pip3无法安装模块问题处理
编译安装python3.6之后,使用pip3命令安装第三方库效果如图所示: pip is configured with locations that require TLS/SSL, however ...
- 【Unity3D技术文档翻译】第1.1篇 AssetBundle 工作流
译者前言:本章是关于从创建到加载,再到使用 AssetBundle 的整个流程的概述.阅读本章将对 AssetBundle 的工作流程有个简单而全面的了解. 本章原文所在章节:[Unity Manua ...
- HDU 6035(树形dp)
题意略. 思路:有n * (n - 1) / 2这么多边,要枚举是不可能的,感觉和数据结构也沾不上边.再加上树上染色,以一条边上不同颜色作为这个边的值,这看起来像是算贡献那种题,和17icpc沈阳的某 ...
