配置CLion作为Qt5开发环境
使用Qt进行程序开发时QtCreator总是不二之选。作为老牌IDE在提供了强大的功能同时也对Qt的支持做了许多优化。如果没有特别的原因你应该使用它。
然而一个顺手的工具将会极大得提升生产效率,而如果你之前使用别的工具进行开发,那么就要斟酌一下学习使用QtCreator的成本了。
所以我将介绍配置CLion(另一个强大的c++ IDE)作为Qt5的开发环境,在利用现有工具链的同时避免了安装另一个大型软件。
准备工作
CLion的安装和激活超出了本文的讨论范围,我们假设你已经安装好了CLion。如果需要帮助可以去CLion官网查找安装方法。
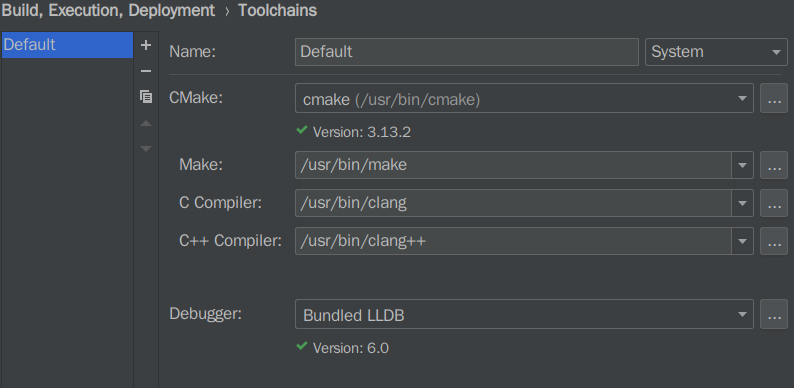
CLion默认使用GCC进行工程构建,然而使用GCC是无法使用代码补全功能的,所以我们将toolchains替换成clang:

注意,CLion自带了一个cmake,如果我们想使用系统提供的一些cmake模块,那么就必须如图所示替换为系统的cmake。
随后确保你的编译器至少要支持c++11,如果能支持c++14或者c++17那自然是最好。
创建Qt5项目
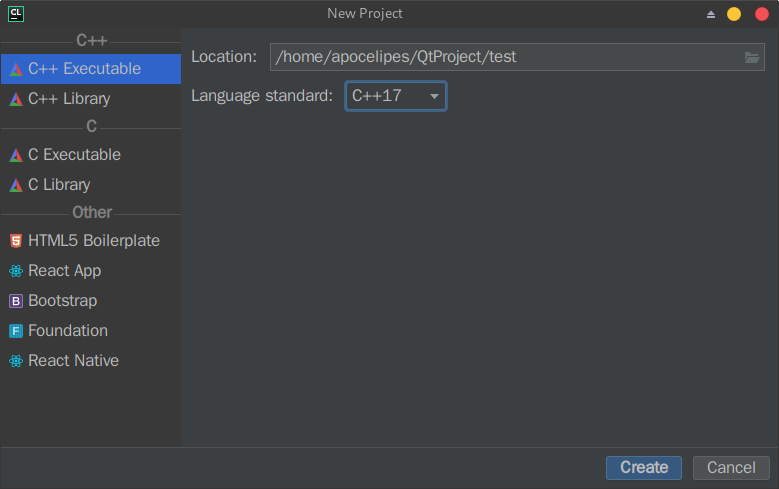
下面是创建Qt5项目,CLion没有区分普通c++项目和Qt项目(毕竟Qt项目一般也是c++项目或者c++/QML项目),所以这样创建即可:

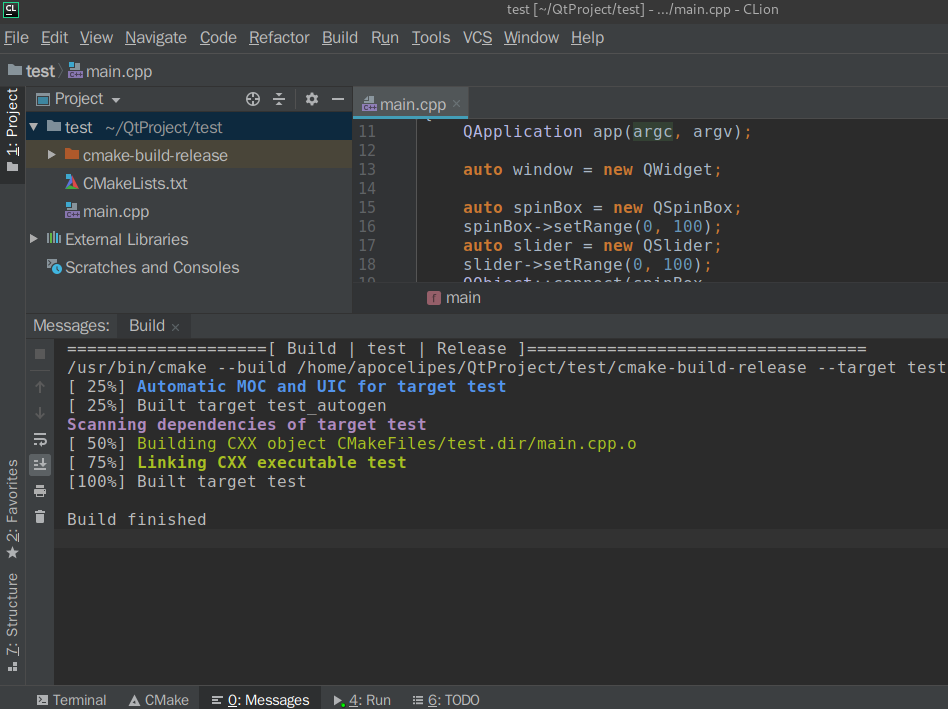
创建完成后项目结构如图所示:

cmake-build-release目录是生成moc等工具的中间代码以及可执行文件的地方,当然可执行文件的生成路径可以自己指定,这是CLion默认的选项。
这时编译运行和代码补全还是不能用的,所以接下来我们设置编译和代码补全。
设置Qt代码补全和项目编译
事先要说明的一点是,CLion是根据CMakeLists.txt文件来组织和设置项目的,所以如果我们需要添加诸如Qt这样的第三方库或是改变编译行为,都只要修改CMakeLists.txt即可。
所以我们需要把CMakeLists.txt修改成如下的样子:
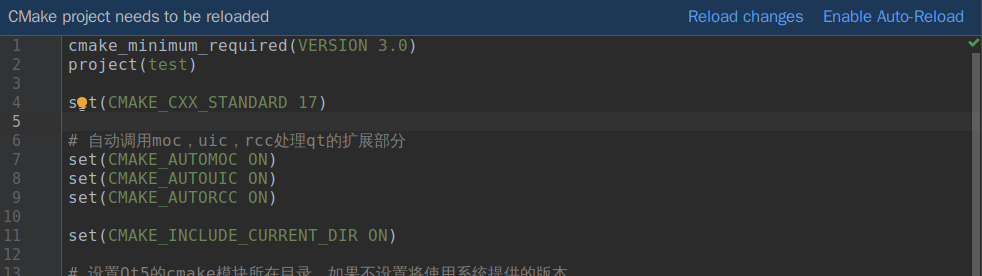
cmake_minimum_required(VERSION 3.0)project(test)# 指定c++标准的版本set(CMAKE_CXX_STANDARD 17)# 自动调用moc,uic,rcc处理qt的扩展部分set(CMAKE_AUTOMOC ON)set(CMAKE_AUTOUIC ON)set(CMAKE_AUTORCC ON)# 设置Qt5的cmake模块所在目录,如果不设置将使用系统提供的版本# QT_DIR和QT_VERSION是指定了qt安装目录和版本的环境变量# 如果你使用了系统的cmake,那么会优先使用系统提供模块,因为cmake会优先搜索CMAKE_SYSTEM_PREFIX_PATH# 如果你不想让cmake优先搜索系统目录(会导致编译使用系统安装的qt而不是我们配置的),需要提示find_package命令set(CMAKE_PREFIX_PATH ${CMAKE_PREFIX_PATH} $ENV{QT_DIR}/$ENV{QT_VERSION}/gcc_64/lib/cmake)# 找到对应的qt模块,名字为qmake中QT += <name>中的name首字母大写后加上Qt5前缀# 例如core为QtCore,你也可以去${CMAKE_PREFIX_PATH}的目录中找到正确的模块名# 如果不想使用系统qt,这样写(注意NO_DEFAULT_PATH参数,它会让find_package跳过系统目录的查找):find_package(Qt5Widgets REQUIRED NO_DEFAULT_PATH)# 如果你想要使用系统自带的qt,这样写:# find_package(Qt5Widgets REQUIRED)# 将当前目录的所有源文件添加进变量aux_source_directory(. DIRS_SRCS)# 通常这样设置就可以,如果你的项目包含qrc文件,那么需要将它们单独添加进来# 例如add_executable(test ${DIRS_SRCS} resources.qrc)add_executable(test ${DIRS_SRCS})# 把对应Qt模块的库链接进程序target_link_libraries(test Qt5::Widgets)
值得注意的是,使用系统提供的Qt的一个好处是编译出来的程序可以使用系统的样式和主题,但缺点是版本可能会与我们想使用的不一致从而产生错误。
修改之后点击图中的Reload changes:

CLion会自动生成新的Makefile用于编译项目,现在代码补全也可以使用了。
编译项目
我们先写一个小的示例,让一个spinbox和slider可以相互联动:
#include <QApplication>#include <QFormLayout>#include <QtGlobal>#include <QObject>#include <QSlider>#include <QSpinBox>#include <QWidget>int main(int argc, char *argv[]){QApplication app(argc, argv);auto window = new QWidget;auto spinBox = new QSpinBox;spinBox->setRange(0, 100);auto slider = new QSlider;slider->setRange(0, 100);QObject::connect(spinBox,// 对于重载函数需要给出确定的版本,QOverload需要编译器支持c++11QOverload<int>::of(&QSpinBox::valueChanged),slider,&QSlider::setValue);QObject::connect(slider,&QSlider::valueChanged,spinBox,&QSpinBox::setValue);auto layout = new QFormLayout;layout->addRow("spin box:", spinBox);layout->addRow("slider:", slider);window->setLayout(layout);window->show();return app.exec();}
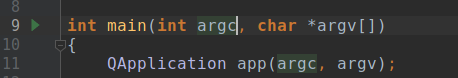
然后我们点击int main(...)左侧的运行按钮:

程序就开始编译了:

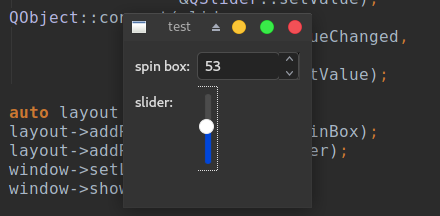
如果编译成功程序就会自动运行:

至此CLion已经可以正常配合Qt进行开发。
配置CLion作为Qt5开发环境的更多相关文章
- 转[开发环境配置]在Ubuntu下配置舒服的Python开发环境
在Ubuntu下配置舒服的Python开发环境 Ubuntu 提供了一个良好的 Python 开发环境,但如果想使我们的开发效率最大化,还需要进行很多定制化的安装和配置.下面的是我们团队开发人员推荐的 ...
- 从头开始编写一个Orchard网上商店模块(2) - 配置您的Orchard开发环境
原文地址:http://skywalkersoftwaredevelopment.net/blog/writing-an-orchard-webshop-module-from-scratch-par ...
- 在IntelliJ IDEA 13中配置OpenCV的Java开发环境
准备工作: 下载IDEA 13(这里以版本13为例,后面简称IDEA): 下载Java JDK(用于配置基本的Java开发环境): 下载OpenCV 2.4.9(这里以版本2.4.9为例,据这篇文章说 ...
- react-native —— 在Mac上配置React Native Android开发环境排坑总结
配置React Native Android开发环境总结 1.卸载Android Studio,在终端(terminal)执行以下命令: rm -Rf /Applications/Android\ S ...
- 《React Native 精解与实战》书籍连载「配置 iOS 与 Android 开发环境」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- spark-windows(含eclipse配置)下本地开发环境搭建
spark-windows(含eclipse配置)下本地开发环境搭建 >>>>>>注意:这里忽略JDK的安装,JDK要求是1.8及以上版本,请通过 java ...
- VS2017(Visual Studio2017) 搭建QT5开发环境
VS创建QT工程并添加到GitHub中 大家好! 欢迎打开并阅读本文,这次咱们说说怎么在VS中创建一个QT项目并且放到GitHub中吧 因为GitHub或者码云Gitee都是一个很好的提供代码托管的地 ...
- 在Fedora18上配置个人的Hadoop开发环境
在Fedora18上配置个人的Hadoop开发环境 1. 背景 文章中讲述了类似于"personalcondor"的一种"personal hadoop" ...
- 配置cordova的android开发环境(无android studio)
原文:配置cordova的android开发环境(无android studio) 趁元旦放假想试一下cordova,不想安装庞大的android studio,所以想最小化安装,居然花了一整天的时间 ...
随机推荐
- 电梯调度二——曹玉松&&蔡迎盈
电梯初步版本 经过去实际大楼的调查和一周的学习,初步完成了电梯的制作,但是这个版本的电梯功能并不是很全面,而且界面有待于改善,现在做出了测试版本,稍后进一步跟进新的版本,现在的版本初步完成的是电 ...
- Jmeter----A接口response中body的某一个参数传递给B接口request的body中使用(参数的传递)
示例:将接口"获取待办列表"response中body的id值传递给接口"删除待办"request的body中使用: 操作步骤如下: 第一步:给"获取 ...
- 本地和svn都删除文件导致版本不同的问题
想要删除一个项目中的文件,同是要删除svn上的文件. 自己操作 1.直接右键删除了本地项目中的一个目录的模块 2.右键删除了库中svn中的这个目录 3.同步本地和svn上的代码 4.问题出现了,本地和 ...
- RPC基于http协议通过netty支持文件上传下载
本人在中间件研发组(主要开发RPC),近期遇到一个需求:RPC基于http协议通过netty支持文件上传下载 经过一系列的资料查找学习,终于实现了该功能 通过netty实现文件上传下载,主要在编解码时 ...
- MIP 内容声明
从搜索结果页点出的 MIP 页面,其页面上的任何内容(包括但不限于广告.在线咨询.统计等组件)均视为在原站点上的投放和使用. MIP (Mobile Instant Pages - 移动网页加速器), ...
- 手写事件代理函数 (Delegated function)
‘手写 ’ 这个词 ,面试是不是听过无数遍呢 ! 今天我们来手写一个这样的事件委托函数 => function( parent, selector, type , handle) {} 你需 ...
- Redis 实战篇之搭建集群
Redis 集群简介# Redis Cluster 即 Redis 集群,是 Redis 官方在 3.0 版本推出的一套分布式存储方案.完全去中心化,由多个节点组成,所有节点彼此互联.Redis 客户 ...
- Java语言编程 - 搭建Java开发环境
2.1 JDK.JRE和JVM关系 要弄清楚JDK.JRE和JVM这三者之间的关系,先看如下图,有个感性的认识: JDK:Java Development ToolKit(Java开发工具包).JDK ...
- ASP.NET Core 项目实战(持续更新~~~)
一.前言 准备写这个系列文章的设想开始于今年9月,毫无意外,期间又又又又拖了很长时间,文章主要是为了记录自己学习使用 ASP.NET Core Web API 与 Vue 创建一个前后端分离的项目的整 ...
- .NET 平台上C#语言的基本技术点
第一次用画图3D画的知识点,有点丑..........开始Csharp之路
