从零开始学习前端JAVASCRIPT — 11、Ajax-前后端异步交互以及Promise-异步编程的改进
一、构造函数的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>面向对象编程</title>
</head>
<body>
<script>
/*构造函数(构造函数命名一般此采用大驼峰式命名即驼峰式命名首字母大写)*/
// 构造函数中的this指向的是即将生成的对象
// ES5的语法
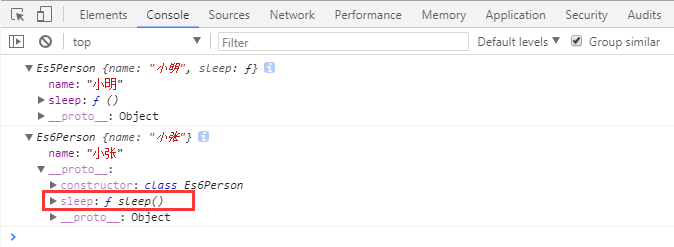
function Es5Person(name) {
this.name = name;
this.sleep = function () {
console.log('喜欢睡觉!');
};
}
// ES6语法
class Es6Person {
constructor(name) {
this.name = name;
}
//定义方法省略关键字,且方法直接绑定到原型对象
sleep() {
console.log('喜欢睡觉!');
}
}
var personOne = new Es5Person('小明');
var personTwo = new Es6Person('小张'); console.log(personOne);
console.log(personTwo);
</script>
</body>
</html>

二、构造函数和对象的关系
对象是由构造函数new 出来的,即对象是构造函数的实例。
三、使用JSON创建对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>面向对象编程</title>
</head>
<body>
<script>
// json创建对象的方式(适合单个对象)
const liuneng = {
name: '刘能',
sleep: function () {
console.log('喜欢睡觉!');
}
};
console.log(liuneng);
</script>
</body>
</html>
四、面向对象和面向过程的区别
1)面向过程:面向过程专注于如何去解决一个问题的过程步骤。编程特点是由一个个函数去实现每一步的过程步骤,没有类和对象的概念。
2)面向对象:专注于由哪一个对象来解决这个问题,编程特点是出现了一个类,从类中拿到对象,由这个对象去解决具体问题。
对于调用者来说,面向过程需要调用者自己去实现各种函数。而面向对象,只需要告诉调用者,对象中具体方法的功能,而不需要调用者了解方法中的实现细节。
七、类和对象
类 :对一群具有相同特征的对象的集合的描述;
对象:真实存在的对象个体;
对象和类的理解:面向对象,而不是面向类。
类只是我们用来组织对象和构造程序的一种形式,它本质上源自于人们对于现实世界中的一种概念映射,即:凡是具有共同点的部分便可以抽象成一类,抽象层次越高,类在继承体系中的层级越高(或者说越低,看你从哪个方向来看了,总之就是越来越基础,直到成为一切衍生类型的始祖)。
在 Javascript 里,一切对象归根结底都是源自于 Object,如果你扩展(重载)了 Object 的原型(Javascript 基于原型继承),那么其他的一切对象都可以获得这些扩展(重载)。所以在 Javascript 的世界里,类不是必须的,没有类一样可以面向对象。
Javascript中function作为构造函数时,就是一个类(类本质也是个函数),搭配上new操作符,可以返回一个对象。
在JavaScript中采用构造函数来模拟类,只是为了能在应用的业务领域里重现基于类语言的那种类型化(更容易和我们看待事物的方式相匹配),但是由于一些语言设计上的不足甚至是错误,使得 Javascript 很难完整的实现经典类型系统。继承靠原型链,多态靠弱类型,封装靠闭包。
八、JSON字符串和对象直接的转换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>面向对象编程</title>
</head>
<body>
<script>
// 对象转字符串(方法不会被序列化,只保留属性)
var obj1 = {name: '张三', hello: function () {}};
console.log(JSON.stringify(obj1)); // 字符串转对象(字符串内容要用双引号包裹,单引号包裹无法识别)
var obj2 = '{"name": "张三"}';
console.log(JSON.parse(obj2));
</script>
</body>
</html>
附录:类实现模态框
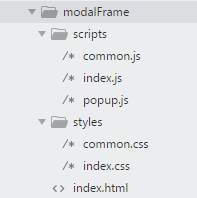
目录结构:

1.html页面
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模态框</title>
<link rel="stylesheet" type="text/css" href="styles/common.css">
<link rel="stylesheet" type="text/css" href="styles/index.css">
</head>
<body>
<div class="test">
<input id="popupBtn" class="popupBtn" type="button" value="弹出框"/>
</div>
</body>
<script type="text/javascript" src="scripts/popup.js"></script>
<script type="text/javascript" src="scripts/common.js"></script>
<script type="text/javascript" src="scripts/index.js"></script>
</html>
index.html
2.js文件
公用js
/*函数名称:getTagByClassName */
/*函数功能:通过calss属性值获取对应的标签元素*/
/*创 建 人:石勇龙 */
/*创建时间:2018、01、10 */
/*----------------参数说明:---------------- */
/*形参className:标签的class属性值 */
function getTagByClassName(className) {
if (document.getElementsByClassName) {
return document.getElementsByClassName(className);
}
else{
var allTags=document.document.getElementsByTagName("*");
var result=[];
var allTagsArr=Array.from(allTags);
allTagsArr.forEach(function (v,i) {
v.className==className||result.push(v);
});
return result;
}
} /*函数名称:$ */
/*函数功能:通过id属性值获取对应的标签元素*/
/*创 建 人:石勇龙 */
/*创建时间:2018、01、10 */
/*---------------参数说明:-------------- */
/*形参value:标签的id属性值或class属性值 */
function $(value) {
if (value.charAt()==="#") {
return document.getElementById(value.substring());
}
else if (value.charAt()===".") {
return getTagByClassName(value.substring());
}
} /*函数名称:bufferMove */
/*函数功能:元素的变速运动 */
/*创 建 人:石勇龙 */
/*---------------参数说明:-------------- */
/*obj:运动对象 */
/*target:运动属性及目标(类型:对象) */
/*ratio:运动系数 */
/*fun:回调函数实现链式运动 */
function bufferMove(obj,target,ratio=,fun) {
clearInterval(obj.timer);
obj.timer=setInterval(function () {
var flag=true;
for(var attr in target){
//获取当前值
var cur=;
if (attr==="opacity") {
cur=parseInt(getStyle(obj,"opacity")*)
}
else{
cur=parseInt(getStyle(obj,attr))
}
//计算速度
var speed=(target[attr]-cur)/ratio;
//判断运动方向
var speed=speed>?Math.ceil(speed):Math.floor(speed);
//获取下次运动位置
var nextValue=cur+speed;
//设置当前运动位置
if (attr==="opacity") {
obj.style.opacity=cur/;
obj.style.filter="alpha(opacity="+nextValue+")";
}
else{
obj.style[attr]=nextValue+"px";
}
//判断运动是否结束
if (target[attr]!=nextValue) {
flag=false;
}
}
if (flag) {
clearInterval(obj.timer)
if(fun){
fun();
}
}
},)
} /*非行内样式获取*/
function getStyle(obj,attrname) {
if (obj.currentStyle) {
return obj.currentStyle[attrname];
}
else{
return getComputedStyle(obj,false)[attrname];
}
}
common.js
模态框js
const Popup={
oContaiter:null,
create(){
this.oContaiter = document.createElement("div");
this.oContaiter.className = "contaiter";
document.body.appendChild(this.oContaiter);
this.oContaiter.onclick = function (ev) {
e = ev || window.event();
var oTarget = e.target || e.srcElement;
if(oTarget.className == "modal-close"||oTarget.className == "cancleBtn"){
this.style.display = "none";
}
};
},
modalDialog({modalTitle,modalContent}){
if (!this.oContaiter) {
this.create()
}
this.creaModalUI({modalTitle,modalContent});
this.oContaiter.style.display = "block";
bufferMove(this.oContaiter.getElementsByClassName('modal-dialog')[],{marginTop:});
},
creaModalUI({modalTitle,modalContent}){
this.oContaiter.innerHTML=
`
<div class="modal-dialog">
<div class="modal-header">
<div class="modal-title">
<h2>${modalTitle}</h2>
<a class="modal-close" href="#">×</a>
</div>
</div>
<div class="modal-content">
${modalContent}
</div>
<div class="modal-footer">
<input class="cancleBtn" type="button" value="取消">
<input class="commitBtn" type="submit" value="提交">
</div>
</div>
`;
this.oContaiter.getElementsByClassName('modal-dialog')[].style.marginTop=-this.oContaiter.getElementsByClassName('modal-dialog')[].offsetHeight+"px";
}
}
popup.js
页面js
var oPopupBtn = $("#popupBtn");
oPopupBtn.onclick = function () {
Popup.modalDialog({
modalTitle:'模态框标题',
modalContent:'模态框内容模态框内容模态框内容模态框内容模态框内容模态框内容模态框内容模态框内容模态框内容模态框内容'
})
}
index.js
3.css文件
公用css
@charset "utf-8";
/* CSS Document */
body,div,p,ul,ol,li,dl,dt,dd,table,tr,td,form,hr,fieldset,h1,h2,h3,h4,h5,h6,img,input{
margin:;
padding:;
}
html,body{
height: %;
}
body{
font-family: "微软雅黑",Arial;
background: #ebebeb;
}
a{
text-decoration:none;
}
ul,ol{
list-style:none;
}
img{
border: ;
}
common.css
页面css
/* contaiter 模态框背景层 */
.contaiter{
width: %;
height: %;
overflow: hidden;
position: fixed;
top: ;
left: ;
right: ;
bottom: ;
z-index: ;
background: rgba(,,,.);
}
/* modal-dialog 模态框弹出框 */
.modal-dialog{
margin: 40px auto;
width: %;
border-radius: 15px;
border: 1px dashed #f4f4f4;
background: #ffffff;
box-shadow: 10px #;
outline: none;
}
/* modal-close 关闭模态框 */
.modal-close{
position: absolute;
font-size: 36px;
color: #;
right: 20px;
top: 10px;
}
/* modal-header 模态框头部 */
.modal-header{
position: relative;
padding: 20px;
border-bottom: 1px dashed #f4f4f4;
}
.modal-title{
font-size: 16px;
}
/* modal-content 模态框内容区 */
.modal-content{
padding: 20px;
font-size: 16px;
}
/* modal-footer 模态框底部 */
.modal-footer{
border-top: 1px solid #f4f4f4;
padding: 20px;
text-align: right;
}
.modal-footer input{
margin: 10px;
display: inline-block;
padding: 10px 20px;
outline: none;
border: 1px solid #;
background: #ffffff;
border-radius: 10px;
box-shadow: 2px #;
}
.modal-footer .commitBtn{
background: #008B00;
color: #ffffff;
} /* popupBtn */
.popupBtn{
margin: 10px;
display: inline-block;
padding: 10px 20px;
outline: none;
border: 1px solid #;
background: #ffffff;
border-radius: 10px;
box-shadow: 2px #f4f4f4;
background: #ff0000;
}
index.css
从零开始学习前端JAVASCRIPT — 11、Ajax-前后端异步交互以及Promise-异步编程的改进的更多相关文章
- 从零开始学习前端JAVASCRIPT — 11、JavaScript运动模型及轮播图效果、放大镜效果、自适应瀑布流
未完待续...... 一.运动原理 通过连续不断的改变物体的位置,而发生移动变化. 使用setInterval实现. 匀速运动:速度值一直保持不变. 多物体同时运动:将定时器绑设置为对象的一个属性. ...
- 从零开始学习前端JAVASCRIPT — 14、闭包与继承
一.闭包 1 . 概念:闭包就是能够读取其他函数内部变量的函数.在JS中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解为”定义在一个函数内部的函数”. 2 . 闭包的特点 1)可以读取 ...
- ajax前后端数据交互简析
前端-------->后端 方法:POST 将要传递给后台的数据在前端拼接成url字符串,通过request.send()传递给后台,后台php把得到的数据以索引数组的方式存储在$_POST中. ...
- 从零开始学习前端JAVASCRIPT — 1、JavaScript基础
1:定义:javascript是一种弱类型.动态类型.解释型的脚本语言. 弱类型:类型检查不严格,偏向于容忍隐式类型转换. 强类型:类型检查严格,偏向于不容忍隐式类型转换. 动态类型:运行的时候执行类 ...
- 从零开始学习前端JAVASCRIPT — 10、JavaScript基础ES6(ECMAScript6.0)
ECMAScript 6.0(简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了.它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发 ...
- 从零开始学习前端JAVASCRIPT — 7、JavaScript基础EVENT
1:事件驱动 1)事件:所谓事件就是js侦测到的用户的操作或是页面的一些行为(怎么发生的) 2)事件源对象:引发事件的元素.(发生在谁的身上) 3)事件处理程序:对事件处理的程序或是函数 (发生了什么 ...
- 从零开始学习前端开发 — 11、CSS3选择器
一.基本选择器 1.* 通配符(通用选择器) 2.id选择器 3.class选择器(类选择器) 4.标签选择器(元素选择符) 5.群组选择器 (选择符1,选择符2{...}) 二.层次选择器(关系选择 ...
- 从零开始学习前端JAVASCRIPT — 4、JavaScript基础Math和Date对象的介绍
Math对象的介绍 1:Math对象 Math 对象用于执行数学任务.并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math().您无需创建它,通过把 Math 作为对象使用就 ...
- 从零开始学习前端JAVASCRIPT — 3、JavaScript基础string字符串介绍
1:字符串 JS中的任何数据类型都可以当作对象来看.所以string既是基本数据类型,又是对象. 2:声明字符串 基本数据类型:var sStr = '字符串'; 对象的方法:var oStr = n ...
随机推荐
- div流加载
var hasNext=true;//触发开关,防止多次调用事件 var nScrollHight = 0; //滚动距离总长(注意不是滚动条的长度) var nScrollTop = 0; //滚动 ...
- mybatis实战教程二:多对一关联查询(一对多)
多对一关联查询 一.数据库关系.article表和user表示多对一的关系 CREATE TABLE `article` ( `id` ) NOT NULL AUTO_INCREMENT, `user ...
- 谈Ajax的Get和Post的区别
Get方式: 用get方式可传送简单数据,但大小一般限制在1KB下,数据追加到url中发送(http的header传送),也就是说,浏览器将各个表单字段元素及其数据按照URL参数的格式附加在请求行 ...
- Python---socket库
为方便以后查询和学习,特从常用库函数和示例来总结socket库 1. 术语 family:AF_INET socktype:SOCK_STREAM或SOCK_DGRAM protocol:IPPROT ...
- mysql存储过程且mybatis调用
首先,需要执行符DELIMITER ,建议用//,即在存储过程开始前定义delimiter //,在结束后加上//,最后加上DELIMITER ; 具体原因@参考文章1写的很清楚,不再赘述. 参考文章 ...
- BSA Network Shell系列-scriptutil命令
scriptutil ## 1 功能概述 scriptutil复制脚本到远程机的某个目录,然后在该目录执行脚本. 它的优点就是脚本是non-NSH的脚本.不支持NSH命令,执行起来的效果和runscr ...
- Runtime.addShutdownHook的用法
原文出处:http://kim-miao.iteye.com/blog/1662550.感谢作者的无私分享. 一.Runtime.addShutdownHook理解 在看别人的代码时,发现其中有这个方 ...
- BSA Network Shell系列-nexec命令
# nexec ## 1 说明:nexec是远程命令接口引擎 ,用于在远程主机执行命令 nexec [-?] [-t term] [-o] [-i] [-l] [-nohup hostname &qu ...
- Linux平台ORACLE INSTANT客户端安装
下载安装文件 先去ORACLE官方网站下载所需版本的Instant Client Package 和 Instant Client Package - SQL*Plus安装包,(千万注意版本) htt ...
- JDK自带的Timer类
Timer类负责设定TimerTask的起始和间隔执行时间.具体的执行任务,由用户创建一个TimerTask的继承类,并实现其run()方法 timer.schedule()
